2017年6月14日にQiita初投稿したらしいこの記事。
スクショ入れたり手順変えたりして、大幅に書き直しました。
「環境設定に時間をかけず、とりいそぎ CodeIgnitor でコードを書き始めたい」
という方々のお役に立ちますように!
【前提】
GitHub と Cloud9 のアカウントはすでに持っている前提で話を進めます。
【GitHub】リポジトリを作成
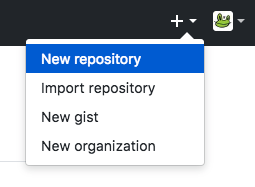
■ New repository を選択
GitHub 右上の + マークから New repository を選びます。
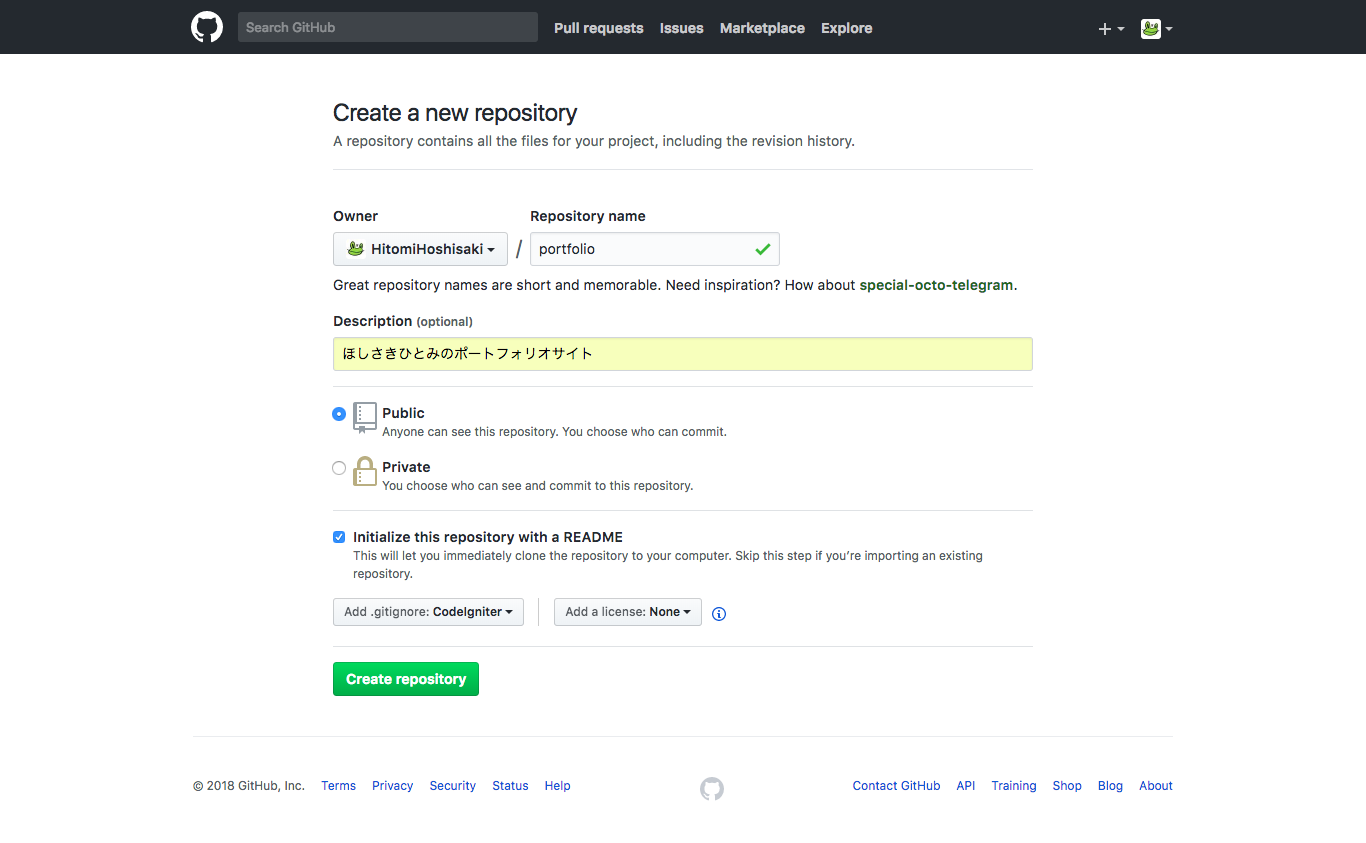
■ Create a new repository
Repository name
リポジトリ名。
Description
リポジトリの説明。
Public/Private
用途に応じて選択。
Initialize this repository with a README
チェックをいれると README.md を生成してくれます。
Add .gitignore
言語を選択すると、勝手に必要な .gitignore も用意してくれます。
.gitignoreは、Gitで管理したくないファイル(DB接続情報とか)を書いておくと弾いてくれるいい子。
今回はCodeIgnitorを選択。
Add a license
