Firebaseのプロジェクト作成とメールアドレス/パスワードでログイン認証ができるように設定すること
unity側の操作はまた別で。
使用Unity
Unity2018.1.1f1
まず前提として
androidでの動作を主目的にやった。
・Unity
・UnityのAndroid開発環境
・Googleのアカウント
があること。
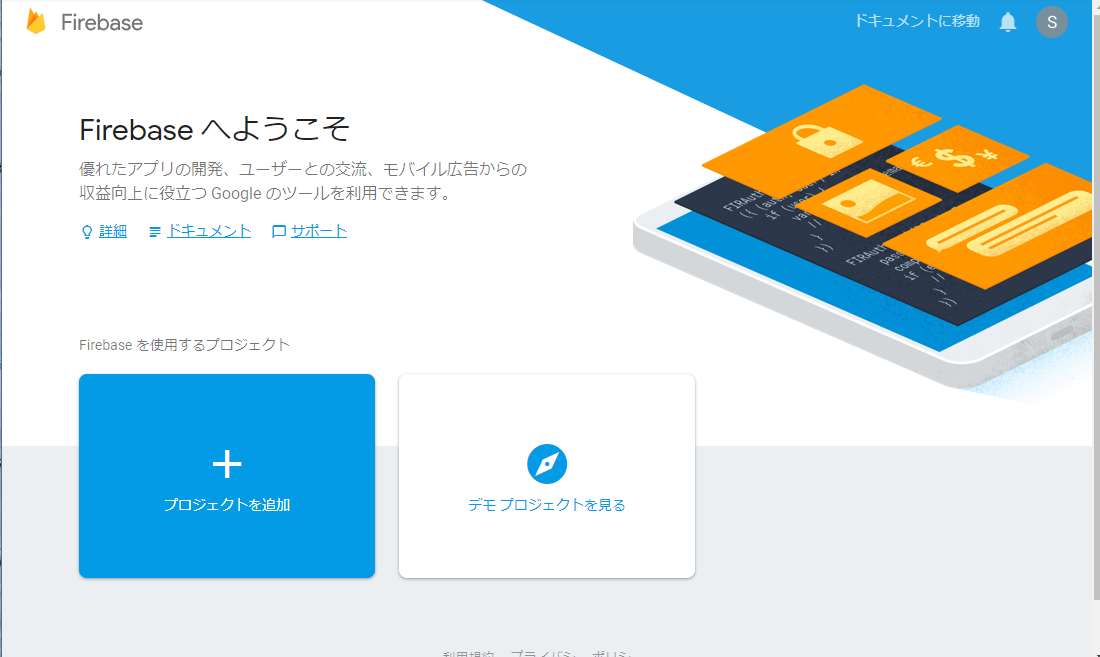
前提ができていたらFirebaseのconsoleにアクセス
