RemoteContainerとは?
-
VSCodeでコンテナ開発環境(devcontainer)を作成するための拡張機能
-
利点
- Dockerで開発する利点とVSCodeで開発する利点のどちらも享受できる
- Dockerで開発する利点
- OS依存がない
- 特定の人だけ実行できないなどの環境依存がない
- 使用するライブラリなどのバージョンが統一される - VSCodeで開発する利点
- Linter、Formetterなどの設定をプロジェクトで共通化
- それらの設定の自動適用
- 開発で使用するVSCode拡張機能を自動インストール
- 開発するのに必須な拡張機能などをプロジェクトで統一可能(Vue.jsで言うところのVeturなど)
- 開発環境構築毎に、拡張機能を入れるのでHOST汚染がない
-
欠点
- VSCodeを使用していないと使えない
使い方
-
RemoteContainersのインストール
code --install-extension ms-vscode-remote.remote-containers -
RemoteContainerの起動方法
-
VSCodeで
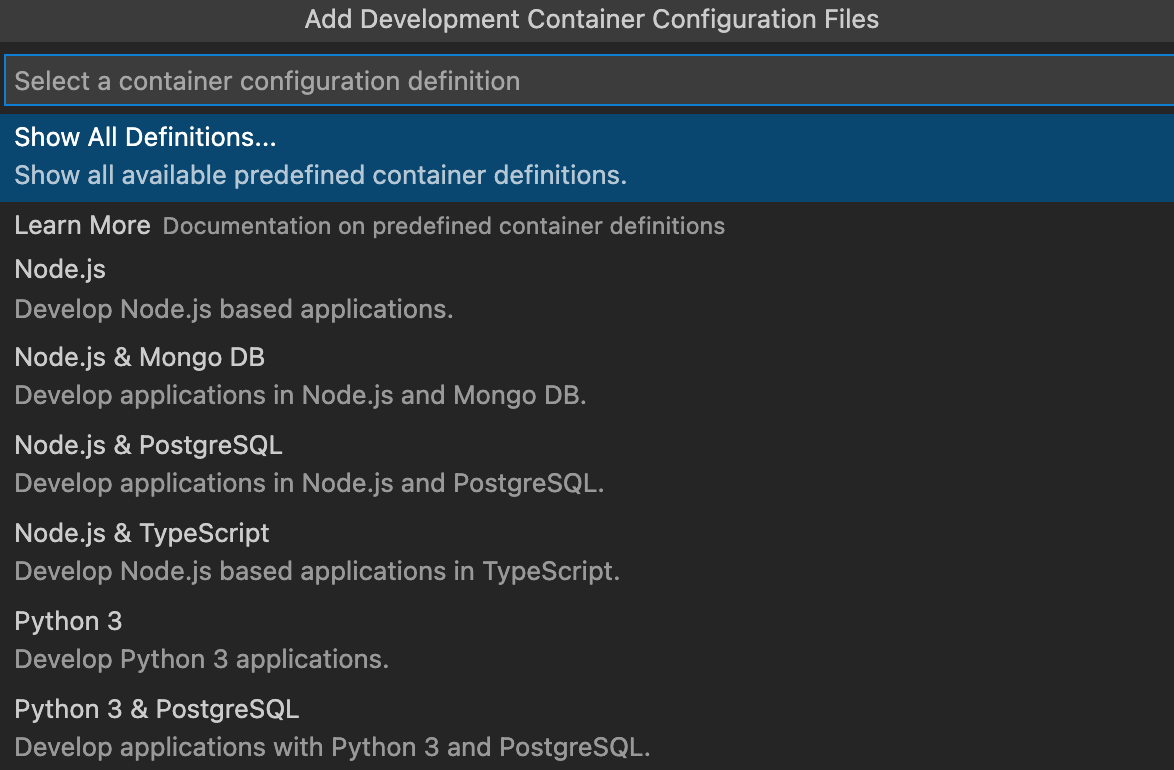
command+Shift+Pを入力後、Remote-Containers: Add Development Container Configuration Filesと入力 -
その後は適当に最新版を選択後、OKを押下すると
devcontainer.jsonが作成されます -
先程までなかった
.devcontainerが作成されているはずなので、VSCodeでcommand+Shift+Pを入力後、Remote-Containers: Open Folder in Containerと入力 -
.devcontainerが存在するディレクトリでOKを押下 -
ビルドが完了するとVSCodeの左下に
DEV Containerと表示され、VSCodeでコンテナ内に入っていることがわかります
-
-
TeminalもDocker内部なので、最新版のPythonがインストールされていることがわかります
- ログインユーザーもvscodeになっています

-
以上でRemoteContainerの起動成功です
説明
-
devcontainer.jsonでRemoteContainerの設定を行っているので内容を解説しますdevcontainer.json{ "name": "Python 3", "build": { "dockerfile": "Dockerfile", "context": "..", "args": { "VARIANT": "3.10-bullseye", "NODE_VERSION": "lts/*" } }, "settings": { "python.defaultInterpreterPath": "/usr/local/bin/python", "python.linting.enabled": true, "python.linting.pylintEnabled": true, "python.formatting.autopep8Path": "/usr/local/py-utils/bin/autopep8", "python.formatting.blackPath": "/usr/local/py-utils/bin/black", "python.formatting.yapfPath": "/usr/local/py-utils/bin/yapf", "python.linting.banditPath": "/usr/local/py-utils/bin/bandit", "python.linting.flake8Path": "/usr/local/py-utils/bin/flake8", "python.linting.mypyPath": "/usr/local/py-utils/bin/mypy", "python.linting.pycodestylePath": "/usr/local/py-utils/bin/pycodestyle", "python.linting.pydocstylePath": "/usr/local/py-utils/bin/pydocstyle", "python.linting.pylintPath": "/usr/local/py-utils/bin/pylint" }, "extensions": [ "ms-python.python", "ms-python.vscode-pylance" ], "forwardPorts": [], "postCreateCommand": "pip3 install --user -r requirements.txt", "remoteUser": "vscode" }- 各設定項目
