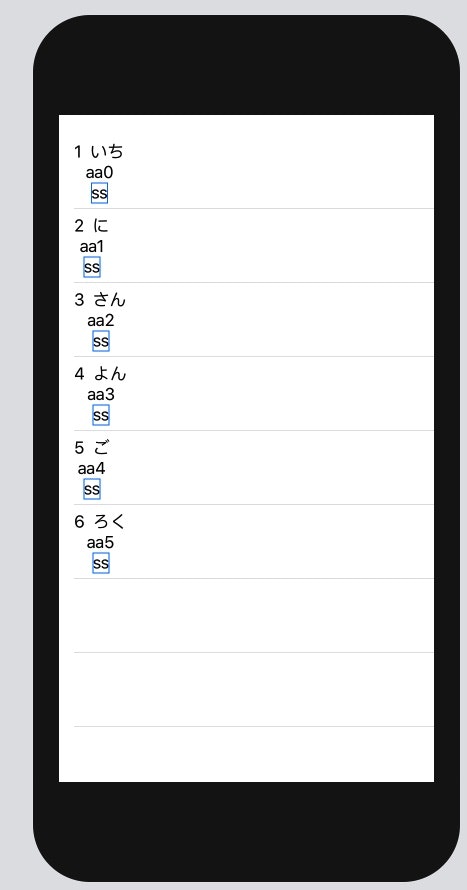
リスト(tableList)を作成する
import SwiftUI
var numberArray = ["いち","に","さん","よん","ご","ろく"]
struct ContentView: View {
var body: some View {
List(0..<numberArray.count) {i in
VStack {
HStack {
Text("\(i + 1)")
Text("\(numberArray[i])")
}
Text("aa\(i)")
Text("ss")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
SwiftUIを使ってリストを作成します。
Text()などがこれまで書かれていたところに、List()を書きます。VStockを用いて鉛直方向に書き込んでいます。
セルの内容を水平方向に書くためにHStackを用いています。
リストの高さは自動で変更されます。