注意: 🔰初心者です🙇♂️
React × amplifyを使ってログイン画面を実装する機会があったので、簡単に紹介したいと思います。
今日(2019/10/17)時点で既に、amplifyに関する本や記事がたくさんあるのを見かけるので、この記事は「AWS触ったことがないからコワイ」方を対象に、amplifyを知るキッカケにでもなって頂ければと思います。
ログイン画面を作る前にやっておくこと
作業前に環境を整えておく必要があります。私よりも詳しく説明下さっている記事がたくさんありますので、私自身参考になったサイトを紹介します。
事前準備
①Node.jsのバージョンは8.X以上
②npmのバージョンは5.X以上
③amplify cliをグローバルインストール
$ npm install -g @aws-amplify/cli
④お持ちのAWSアカウントでIAMユーザーを作っておきます。(次のステップ、「amplify configure」で必要です。)
参考になった記事: AWS Amplify CLIの使い方〜インストールから初期セットアップまで〜
⑤configureコマンドを進めると、AWS IAMダッシュボードが開くので、設定を進めていきます。
そこでaccessKeyIDやsecretAccessKey等も入力していきます。
$ amplify configure
create-react-appでプロジェクト作成
create-react-appで適当な作業用プロジェクトを作成しておき、作成したフォルダ内でaws-amplify、aws-amplify-reactライブラリをインストールします!
$ npm install aws-amplify aws-amplify-react
また、$ amplify initコマンドで環境変数を入力していきます。
$ amplify init
実はこのあたりの操作、YouTubeでAWSスタッフの方がamplifyについて講義をされております。ぜひ観てみてください!
↓
【AWS Black Belt Online Seminar】AWS Amplify
上手くいくとフォルダ内にaws-exports.jsファイルとamplifyフォルダができているのがわかると思います。
簡単実装
上記までの事前準備が完了したら、ログイン周りの実装に入っていきます!amplifyはAuth認証APIを提供してくれてるので、まずは
$ amplify add auth
コマンドをし、色々聞かれるので選択していきます。
ちなみに今回は下のような設定で進めてます。YouTubeの説明の通りな感じです。
Do you want to use the default authentication and security configuration?
> Default configuration
How do you want users to be able to sign in?
> Username
Do you want to configure advanced settings?
> No, I am done.
完了したら最後に$ amplify pushコマンドをし、AWSのCognito画面上に新しくユーザープール、IDプールが作成されているのを確認してみてください!
(CognitoはAWSの認証サービスです。ユーザーの操作を簡単且つセキュアに扱うことができ、FacebookやGoogleアカウントとの連携も可能にしてくれます。詳細はAmazon Cognito)
$ amplify push
AmplifyはUIも提供しているので、ここまで来たら最速で実装できる方法をご紹介します!
ここではwithAuthenticatorコンポーネントが登場します。
まずは前準備にsrc/index.jsファイルにaws-amplifyライブラリと先ほど自動で生成されたaws-exports.jsをimportしていきます。
import Amplify from 'aws-amplify'
import config from './aws-exports'
Amplify.configure(config)
次にApp.jsファイルにaws-amplify-reactが提供しているwithAuthenticatorコンポーネントを呼び出します。
今回は公式サイトで紹介されている、最小の設定を試してみることにします。(Amplify Javascript)
...
import { withAuthenticator } from 'aws-amplify-react'
function App() {
...
}
export default withAuthenticator(App)
これだけで下のようなログイン画面の出来上がりです!キャプチャは、新規でアカウントを作成し、メールに届いた仮パスワードを入力している画面です。
App.js内に下のようなサインアウトボタンを置いてみて、挙動を確認してみてください。
import { Auth } from "aws-amplify"
<button onClick={() => { Auth.signOut() }}>Sign Out</button>
// または下のようにsignOut関数を作成
const signOut = () => {
Auth.signOut()
.catch((error) => console.log('サインアウト失敗: ', error))
}
合わせて、ユーザー情報も表示するようにしてみました。
aws-amplifyが提供しているAuth.currentUserPoolUser()で取得することができます!
const data = await Auth.currentUserPoolUser()
console.log()するとお分かりかと思いますが、usernameにはログイン中のユーザー名、attributesにメールアドレスが入っています。電話番号の認証もしていればphone_numberも取得出来ます。
余談ですが、トークン情報も欲しかったので、下のような関数を作って作成していました。console.logして取得出来ているのを確認してみください!
