目的
アウトラインをオブジェクトに近づいたら表示させるようにしたい
環境
Unity 2021.3.16f1
URP(多分URPじゃなくても動く)
必要なもの
・DOTween
・Quick Outline
実践
その子供に
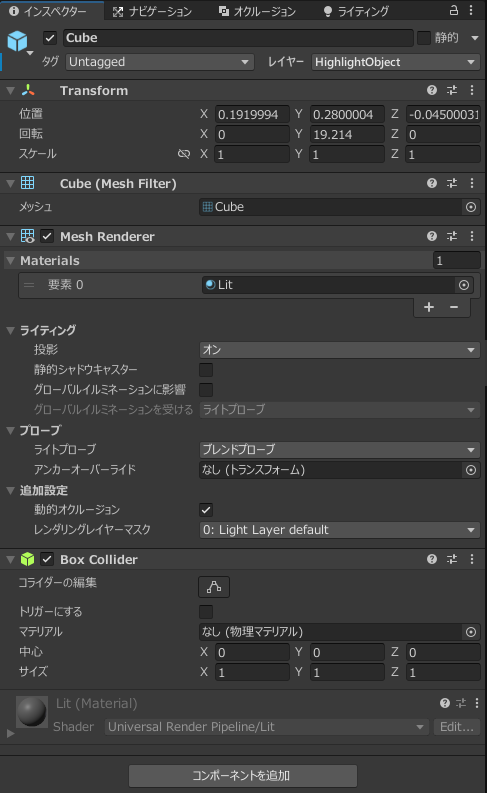
Cube 3D オブジェクト → キューブ で追加
他のも同じように追加

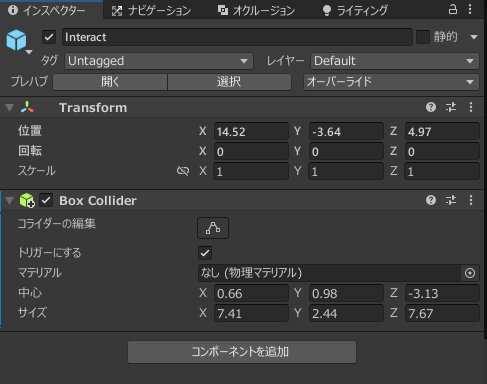
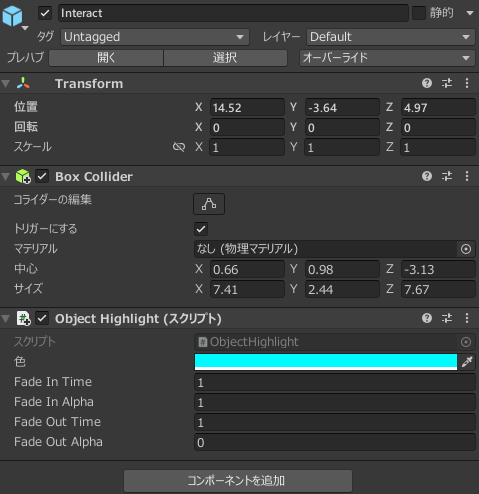
ここで必要なのが親であるInteractオブジェクトにはBox Colliderコンポーネントを追加していること
そしてトリガーにするにチェックをいれていること
これによりコライダをトリガーにして行いたい処理が行える
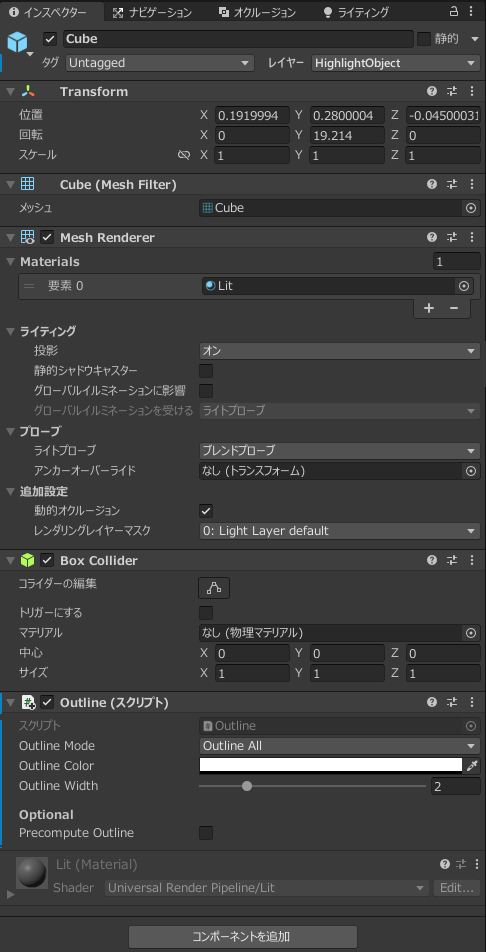
そして作成したすべてのCubeにインポートしたOutlineコンポーネントを追加する
