今回は、サーバレス+Express.jsでサービスを作りたいのでAWS純正(?)aws-serverless-expressを使ってみた!こいつは優れもので、APIGateway + Lambda + Node + Expressがあっという間に作れてしまう。でも、私はサザエ的な人なので「あっというまに作れてしまう」代物でもハマってしまう。そこで、私の同志(=サザエ的な方)のためにメモを取りました!
とりあえず、最初はテキスト通りに表示確認から!
#環境
MacBook Pro
OS:sierra
バージョン:10.12.3
#参考にしたサイト
AWS 謹製 aws-serverless-express を使って APIGateway + Lambda + Node + Express で RESTful サービスの雛形を最速で作る
GitHub awslabs / aws-serverless-express
#手順
すでにAWSアカウントを設定し、最新バージョンのAWS CLIをインストールしていることを前提としています。
1.ローカル環境を作る
とにかく、色々やりすぎでどこからがスタートなのかすでにわからないが、とにかく、npmは入れてください。
npm は Node.js で作られたパッケージモジュールを管理するツールです。
私はnvmも入れてます。nvm は Node.js 自体をバージョン管理するツールです。
インストール方法など詳しくはこちら↓
macでNode.jsの環境設定
そして、Lambdaとバージョンを合わせた方がいいかもなのでnode.jsは4.3.2を使いました。
$ nvm install v4.3.2
$ node -v
v4.3.2
2.サンプルを取得する。
作業をするのでイレクトリを作って、そこでサンプルを取得します。
$mkdir project/
$cd project/
$ git clone https://github.com/awslabs/aws-serverless-express.git
すると、
/project/aws-serverless-express
というディレクトリが出来上がります。
3.設定する。
まずは作ったディレクトリ内に移って設定をします。
$npm run config -- --account-id="<accountId>" --bucket-name="<bucketName>" --region="<region>" --function-name="<functionName>"
これが設定するための魔法のコード。
中の詳細は以下。
accountIdはAWSのコンソール画面>MyAcount>Account Settingsに書いてある数字です。
bucketNameはS3に作った(なかったら勝手に作ってくれる)バケットの名前。
regionはS3に作るバケットのリージョン。
functionNameはLambdaに使われる関数名っぽい。←これ、あってるか知っている方教えてください〜
ちなみに、regionとfunctionNameはなくても動きます。
デフォルトではregionは「us-east-1」でfinctionNameは「AwsServerlessExpressFunction」と設定されるみたいです。
$cd /prpject/aws-serverless-express/example
$npm run config -- --account-id="<accountId>" --bucket-name="<bucketName>" --region="<region>" --function-name="<functionName>"
> aws-serverless-express-example@2.1.1 config /Users/×××××/prpject/aws-serverless-express/example
> node ./scripts/configure.js "--account-id=×××××" "--bucket-name=×××××" "--region=ap-northeast-1" "--function-name=×××××"
上記を実行すると、package.json, simple-proxy-api.yaml , cloudformation.yamlのファイルに設定を書き込んでくれます。
(私は色々やりすぎで、この3ファイルを手動で書き換えました)
4.セットアップ
$npm run setup
省略
Waiting for changeset to be created..
Waiting for stack create/update to complete
Successfully created/updated stack - AwsServerlessExpressStack
これだけ!
5.確認
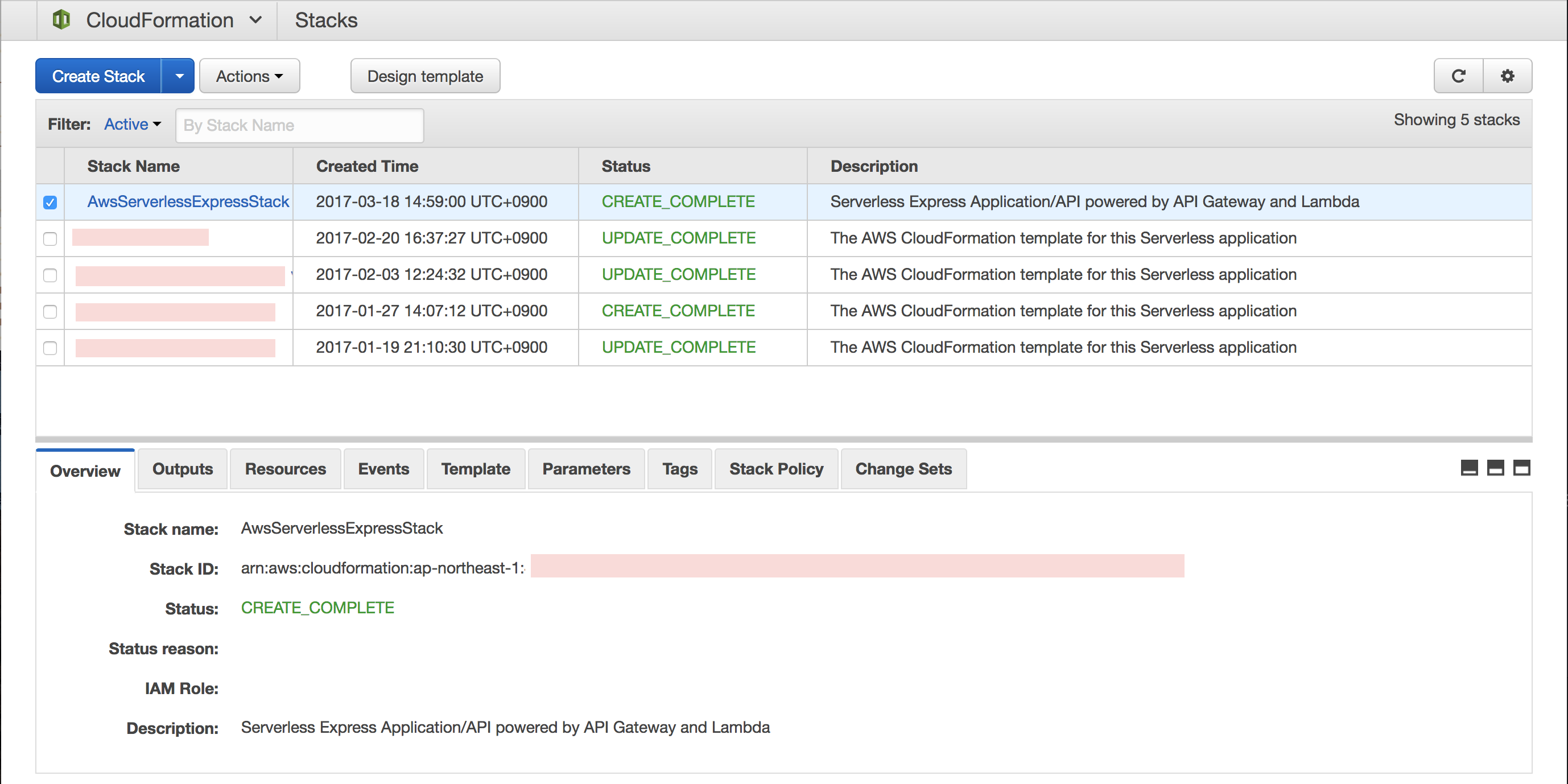
AWS コンソールのCloudFormation>Stacks でAwsServerlessExpressStackが CREATE_COMPLETE になれば、完了。

が表示されればOK!
#まとめ
GitHubを見てみるとここからこの「example」を使って自分のプロジェクトを作ってね!的なことが書いてあるのでここから、やっと自分のプロジェクトを作っていくわけですが、この先は現在やっているさいちゅうなので、ある程度やってからまとめたいと思います。