Firebase でgoogle先生に聞くと出てくるはず。
以下 Firebase Console のリンク
[リンク]「https://console.firebase.google.com/?hl=ja」
プロジェクトの追加をクリック
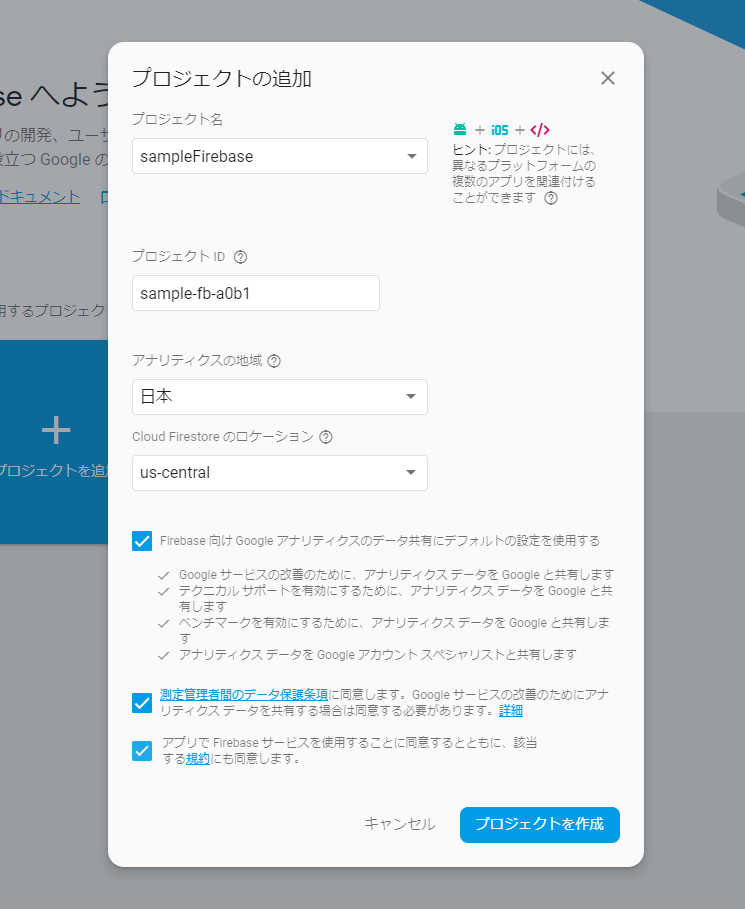
筆者無能なのでアナリティクス云々よくわからないです
気になったらGoogle先生に聞いてみてください
特に気にしないのであればそのまま全部チェックを付けて
[プロジェクトを作成]
をクリック