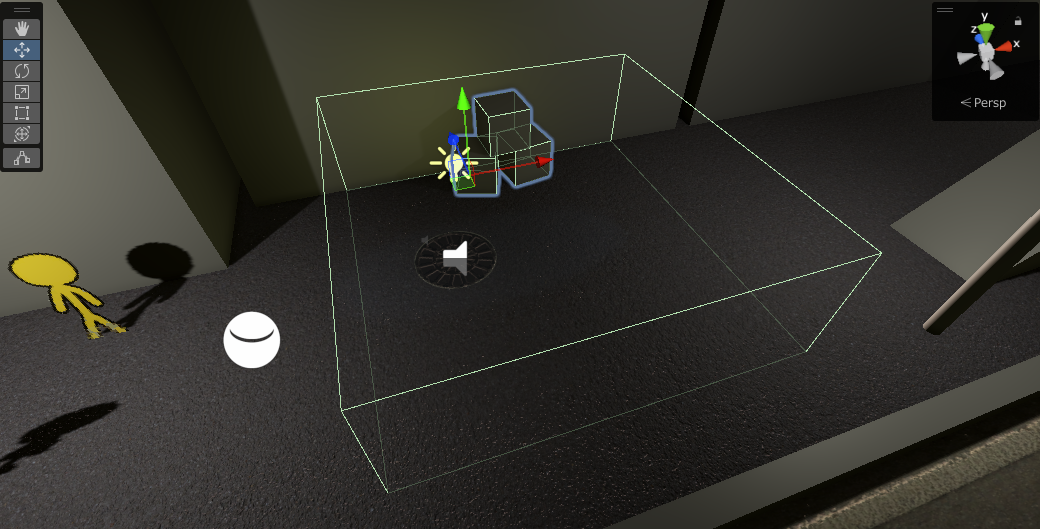
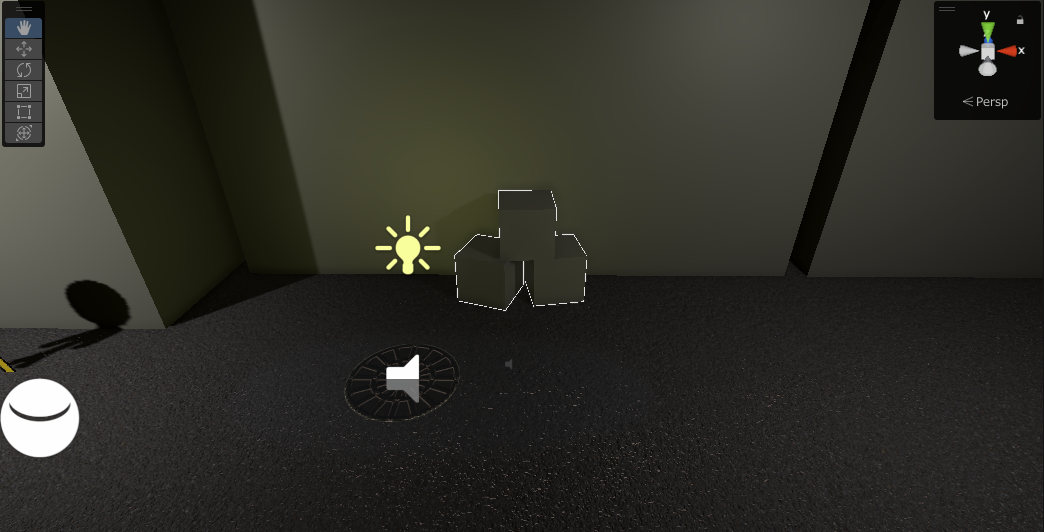
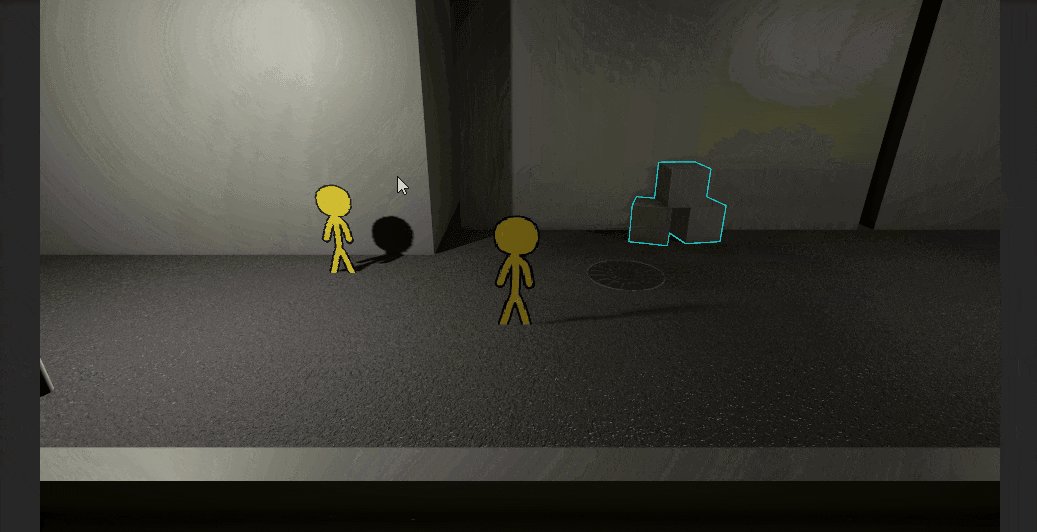
動作確認してみる
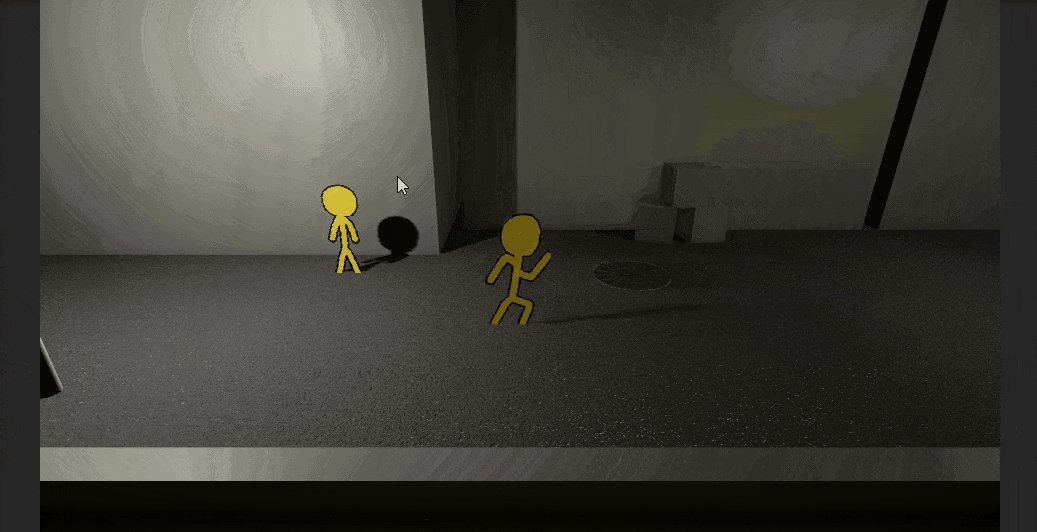
アウトラインがちゃんと表示されたので次は範囲内に入ったらアウトラインを表示させてみる
このままだと無骨なのでDOTweenでフェード処理も作る
コード
ObjectHighLight
using DG.Tweening;
using UnityEngine;
public class ObjectHighLight : MonoBehaviour
{
[SerializeField] Color color;
[SerializeField] private float fadeInTime = 1.0f;
[SerializeField] private float fadeInAlpha = 1.0f;