オープンソースライセンスの選択。
個人サイトだし、今回はとりあえずNoneを選択。
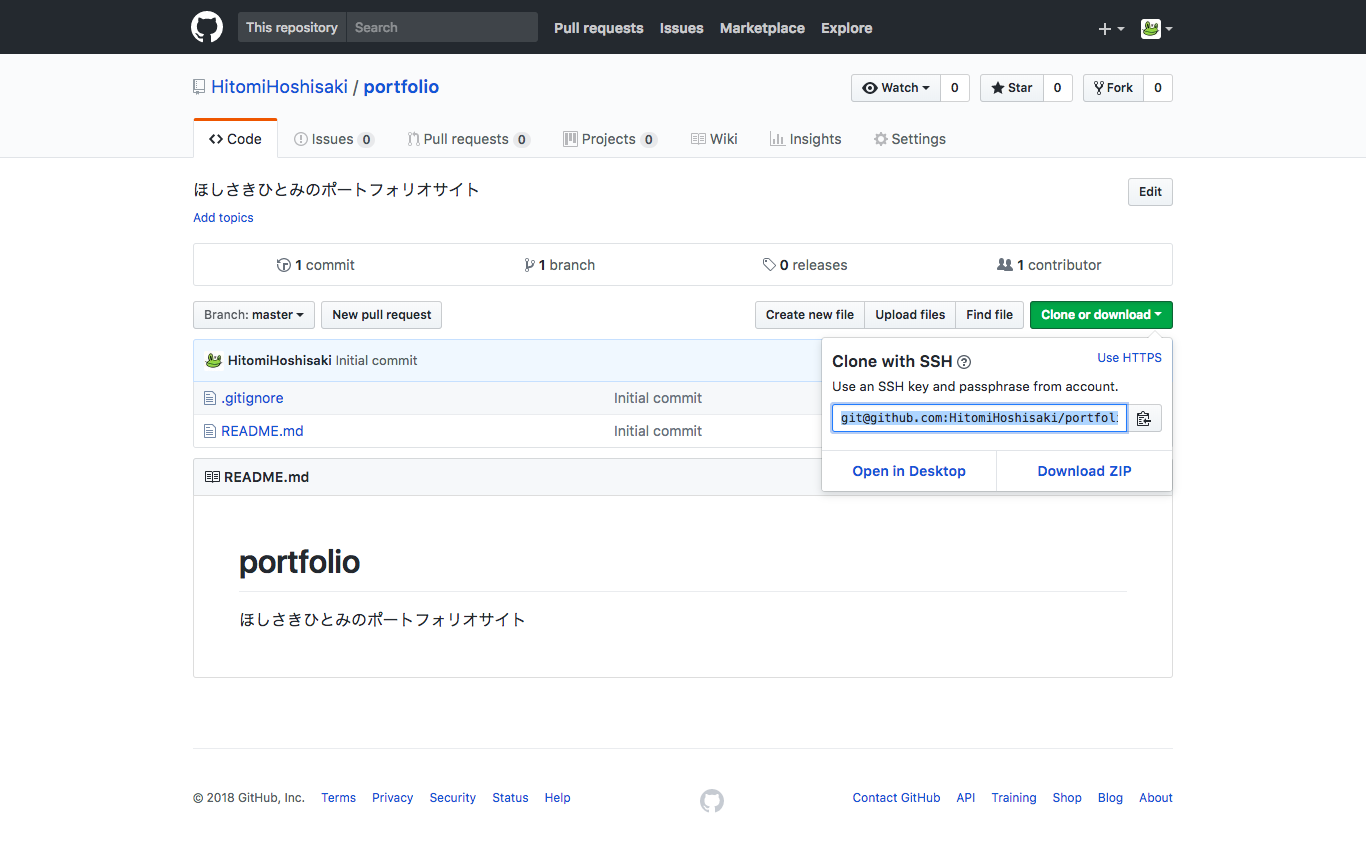
■ SSH key をコピー
Clone or Download ボタンから SSH key を取得。
このあと使うので、コピーしておきます。
【Cloud9】開発環境を整える
■ Create a new workspace を選択
Cloud9 右上の + マークから Create a new workspace へ進む。
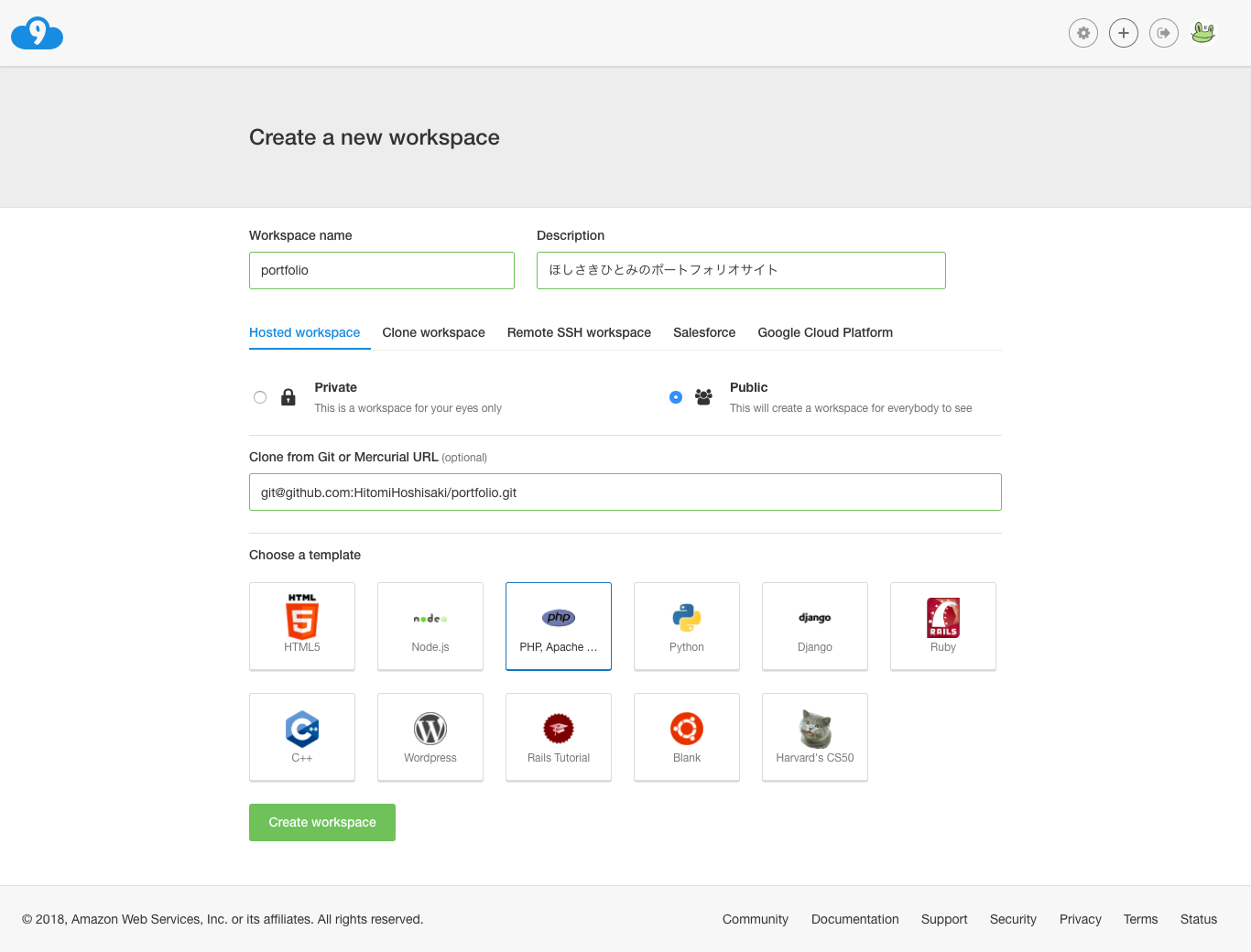
■ Create a new workspace
Workspace name
ワークスペース名。
Description
ワークスペースの説明。
Public/Private
用途に応じて選択。
Clone from Git or Mercurial URL
さっきコピーした SSH key を貼り付けます。
Choose a template
今回はphpを選択。
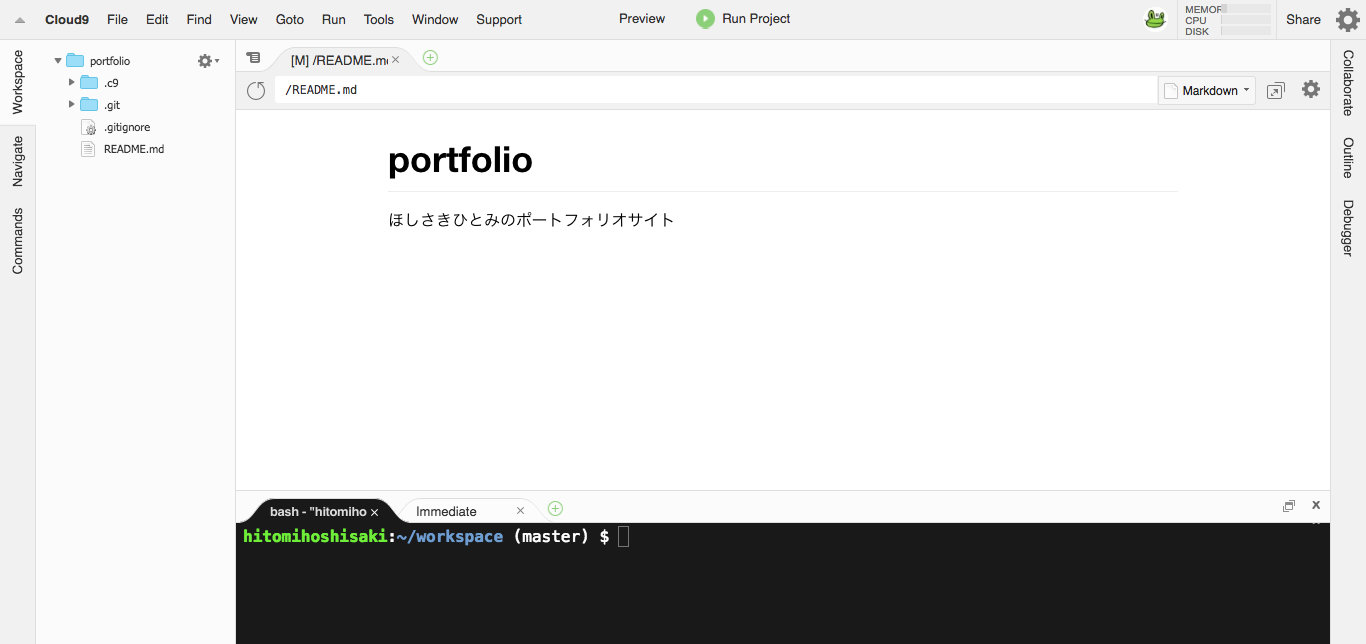
■ workspace の初期画面
こんな感じです。色とかの設定は変わってるかも。
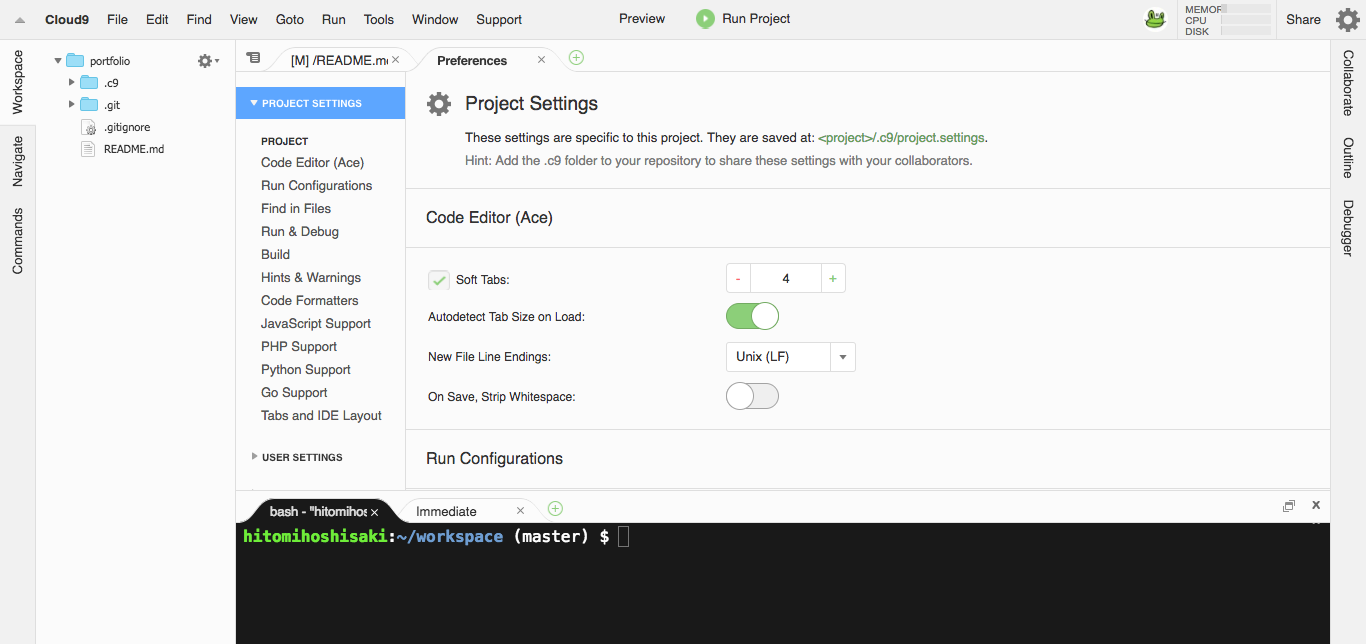
■ Preferences の設定
右上の歯車 ![]() で
で Preferences が開く。
