ロリポップ上にインストールしているWordpressに対して、ソーシャルログインを実装します。
ソーシャルログインの方法はいくつかありますが、
今回はメジャーどころのFacebookとGoogleでやってみます。
普通にSDKで実装してもいいですが、せっかくWordpressを使っているということでPluginを利用します。Pluginは国産のGianismを利用します。
Gianismは使いやすいのでオススメです。他のプラグインなどと組み合わせたりすれば、
より柔軟に会員サイトのように作ることも可能です。

##利用するもの
・サーバーロリポップ
・Wordpress
・Plugin Gianism
・Facebook Developerサイト(https://developers.facebook.com/)
・Google Developerサイト(https://console.developers.google.com/)
##前提
・ロリポップの無料SSLサービスである独自SSLを利用している

・Wordpressの各ファイルはルートディレクトリ(/)直下に置いていること。
例)サイト名がexample.co.jpの場合、example.co.jp直下に/wp-adminや、
/wp-contentがある
##大まかなやること
・Developerサイトに登録(Facebook、Google)
・ワードプレスにプラグインをインストール・設定
・(SSL設定の方のみ).htaccessの設定変更
##1.Facebook Developerサイトに登録
・サイトにアクセス(https://developers.facebook.com/)
・新しいアプリを登録。指示に従って入力して、アプリのダッシュボードに入ります。

・ダッシュボードを開く。後で使うので「APIバージョン」をメモっておきます。

・設定>ベーシックを開く
・「アプリID」と「app secret」は後で使うのでメモっておきます

・ウェブサイトにサイトのURLを入れる 例 https://example.co.jp/
※今回はSSLを利用しているため「https」になります
・プロダクト「+製品を追加」で「Facebookログイン」を追加
・追加した「Facebookログイン」を開く
・有効なOAuthリダイレクトURIにサイトのURLを入れます
例「https://example.co.jp/」
Facebookは以上。
##2.次はGoogle。(とにかくFacebookで動くか確認したい場合は、先に3を見てください)
・サイトにアクセス(https://console.developers.google.com/)
・プロジェクトを作成し、ダッシュボードへ

追加されたらダッシュボードの下の方に「Google+ API」と表示されます

・認証情報>認証情報を作成から「OauthクライアントID」をクリック
・「クライアントID」と「クライアントシークレット」は後で使うのでメモっておきます
・名前は適当に入力 例)example.co.jp
・「承認済みのリダイレクトURI」に「https://サイト名/google-auth/」を設定し、保存
##3 ワードプレスにPlugin「Gianism」をインストール
・プラグイン>新規追加>Gianismで検索するとヒットするので、インストールして有効化します。
↓ジャイアンのイラストなのですぐわかりますね^^

・設定>「Gianism設定」へ
・タブ「設定」を開く
・現在の登録設定「登録を強制する」を選択
・ログイン画面「すべてのボタンをログイン画面に表示する。」を選択
※この辺は後で変更できます。

・Facebook
・On/Offバーをオンにします
・先ほどメモした「APP ID」、「アプリの秘訣(誤字でしょうか。)」に「App Secret」、
「APIのバージョン」を設定します
・変更を保存します

・header.phpの「body」の直前にJavascriptコードを埋め込みます。
埋め込み用ソースコードはFacebookのDeveloperサイト>クイックスタートで確認できます。
Facebook Developerサイト>クイックスタート>ウェブを選択

