2020/3/17追記
ZOZO TECH BOOK VOL.1の第4章でMiro Web-Plugin SDKの概要から使い方、Miroアプリの作り方まで紹介しています。もしご興味ある方は是非!より詳細な目次は弊社ブログ記事から確認できます!
はじめに
この記事はZOZOテクノロジーズ #5 Advent Calendar 2019の25日目の記事となります。
昨日は、@taquaki-satwoさんの「インフラ未経験でAWS認定クラウドプラクティショナーを受けてきたのでレポートします」でした。
また、今年は全部で5つのAdvent Calendarが公開されています。
ZOZOテクノロジーズ #1 Advent Calendar 2019
ZOZOテクノロジーズ #2 Advent Calendar 2019
ZOZOテクノロジーズ #3 Advent Calendar 2019
ZOZOテクノロジーズ #4 Advent Calendar 2019
ZOZOテクノロジーズ #5 Advent Calendar 2019
Miroとは?
Miroは仮想的なホワイトボードを複数人でリアルタイムに編集できるサービスです。Webブラウザ版の他、Mac/Windowsアプリ、iOS/Androidアプリが公開されています(詳細はこちら)。
実際のホワイトボードを使う感覚で図を書き付箋を貼ることもできますが、3rdパーティーのアプリ(Slack、JIRA、コンフルなど多数)との連携や、スクリーンキャストやビデオチャット、画像や動画を貼るなど多種多様な使い方ができるのも魅力です。公式サイトトップの動画を見るとどんなものなのか具体的イメージが掴めるかと思います。
