この記事では、
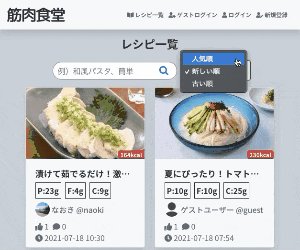
セレクトボックスを選択後、自動でサブミット(送信)する方法
について解説していきます。
具体例としては、記事の並び替えなどに使うことができます。

https://muscle-meal-recipes.com/
##前提
- HTMLのformでセレクトボックスを作成できる。
- JavaScript(jQuery)の環境が整っている
##実装
<form id="submit_form">
<select id="submit_item">
<option value="人気順">人気順</option>
<option value="新しい順">新しい順</option>
<option value="古い順">古い順</option>
</select>
</form>
<script>
$(function(){
$("#submit_item").change(function(){
$("#submit_form").submit();
});
});
</script>
簡単に解説すると、
idがsubmit_itemのoptionが変更すると、
idがsubmit_formのフォームがsubmitする。
というスクリプトです。
##まとめ
今回は、
セレクトボックスを選択後、自動でサブミット(送信)する方法
について解説しました。
是非参考にしていただければと思います!