はじめに
この記事では設計について言及がありますが、あくまで個人的な見解であり、思想や個人を否定する意図はありません。
研修について
こちらのNoteに記載があります!
Unity Screen Navigatorとは
https://github.com/Haruma-K/UnityScreenNavigator/blob/master/README_JA.md
UnityのuGUIで画面遷移、画面遷移アニメーション、遷移履歴のスタック、画面のライフサイクルマネジメントを行うためのライブラリです。
やったこと
進行管理
Githubの活用
| Issue |
|---|
 |
| マイルストン |
|---|
 |
| Projects |
|---|
 |
Issueでタスクを起票し、プルリクに該当のIssueを付け、マイルストンにIssueを紐づけることにより制作進行が非常にしやすかったです。
Projectsでカンバンや、ガントチャートを見ることができ、非常にやりやすかったです。
設計
Unity Screen Navigatorのデモのコードを参考に設計を行いました。
MVPとクリーンアーキテクチャの一部の層を取り入れました。
PresenterがMonoBehaviourを継承していないことに納得感を感じたり、ViewとViewStateという概念が存在することにより、PresenterとView間での密結合を防げていて開発終盤のバグ修正や変更等が非常にやりやすかった印象です。
1画面ごとにデバッグできるような設計にもなっていて、開発中も非常に楽でした。
こだわりポイント
コンポーネント
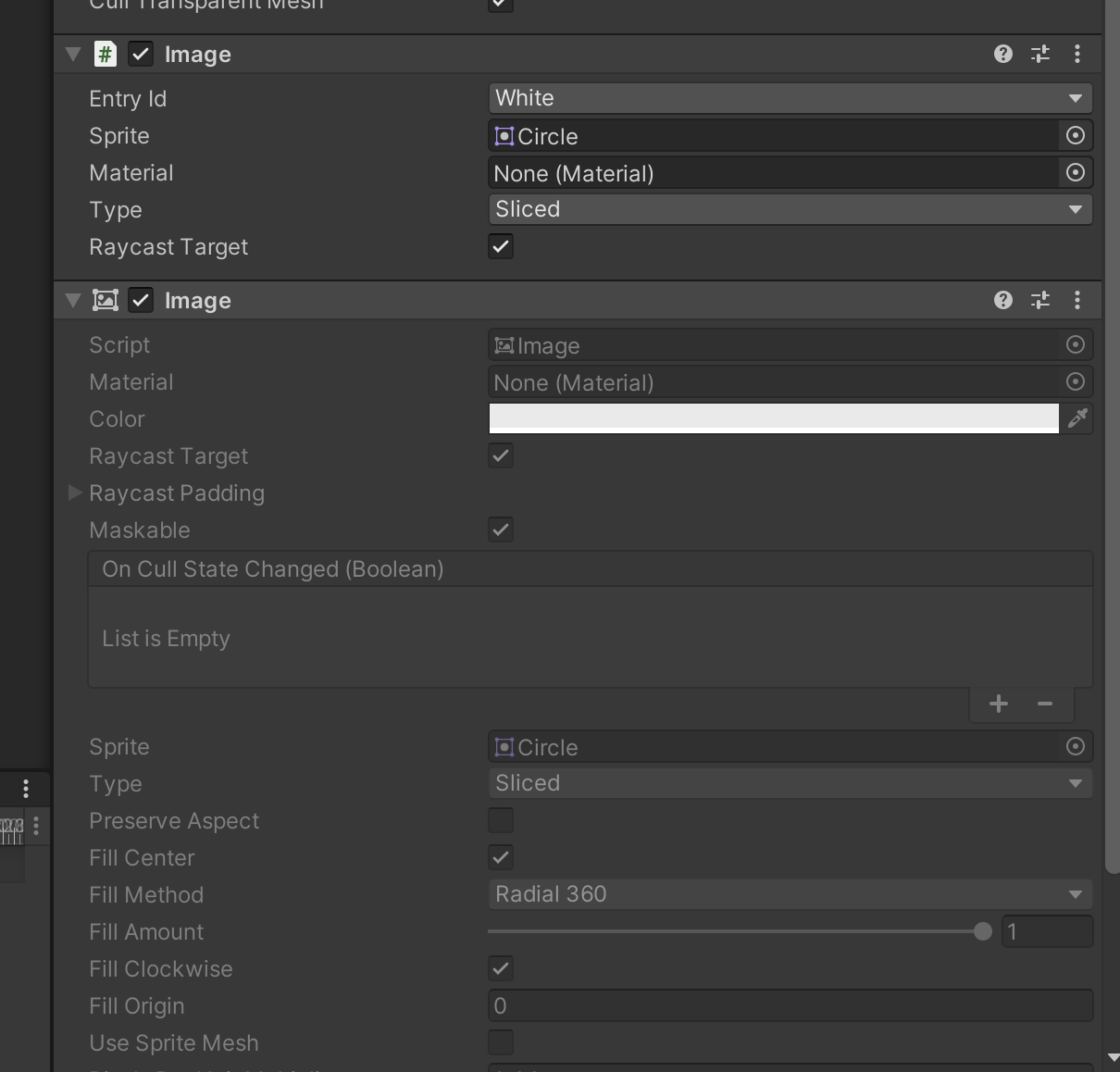
Imageをラップし、ラップしたImageコンポーネントを直接触れなくなるようにしました。
uPalette (色などを一元管理できるライブラリ) のカラーのエントリをImageコンポーネントで触れたり、コードから書き換えられるようにしたかったので、ラップを行いました。

ローカライズ
UnityのLocalizationを使用しました。
動的なテキストはコード上でエントリを取得したり、エントリのIDの自動生成のエディタ拡張を行いました。
スプレッドシートでローカライズを管理できたのも非常に効率が良かったです。

アセンブリ
MVPパターンにおける、Model、View、Presenterなどでそれぞれアセンブリ分けを行い、参照の管理を行うことにより、設計の担保を行いました。

さいごに
ここまで読んでいただきありがとうございました!
学びや感じたことはNoteに載せてますので、ぜひご覧ください!