企業での使用事例としては、Ubie社の事例がとても参考になります。
ZOZOテクノロジーズでも全社で導入する前の検証として有料版を一部のチーム(ZOZOTOWNアプリチームなど)で利用しはじめています。検証のためにiPad ProとApple Pencilの購入申請をしたので届くのが楽しみです!
Miro API
MiroにはWeb-Plugins SDKとREST APIが用意されています。
この記事では、REST APIについて紹介します。
準備
Miro REST APIへ実際にリクエストを投げるには次のステップが必要です。
- ステップ 1 — Developer Teamの登録
- ステップ 2 — アプリの作成
- ステップ 3 — Scopeの確認
- ステップ 4 — Tokenの発行
Developer Teamの登録
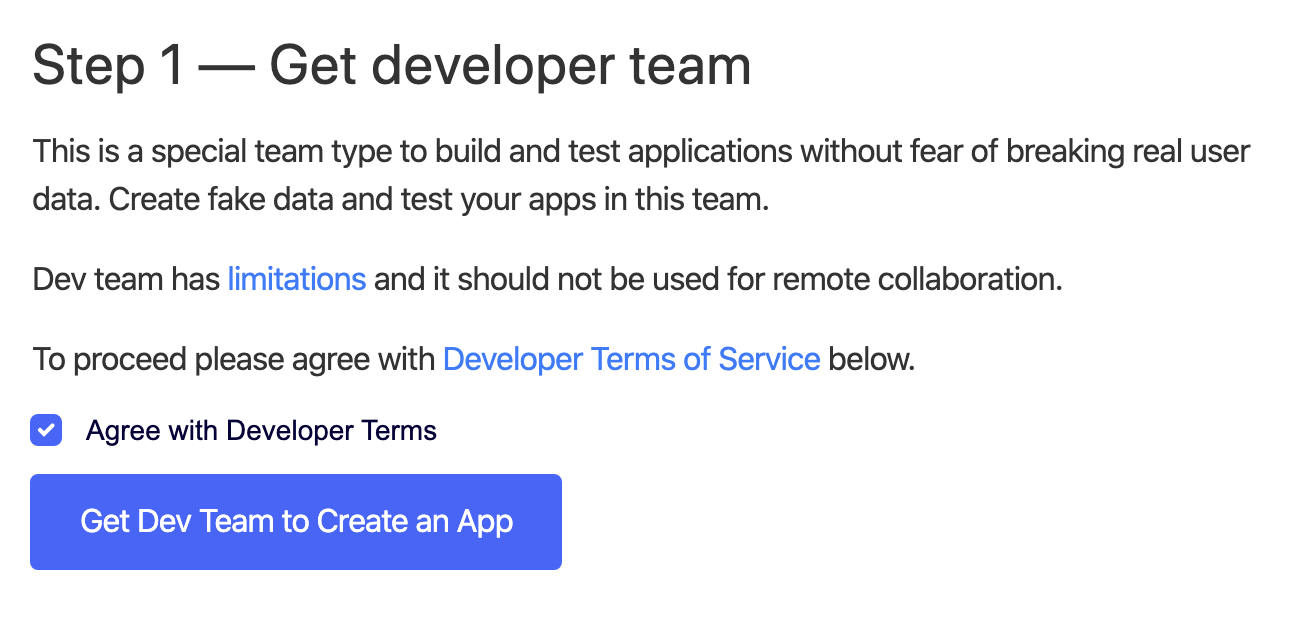
Build Your Appの「Step 1 — Get developer team」を開き、「Get Dev Team to Create an App」をクリックします。
 |
|---|
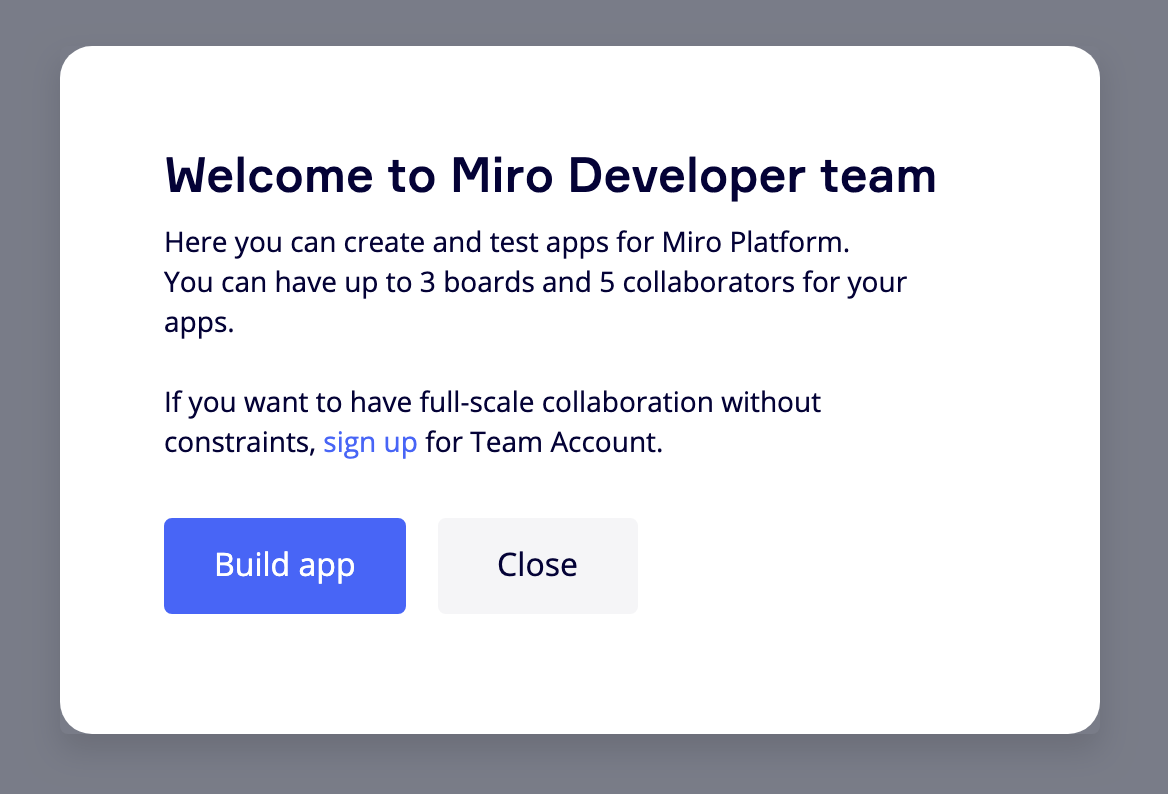
次のダイアログが表示されるので「Build app」をクリックします。
 |
|---|
アプリの作成
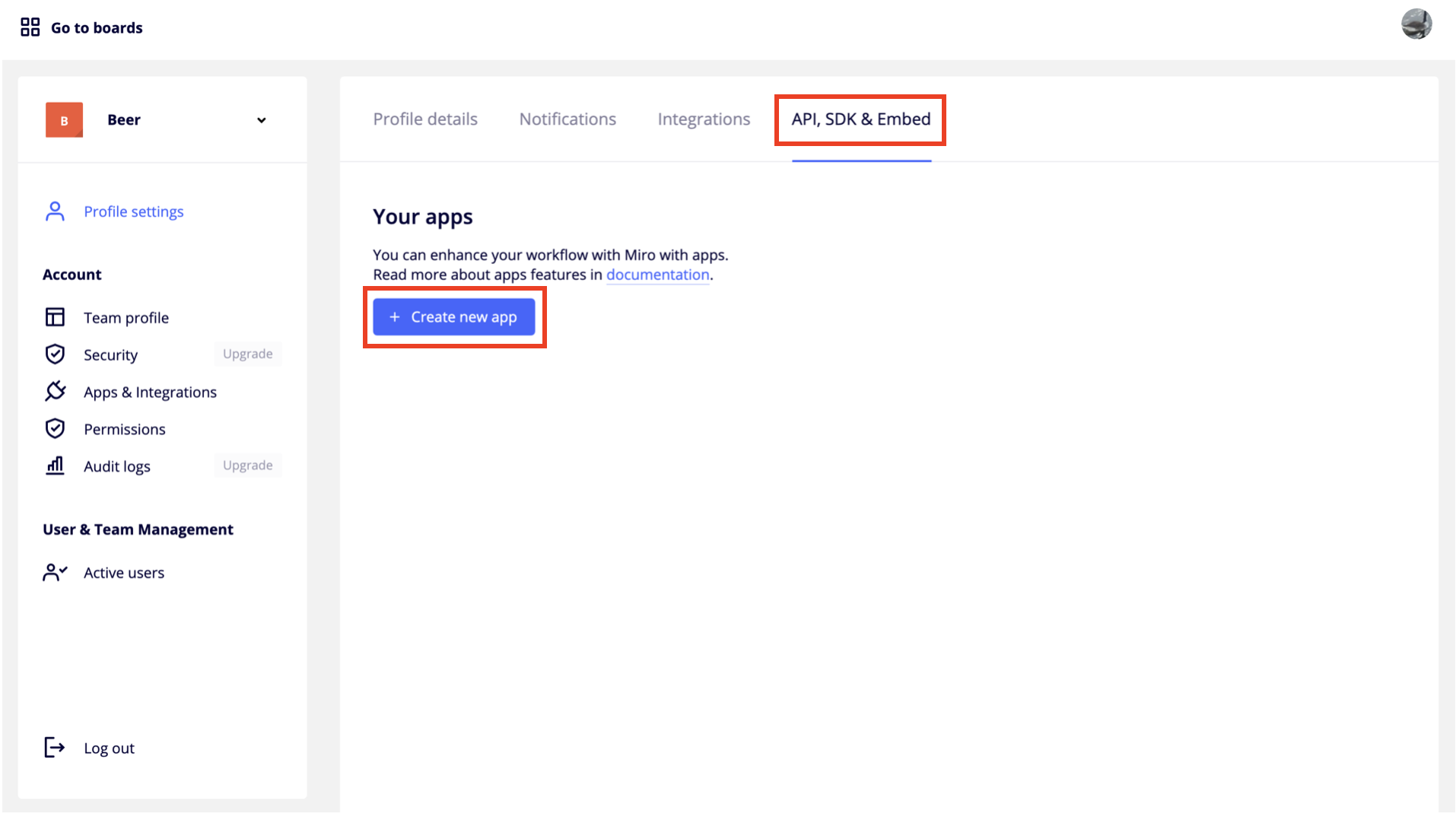
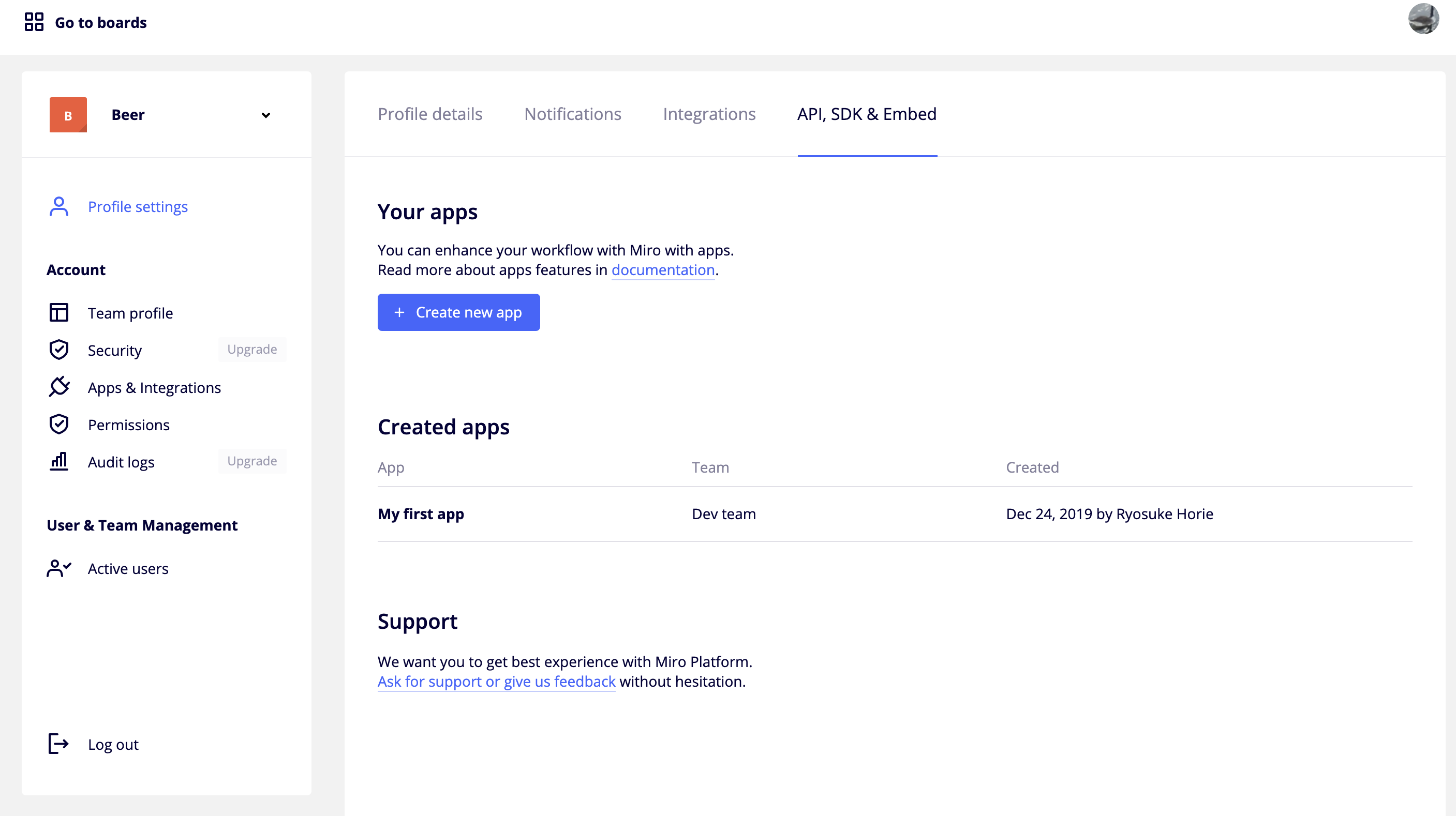
Profile settingsのAPI,SDK & Embedから「Create new app」をクリックします。