Project Settings > Code Editor > Soft Tabs
私はチェックを外しました。お好みで。
スペースでのタブ(ソフトタブ)ではなくて、タブ文字でのタブ(ハードタブ)になります。
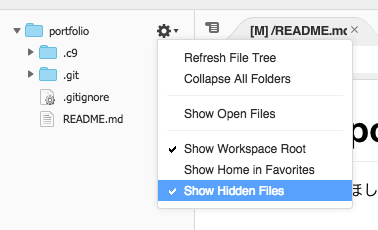
■ File Tree の設定
ファイルツリー右上の歯車 ![]() から、
から、 Show Hidden Files にチェックを追加。
.htaccess や .gitignore などの隠しファイルが見られるようになります。
■ Composer をインストール
ターミナルに下記コマンドを入力して、Composer(コンポーザー)という便利ちゃんをインストール。
$ curl -sS https://getcomposer.org/installer | php
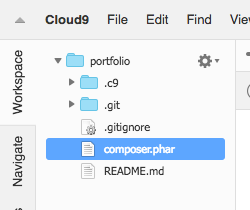
こんな感じにcomposer.pharファイルが生成されます。
インストールできたか確認するには、
$ composer
とコマンドを入力してこんな↓表示がでればOK。スポーツメーカーみたいでカコイイ。
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
■ CodeIgniter をインストール
composer を使って CodeIgniter をインストールします。
