#はじめに
Spresenseとネットを繋ぐためにwifiモジュールをつけてなにかしようと考えた際に、候補になるのはおそらく以下の2つだと思う。
- SPRESENSE用Wi-Fi add-onボード(THOUSANDIY-005, https://www.switch-science.com/catalog/4042/)
- SPRESENSE Wi-Fi Add-onボード iS110B(https://idy-design.com/product/is110b.html)
今回は、パット見技術ブログが見当たらなかった後者のiS110Bについて話したいと思う。
偉そうなことを言っているけども、やることはサンプルを動かすだけ。
やること
- iS110Bを使える環境をセットアップする。
- サンプルのHTTPClient.inoをなにも考えずに動かす。
#用意するもの
- SPRESENSEメインボード: CXD5602PWBMAIN1 (https://www.switch-science.com/catalog/3900/)
- SPRESENSE拡張ボード: CXD5602PWBEXT1(https://www.switch-science.com/catalog/3901/)
- SPRESENSE用Wi-Fi add-onボード: iS110B(https://idy-design.com/product/is110b.html)
- microUSBケーブル(通信ケーブル)
- ポート10080が塞がれていないネットワーク。ちなみに私はスマホのテザリングで確認した。
#ソフトウェア的に用意するもの
下記に書いたバージョンは私が手を動かした際の環境をそのまま書いている。必ずこの環境でなければ動作しないという事ではないため注意すること。
ちなみに、私が動作確認した際のOSはmacOS Catalina 10.15.1である。
- node.js 12.13.1(執筆当時の安定版, https://nodejs.org/ja/)
- Arduino IDE 1.8.10(https://www.arduino.cc/en/main/software)
- Spresense Arduino board package version 1.4.1
これらのソフトウェアはすでにインストール済みとして話をすすめる。
#1. iS110Bを使える環境をセットアップする。
まず、iS110Bのサンプルプログラムが入っている下記のGithubページにアクセスする。
ちなみに、この"GS2200"という名称
は基盤上に実装されているWifiモジュール本体のTelit社製の"GS2200MIZ"によるもので、"iS110B"はボード全体の名称である。
https://github.com/jittermaster/GS2200-WiFi

次に、開いたページを開いて"Clone or download"をクリックし、出てきたポップアップにある"Download ZIP"を再度クリックする。Zipファイルの保存先に関してはご自身の好きな場所でOK。


次に、Arduino IDEを起動し、メニューバーの"ライブラリをインクルード"→".zip形式のライブラリをインストール"をクリックする。その後、ダウンロードしたファイル(おそらくGS2200-WiFi-master.zip)を選択する。
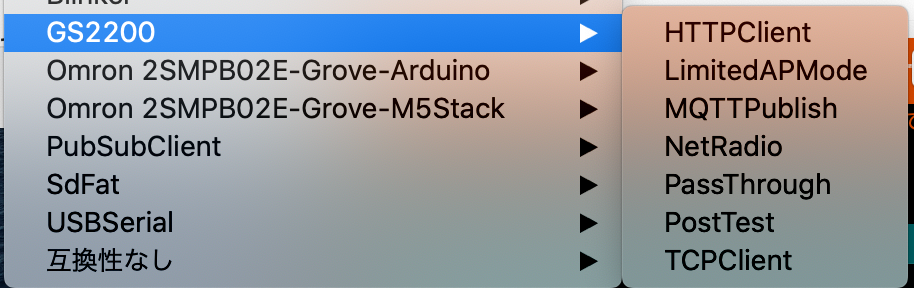
その後、Arduinoのコンソールにゴニョゴニョと出力されるため、完了するまで待つ。完了したら一旦Arduino IDEを再起動し、メニューの”ファイル”→スケッチ例に"GS2200"という項目が入っていることを確認する。