 |
|---|
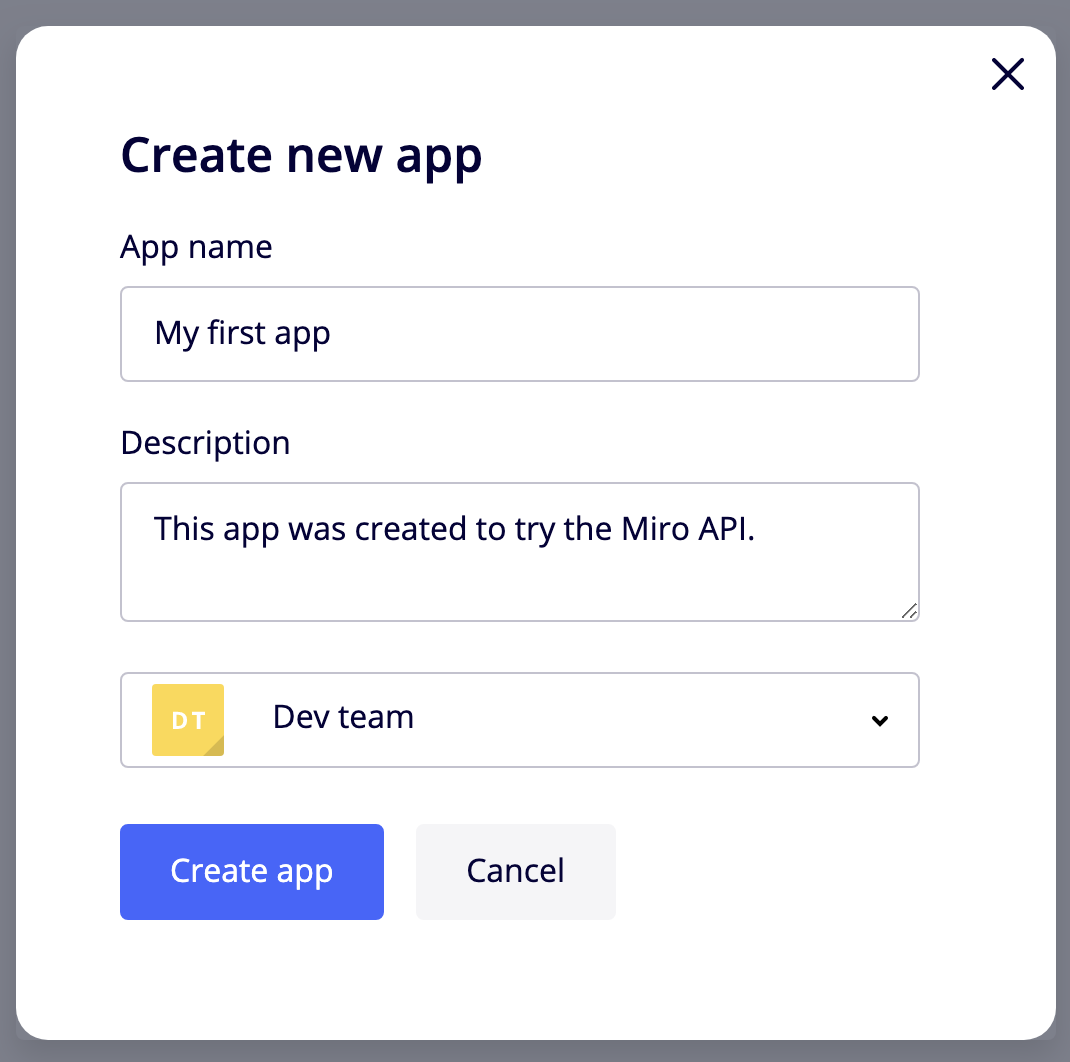
次のダイアログが表示されるので「App name」と「Description」を入力します。teamは「Dev team」が選択されているはずです。「Create App」をクリックすればアプリが作成されます。
 |
|---|
作成したアプリは次のように「Created apps」の項目に表示されます。
 |
|---|
Scopeの確認
アプリで提供したい機能を実現するためにどのScopeが必要なのか確認します。こちらのページから確認しましょう。
今回はboards:readとboards:writeを使用してボードを操作してみようと思います。
Access Tokenの発行
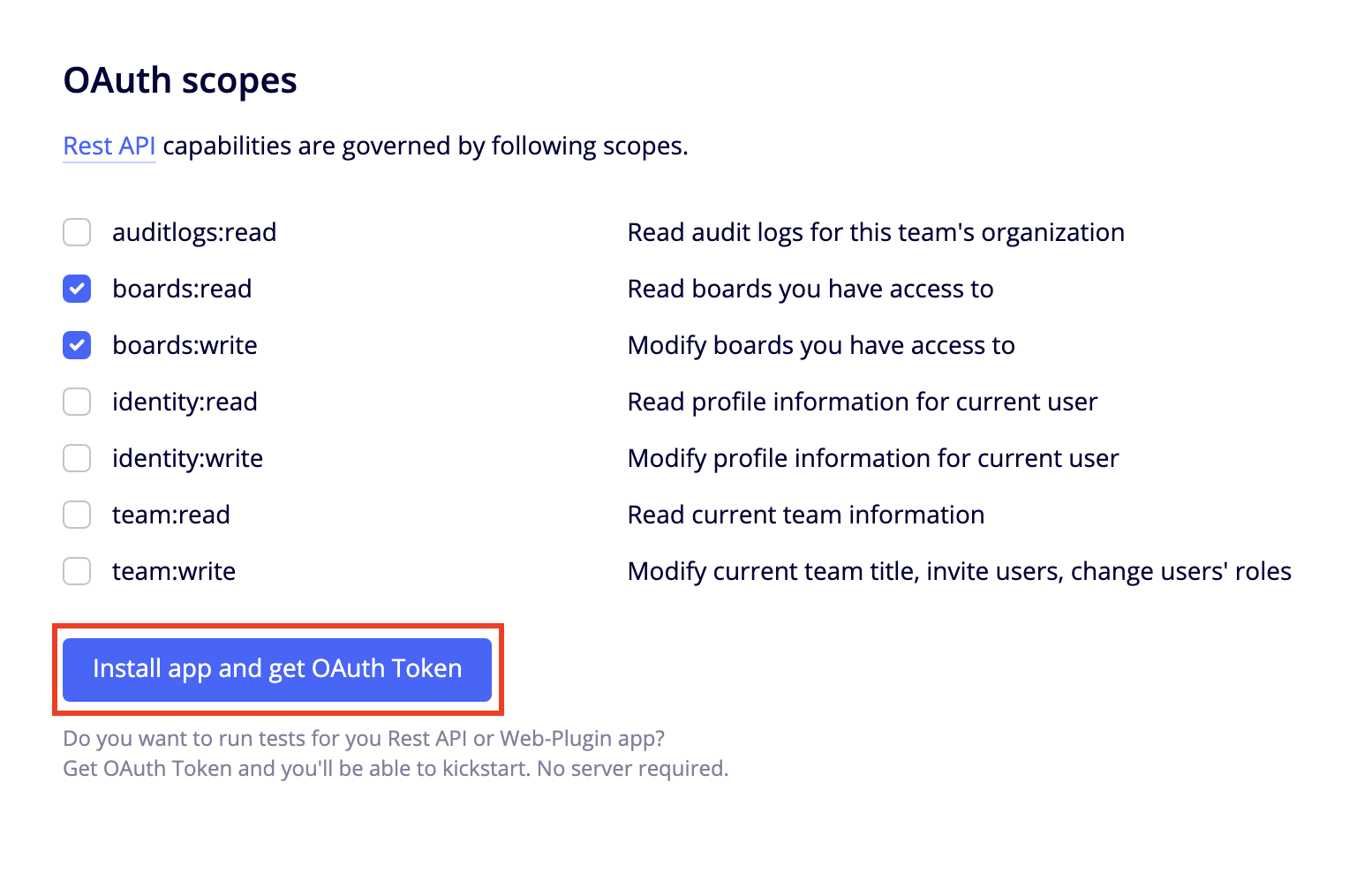
作成したアプリの詳細ページの「OAuth scopes」からAccess Tokenを発行できます。boards:readとboards:writeにチェックを付け、「Install app and get OAuth Token」をクリックします。
 |
|---|
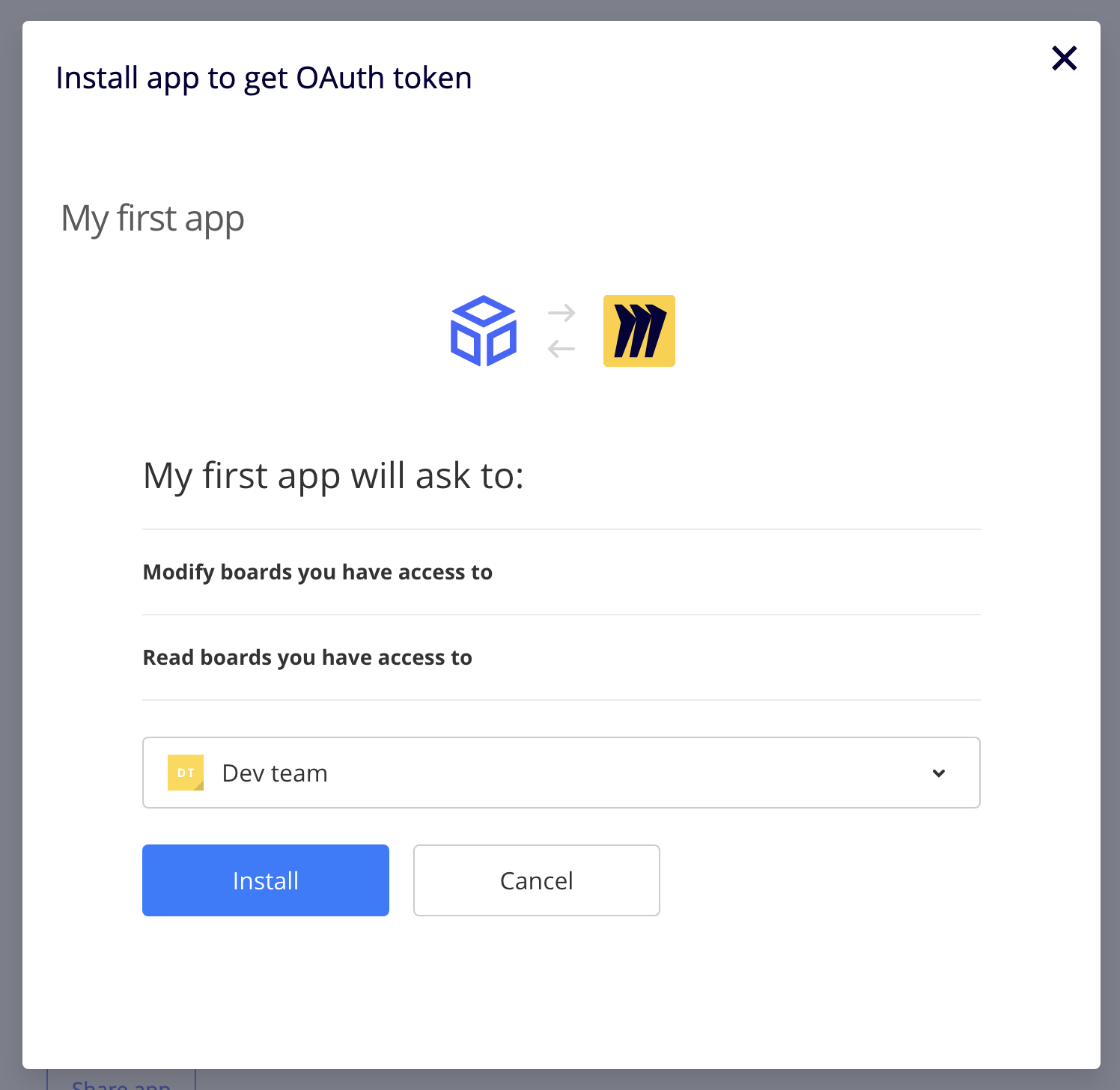
「Dev team」を選択し、「Install」をクリックします。これでAccess Tokenを発行できました。
 |
|---|
APIリクエストを実行する
Access Tokenを取得したので実際にAPIリクエストを実行してみます。個人的にMiroで気に入っている点の一つがAPIリファレンスがとてもわかりやすいところで、APIリファレンスで実際にAPIを叩いて試すことができます。