[SerializeField] private float fadeOutTime = 1.0f;
[SerializeField] private float fadeOutAlpha = 0.0f;
private Outline[] outline;
private void Start()
{
outline = gameObject.GetComponentsInChildren<Outline>(); //Outlineが適用された子を取得
}
private void OnTriggerEnter(Collider other) //フェードイン
{
if (other.CompareTag("Player"))
{
foreach(var outline in outline)
{
DOVirtual.Float(0f, fadeInAlpha, fadeInTime, fadeInAlpha =>
{
color.a = fadeInAlpha;
outline.OutlineColor = color;
});
}
}
}
private void OnTriggerExit(Collider other) //フェードアウト
{
foreach (var outline in outline)
{
DOVirtual.Float(1f, fadeOutAlpha, fadeOutTime, fadeOutAlpha =>
{
color.a = fadeOutAlpha;
outline.OutlineColor = color;
});
}
}
}
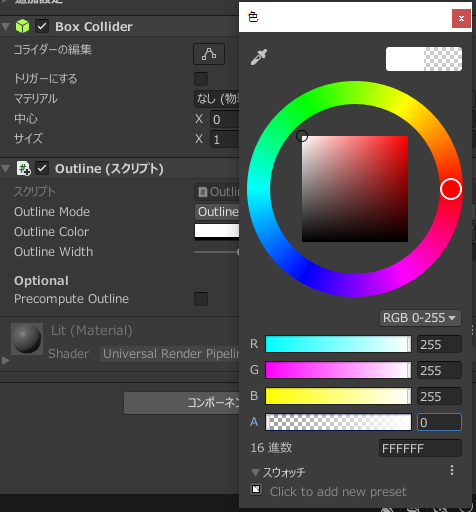
そしてCubeのOutline Colorにあるアルファ値を0にしておく
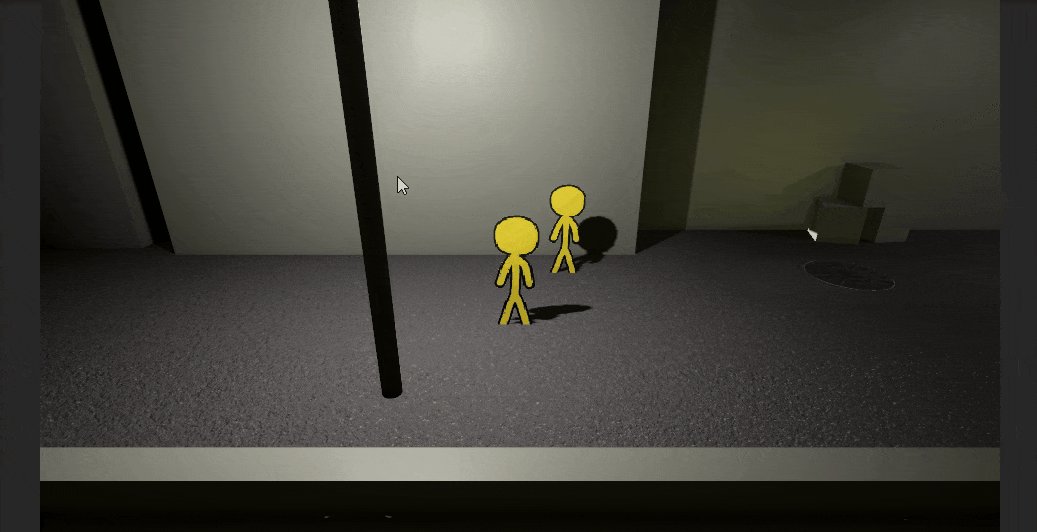
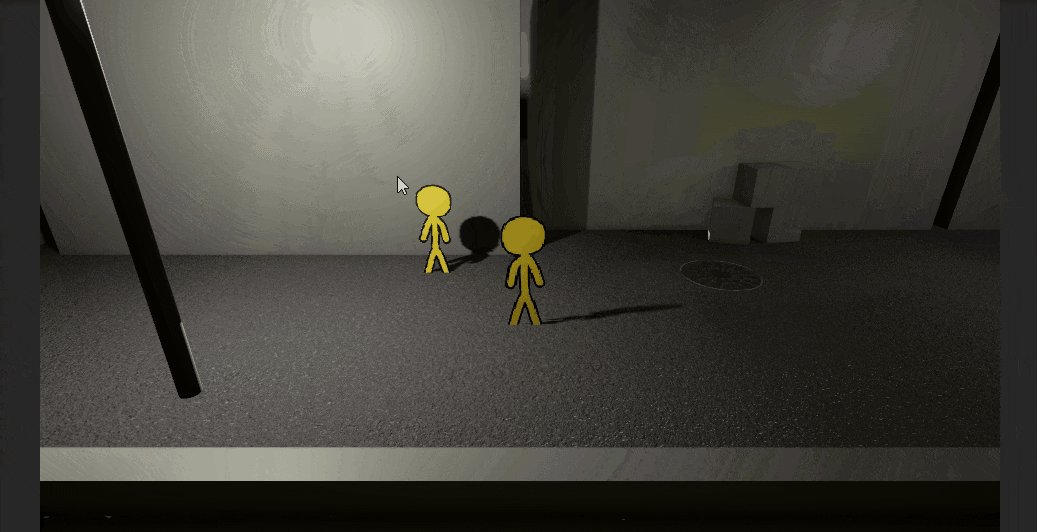
完成
OnTriggerStayを使ってトリガー内にいるときは点滅させるというパターンも面白そうだな~と思いました