ページ単位ではなく、コンポーネント単位でデザインを考える手法
・Atoms
・Molecules
・Organisms
・Templates
・Pages
の5つの単位に分けて、ページを作っていきます。
または日本語で、
・原子
・分子
・有機体
・テンプレート
・ページ
とも言われています。
Atoms
ボタン1つやフォーム1つなど
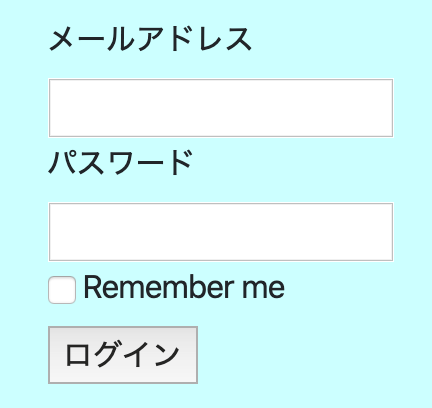
Molecules
Atomsを組み合わせたもの
Organisms
Atoms、Molecules、他のOrganismsを組み合わせたもの
Templates
Atoms,Molecules、他のOrganismsを組み合わせ、ページ構造を表す
Pages
Templatesに実際の文章や画像が入ったもの
# atomic designのメリット ・変更に強い ・再利用性が高い
>参考 https://blog.kubosho.com/entry/using-atomic-design
ではまた!