はじめに
先日行われた IoT x Pepper のハッカソン IoT x Pepper縛り! Pepperハッカソン@アトリエ秋葉原 に参加してきました。
IoTということで、前から気になっていた Nefry BT をお借りすることができましたので、その時作成した Nefry BT側のソースを公開したいと思います。
Nefry BTとは
dotstudio株式会社が開発された「初心者向け小型IoTデバイス」です。ねふりーびーてぃ と読みます。
[初心者向け小型IoTデバイス「Nefry BT」] (https://dotstud.io/shop/nefry-bt-single/)
Nefry BT と Nefry V2.0 の違い
1つ前の製品で Nefry V2.0 も発売されています。
Nefry BTは、搭載ICがESP-WROOM-32となったことにより、Bluetooth Low Energyが搭載されています。また、[Nefry BT専用小型ディスプレイ] (https://dotstud.io/shop/nefry-bt-display/)がオプションで接続可能です。このディスプレイもお借りできたのですが、これが意外と便利でした。
| Nefry BT | Nefry | |
|---|---|---|
| 電源供給方法 | USB給電 | USB給電 |
| 搭載IC | ESP-WROOM-32 | ESP8266 |
| Wi-Fi | 搭載 | 搭載 |
| Bluetooth | Bluetooth Low Energy搭載 | 非搭載 |
| ディスプレイ | オプションあり | なし |
初期設定の流れ
初期設定は、公式サイトにて詳しく解説されていますので、割愛します。
設定した順にリンクで掲載します。
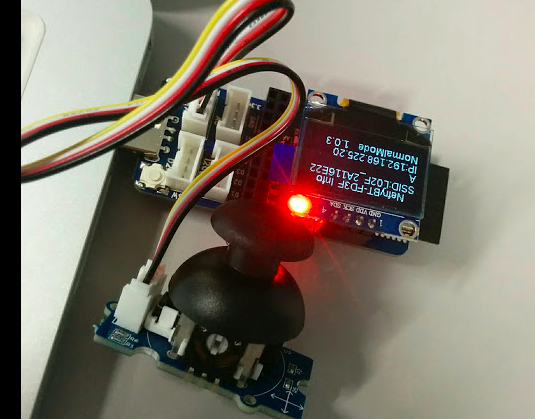
ディスプレイの取り付け
Nefry BTのWi-Fiセットアップ
Nefry BT向けのArduino IDEセットアップ方法
Arduino IDEをPCにインストール
参考
slackへの投稿に関して、こちらの記事を参考にさせていただきました。
NodeMcu Lua ESP8266 CP2102でSlackにメッセージを送ってみる
使用したGROVEセンサー
GROVEジョイスティックを使用しました。
アナログコネクタ[A2] に接続しています。
サンプルソース
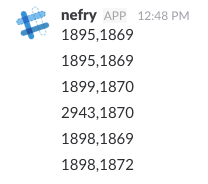
サンプルソースです。slackの #nefry チャンネルにジョイスティックの Y軸、X軸の値が1秒おきに投稿されます。Y軸、X軸にしたのは、PepperのX軸が前方なので、この順番にしました。
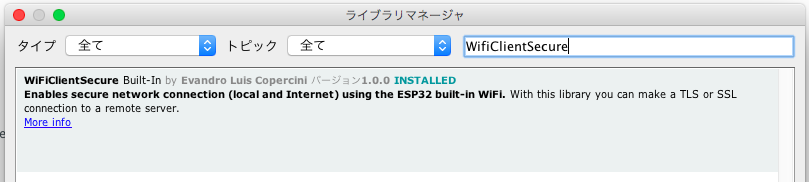
WiFiClientSecureライブラリ
WiFiClientSecureライブラリを使用しています。Adruino IDEのライブラリ管理からインストールしてください。 (訂正:あらかじめ入っているので、インストールは不要です)

レガシートークンについて
実際に使用する際は、ソース中の""にレガシートークンを設定してください。
# include <Nefry.h>
# include <WiFiClientSecure.h>
WiFiClientSecure client;
const char* host = "slack.com";
void setup()
{
}
void slackmes(String message) {
// Use WiFiClient class to create TCP connections
WiFiClientSecure client;
const int httpPort = 443;
if (!client.connect(host, httpPort)) {
Nefry.println("connection failed");
return;
}
// We now create a URI for the request
String url = "/api/chat.postMessage?token=<token>&channel=%23nefry&pretty=1&username=nefry";
url +="&text=" + message;
Nefry.print("Requesting URL: ");
Nefry.println(url);
// This will send the request to the server
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
int timeout = millis() + 5000;
while (client.available() == 0) {
if (timeout - millis() < 0) {
Nefry.println(">>> Client Timeout !");
client.stop();
return;
}
}
// Read all the lines of the reply from server and print them to Serial
while(client.available()){
String line = client.readStringUntil('\r');
Nefry.print(line);
}
Nefry.println("");
Nefry.println("closing connection");
}
void loop()
{
/* joy stick */
int sensorValue1 = analogRead(A2); /* y */
int sensorValue2 = analogRead(A3); /* x */
Nefry.print(sensorValue1);
Nefry.print(" ");
Nefry.println(sensorValue2);
String joyY = String(sensorValue1);
String joyX = String(sensorValue2);
String message = String(joyY + "," + joyX);
slackmes(message);
delay(1000);
}
実行結果
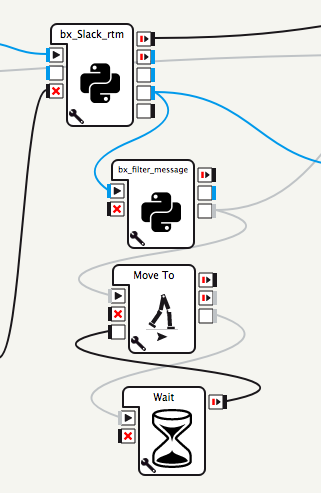
Pepper側のアプリについて
Pepper側は、Slackの投稿をPepperで発話させてみたで作成したボックスを使って、websocketで受信したメッセージの数値を元に移動する方向を決めて MoveToでそれぞれ移動するというアプリにしました。

Nefry BT を使ってみて
dotstudio株式会社さんの公式ドキュメントがあったおかげで導入部分は初心者の私でもすんなり進みました。実際にセンサーを使おう、値を読もうとするとスキル不足で大変でした。今回のハッカソンをきっかけに勉強したいと思います。
また、Nefry BTはBLEも搭載されているので、センサーでイベントが発生したら、ビーコンの電波を飛ばすといったことができそうですし、データの送信もMQTTやWebSocketでやってみたいです。
最後に今回のハッカソンにてdotstudio株式会社のスタッフの皆様には色々とご教授いただき大変勉強になりました。ありがとうございました。
[2017/10/11 追記]
PubSubClientを使用したMQTTの利用例がワンフットシーバスさんから公開されています!
Node-RED MQTTブローカー経由でNefryBT+フルカラーテープLEDを動かすメモ
おまけ
Nefry BTにはあらかじめプログラムが書き込まれています。当たり前なのですが、自分のプログラムを書き込んでしまうと、このアプリは消えちゃいます。元の状態に戻したいといった場合は、こちらのアプリで書き換えてください。
付録: デフォルトプログラム