入っていれば本節は完了。
#2. サンプルのHTTPClient.inoをなにも考えずに動かす。
先にSpresenseとiS110bをくっつけてしまおう。以下の写真を参考に、
SpresenseにiS110bを差し込む。ポイントとしては、Sonyのロゴに対して二本のピン側が向くようにして、Sonyロゴ側にピン穴が残らないように差し込む。
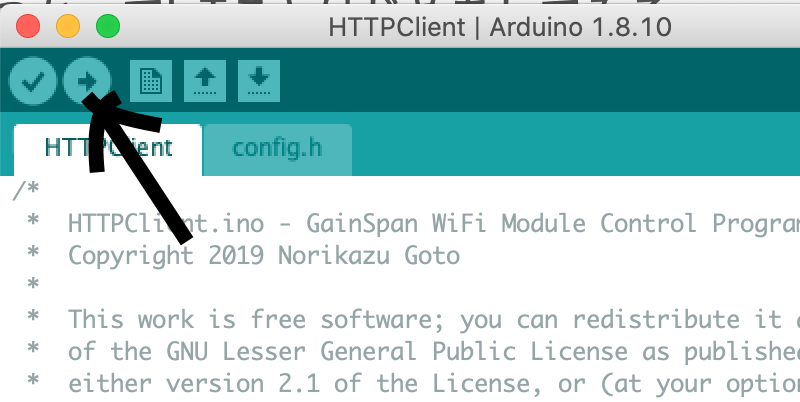
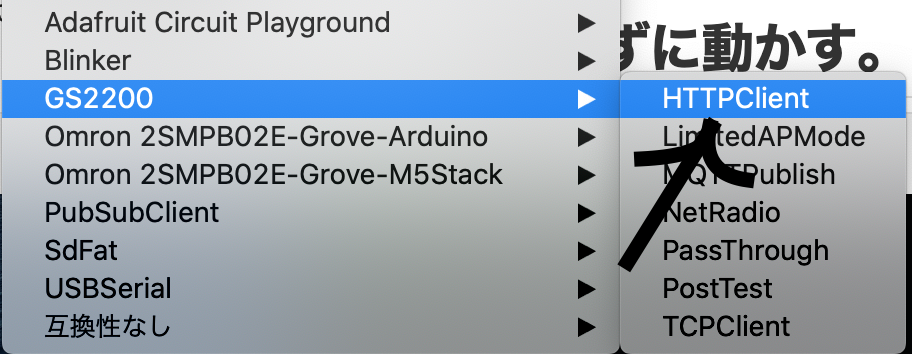
その後、Arduinoを閉じていたら再度起動して、、HTTPClientを開く。先程のスケッチ例から選択できる。

ファイルが開いたら、メニューの"スケッチ"→"スケッチのフォルダを表示"をクリックし、サンプルコードの入ったフォルダを開く。

その後、フォルダ階層を2つ下がって"GS2200-WiFi-master"フォルダに下がり、"script"フォルダが見える状態にしておく。

フォルダを右クリック→"サービス"→"フォルダに新規ターミナル"をクリックして、ターミナルを起動する。Windowsの人だったらコマンドプロンプト。

ターミナルを開いたら、自分のIPアドレスを確認する。mac使いならおなじみのifconfigで確認する。


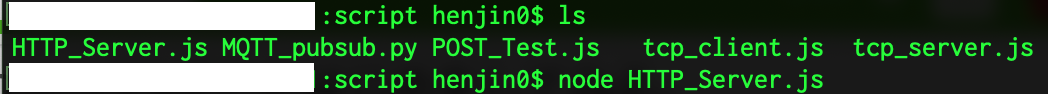
その後、"node HTTP_Server.js"を実行する。

多分コンソールには何も表示されないはず。ここでArduino IDEに戻り、先程の"HTTPClient.ino"を表示する。そのあとに隣のタブにある"config.h"を選択し、ご自身の環境に揃える。

終わったら、メニューのファイル→”名前をつけて保存”で好きな場所に保存しておく。
その後、Spresenseとシリアルポートをつなぎ、MainCoreに対してプログラムを書き込む。プログラムの書き込むときのオプションは以下の写真の通りにする。

