今回の内容
-
以前、遭遇した表示ミスについての内容です。
-
NavigationBarにItemが表示されない時に解決した方法
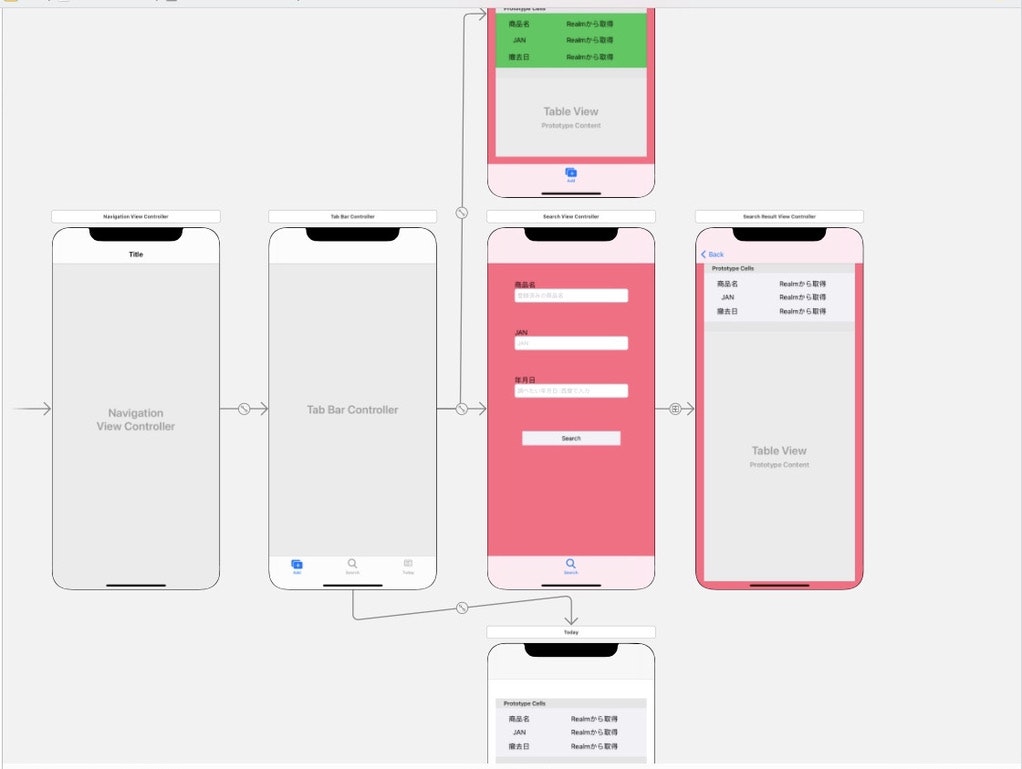
Main.storyboard
表示されなかった時の状況
- ViewControllerの
override func viewWillAppear(_ animated: Bool){}内で下記のコードを書いていました。
ViewController
self.navigationItem.rightBarButtonItems = [UIBarButtonItem(barButtonSystemItem: .search, target: self, action: #selector(showSearchAlert)),
UIBarButtonItem(title: "Today", style: .done, target: self, action: #selector(showTodayList))]
- ViewControllerの
override func viewWillAppear(_ animated: Bool){}外で下記のコードを書いていました。
ViewController
@objc func showSearchAlert(){
//押された時の処理
}
@objc func showTodayList(){
//押された時の処理
}
表示される様になった時の内容
-
TabBarControllerを使っているので、
CocoaTouchClassでTabBarControllerを作成します。 -
Main.storyboardのTabBarControllerの
CustomClassにCocoaTouchClassで作成したTabBarControllerクラスを設定します。 -
作成したTabBarControllerクラスの
override func viewWillAppear(_ animated: Bool){}内にNavigationBarにItemを追加するコードを書き写します。
ViewController
import UIKit
class TabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.navigationItem.rightBarButtonItems = [UIBarButtonItem(barButtonSystemItem: .search, target: self, action: #selector(showSearchAlert)),
UIBarButtonItem(title: "Today", style: .done, target: self, action: #selector(showTodayList))]
}
@objc func showSearchAlert(){
//押された時の処理
}
@objc func showTodayList(){
//押された時の処理
}
}
終わり
他にも表示されない原因はあると思いますので、対応力を磨き磨きたいですね。
そのためにも、たくさんコードを書きたい!!!
ご指摘、ご質問などありましたら、コメントまでお願い致します。