宣伝
- 後継のmacOSアプリ「QuickImageUploader」をリリースしました。
- そのため「Imgur Uploader」の更新を終了いたします。長らくご利用いただき本当にありがとうございました!
- Mac関連の記事を発信しているサイト「AAPL Ch.」にて本アプリが紹介されました!
概要
- 「Markdownはすごく便利だけれど、画像が貼り付けられないのが不便だなあ…」そう思ったことはないでしょうか。
- エディタによっては画像貼り付けに対応しているものもありますが、画像はそのエディタ内で保存されてしまうため、共有や移植性を考えると不便なことがあります。
- そこでGooglePhotosに代表されるアップロードサービスにアップロードし、そのURLをMarkdown形式で貼り付ける方法があります。(いわゆる直リン)
- ただしこれを手作業でやろうとすると、下記の手順が必要で何度も行うには面倒です。
- 例:スクリーンショットをMarkdown形式で表示する場合
- スクリーンショットを作成する
- アップロードサービスへ画像をアップロードする
- アップロードした画像のURLを取得する
- Markdown形式(
)で記述する
- これらの作業をショートカットを使うことで、簡単にできるようにしたのが今回作成したアプリです。
- 下記の通り2アクションでスクリーンショットをMarkdownに貼り付けることができるようになります。
- スクリーンショットを保存しクリップボードに貼り付ける(例:control + shift + command + 4)
>Mac でスクリーンショットを撮る方法
>スクリーンショットを保存する代わりにクリップボードに入れるには、撮影する際に「control」キーを押しながらクリックします。- ショートカットにより画像アップロードからテキストの貼り付けまでを自動的に行う
- (ちなみにこの記事の全ての画像は、Imgurにアップロードしたものを使用しています。)
外観
- メニューバーにアイコンが表示される常駐アプリですので、ウィンドウを表示しなくても使用可能です。
動作例
- 実際に矩形選択でスクリーンショットを撮り、Markdownに貼り付ける様子を御覧ください。
- 高画質であればあるほどアップロードに時間がかかります。
- アップロードが行われているかどうかの確認は、右上のメニューバーのアイコンが変わっていることでご確認下さい。
(外部埋め込み用です) pic.twitter.com/J2AnrfZvYf
— IKEH@iOS_Apprentice (@ikeh1024) November 25, 2019
プログラムのダウンロード
- ダウンロード
- 動作環境:macOS 10.12以降
- 要望・質問・バグ報告等がありましたら、コメントもしくはTwitterへご連絡お願いします。
- 経験が浅いためバグが残っているかもしれませんがご容赦下さい…。積極的に改修を行っていきますので

- こうした方が良い、この機能がほしい、使用感など、一言でもコメントいただけると励みになります!
- 経験が浅いためバグが残っているかもしれませんがご容赦下さい…。積極的に改修を行っていきますので

チュートリアル
初回設定
dmgのマウントとアプリの配置
- dmgをマウントして、
ApplicationへImgurUploader.appをドラッグしてコピーします。

-
ApplicationにコピーしたImgurUploader.appを実行します。
アプリの起動
- 起動すると右上のメニューバーに
iマークのアイコンが表示されます。
アクセシビリティの許可
- 初回起動時には
アクセシビリティアクセスの許可を求められます。- 後述の自動貼り付けの処理の際に許可が必要となります。
-
"システム環境設定"を開くを選択してください