$ composer create-project kenjis/codeigniter-composer-installer codeigniter
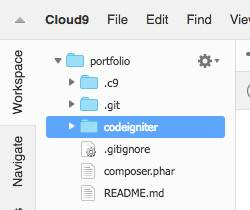
無事インストールできて、CodeIgniter ディレクトリが生成されました。
■ デフォルト表示の確認
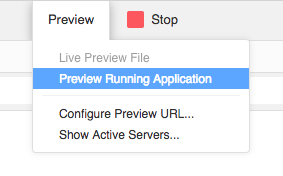
上部中央の Run Project をクリックすると、Apache が起動します。
Preview > Preview Running Application を選択。
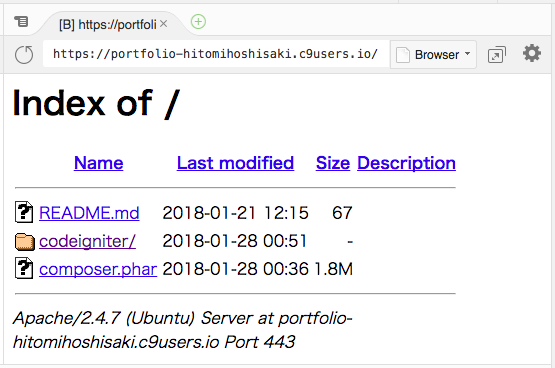
ルート直下のディレクトリが表示されます。
URLは https://[workspace名]-[ユーザー名].cousers.io/ です。
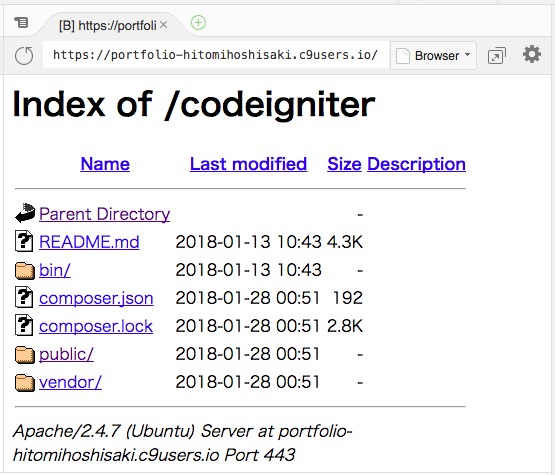
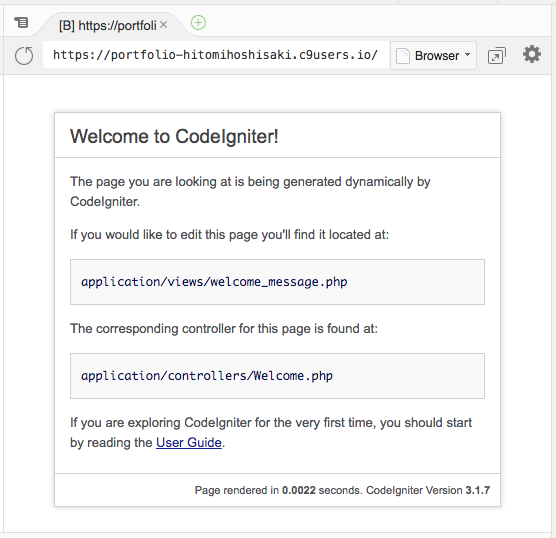
/codeigniter/public/ へ移動すると、Welcome to CodeIgniter! が表示されます。
■ ドキュメントルートの変更
Welcome to CodeIgniter! をルート直下のURLで表示したいので、ルートを変更しましょう。