Boardを作る
Boardを作るには、Boards APIを使用します。APIリファレンスはこちらを参照します。
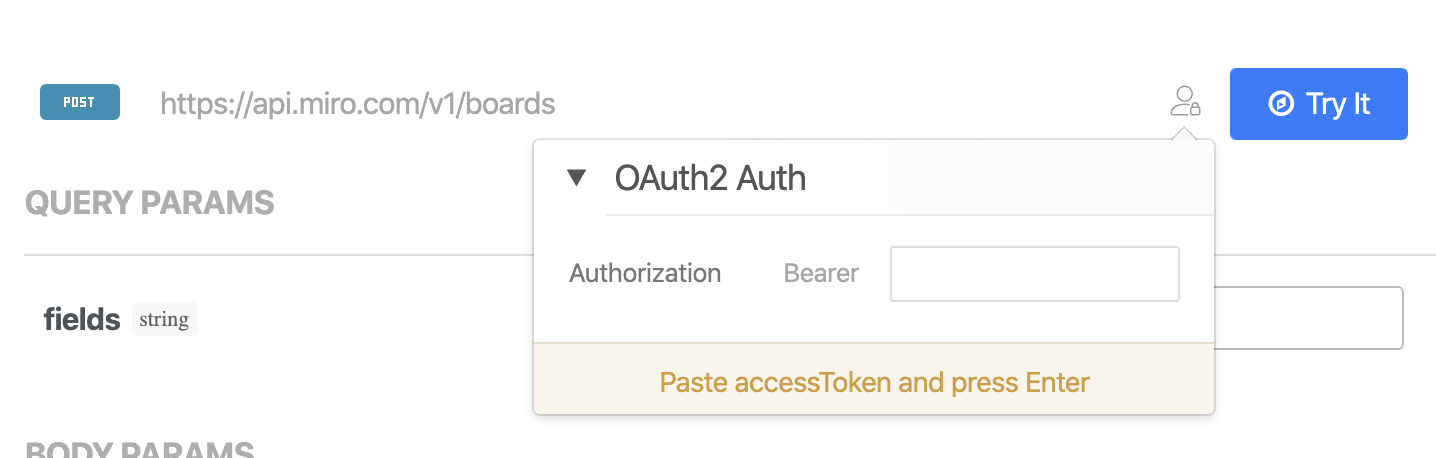
Access Tokenの入力
人型のアイコンをクリックすると次のようにフォームが開くので、先程取得したTokenを入力します。これで「Try」をクリックすることでAPIを実際に試せます。
 |
|---|
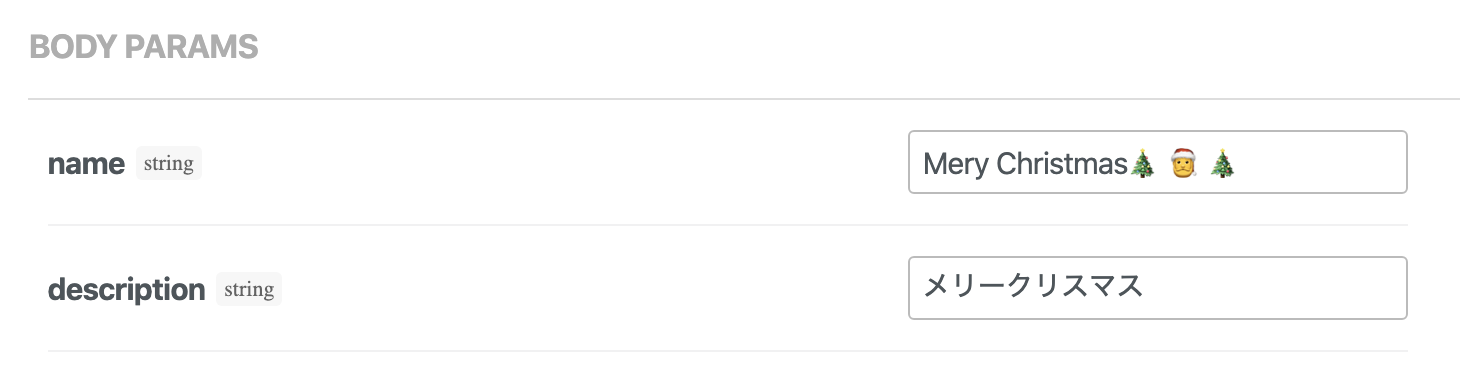
リクエストパラメータの入力
APIリファレンスのBODY PARAMSでパラメータを入力できます。パラメータnameとdescriptionを次のように設定しました。
 |
|---|
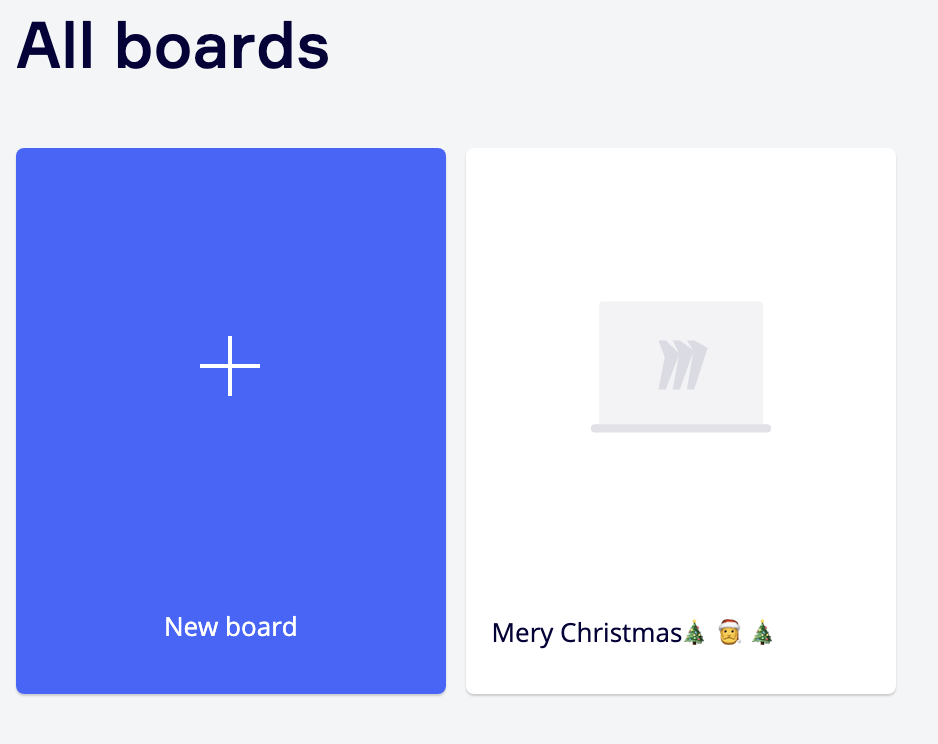
実際に実行してみるとBoardが作成されました!
 |
|---|
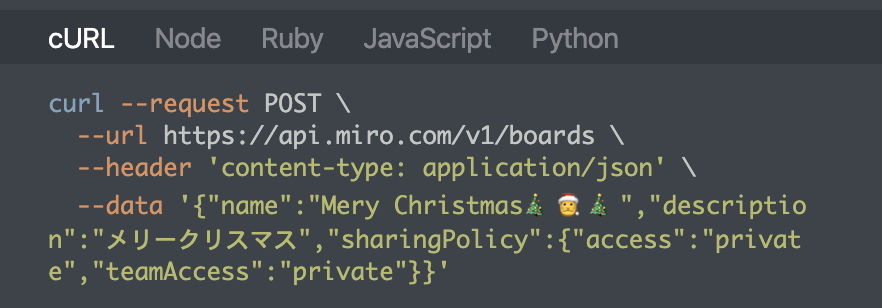
また、cURL、Node、Ruby、JavaScript、Pythonの5つの方法でサンプルコードが提供されるので、実際にAPIを利用して実装する際の参考になります。
 |
|---|
レスポンスのフィールドを制御する
「QUERY PARAMS」のfieldパラメータに値をセットすることでfieldでレスポンスのフィールドを制御することができます。
filedパラメータに何も指定しない場合次のようなレスポンスになります。
{
"type":"board"