-
name
- RemoteContainerの環境名
-
build
- どのファイルを元にコンテナをビルドするか設定
- dockerfile
- Dockerfileを指定。相対パスなどで指定可能 - dockerComposeFile
- docker−composeを使用する場合、dockerfileではなく、こちらで設定する - context
- ビルドを行う相対パスの指定 - args
-"args": {"NODE_VERSION": "lts/*"}のようにしてコンテナ内に設定したい環境変数を指定
-
settings
- VSCodeの設定を記載。
command + ,を使用した時の設定内容のJSON
- ここで適切な設定を行うことで、LinterやFormetterをVSCode保存時自動実行などが可能になる
- VSCodeの設定を記載。
-
extensions
-
forwardPorts
- portを開ける
-
postCreateCommand
- コンテナ起動後に、自動実行したいコマンドなどを入力できる
-
remoteUser
- コンテナのログインユーザーの指定。デフォルトはvscode
- homebrewなどを使用する際にはAdmin権限でコンテナを使用できないので必要
-
- 各設定項目
docker-composeでRemoteContainer
- 説明ではDockerfile単体でRemoteContainerを起動する方法を説明致しましたが、下記のリポジトリのように、docker-composeでRemoteContainerを起動することも可能です
devcontainerで環境変数を定義
-
.envファイルを読み込ませる
-
devcontainer.jsonに以下のように書けば、Docker内部で環境変数が読み込まれます
devcontainer.json"runArgs": [ "--env-file", ".env" ],
-
-
envファイルを使わない場合、このように定義することも可能です
devcontainer.json"runArgs": [ "-e BIND_PORT=80", "-e BIND_ADDRESS=0.0.0.0", "-e BIND_ADDRESS=${ADRESS}", ],
マルチステージングビルド
- マルチステージングビルドの環境もRemoteContainerで開けます
-
以下のようにdevとprodでマルチステージングビルドをする場合、
docker-compose.yamlにtarget: devと書いた状態でRemoteContainerを起動すれば、devのTagrgetでビルドが止まるので開発が可能になりますFROM python:3.10 as dev ENV APP_HOME /workspace WORKDIR $APP_HOME COPY . . RUN python -m pip install -U pip setuptools \ && pip install -r requirements.txt \ && apt-get clean \ && rm -rf /var/lib/apt/lists/* FROM python:3.10-slim-buster as prod COPY . . COPY --from=dev /root/.cache/pip /root/.cache/pip COPY --from=dev /workspace/requirements.txt . RUN python -m pip install -U pip setuptools \ && pip install -r requirements.txtdocker-compose.yamlversion: "3.9" services: auto: build: context: ../ dockerfile: Dockerfile target: dev env_file: .env tty: true stdin_open: true ports: - 8099:8099 volumes: - ..:/workspace:cached