準備できたら次へ
これでプロジェクト自体は作れました。
お次はAndroidで使いたいのでドロイド君のマークをクリック
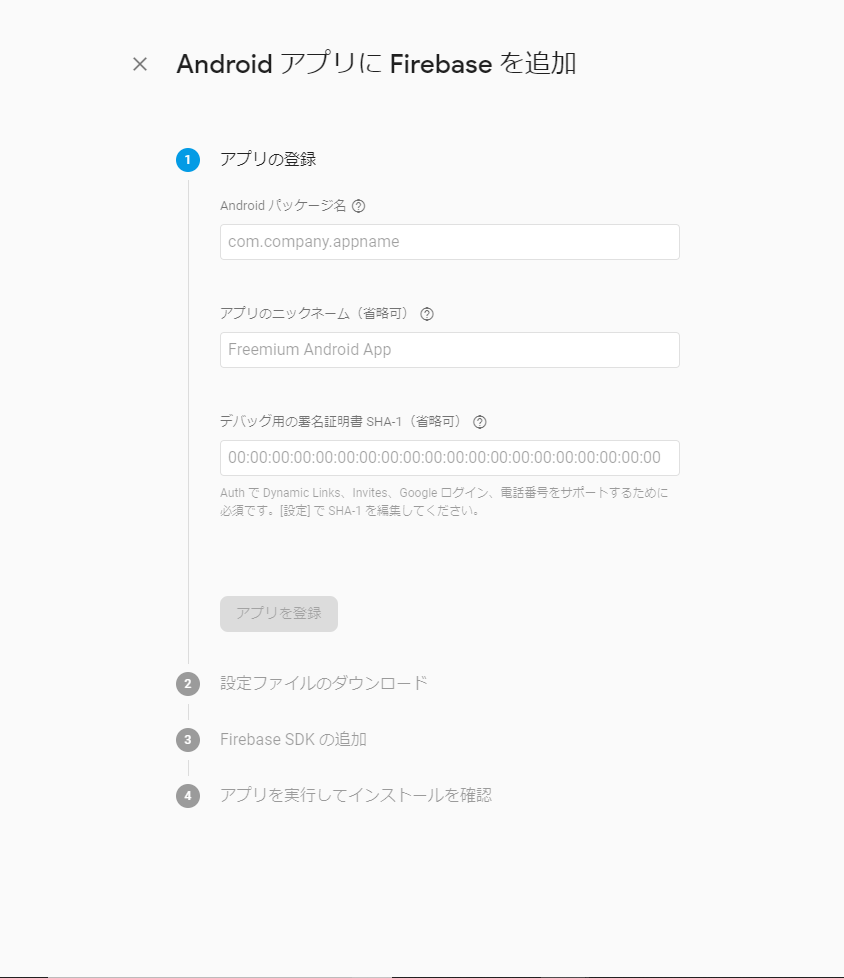
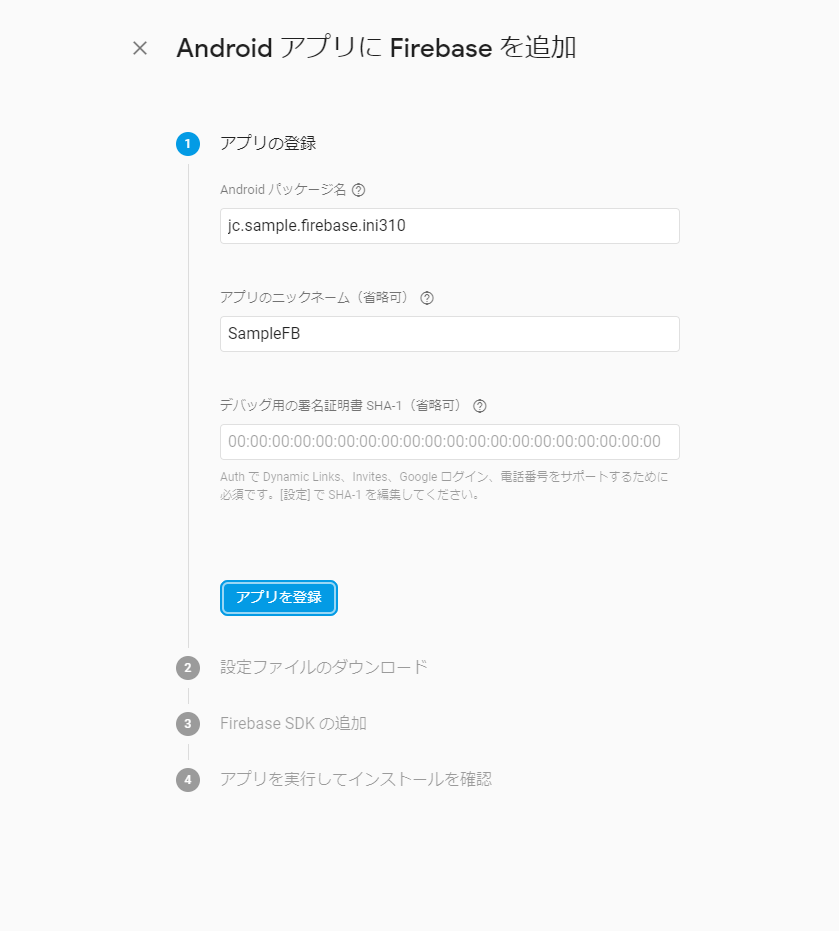
この画面になったら
・パッケージ名
・アプリのニックネーム
を入力
パッケージ名はあとでunity で設定に使うのでメモ帳かなんかに貼り付けておくと便利
ニックネームはテキトーでいいですわかりやすい名前にしとこうそうしとこう