- 拒否を選択してしまった場合は、
セキュリティとプライバシーから許可を行えます。

- このアプリのコンピュータ制御を許可してください。
- 変更を行うために左下の鍵マークを選択します。

-
Imgur UploaderのチェックボックスをONにしてください。

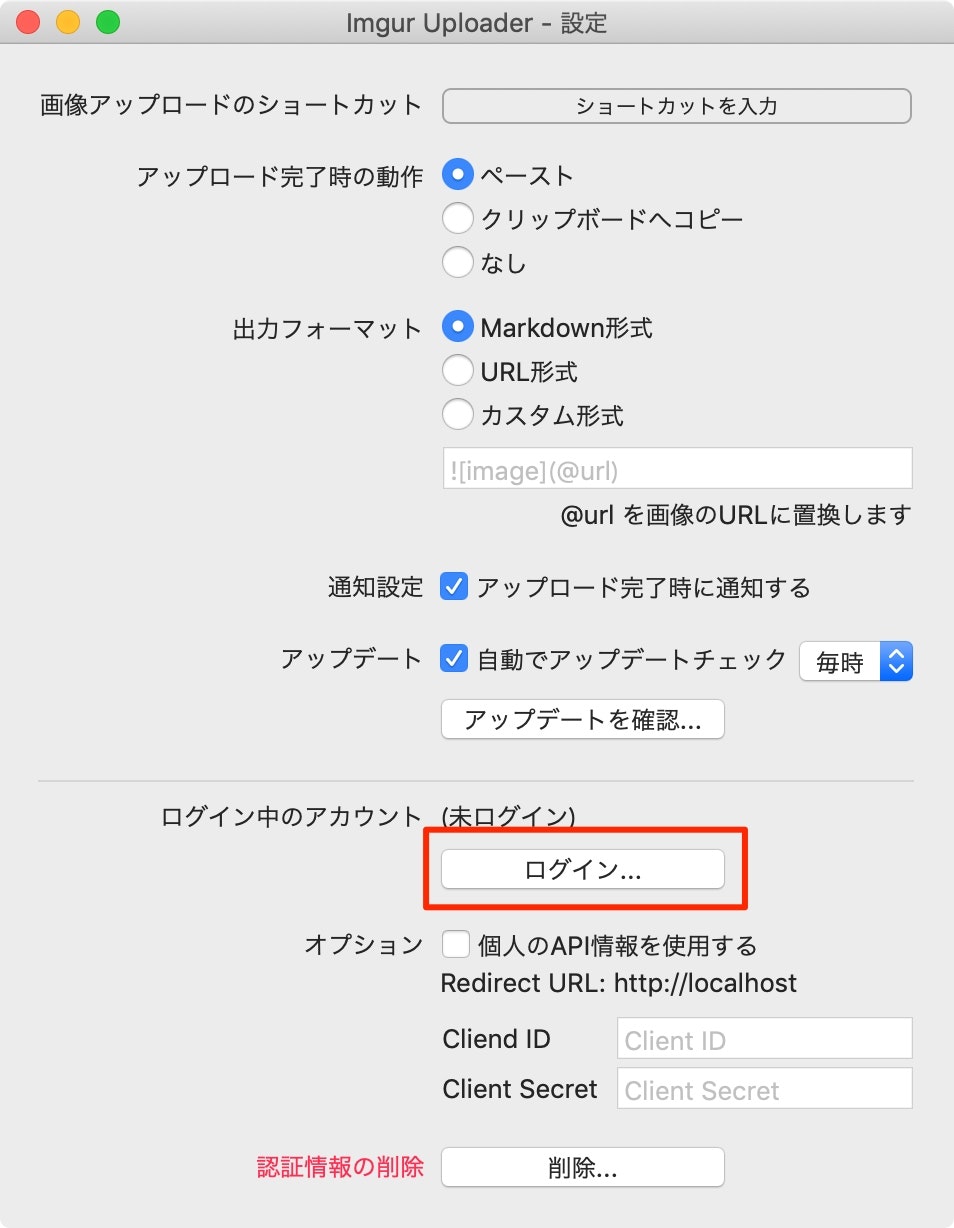
設定ウィンドウの表示
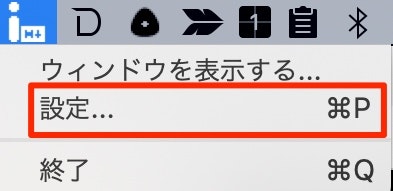
- アイコンをクリックし
設定...を選択します。 - 設定ウィンドウが表示されます。
Imgurへのログイン
- 下記の
ログインを選択して下さい。

- Imgurへのログインページが表示されます。
- 仕様上の不便で申し訳ございませんが、このページから
need an account等のリンクに飛ぶことが現在できません。 - 後述のページをブラウザなどで表示し、Imgurのアカウント登録をお願いします。