const getLocalStorageIdToken = async () => {
const resp = await Auth.currentSession()
const accessToken = resp.getAccessToken().getJwtToken()
console.log("トークン: ", accessToken)
}
追記
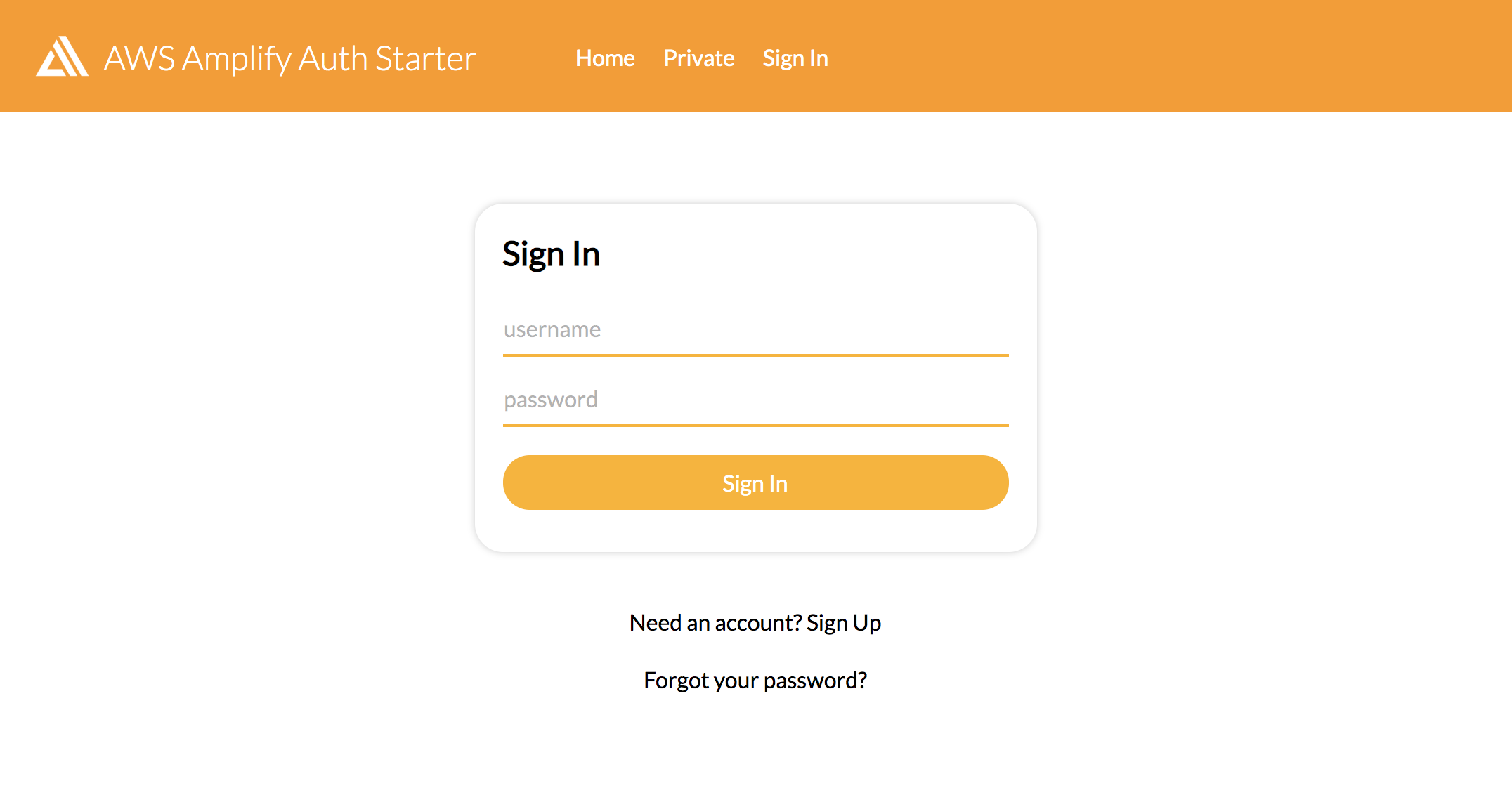
スターターキットが用意されています!
https://github.com/aws-samples/aws-amplify-auth-starters/tree/react
git cloneし、ブランチを「React」にしてから$ npm iします。
$ amplify init、$ amplify pushで設定して$npm startすると、素敵デザインが出来上がっております!!
スターターキットもう少し触ってみることにしますが、感動中です👀✨

触ってみて
敷居が高く感じられたAWSが、aws amplifyのお陰で大分親近感が湧いた感じがします。
ありがたや〜🙏✨