$ sudo vim /etc/apache2/sites-available/001-cloud9.conf
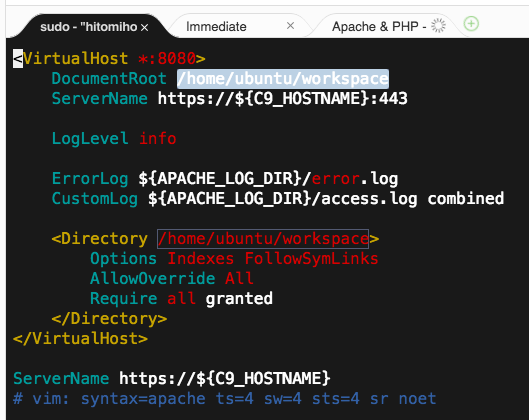
vim というエディタが立ち上がります。
i #vimをインサートモードにする
DocumentRoot /home/ubuntu/workspace を
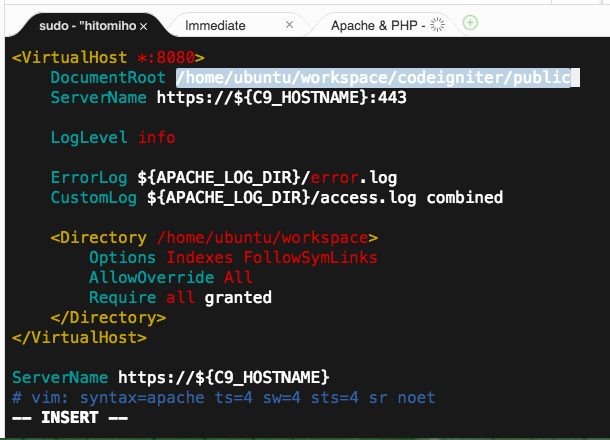
DocumentRoot /home/ubuntu/workspace/codeigniter/public に修正。
[esc] キーで通常モードに戻した後、保存して閉じます。
ZZ #保存して閉じる
プレビューを更新して、ルート直下で Welcome to CodeIgniter! が表示できたら成功です。
■ GitHubに初Push
まだ CodeIgnitor を何もいじっていない今の状態で、一度コミット&プッシュしておきましょう。
$ git add . #全部の変更をステージに追加
$ git commit -m "CodeIgnitorの初期セットアップ" #メッセージ付きでコミット
$ git push -u origin master #masterブランチにpush
GitHubを確認すれば、無事 codeigniter ディレクトリができているのが分かると思います。
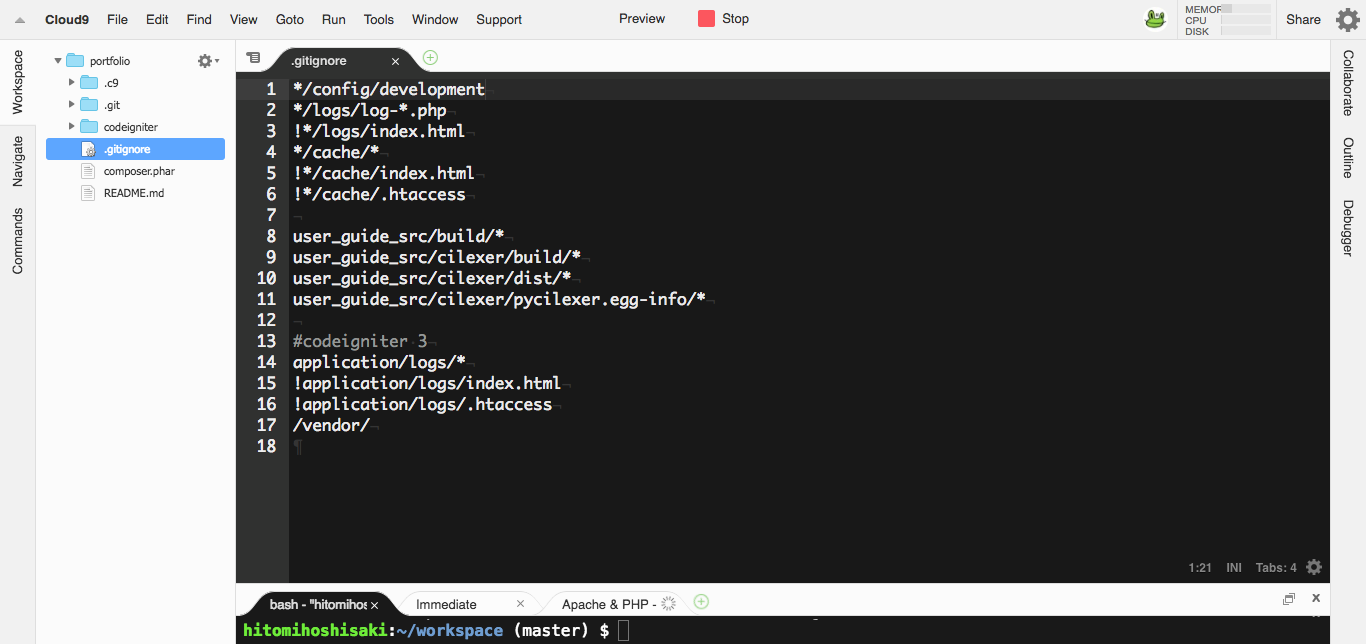
■ .gitignore の編集
DBの接続情報など外部に漏れたらまずい内容を、うっかりGitに公開しちゃうと心臓に悪いです。
今のうちに .gitignore に追記しておきましょ。
ルートディレクトリの .gitignore を開くとこんな感じ↓
Cloud9がCodeIgnitor用に自動生成してくれた .gitignore なんだけど、
どうやら codeigniter/ ディレクトリの中身がルートディレクトリにある想定で書かれています。
このままだと階層が微妙に異なってしまうので、頭の * を ** に変更しました。
また、ディレクトリも2つ追加しました。
※ご自身の開発スタイルに合わせて変更してください。
*/config/development
*/logs/log-*.php
!*/logs/index.html
*/cache/*
!*/cache/index.html
!*/cache/.htaccess
**/config/development
**/config/production #追記
**/config/testing #追記
**/logs/log-*.php
!**/logs/index.html
**/cache/*
!**/cache/index.html
!**/cache/.htaccess
この3つのディレクトリは、環境によって設定を変えるためのものです。
忘れないうちに、さっさとコミット&プッシュしておきましょ。
$ git add .