入力出来たら
[アプリを登録]
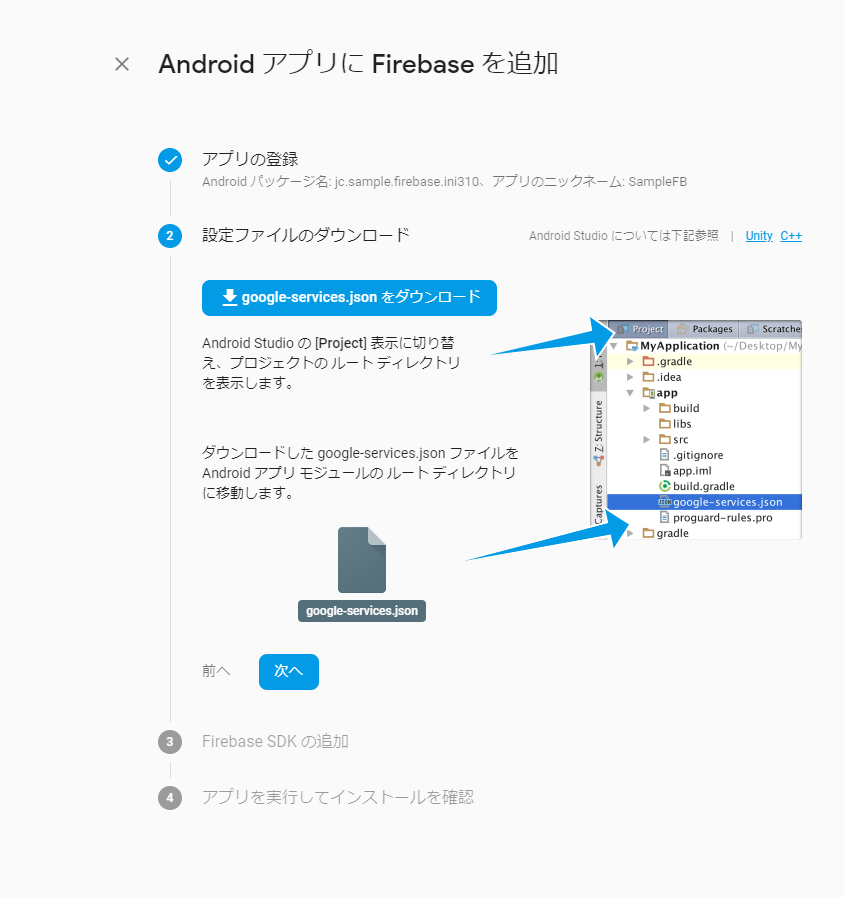
はい、この .json てファイルちょぅじゅぅょぅ
#######必ずダウンロードしておくこと!#######
ダウンロードしたら
[次へ]
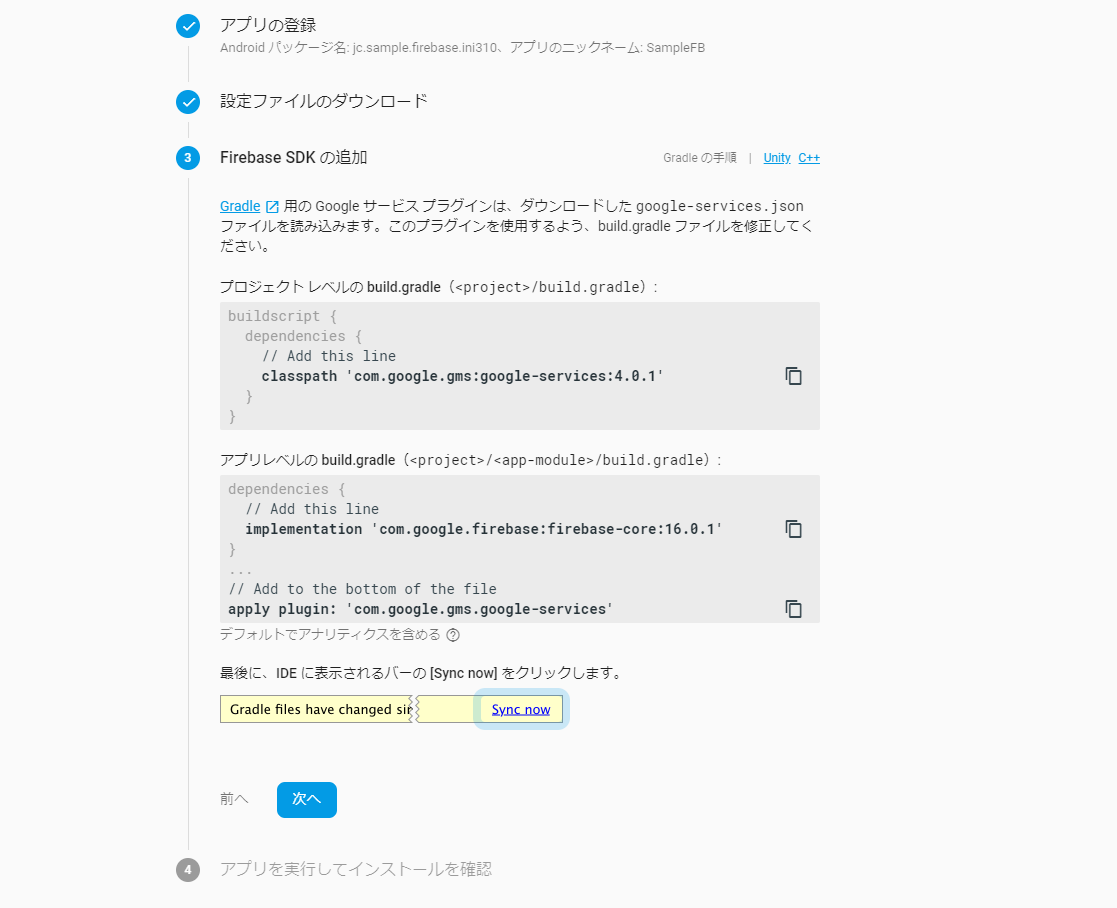
ふむふむ…よくわからん!(無能
次!
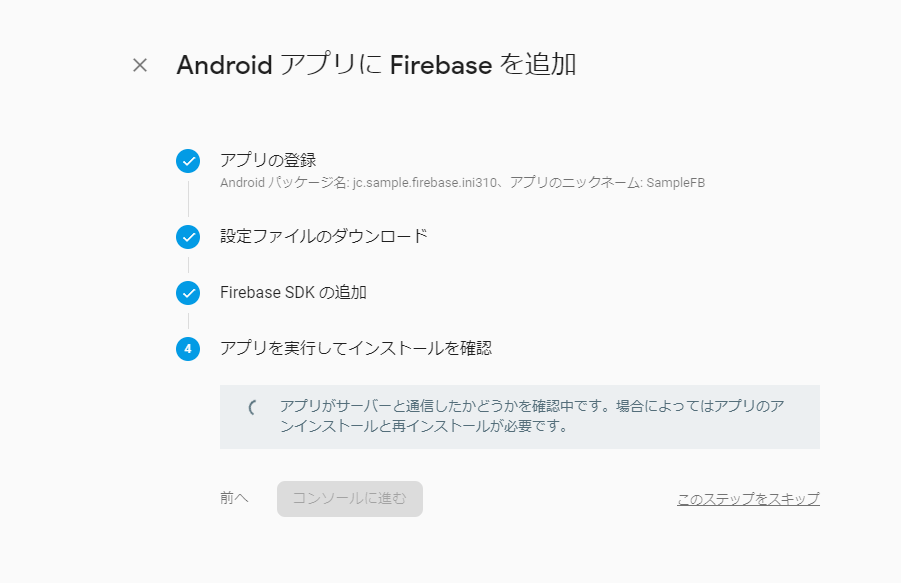
……………………………ながい!スキップ!