-
自分が今まで作成したdevcontainer
- 個人開発で使用している物なのでご自由にお使い下さい
- IaC
- I-s-23/IaC-env at develop
- Terraform,aws-cli,cloudSDKなどIaCを行いたい場合などに役立たせて下さい - React
- I-s-23/react-docker-development-environment - Python
- Selenium
- I-s-23/selenium-docker-env: Selenium web browser automation docker env andmy custom functions
- Python3.9+Selenium+ChromeDriver+pyautoGUIが入ったDocker環境です。ブラウザの自動操作にお使い下さい - Go
- I-s-23/golang-docker-dev: golang dev docker with VS Code extend remote-containers - SAM
- I-s-23/sam-local-invoke-in-docker
- AWS Lambdaをlocalでテスト実行可能になっている環境
- IaC
Features
-
RemoteContainersにfeaturesというPreview機能が追加されました-
簡単に説明すると
devcontainer.jsonに以下のような記載をするだけで、その機能が使用可能という物です
- 例. devcontainer内でGitとGitHubCLIの最新版を使用したい場合```json:devcontainer.json "features": { "git": "latest", "github-cli": "latest" } ```-
以下が現状
featuresで対応している機能です- Terraform、Docker in Docker などIaCに必要な物が用意されているのは嬉しいですね
- その他、GitHubCLI、homebrewなど最新版のインストールが地味に面倒な物をこの設定だけでインストールできるのが有り難いです
devcontainer.json"features": { "docker-in-docker": "latest", "docker-from-docker": "latest", "kubectl-helm-minikube": "latest", "terraform": "latest", "git": "latest", "github-cli": "latest", "azure-cli": "latest", "sshd": "latest", "desktop-lite": "latest", "homebrew": "latest", "python": "latest", "golang": "latest", "java": "lts", "maven": "latest", "gradle": "latest", "ruby": "latest", "rust": "latest", "powershell": "latest" } -
この機能の注意点として、対応していないBaseコンテナがあること(homebrewをfeaturesでDebian、AmazonLinux2などにインストールしようとするとエラーになる)
- もう1点、
featuresはコンテナの構築後にインストールされる仕様なのか、featuresでhomebrewなどをインストールした場合、Dockerfile内でRUN brew installなどを行うとエラーになります- コンテナ内に
homebrewがない段階でbrew installを行おうとしたからだと思われる
- コンテナ内に
- もう1点、
-
featuresの詳細に関しては詳しく書かれている方がいらっしゃいますのでそちらを参考にしてください
-
-
感想
- RemoteContainersは
.devcontainerをリポジトリにPushしなければ個人で利用することも可能で、Pushしてチームで共有すれば、開発環境をチームで展開できる。など自由度が高いところがいいところだと思っております