はじめに
Flutterで利用可能なアニメーションを作成するWebツール、Riveを使ったアニメーション作成例の記事です。この間まで、Flareという名前だったこのツールですが、先日のFlutter Interact '19でRiveに変わりました。
今回はRiveを使って、SVGのPathを変化させるアニメーション(パスモーフィング)を作り、Flutterに組む方法を紹介します。
今回つくったもの

多角形の頂点数を増やしてアニメーションさせるものです。
4→5→6→7→8と増やしていき、8角形になったら最初の4角形に戻ります。
Riveでの操作
ここからRiveでの操作の説明になります。
はじめの状態の図形を作る
 +マークから、作成したい図形を作ります。
+マークから、作成したい図形を作ります。
 はじめの図形の4角形をPolygonで作りました。
はじめの図形の4角形をPolygonで作りました。
pathに変更する
 そのままではpathとして扱えないので、`CONVERT TO PATH`でpathに変換します。
そのままではpathとして扱えないので、`CONVERT TO PATH`でpathに変換します。
 `EDIT VERTICES`でpath頂点の編集ができます。
`EDIT VERTICES`でpath頂点の編集ができます。
 4角形をpath化した状態だと上記のようにpathの頂点は4つできます。
4角形をpath化した状態だと上記のようにpathの頂点は4つできます。
pathを変形させるアニメーションではpathの頂点の変化を記述していくため、アニメーション中の頂点数が同じである必要があります。
(参考)https://www.webcreatorbox.com/tech/svg-morphing
今回は4角形→8角形に変化させていくため、頂点数をはじめの図形から8つにしておきます。
 上部の`Pen`を選択することで、頂点を増やすことができます。
上部の`Pen`を選択することで、頂点を増やすことができます。
 頂点を8つにしました。
頂点を8つにしました。
アニメーションを作る
アニメーションの追加/名前設定

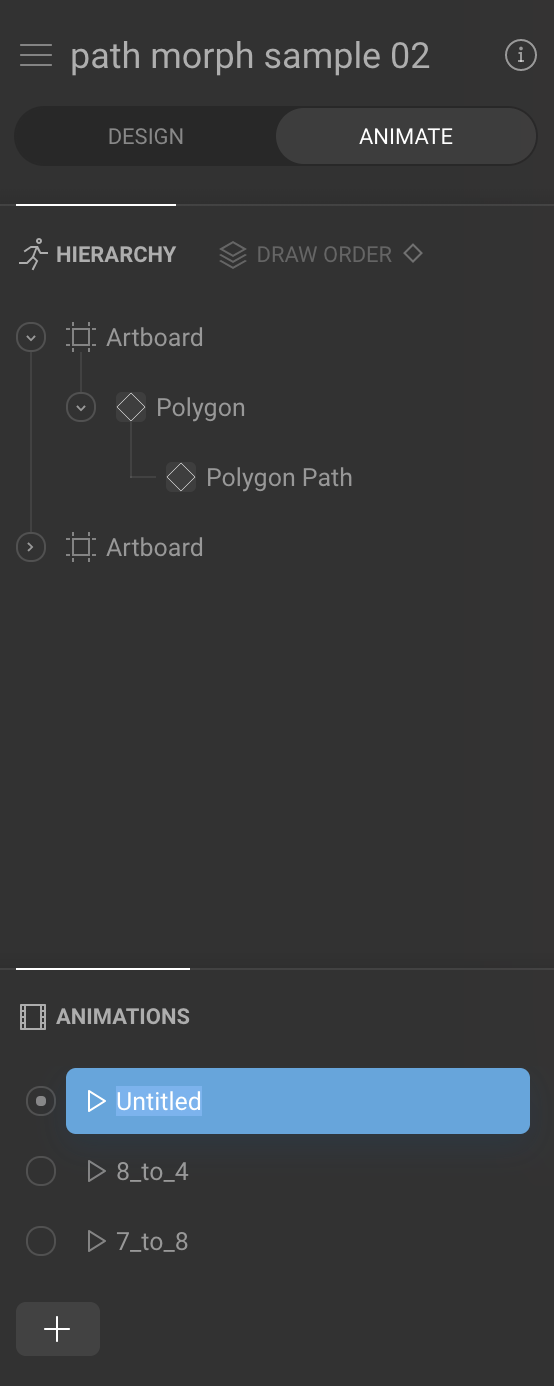
タブをANIMATEに移し、アニメーションを作成していきます。
+ボタンでアニメーションの追加ができます。
Untitledという名前で作られますが、ここで指定した名前をFlutterのコード内で指定するので、適切な名前を付けておきます。
◆マークをチェックする

変形させたい図形を選択し、右側ペインのEDIT VERTICES横にある、◆マークをチェックします。
◆マークをチェックすることで、ある時間での要素の状態を決めることができます。
ここでは時間00:00:00時点でのpathの形を固定しました。
時間経過後の変形
1秒後に5角形になるようにします。

下の時間スライダーを00:01:00に動かし、右側ペインのEDIT VERTICES横にある、◆マークをチェックします。

EDIT VERTICESで編集し、完了したらDONE EDITINGで保存します。
繰り返し
Flutterに組み込む
Export
Flutterに組み込める形にExportします。


右上のボタンよりExportします。FormatはBinaryにします。
.flr形式のファイルがダウンロードされます。
Flutterプロジェクトに配置


適当なディレクトリに.flrファイルを配置し、FlareActorで読み込めば、アニメーションが行われます。
FlareActorはこちら (https://pub.dev/packages/rive) をdependenciesに追加することで使えます。中ではflare_flutterに依存していますが、名称変更に伴いラップしたものが用意されたようです。
UIと協調させる
上の例では多角形の変化をひとつなぎのアニメーションにしました。
次の例では、ボタン押下時に次の形に変形するようにしてみます。
この場合、アニメーションが1つだと難しかったので、複数のアニメーションに分割することで対応できました。

このように、多角形1つの変化のみのアニメーションを複数作ります。(画像は5角形→6角形のアニメーション)
コードでは、アニメーションの名前を保持しておき、ボタンが押される度に、setStateで使われるanimationを変更するように実装します。
class _AnimationSample02PageState extends State<AnimationSample02Page> {
final List<String> _animations = [
'4_to_5',
'5_to_6',
'6_to_7',
'7_to_8',
'8_to_4',
];
int _animationIndex;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Animation Sample 02'),
),
body: Column(
children: <Widget>[
(略)
child: FlareActor(
'images/path_morph.flr',
fit: BoxFit.contain,
animation: _animationIndex != null
? _animations[_animationIndex]
: null,
),
(/略)
,
FloatingActionButton(
child: Icon(Icons.autorenew),
onPressed: () {
setState(() {
if (_animationIndex == null ||
_animationIndex == _animations.length - 1) {
_animationIndex = 0;
} else {
_animationIndex++;
}
});
},
)
],
),
);
}
}
完成
さいごに
Riveを使って作ったpathを変化させるアニメーションをFlutterに組み込むことができました。
簡単なアニメーションだけでなく、実践的なアニメーションも作れるよう頑張ります。
今回作成したアニメーション、コードは以下にあります。
- Riveのファイル : https://rive.app/a/iiinaiii/files/flare/path-morph-sample-02/preview
- Flutterコード : https://github.com/iiinaiii/Flutter-UI-Samples/blob/master/lib/ui/animation_sample_02.dart
参考
https://www.webcreatorbox.com/tech/svg-morphing
https://rive.app/a/nimbbble/files/flare/morphing/preview