- Imgurアカウントをお持ちでない方は登録を行って下さい。
- Imgur登録画面

- ログインが成功すると、
ログイン中のアカウントにユーザ名が表示されます。

- 最後にショートカットキーの登録を行います。
- デフォルトでは
control + shift + command + 4)が設定されています。
- デフォルトでは

- 以上で設定は完了です。
アップロードの動作テスト
- 設定ウィンドウを閉じて、試しにスクリーンショットを撮ってアップロードしてみましょう。
-
- スクリーンショットを保存しクリップボードに貼り付けます(例:control + shift + command + 4)
-
- 任意のエディタで入力できる状態にしておき、ショットカットを押下すると画像アップロードからテキストの貼り付けまで自動的に行わることが確認できたらOKです。
-
- ショートカットが動作しているかどうか(画像がアップロードされているかどうか)の確認は、右上に表示されているメニューバーアイコンが変更されていることで確認できます。
- (上)デフォルトのアイコン ・(下)画像のアップロード中のアイコン


詳細説明
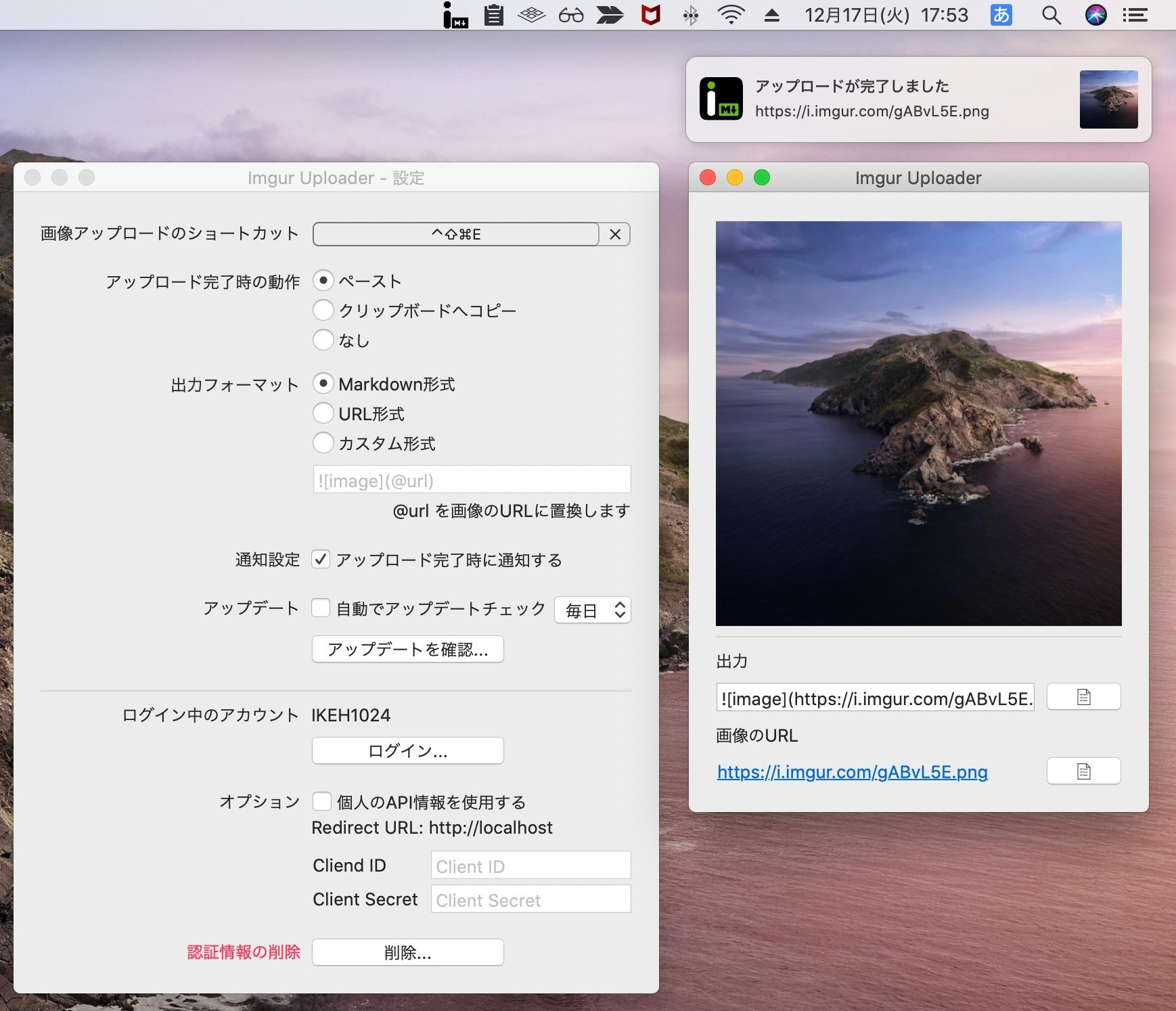
設定画面

1. 出力フォーマットのカスタム例
- 貼り付ける際のフォーマットは
設定>出力フォーマットからお好みのものに設定することが可能です。 -
@urlをURLで置換します。
Markdown(デフォルト設定)
- カスタムフォーマット
- タイトルをつける場合は

- 結果

- 表示例

画像の大きさを指定する
- カスタムフォーマット
<img width="数値" alt="代替テキスト" src="@url">
- 結果
<img width="128" alt="image" src="https://i.imgur.com/IlulbaY.png">
- 表示例

2. オプション - 個人のAPI情報を使用する
- オプションで個人のImgur APIを使えるようにしています。
- (将来私のImgur APIが失効するようなことがあれば使用して下さい)
- Register an ApplicationからAPIを登録します。
- リダイレクトURLには
