こちらはJoolen Advent Calendar 2019 6日目の記事です。
前日の記事は@kyoko2iさんのDoctrineでちょっと複雑なSQLを発行するでした。
カレンダーのURLはこちら
Joolen Advent Calendar 2019
2021-03-09追記
アプリケーション単位で通知する場合、AWS Chatbotを使用することで、こちらの記事の内容より簡単にSlackに通知可能になりました。
そちらに関する記事は別途作成します。
デプロイグループ毎に通知を分ける場合はこちらの記事を参考にしてください。
まえがき
CodeDeployを使用しての自動デプロイは便利ですが、デプロイが終わったのかわからずコンソールを開いて確認するのが面倒ですよね。
なので、デプロイの結果をSlackに通知しようというのが目的です。
CodeDeployを使用したデプロイ方法には触れません。
大まかな流れは
CodeDeploy->SNS->Lambda->Slack
という感じで通知します。
SNSの設定
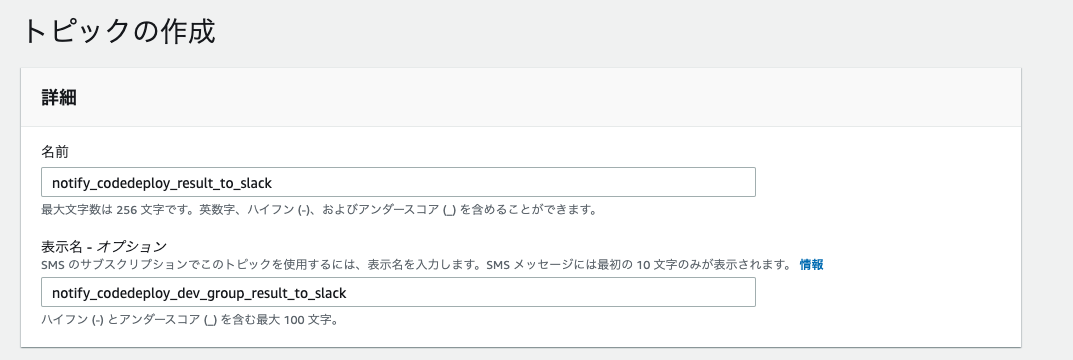
SNSのトピックを作成します。
名前と表示名を自由に設定してください。
その他は必須ではないので、自由に設定してください。

Lambda関数の作成
SlackのWebhook設定
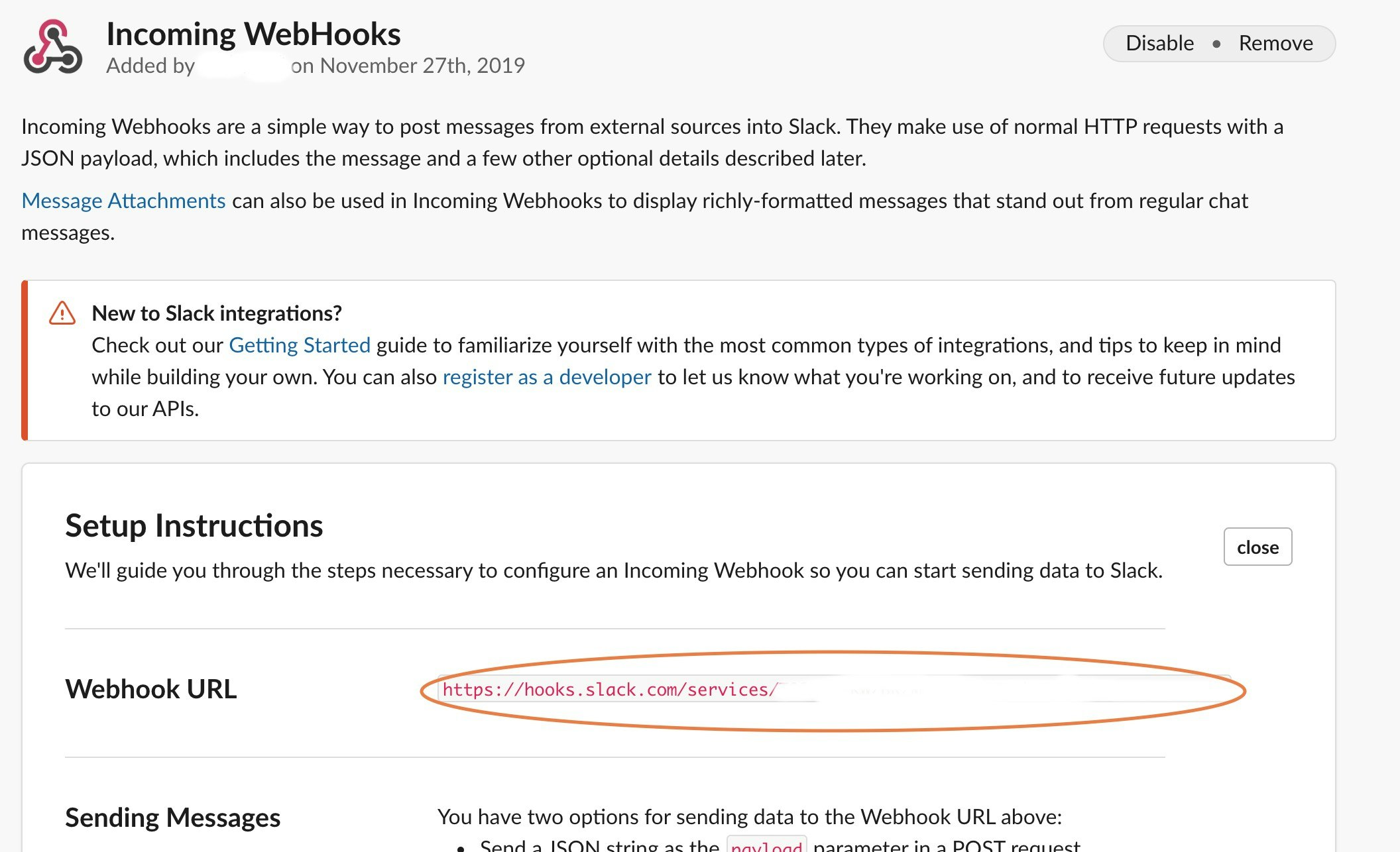
通知用チャンネルを作成した後下記のURLにアクセスしてwebhookを設定します。
https://slack.com/services/new/incoming-webhook
Post to Channelで作成した通知用チャンネルを選択してwebhookを設定し、Webhook URLを取得します。
Lambdaの設定
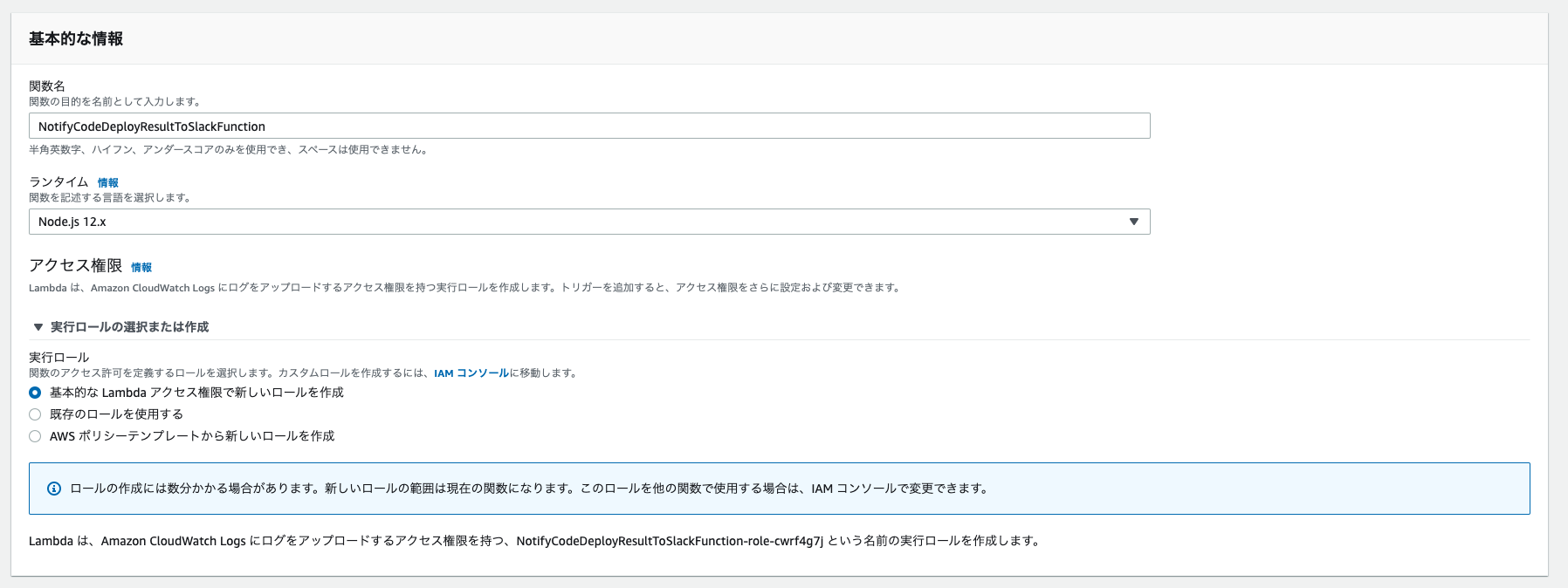
今回Node.jsを使用して作成します。
関数名は自由に設定してください。
