はじめに
webアプリの練習としてチャットアプリを作ってみました。
基本機能
- ログイン制のアプリ
- パスワードはハッシュ化してDBで管理
- セッションを使ったログイン管理機能
- アカウント作成機能
- メッセージ投稿機能
- 投稿内容をDBに保存
- XSS対策のエスケープ処理
- 画像投稿機能
- 画像をbyte配列に変換し保存し軽量化
- 入力チェック機能
- ログイン時
- アカウント作成時
- メッセージ投稿時
- メッセージ削除・編集機能(ユーザー視点から、DBに保存してある個人のメッセージを個別に削除・編集が可能)
- Bootstrapフレームワークを使ったアプリデザイン
- スマホに対応したレスポンシブデザイン
開発環境
- 使用言語
- Java
- javascript
- html
- css
- データベース
- MySQL
- その他
- bootstrap
画面
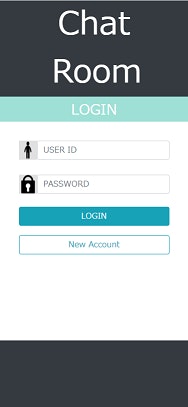
ログイン画面
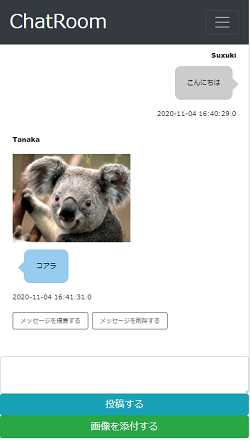
チャット画面
作った感想
- 普通のチャットアプリでもいざ作ってみると面倒なことが多い。
- 改行を判定するための処理とXSS対策の両立
- 画像を投稿する際にbyte列に変換したほうが良いということを学んだ。表示する際にはbase64にエンコードして表示する方法を選んだが、この方法はページを表示する際に負荷がかかるため、今後の反省点にしたい。
- デザインには自信がないため、bootstrapのおかげでだいぶマシになった。
最後に
チャットアプリといえど、その処理や構造はほぼほぼ掲示板や、他の入力フォームを伴うアプリと同じあるいは似ているので、他のアプリでも流用が効くことがわかった。