"viewLink":"https://realtimeboard.com/app/board/o9J_kvsCTts="
"description":"メリークリスマス"
"sharingPolicy":{...}
"picture":NULL
"account":{...}
"team":{...}
"currentUserConnection":{...}
"name":"Mery Christmas🎄🎅🎄"
"id":"1234_56789"
"owner":{...}
"modifiedAt":"2019-12-24T16:59:50Z"
"modifiedBy":{...}
"createdAt":"2019-12-24T16:59:50Z"
"createdBy":{...}
}
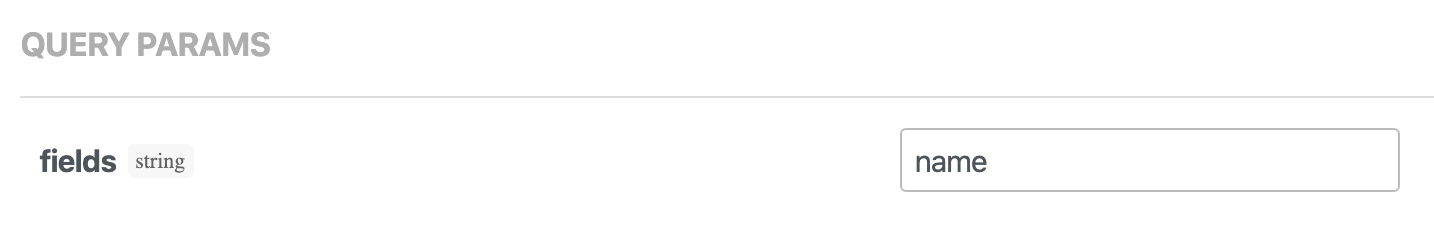
ここで、fieldパラメータにnameを指定してみます。
 |
|---|
その結果、レスポンスは次のようになります。
{
"type":"board"
"name":"Mery Christmas🎄🎅🎄"
"id":"1234_56789"
}
Widgetを作る
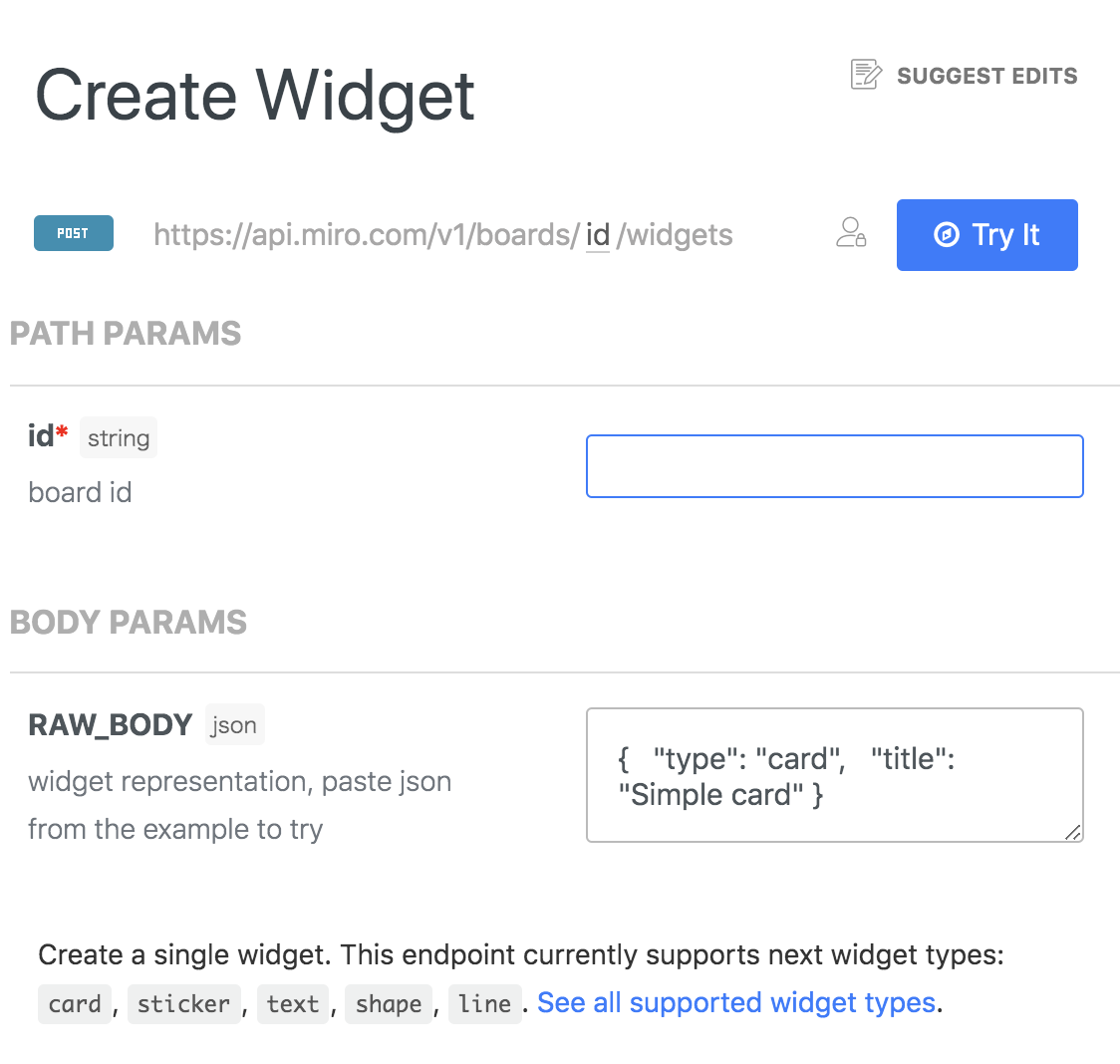
WidgetはBords上に自由に配置できるオブジェクトで、様々なタイプがあります。Widgetを作るにはwidgets APIを使用します。
Widgetの作成には、Pathパラメータとしてboard idを指定し、BodyパラメータにjsonでWidgetのtypeに応じて必要なデータを記述します。
 |
|---|
