はじめに
Azure AD B2Cについて調べたことや役に立ちそうな情報を少しづつ公開させていただきます。
まずはユーザーフローで作成されたページに表示されるコメントを変更する方法です。
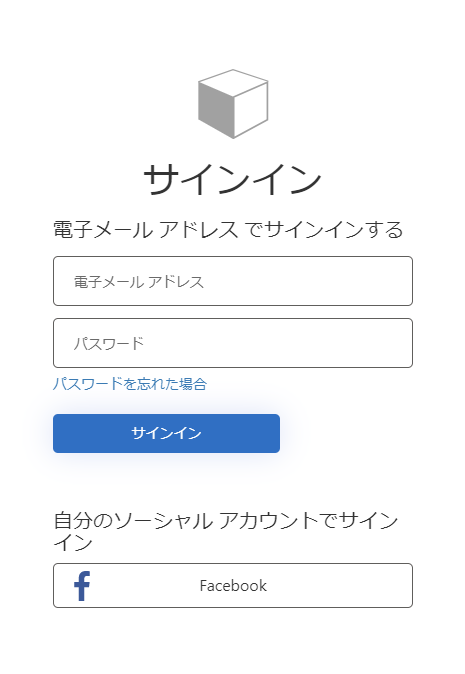
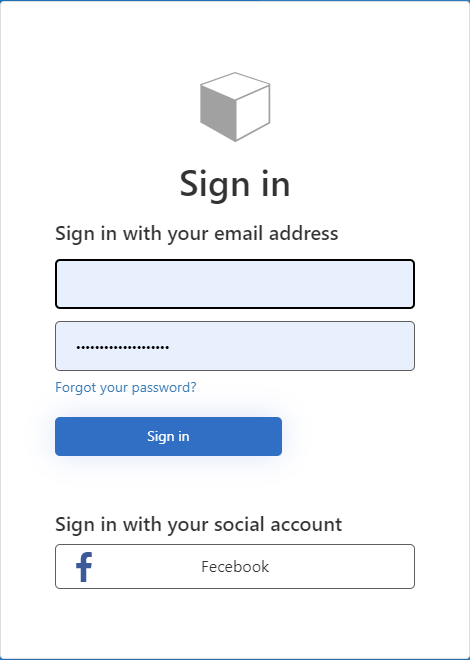
Azure AD B2Cでユーザーフローを作成すると下記のようなページ(サインインページ)が自動で作成されます。
とっても便利ですが、ページ上のコメントが実装しているシステムにそぐわなかったり(違和感があったりで)変更したいと思うことがあると思います。
そういった場合は、ユーザーフローの言語設定である程度のカスタマイズを行うことが可能です。