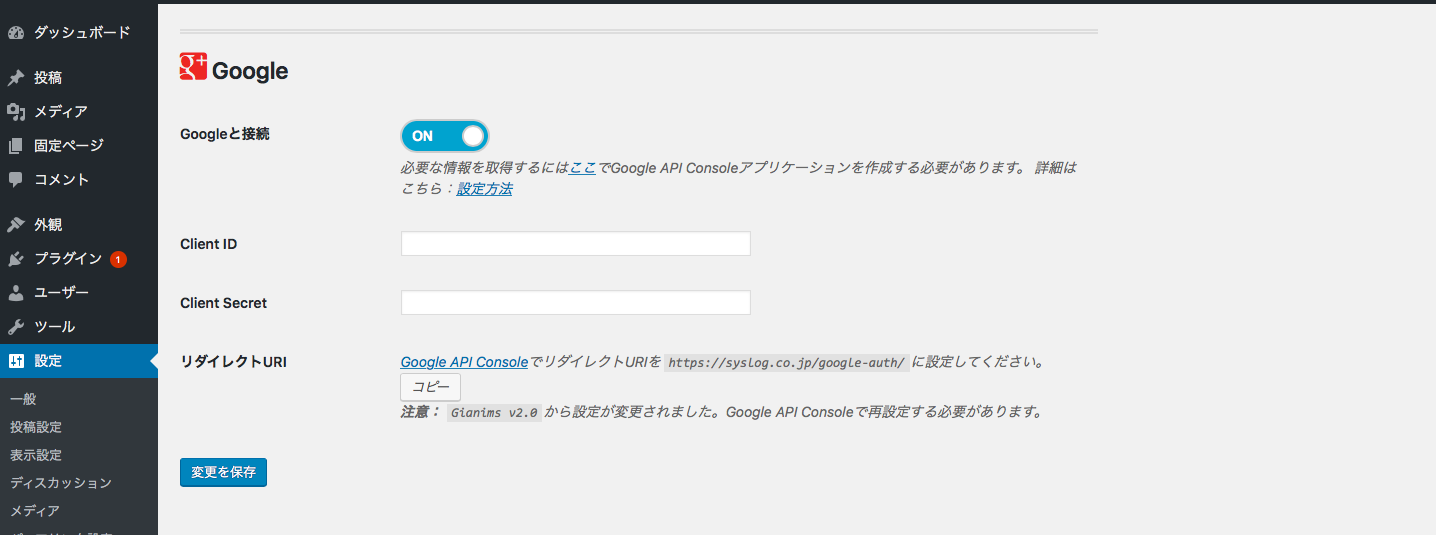
・Google
・On/Offバーをオンにします
・先ほどメモした「クライアントID」「クライアントシークレット」を設定します
・変更を保存します

これで設定はOKです。
デフォルトは/wp-adminにアクセスしてみましょう。
↓こんな感じで表示されて入ればOKです。

試しにGoogleのログインアイコンをクリックすると、
いつものアカウント選択画面が表示されます

今回は省略しますがFacebookも同じようにいけます。
##もしエラーが出る場合
「URLを読み込めません: このURLのドメインはアプリのドメインに含まれていません。このURLを読み込む>には、アプリ設定のアプリドメインにすべてのドメインとサブドメインを追加してください。」
や
「URLはブロックされています:リダイレクトURIがアプリのクライアントOAuth設定でホワイトリストに追加されていないため、リダイレクトできませんでした」
のようなエラーが出てくる場合は、以下の可能性があります。
・ソーシャルログイン側の設定が間違っている
・Wordpressとソーシャルログイン間のSSLに設定不備がある。
(httpsで行って、httpで返ってきて認識できない、など)
前者の場合は、正しく「https」になっているかの確認をしてください。
後者の場合は、2点やって見てください。
・「.htaccess」の設定を変えて、常時SSLにします。
.htaccessの最初に以下のコードを追加します。
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
・ワードプレスの設定を確認する
管理画面>一般
・「WordPress アドレス (URL)」「サイトアドレス (URL)」がhttpsで始まっていることを確認
参考にしたサイト
https://3061.jp/lolipop-ssl-301/
https://wordpress.org/support/topic/facebook%E3%81%AB%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3%E6%99%82%E3%81%AB%E3%82%A8%E3%83%A9%E3%83%BC%E3%81%8C%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3%E3%81%A7%E3%81%8D/
https://wordpress.org/support/topic/https%E3%81%AE%E6%99%82%E3%81%A0%E3%81%91facebook%E3%81%A7%E3%83%AD%E3%82%B0%E3%82%A4%E3%83%B3%E3%82%A8%E3%83%A9%E3%83%BC/