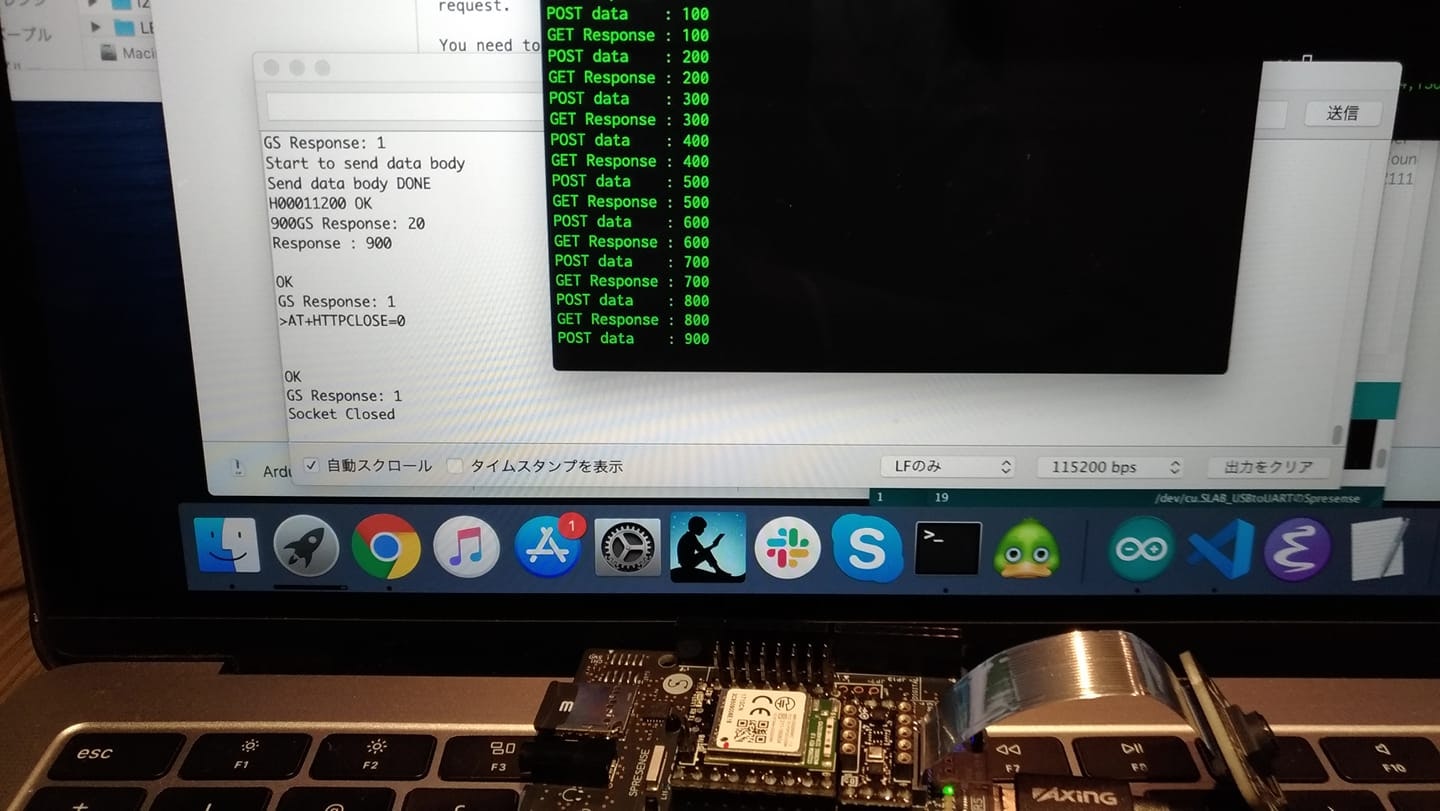
書き込みが完了したあとにメニューの"ツール"→"シリアルモニタ"を選ぶと、Spresenseと母艦のPCが互いに数字をカウントアップしながらGET-POSTで値を贈り合っている様が確認できるはず。
とりあえず、事始めはこれで完了かな。