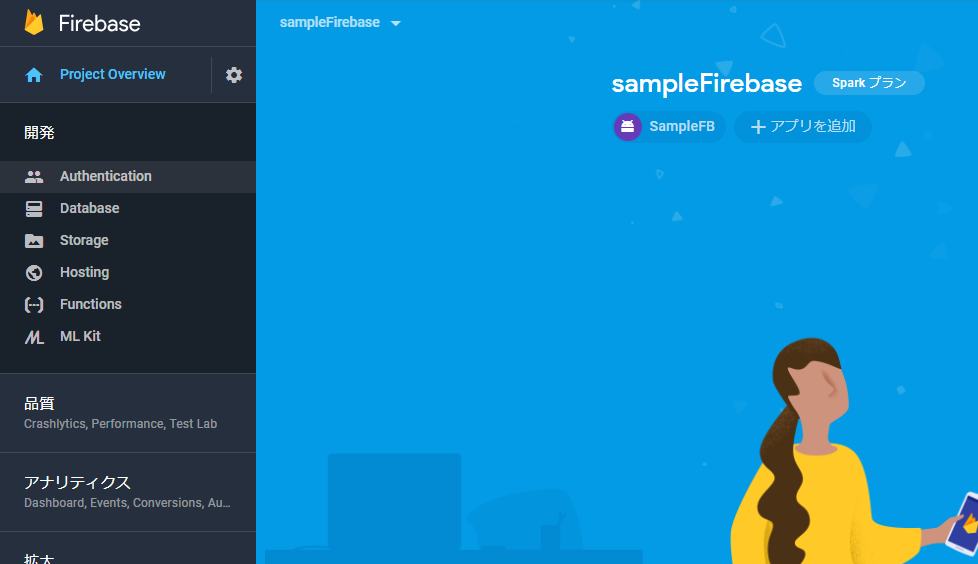
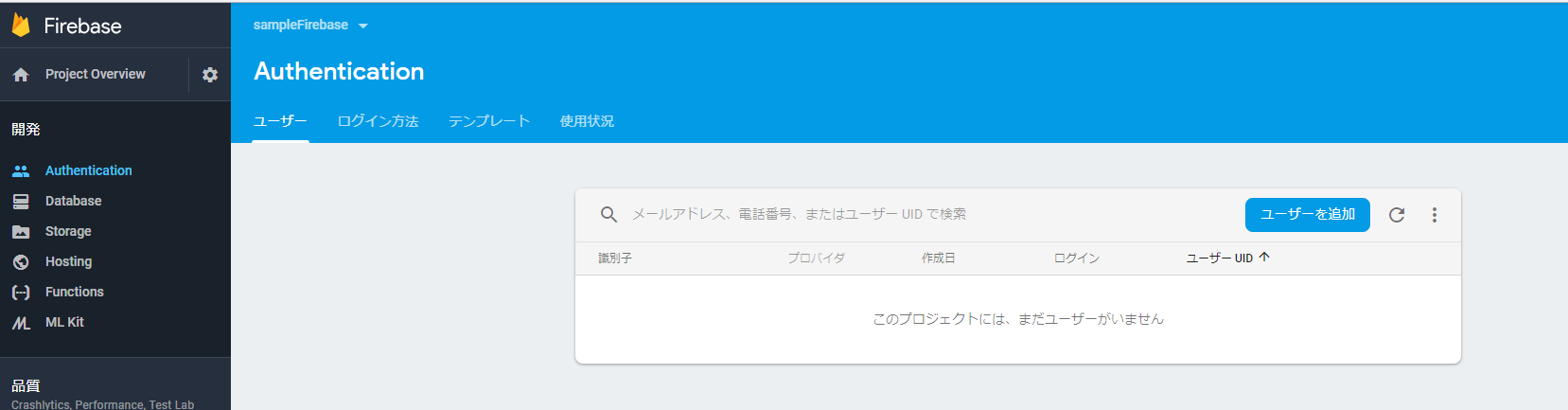
開発タブを開いて Authentication をクリック