$ git commit -m ".gitignoreを修正"
$ git push
これで安心してDB情報を書けます。
■ 環境の切り替え設定
本番環境(独自ドメイン)と開発環境(Cloud9)でDB設定を切り替えられるようにします。
config ディレクトリ配下に新しく2つのディレクトリを作ります。
必要に応じてテスト環境用のディレクトリも作るといいです。
codeigniter/
└─ application/
└─ config/
├─ development/ #開発環境(Cloud9)
├─ production/ #本番環境(独自ドメイン)
├─ testing/ #テスト環境(必要に応じて)
│
│ #直下はデフォルトの設定ファイル
├─ autoload.php
├─ config.php
:
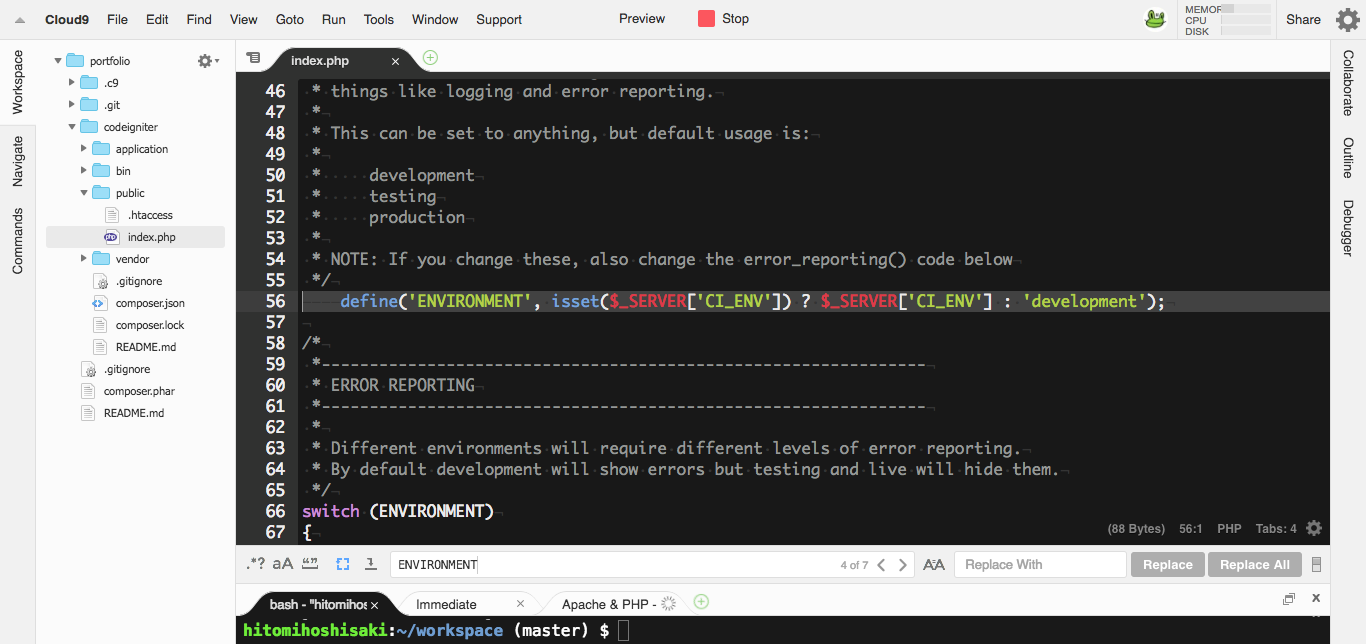
/codeigniter/public/index.php を開きます。
define('ENVIRONMENT', isset($_SERVER['CI_ENV']) ? $_SERVER['CI_ENV'] : 'development');
ここ↑を、こんな感じ↓に書き換えました。
if(strpos($_SERVER['SERVER_NAME'],'c9users.io') !== false){
#SERVER_NAMEに'c9users.io'を含む場合は開発環境
define('ENVIRONMENT', isset($_SERVER['CI_ENV']) ? $_SERVER['CI_ENV'] : 'development');
}else{
#その他は本番環境
define('ENVIRONMENT', isset($_SERVER['CI_ENV']) ? $_SERVER['CI_ENV'] : 'production');
}
■ phpMyadminのインストールと設定
こちらのコマンドで、phpMyadmin をインストールできます。
$ phpmyadmin-ctl install
https://[workspace名]-[ユーザー名].cousers.io/phpmyadmin/ にアクセスすると
いつもの phpMyadmin へようこそ が表示されます。
初期設定だとDBのパスワードが設定されていません。
ユーザー名に cloud9 のユーザー名だけ入れてログインします。
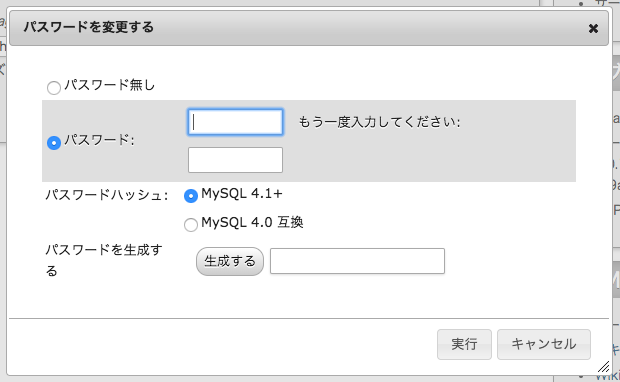
パスワードを変更しておきましょう。