日本語化
まずは日本語化です。
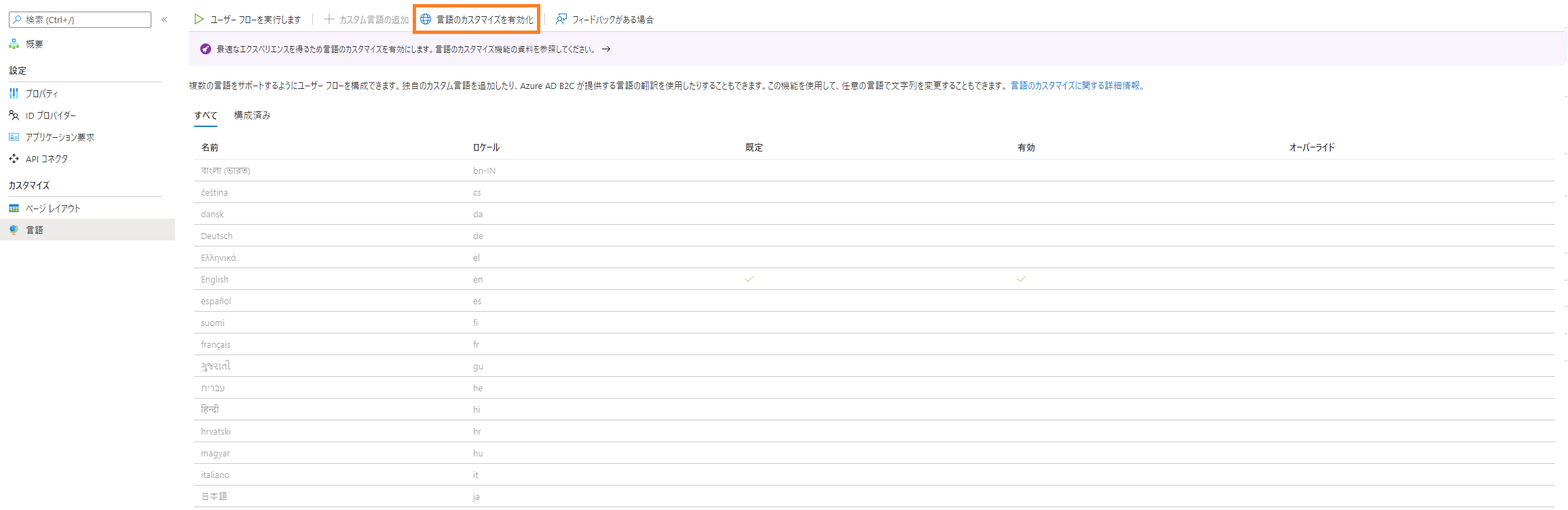
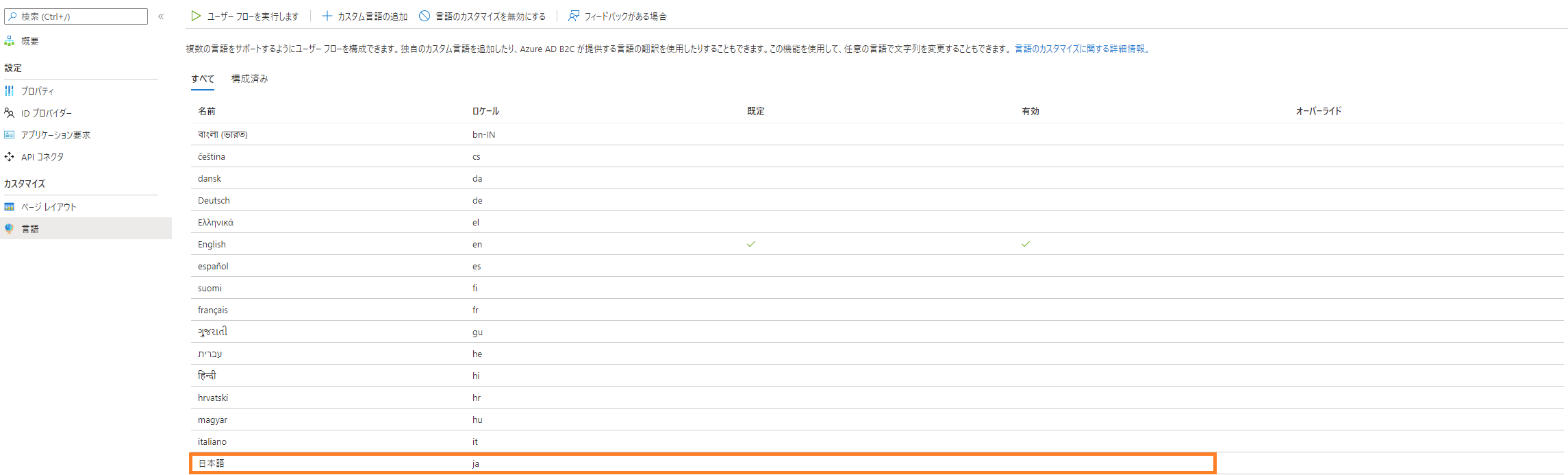
日本語化したいユーザーフローを選択し、 言語 をクリックしてください。

各言語が指定できるようになりますので、 日本語 をクリックしてください。

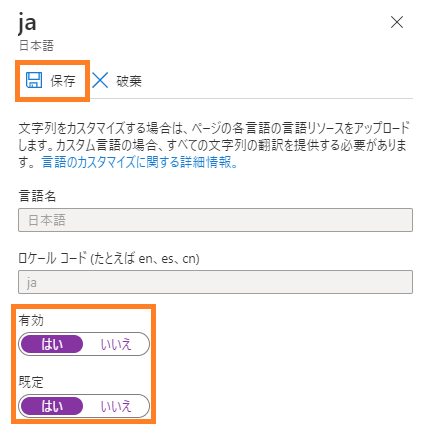
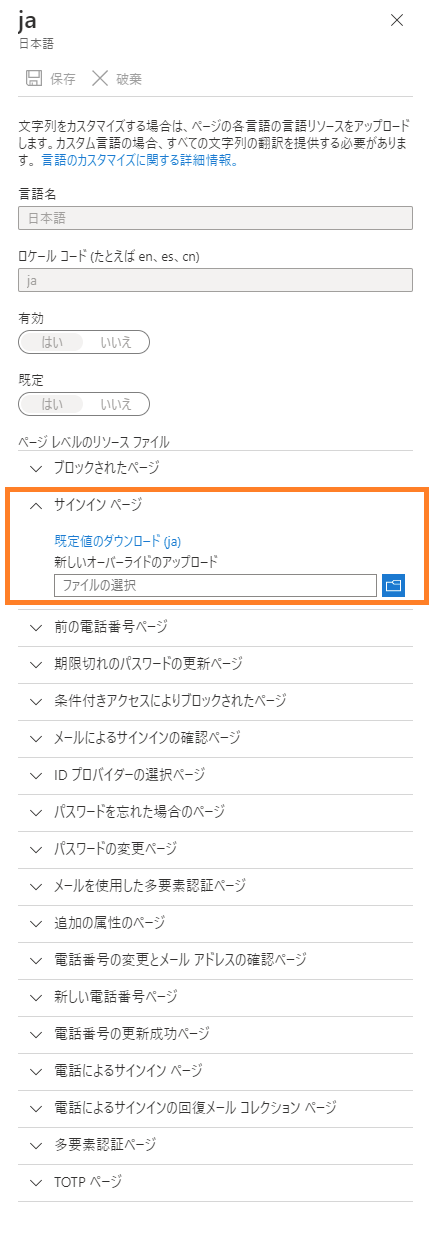
下記の画面が表示されるので、各設定項目を設定し 保存 をクリックします。
| 設定項目 | 設定値 |
|---|---|
| 有効 | はい |
| 規定 | はい |
コメントの編集
コメントの編集を行います。コメントの編集は日本語化と同様のページから設定を行います。今回は最初に表示されるサインインページのコメントを変更したいと思います。
日本語化したいユーザーフローを選択し、 言語 をクリックしてください。