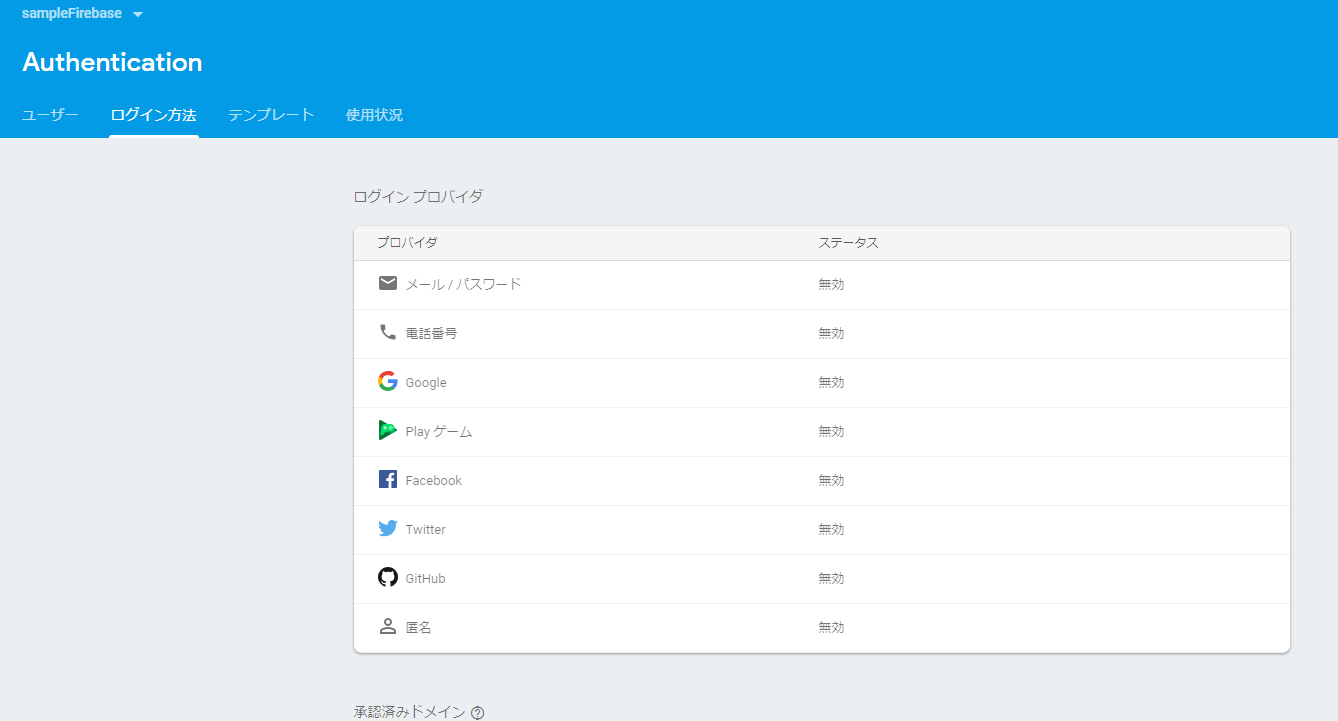
したらこんな画面
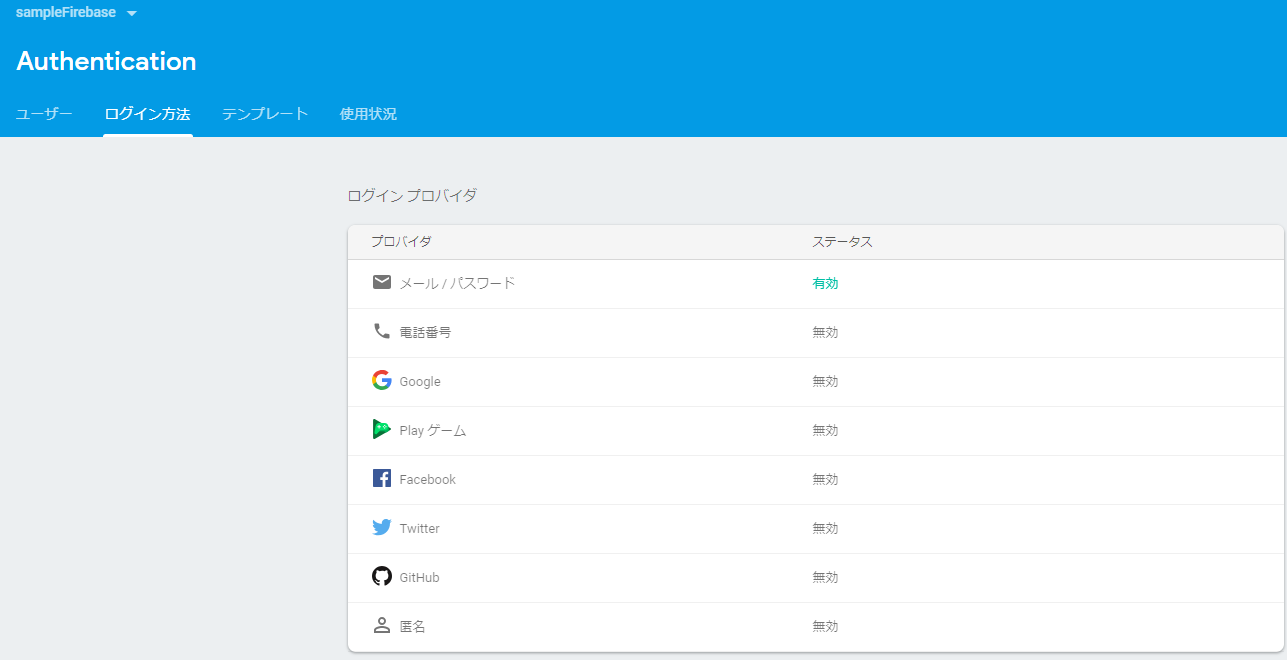
そしたら
メール/パスワード
をクリック
