黒がだめなんではなく、真っ黒がよろしくないんです。
背景色(#FFFFFF)真っ白に対してフォント色(#000000)真っ黒ではコントラストが強すぎて
ユーザーが閲覧する際は、目が疲れてしまい、よくない組み合わせであります。
部分のみ使うのであれば構わないのですが、文章を書くときにこの組み合わせを使ってしまうと
読むのにかなり、ユーザーに負担がかかってしまいます。
自分もWeb初心者だったころは、
「白と黒だからこれでいいだろ。。。」と思って#ffffff , #000000 で設定しておった時期が自分にもありました。。。
結局、現実世界でも背景と文章が真っ白と真っ黒という組み合わせっていうのはあまりなくて
どこか白じゃなかったりどこか黒じゃなかったり。。。そういった感じで世の中回っているみたいです。
身近な例でいいますと、紙と鉛筆がわかりやすいのかな。と思います。
紙は真っ白なこともありますが、鉛筆は本当に真っ黒じゃありませんよね。
ということで、何か制作をする際には真っ白と真っ黒は避けたほうが無難です!
黒にもいろいろありまして、
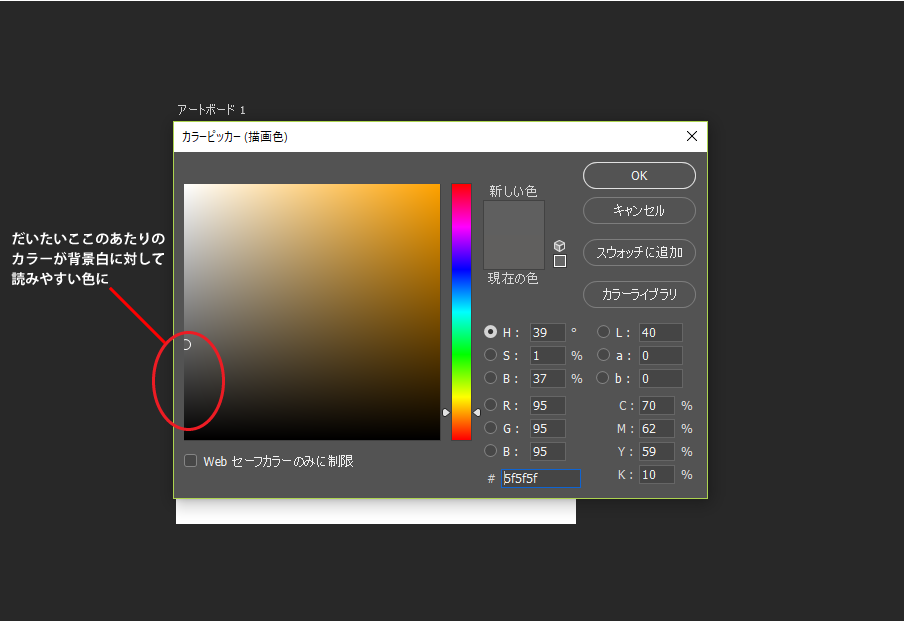
だいたい背景真っ白に対してグレーっぽい黒だと読みやすくなります!
- #111111(ここはもしかするとコントラストが強いかも。。。)
- #222222
- #333333
- #444444
- #555555
- #666666 etc...
だいたいこのあたりがよく使われたりします。
自分自身は、#4d4d4dや#3c3c3cなどを使ったりしますが、上記のような連続したもので全然問題なしです。
純粋な白黒の組み合わせではなく、どちらか一方が少し薄い白と黒を使うよう意識すれば、
ユーザーにも優しいWeb開発が進められることができます!