BitmapをImageにセットする
エクスパンダコントロールはいまいちよくわからないのでVBでの実装と同じように自力でセッティングの画像をクリックしたら下に設定項目を表示することにする。
ちっこい▼のICONをプロジェクトに組み込んでBITMAP化し、Imageコントロールに表示する。
単純にTOBITMAP()でセットはできないようなのでBITMAP化した後でハンドルを取得して、ハンドル経由で取得する。
System.Drawing.Icon ico = Properties.Resources.ctl_close1;
System.Drawing.Bitmap bitmap = ico.ToBitmap();
IntPtr hbitmap = bitmap.GetHbitmap();
this.image1.Source = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(hbitmap, IntPtr.Zero, Int32Rect.Empty, System.Windows.Media.Imaging.BitmapSizeOptions.FromEmptyOptions());
コントロール記述の順番の重要度
あと軽くはまったのがデザイナ上でオブジェクトをツリー形式で登録する場合の順番。
先に登録しているコントロールのイベントで、後述のコントロールのプロパティを変更しようとするとエラーになる。
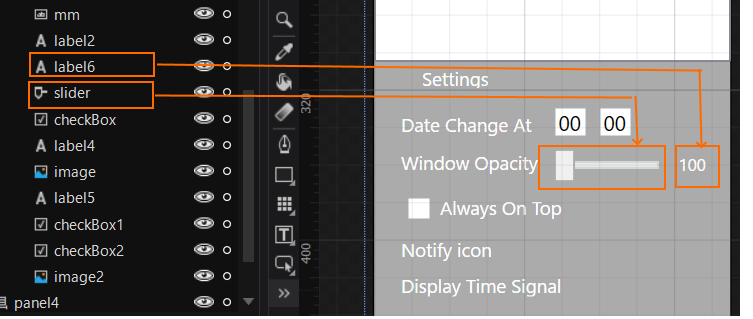
スライダの値を表示させるラベルオブジェクトをデザイナ上でスライダの後に記述すると、スライダのChange Valueイベントに記述しているラベルのCONTENTへの代入で
「オブジェクト参照がオブジェクト インスタンスに設定されていません。」が出てしまう。
下のようにラベルをスライダの前に移動することでエラーは解消。
当たり前といえば当たりまえなのだが、デザイナに慣れてしまっているとコントロール記述の順番とかほとんど意識しないのでやってしまいがち。
デザイナ上で何となくスタックパネル使って設定部のON/OFFしようとおもってた。でOFFの場合は下のパネルのTOP切り替えればいいかなくらいに考えてたのだが、TOPとかそういうプロパティはないんですね。
追記
上記でコントロール記述順番を入れ替えれ云々言ってますが、XAML上で変わらなかったら意味がないですね。