この状態でphpMyadmin内の別ページ触ろうとすると「サーバーにログインできません」となるので、
新しいパスワードを使ってログインしなおしてください。
新しいデータベースも作成しましょう。
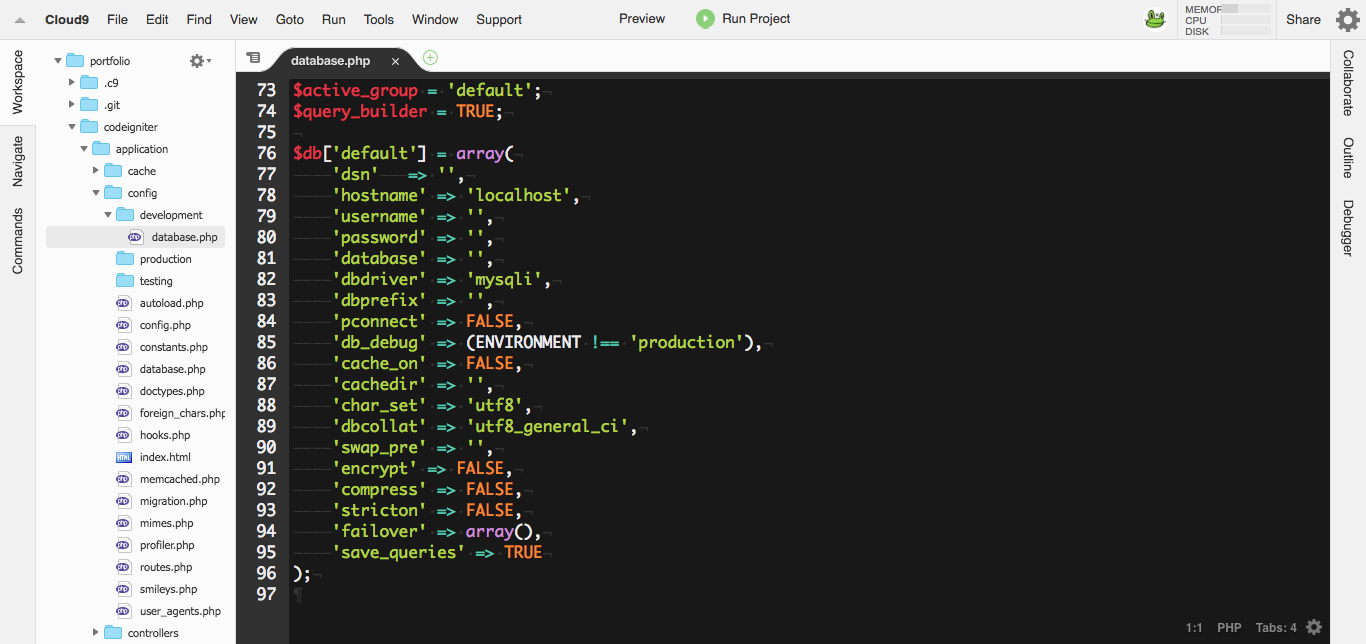
■ database.phpの編集
開発環境(Cloud9)でデータベースを扱えるようにします。
/codeigniter/application/config/database.php をコピーして、
/codeigniter/application/config/development/ 配下に複製します。
開くとこんな感じ。
ここだけこのように編集すればOKです。
ユーザー名は getenv('C9_USER') で取得できます。
$db['default'] = array(
'username' => getenv('C9_USER'),
'password' => 'さっき設定したやつ',
'database' => 'さっき設定したやつ',
);
念のため、database.php がgit管理されてしまわないか確認します。
$ git status
結果に development/database.php が出てこなければOKです。
.gitignore がちゃんと効いています。
■ short_open_tag をONにする
通常、PHPを書く場合は <?php ~ ?> でプログラムを囲みます。
それを <? 〜 ?> のような書き方もできるようにしたい場合の方法です。
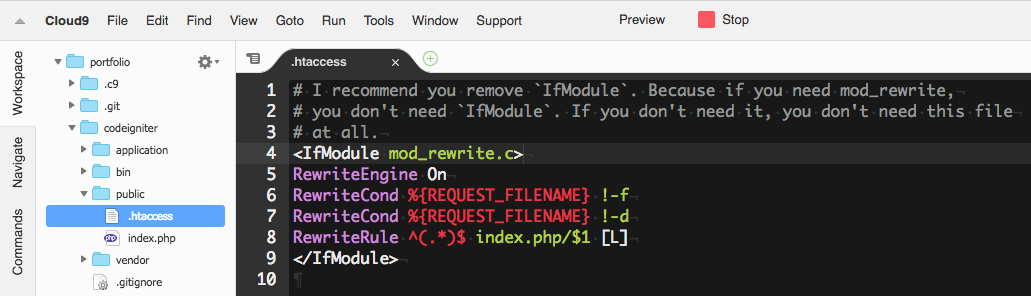
php.ini を編集する方法もありますが、.htaccess を編集するやり方がカンタンでした。
/codeigniter/public/.htaccess を開くとこんな感じです。
最後に下記を追記すればOKです。
php_flag short_open_tag On
■ common ディレクトリを作る
全体で共通の css や js、画像などを置いておくディレクトリを作ります。
ディレクトリ名や配置場所は人それぞれですが、私は下記構造がしっくりきます。
codeigniter/
└─ public/
└─ common/
├─ css/
├─ img/
└─ js/
そろそろコミット&プッシュしておきましょうか。
$ git add .
$ git commit -m "開発準備OK"
$ git push
【おわり】
これでおおよそ実際の開発に取り掛かることができると思います。
よい CodeIgnitorLife を!