Widgetタイプの一覧はこちらから確認でき、代表的Widgetは次の通りです。
- Sticker
- Shape
- Text
- Line
- Card
Stickerを作る
Stickerは付箋です。実際のホワイトボードに貼り付ける感覚で使えます。Stickerを作るには、リクエストBodyに次のようなjsonを指定します。
typeはWidgetの種類を表し、stickerを指定します。textにはStickerで表示したい文字列を指定します。
{
"type": "sticker",
"text": "<p>My Sticker</p>"
}
リクエストを実行すると次のように作成されます。

最低限textパラメータを指定すれば作れますが、styleを指定することでより見た目をカスタマイズすることが可能です。backgroundColorでStickerの背景を指定し、textAlign leftで左寄せにしてみます。
backgroundColorに指定できる色は予め決められており、次の中から選択する必要があります。
# f5f6f8, #fff9b1, #f5d128, #d0e17a, #d5f692, #a6ccf5,
# 67c6c0, #23bfe7, #ff9d48, #ea94bb, #f16c7f, #b384bb
#ea94bbを指定し、次のパラメータでリクエストします。
{
"type": "sticker",
"text": "<p>My Sticker</p>",
"style": {
"backgroundColor": "#ea94bb",
"textAlign": "left"
}
}
作成できました!

その他に指定できるパラメータについてはこちらをご覧ください。
Shapeを作る
Shapeでは様々な形状のオブジェクトを作成できます。Shapeを作るにはtypeにshapeを指定します。textにはShapeに表示したい文字列を指定します。
{
"type": "shape",
"text": "<p>My Shape</p>"
}
これでShapeを作成できました。

これだけではシンプルすぎるのでカスタマイズしましょう。styleにいくつかパラメータを指定します。shapeTypeではShapeの形状を指定できます。指定できる形状は次の通りです。
rectangle, circle, triangle, rounded_rectangle, "rhombus,
callout, parallelogram, star, arrow, arrow_left, pentagon,
hexagon, octagon, trapeze, predefined_process, arrow_left_right,
cloud, brace_left, brace_right, cross, barrel
shapeTypeにoctagon、backgroundColorに#ffae2b、fontFamilyにFredoka Oneを指定してみます。
{
"type": "shape",
"text": "<p>My Shape</p>",
"style": {
"shapeType": "octagon",
"backgroundColor": "#ffae2b",
"fontFamily": "Fredoka One"
}
}
作成できました!