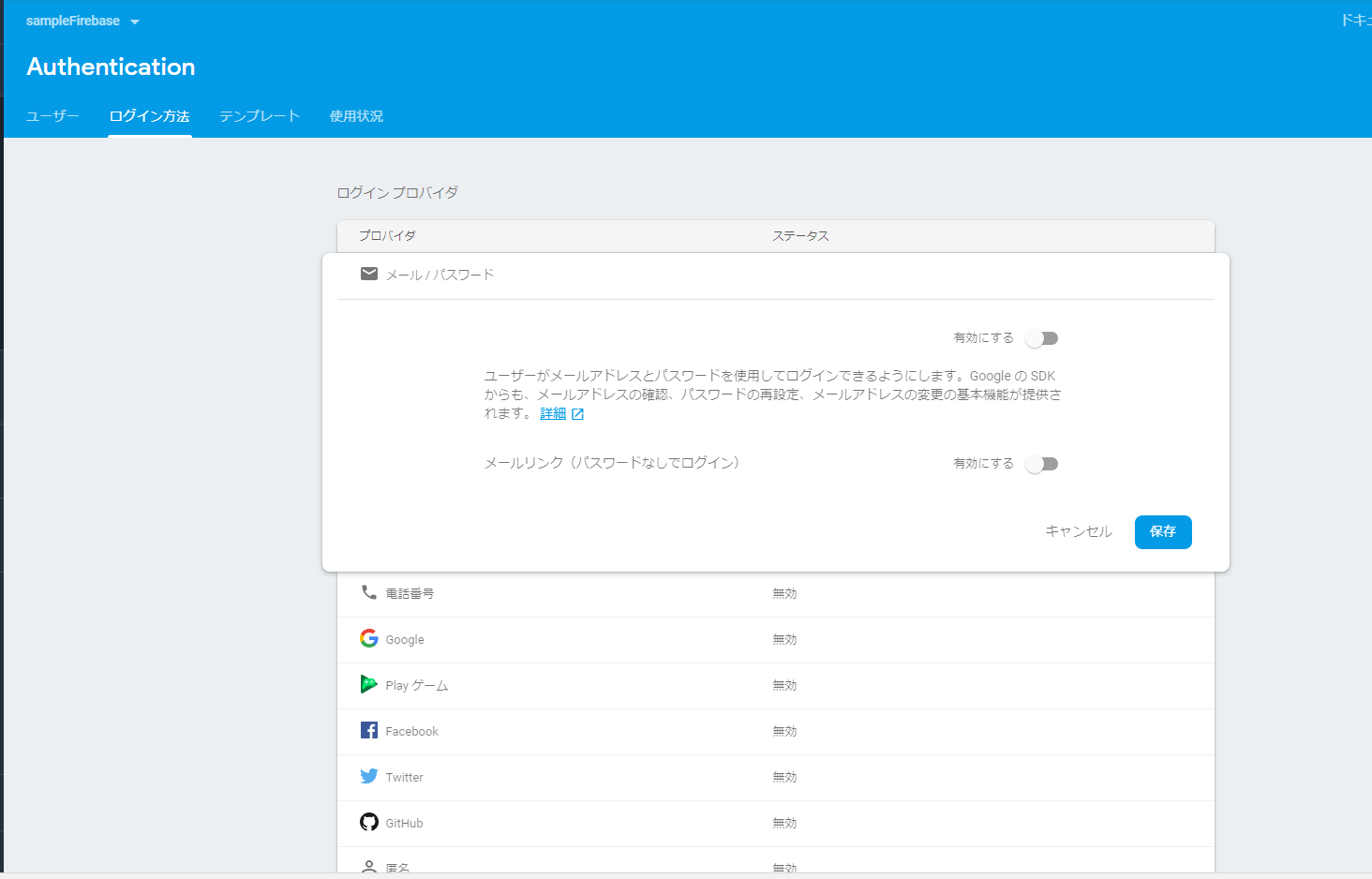
そしたら
こーなって(´・ω・`)
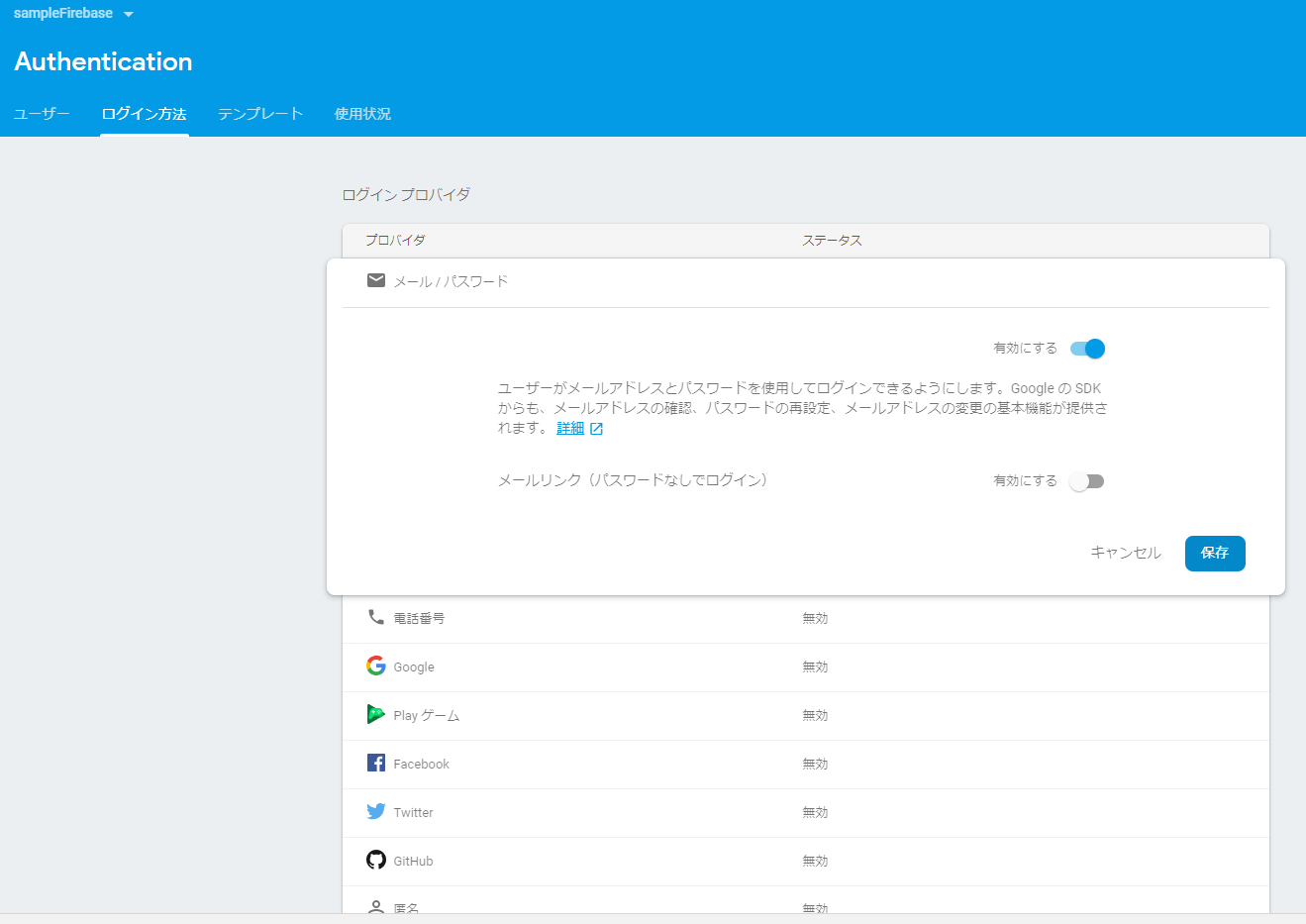
こーして(´・ω・`)
こうじゃ!(`・ω・´ )
ユーザータブに戻ればこうなってるはずです
今回はここまで!
次回は unity 側の設定をしていきます。
androidSDKとかNDKとか入ってる前提で書いていく
そのうちデータベースのほうもやっていく…いきたい…(:З」 ∠)