http://localhostを指定して下さい

3. 認証情報の削除
- Keychainに保存しているログイン情報削除します。
- 認証がうまく行かない場合は一度こちらで情報を削除してみて下さい。
メインウィンドウ
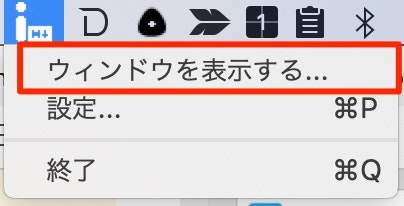
- アイコンをクリックし
ウィンドウを表示する...を選択します。
- メインウィンドウが表示されます。
- こちらを使うとUIで動作を確認しやすいです。
-
Command + vで画像を貼り付けるとアップロードが開始します。- 現状ではファイルのドラッグ・アンド・ドロップには非対応です。
-
出力には設定画面で指定した出力フォーマットが表示されます

サービスにImgurを選択した理由
- 画像アップロードサービスとしては海外大手であり、サービス提供期間が長いだろうということ。
- ユーザがアップロードした画像を管理できること。(OAuth2.0認証)
- APIのドキュメントがきちんと用意されていること。
- 余談ですがGoogle Photosの利用を当初は検討していました。しかしAPIから画像のURLを直接取得することができなかったため断念しました。(2019-11-25現在)
- 試した限りでは画像アイテムのURL(画像のURLではない)、もしくは1時間のみ有効なURLが取得できるまででした。画像URLの取得方法をご存知の方がいれば教えて頂きたいです。
- サービスの信頼性は抜群なので、今後APIが変更されることがあれば利用したいと思います。
参考
Imgur API
- (公式)Imgur API
- 最強の画像アップロードサイト「Imgur.com」のAPIを利用する(匿名画像アップロード編)
- Imgur API を使ってサクッと画像アップロードしてみた | PisukeCode - Web開発まとめ
OAuth2.0認証
使用した外部ライブラリ
- ライブラリの管理には
CocoaPodsを使用しています -
kishikawakatsumi/UICKeyChainStore
- OAuth2.0認証の情報をKeychainに保存する際に使用。
-
Sparkle
- アプリ更新の機能で使用。
-
shpakovski/MASShortcut
- ショートカットの登録・検知部分で使用。