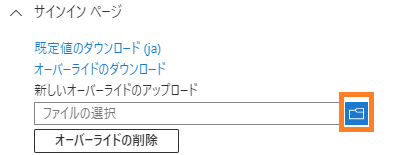
サインイン ページ を展開し 既定値のダウンロード(ja) をクリックしコメント設定値を指定するJSONファイルをダウンロードします。

ダウンロードしたJSONファイルに既定で設定されているコメントが記述されているので、変更したいコメントを探して編集を行います。
今回は下記の項目を編集してみたいと思います。
StringIdが項目のキー、 Valueが編集する値です。編集する項目の Override を true にするのを忘れないでください。
| 変更前 | 変更後 |
|---|---|
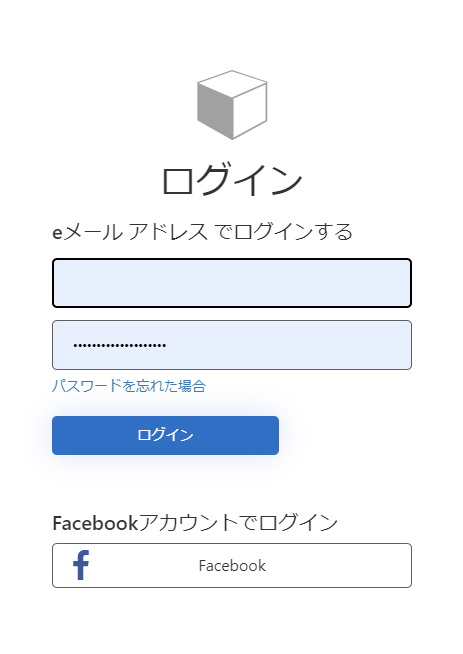
| サインイン | ログイン |
| 電子メール アドレス でサインインする | Eメール アドレスでログインする |
| 自分のソーシャル アカウントでサインイン | Facebookアカウントでログイン |
| サインイン(ボタン) | ログイン(ボタン) |
{
"ElementType": "UxElement",
"ElementId": null,
"StringId": "heading",
"Override": true,
"Value": "ログイン"
}
{
"ElementType": "ClaimType",
"ElementId": "email",
"StringId": "DisplayName",
"Override": true,
"Value": "Eメール アドレス"
}
{
"ElementType": "UxElement",
"ElementId": null,
"StringId": "local_intro_generic",
"Override": true,
"Value": "{0} でログインする"
}
{
"ElementType": "UxElement",
"ElementId": null,
"StringId": "social_intro",
"Override": true,
"Value": "Facebookアカウントでログイン"
}
{
"ElementType": "UxElement",
"ElementId": null,
"StringId": "button_signin",
"Override": true,
"Value": "ログイン"
}
編集したJSONファイルを先ほどの サインインページ エリアのフォルダボタンからアップロードします。
アップロードが完了すると、 オーバーライドのダウンロード リンク、 オーバーライドの削除 ボタンが表示されます。
最後に
ユーザーフローで作成されたページのコメントは、 ユーザーフロー の 言語 で編集可能です。
ページタイトルはこの方法では対応していなかったので、次回はページタイトルの変更方法について記事にしようと思います。
※ちなみに参考画像にある Facebook ボタンのキャプションは IDプロバイダー の名前設定が表示されるようになっているようですので、IDプロバイダー から編集することが可能です。