IQ Botのカスタムドメインについてはこちらの記事で説明していますが、このページではカスタムドメインをPostするためのJsonファイルの構造をまとめます。
カスタムドメインのJsonファイルの見本
{
"name": "カスタムドメインの見本",
"languages": [
"Japanese"
],
"fields": [
{
"name": "F01_請求金額",
"type": "FORM_FIELD",
"format": "Number",
"default": true,
"aliases": [
{
"names": [
"ご請求金額","合計金額","合計","御請求金額"
],
"language": "Japanese"
}
]
},
{
"name": "F02_消費税額",
"type": "FORM_FIELD",
"format": "Number",
"default": true,
"aliases": [
{
"names": [
"消費税","税額"
],
"language": "Japanese"
}
]
},
{
"name": "T01_品名",
"type": "TABLE_COLUMN_FIELD",
"format": "Text",
"default": true,
"aliases": [
{
"names": [
"品名","摘要"
],
"language": "Japanese"
}
]
},
{
"name": "T02_数量",
"type": "TABLE_COLUMN_FIELD",
"format": "Number",
"default": false,
"aliases": [
{
"names": [
"数","入数"
],
"language": "Japanese"
}
]
}
]
}
カスタムドメインのJsonファイルの構造
上記のJsonファイルの構造を、上から少しずつ区切って説明していきます。
ヘッダー部分のnameとlanguages
{
"name": "カスタムドメインの見本",
"languages": [
"Japanese"
],
| 項目名 | 説明 |
|---|---|
| name | ドキュメントタイプの選択肢に表示する名称。同一のIQ Botサーバー(クラスター)の中で、重複する名称は定義できない。 |
| languages | ドキュメントの主要言語の選択肢 |
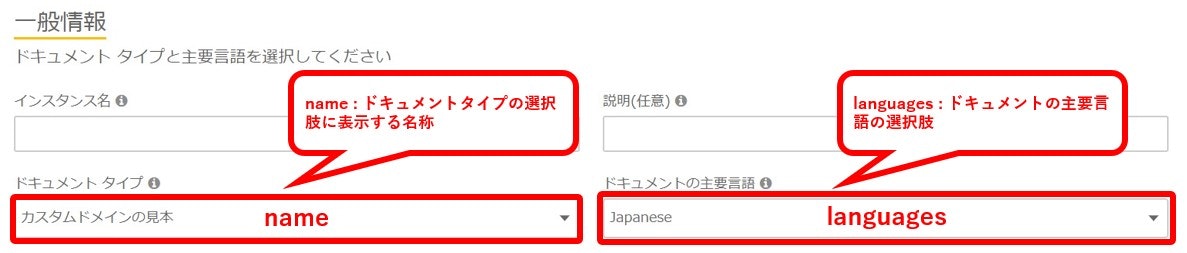
ここで設定したnameとlanguagesは、UI上に以下のように反映されます。

fields部分
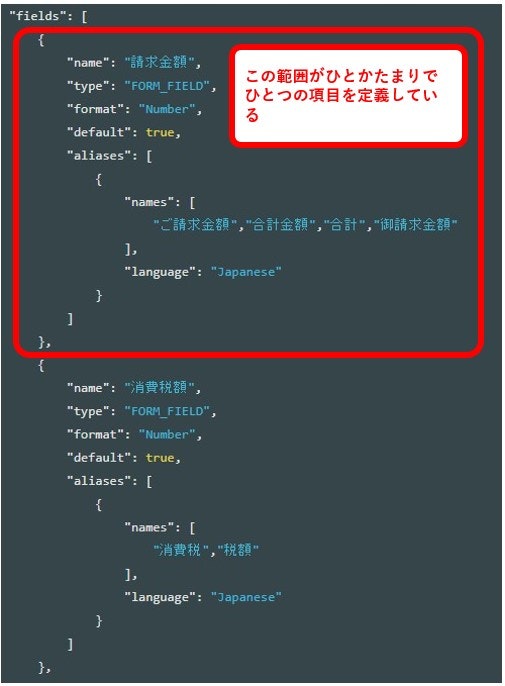
fields部分は、以下の赤枠の範囲がひとかたまりになってひとつの項目を定義しています。
fields部分のname~defaultの内容
fields部分のaliases欄
この部分は最重要なので切り出して説明します。
"aliases": [
{
"names": [
"ご請求金額","合計金額","合計","御請求金額"
],
"language": "Japanese"
}
上記の例であれば、"ご請求金額"、"合計金額"、"合計"、"御請求金額"のいずれかの文字列に前方一致する文字列を、帳票上から該当項目のラベルとして取得するという意味です。
この要領でnamesを幅広く定義していくことにより、帳票上からラベルとして取得できる文字列の選択肢を増やし、分類を意図通りに行いやすくします。
namesのネーミングルールは、fieldsのnameと同様です。
注意事項
-
fieldsのnameとaliasesのnamesは、ひとつのドメインの中で重複した値を保持することができません。
記載のとおりです。重複がある状態でPOSTするとエラーになるので、重複を排除してください。
- POST後の項目の並びは、文字コード順になります。
UIから項目名を入力した場合、項目は入力した順番に並びますが、カスタムドメインをPOSTした場合、項目はフィールド/テーブルそれぞれで、JSONファイルで定義したnameの文字コード順に並びます。
順序性を保証したい場合は、項目名の先頭にF01,F02...(フィールドの場合)、T01,T02...(テーブルの場合)などの通番を付番することで対応できます。