その他に指定できるパラメータについてはこちらをご覧ください。
Textを作る
Textでは文字列をBoard上に表示します。Textを作るにはtypeにtextを指定します。textには表示したい文字列を指定します。
{
"type": "text",
"text": "<p>My Text</p>"
}
これでTextを作成できました。

他のwidgetと同様styleで文字サイズやカラー等を指定できます。指定できるパラメータについてはこちらをご覧ください。
Lineを作る
Lineは、2つのオブジェクトを繋ぐ線を作成できます。Lineを作成するには、startWidgetで始点となるWidgetのidを指定し、endWidgetで終点となるWidgetのidを指定します。
Shapeでは様々な形状のオブジェクトを作成できます。Shapeを作るにはtypeにshapeを指定します。textにはShapeに表示したい文字列を指定します。
次のようにBodyパラメータを作成し予め作成したShape Widget2つをLineで繋いでみます。
{
"type": "line",
"startWidget": {
"id": "111111"
},
"endWidget": {
"id": "222222"
}
}
次のように2つのWidgetをLineで繋ぐことができました。

Lineをカスタマイズしてみます。borderColorに#c71585、borderWidthに4.0、lineEndTypeにopen_arrow、lineTypeにorthogonalを指定します。
{
"type": "line",
"startWidget": {
"id": "111111"
},
"endWidget": {
"id": "222222"
},
"style": {
"borderColor": "#c71585",
"borderWidth": 4.0,
"lineEndType": "open_arrow",
"lineType": "orthogonal"
}
}
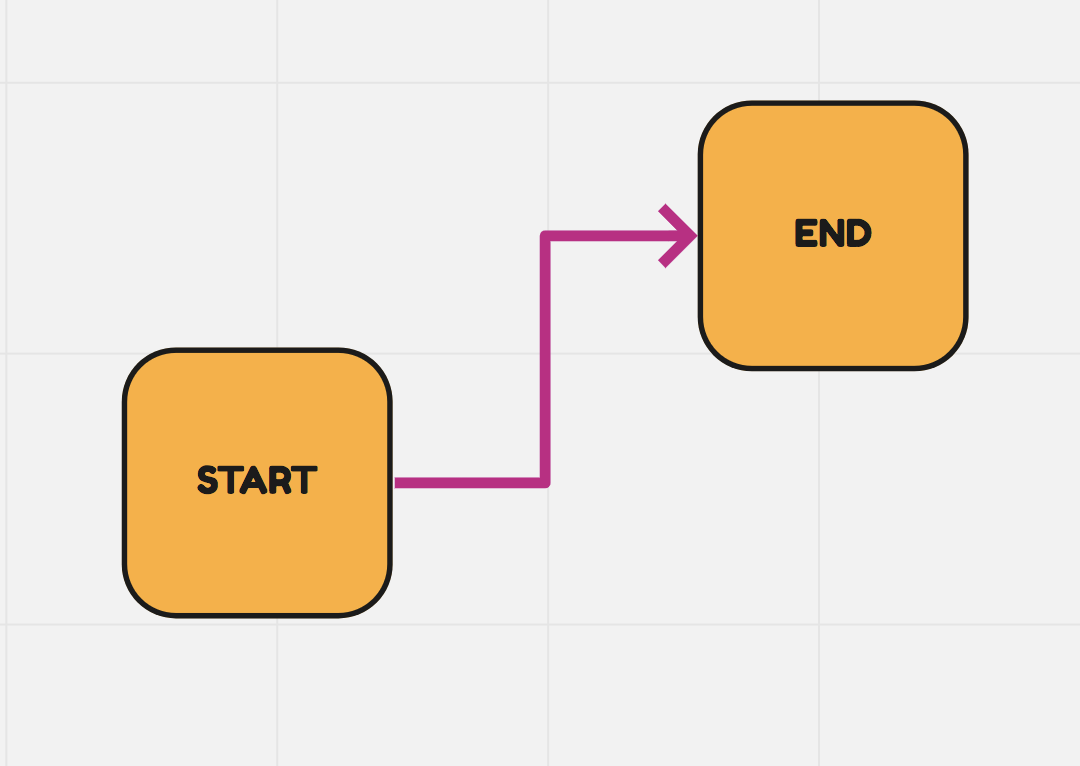
これで、次のようなLineを作成できました。

その他指定できるパラメータはについてはこちらをご覧ください。
Cardを作る
Cardはタイトルやデスクリプション、日付、Assigneeといった情報を表示できます。
Shapeでは様々な形状のオブジェクトを作成できます。Shapeを作るにはtypeにcardを指定します。titleにはCardに表示したい文字列を指定します。
{
"type": "card",
"title": "<p>My Card</p>"
}
もっともシンプルなCardを作成できました。

デスクリプション、日付、Assigneeといった情報を追加します。
{
"type": "card",
"title": "<p>アドベントカレンダーを書く</p>",
"description": "<p>忘れない</p>",
"date": "2019-12-25",
"assignee": {
"userId": "123456789"
}
}
次のようにCardに情報を追加できました。

デスクリプションの表示はこうなります。

その他の設定についてはこちらをご覧ください。
Web-Plugins SDK
Miroには、REST APIの他にWeb-Plugins SDKが用意されています。SDKは簡単に試すことができます。
まず、ボードを開きChromeのdev-toolsのconsoleを開きます。そして、loadSDK()を実行するとSDKがconsoleにロードされ、これで準備完了です。
次のコードは、Miroのdeveloperドキュメントで公開されているコードです。これをconsoleに貼り付けて実行します。
const waitOneSec = () => new Promise(r => setTimeout(r, 1000))
let sticker = (await miro.board.widgets.create({type:'sticker', text: 'Hello'}))[0]
await miro.board.viewport.zoomToObject(sticker)
await waitOneSec() // timeout only for demo purpose
await miro.board.widgets.update({id: sticker.id, text: 'world!', style:{stickerBackgroundColor:'#7ac673'}}) // update sticker
await waitOneSec()
await miro.board.widgets.deleteById(sticker.id) // delete sticker
実行した結果はこちらです。数行のコードで簡単にボードを制御できました。
Web-Plugins SDKを使用すると、iFrameを使用したMicro frontendsとしてプラグインを作成することができ、Miroにインストールして使用できるようになります。Miroのメニューに新しいボタンを追加するといったことも可能ですので、自由度が高いプラグイン開発ができそうです。
今回の記事ではWeb-Plugins SDKについて紹介しませんが、別途記事を書きたいと思います。
まとめ
非常に多くのサービスやツールと連携でき、SDKやAPIが公開されているので自作のプラグインを開発することが可能なため、既存のワークフローに柔軟に取り込むことが可能だと感じています。今後、社内の開発フローにMiroを取り入れて開発フローの効率化を行っていきたいです。
最後に
会社のAdvent Calendarが5つもできてそれが全て埋まり、そして全て完走するなんてすごい!お疲れさまでした🎉🎉🎉
