皆さん、メリークリスマス!が終わりそうですが、
アドベントカレンダー最終日です。
締めにふさわしい内容では決してありません。
正直色々考えすぎて考えがまとまっていません&納期が近いのでてんやわんやですが、
クリスマス=ほぼ年の終わり
ということで、今年の締め括りは宇宙規模でいきたいのです。
#今年は大変でしたね
今年はなんだかとても大変でしたね。。(まだ続きそうですが)
あっという間に生活は一変し戸惑うことも多かったです。
ニュースなど、目先にある情報を見ているととてもビクビクしますし、落ち着かないですよね。。
もちろん、大切なことですが、やはり少し疲れてしまうもの。
なので少し視点を変えて、自分と世界を見つめ直してみたいのです。
#太陽
太陽ってすごいですよね。
太陽系の中心にあり、とてもとても大きい恒星です。
我々が日中、外の優しい光を浴びれるのは太陽のおかげですね。
太陽をもっと近くで見てみたい。。
ということで太陽を作ります。
(正しくは太陽みたいな球体のモデル)
#地球
我々は地球で暮らしていますね。
地球にも改めて面と向かって感謝を伝えたいです。
ということで地球を作ります。
(同じくあくまで地球みたいな球体のモデル)
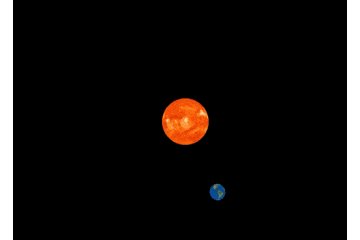
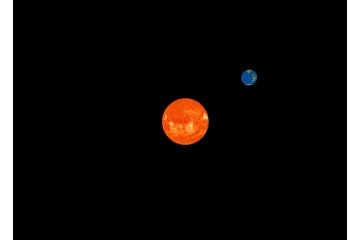
#太陽系
宇宙はとてもとてもスケールがでかいです。
誰もその終わりがまだわからない、文字通りのブラックボックス。
そんな太陽系で地球はクルクルと自転しながら、太陽の周りを公転しています。
今記事を書いているこの瞬間にも回っているのか。。
なんて自分てちっぽけな存在なんでしょうか。
迫りくる納期に対してもせかせかしていてもしょうがないですね。
(ちゃんとやります)
そんな彼らがクルクル回り周る愛くるしい姿が見てみたい。
ということで作りました。
少しgifがおかしいですがそこはご愛嬌。
今回は全てが架空の設定で、
太陽と地球の距離も、その大きさも、自転の方向・スピード、公転の方向・スピードなどなど
適当で、全てが実際のものとは異なります。
ただの自己満足ですが、やはりなんとなく、気持ちが落ち着きますね。。

Three.jsを使って書いたコードはこちら。
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//fake Sun
const sunTexture = new THREE.TextureLoader().load('sun_map.jpg');
const sungeo = new THREE.SphereGeometry( 3, 32, 32 );
const sunMaterial = new THREE.MeshBasicMaterial( { map: sunTexture } );
const sunSphere = new THREE.Mesh( sungeo, sunMaterial );
//fake Earth
const earthTexture = new THREE.TextureLoader().load('earth_map.jpg');
const earthGeo = new THREE.SphereGeometry( 1, 32, 32 );
const earthMaterial = new THREE.MeshBasicMaterial({ map: earthTexture });
const earthSphere = new THREE.Mesh( earthGeo, earthMaterial );
earthSphere.position.x = 1.0;
earthSphere.position.y = 1.0;
scene.add( earthSphere, sunSphere );
camera.position.z = 30;
animate();
function animate() {
orbit();
requestAnimationFrame( animate );
renderer.render( scene, camera );
sunSphere.rotation.x += 0.001;
sunSphere.rotation.y += 0.001;
earthSphere.rotation.y += 0.001;
earthSphere.rotation.x += 0.001;
}
function orbit() {
let date = Date.now() * 0.0005;
earthSphere.position.x = Math.cos(date) * 10.0;
earthSphere.position.y = Math.sin(date) * 10.0;
}
本当は実際の加速度や、距離などを計算して出したかったのですが少し体力が持ちませんでした。。
#宇宙規模で振り返る今年
やはりこうして見ると我々はものすごい中で生きているんですね。
あくまで適当太陽、適当地球でしたが、
こんなに世界が混沌している中で彼らは今までと変わらず燃え続け、そして周り続けています。
今はどこに行こうにも、誰に会おうにも、
色々なことが頭をよぎり疲弊している方も多いと思います。
もし、余裕があれば、一旦視点を大きく変えて、
宇宙規模で物事を考えると、ほんの少しだけ、
気持ちが軽くなったりもするかもしれません。
謎の啓発のようで怪しさが出てしまった気がしますが、
つまり、私が言いたいことは
###皆さん今年もお疲れ様でした。お体には気をつけて、良い年越しをお過ごしください。