App Storeのプレビューに表示される、いわばそのアプリの顔ともなる重要な部分です!
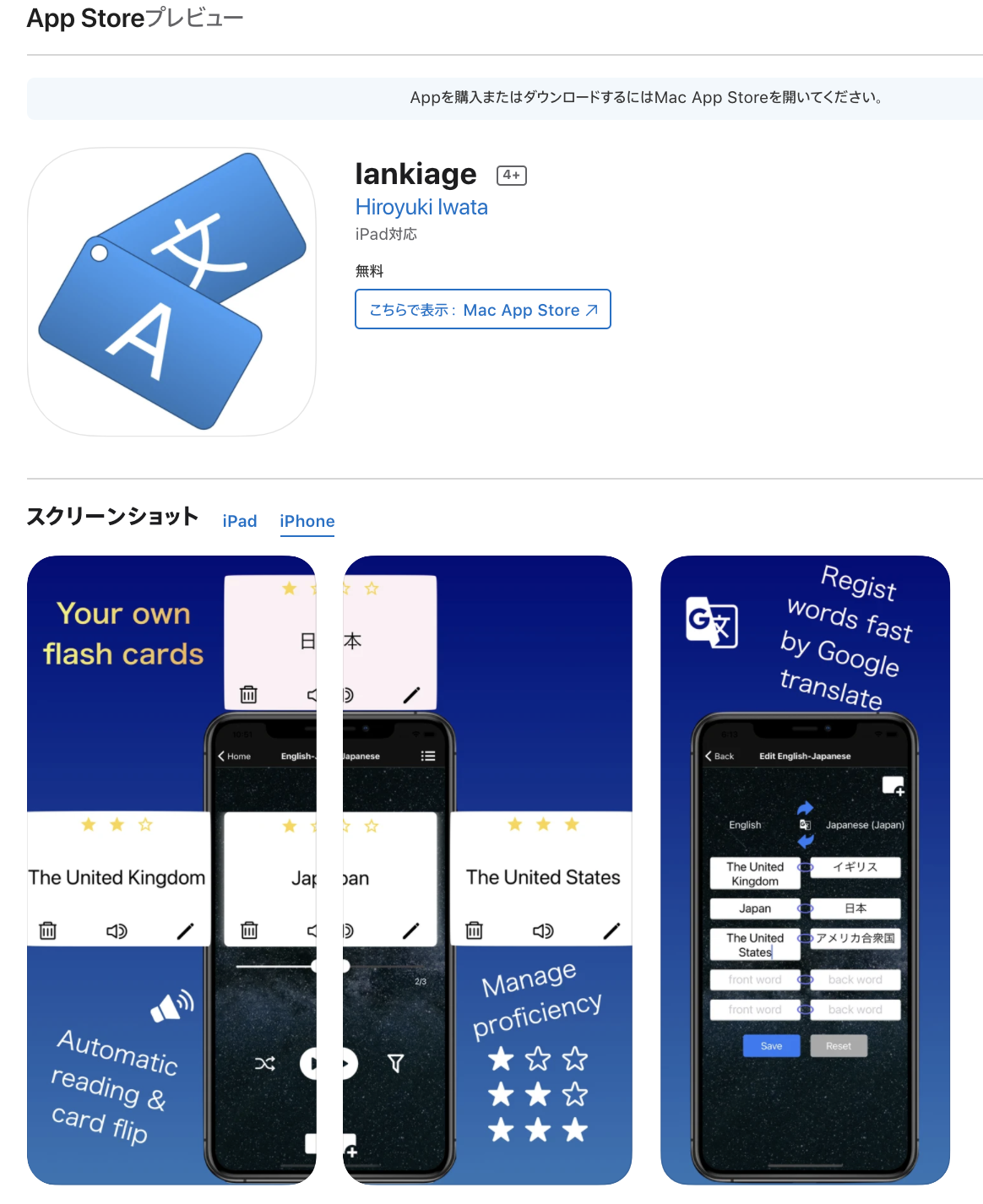
私が作成した外国語単語帳アプリのスクリーンショットはこんな感じです。

画面のスクリーンショットを全面にしても申請は通りますが、そのアプリでできることやメリット・特徴などをできるだけ一目でわかるように工夫すべきだと思います。
2021年3月現在、iPhone 6.5インチ、iPhone 5.5インチ、iPad 12.9インチの3サイズのスクリーンショットをそれぞれ3つ登録する必要があるので、厄介ですが丁寧にやりましょう!
では、どのように良い感じのスクリーンショットを作るかですが、、無料でやるのにあまり参考にできるサイトがなかったので、簡単に私が行ったやり方を共有します。
1. iOSシミュレータ上でスクリーンショットを撮影
シミュレータを起動する必要があるのは、iPhone 8 Plus・iPhone 11 Pro Max・iPad Pro (12.9-inch) (4th generation)の3つ。
React Nativeの場合は、以下のコマンドでシミュレータを起動し、素材として使いたいスクリーンショットを撮ります。
npx react-native run-ios --simulator="iPhone 8 Plus" // iPhone 5.5インチ用
npx react-native run-ios --simulator="iPhone 11 Pro Max" // iPhone 6.5インチ用
npx react-native run-ios --simulator="iPad Pro (12.9-inch) (4th generation)" // iPad 12.9インチ用
2. AppLauchPadでスマホフレームを作成
アプリストア用のスクシーンショットをWeb上で作成できるサイトとしてAppLauchPadというのがあり、無料でも使えますが、良い感じのデザインにする場合は、有料になります。月額$29、、さすがに高い、、、
ということで、今回はAppLauchPadの無料版とKeynoteを組み合わせて作ります!
- まずはプロジェクトを作成
- Layoutタブから左上のレイアウトを選択

- DeviceタブからiPhoneブラックを選択(これはお好みで)
- Backgroundタブから背景色を白色(#ffffff)に変更(後でフレームを切り出すので。)
- Screenshotタブからフレームサイズを選択し、スクリーンショットファイルをアップロード
(なぜかiPhone5.5インチに対応するiPhone 8 Plusのスクリーンショットがアップロードできなかったので、Globalボタンからアップロードしました。このとき、プレビューに余白がありますが、無視して大丈夫です。)
 5. 画面右上のダウンロードボタンから、ダウンロード画面を開き、エクスポートしたいサイズのスクリーンを右クリックで「画像をコピー」
5. 画面右上のダウンロードボタンから、ダウンロード画面を開き、エクスポートしたいサイズのスクリーンを右クリックで「画像をコピー」

3. Keynoteで編集
まず、スライドサイズをスクリーンショットのサイズに合わせてカスタマイズします。やり方はこちらをご参考ください。
登録するサイズは以下の通り。
- iPhone 5.5インチでは、
1080x19201242x2208(2021/12/26修正) - iPhone 6.5インチでは、1242x2688
- iPad 12.9インチでは、2048x2732
サイズ変更ができたら、AppLauchPadからコピーした画像を貼り付けます。
貼り付けると、画像の背景の白地がかかってしまいますが、Keynoteのインスタントアルファ機能を使うと、背景の白地がなくなり、綺麗にフレームだけを切り出せます!