実行ロールは新しく作成するか、Lambdaへのアクセス権限を持ったロールを設定します。

関数は以下の通りです
regionなどは適宜変更してください。
const https = require('https');
const url = require('url');
// 取得したWebhook URLを設定
const slack_url = 'https://hooks.slack.com/services/xxxx/xxxx';
const region = 'ap-northeast-1';
const codedeploy_url = 'https://' + region + '.console.aws.amazon.com/codedeploy/home?region=' + region + '#/deployments/';
const slack_req_opts = url.parse(slack_url);
const slack_color = {
'SUCCEEDED': 'good',
'ABORTED': 'warning',
'FAILED': 'danger',
};
slack_req_opts.method = 'POST';
slack_req_opts.headers = {'Content-Type': 'application/json'};
exports.handler = function(event, context) {
(event.Records || []).forEach(function (rec) {
if (rec.Sns) {
var req = https.request(slack_req_opts, function (res) {
if (res.statusCode === 200) {
context.succeed('posted to slack');
} else {
context.fail('status code: ' + res.statusCode);
}
});
req.on('error', function(e) {
console.log('problem with request: ' + e.message);
context.fail(e.message);
});
var message = JSON.parse(rec.Sns.Message);
var str = `deploymentGroupName: ${message.deploymentGroupName}`
+ `\ndeploymentId: ${message.deploymentId}`
+ `\nstatus: ${message.status}`
+ `\n${codedeploy_url}${message.deploymentId}`;
req.write(JSON.stringify({
username: 'CodeDeploy',
attachments: [
{
color: slack_color[message.status],
fields:[
{
title: "deployment result",
value: str,
}
]
}
]
}));
req.end();
}
});
};
リクエストの中身に関しては公式ドキュメントを確認してください。
https://api.slack.com/docs/message-formatting
https://api.slack.com/docs/message-attachments
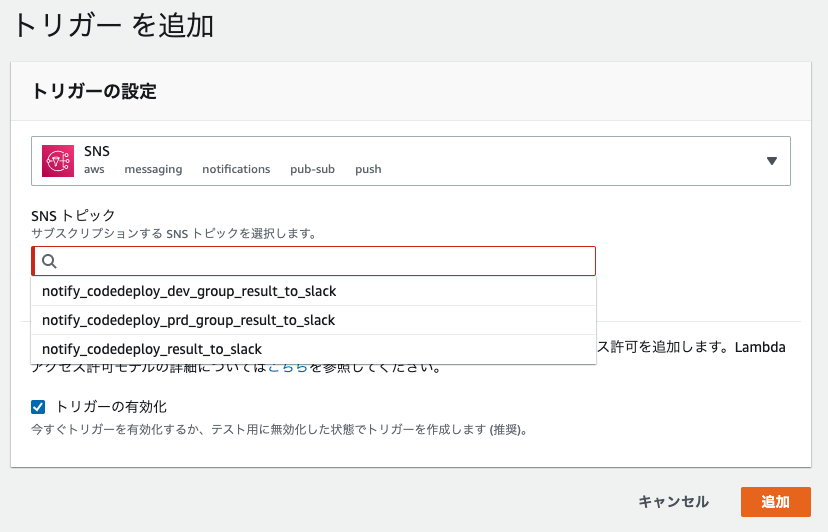
トリガーを追加
Lambdaからトリガーを追加します。
トリガーの設定画面でSNSを選択し、トピックは先ほど作成したトピックを選択します。

CodeDeployの設定
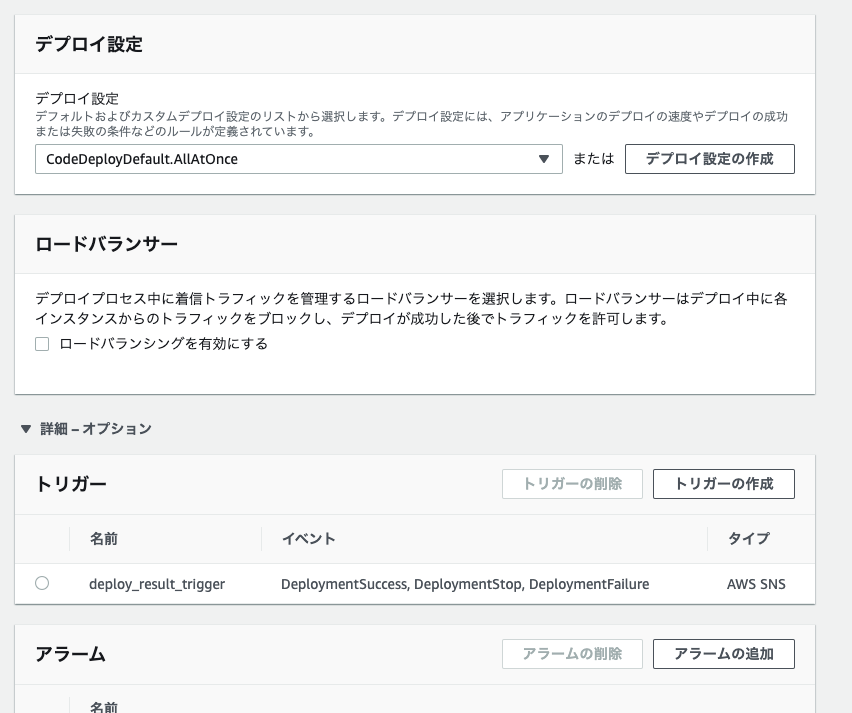
通知したいデプロイグループの編集画面でトリガーセクションから「トリガーの作成」をクリックします。
なお、トリガーセクションは詳細として折りたたまれているので、お気をつけください。

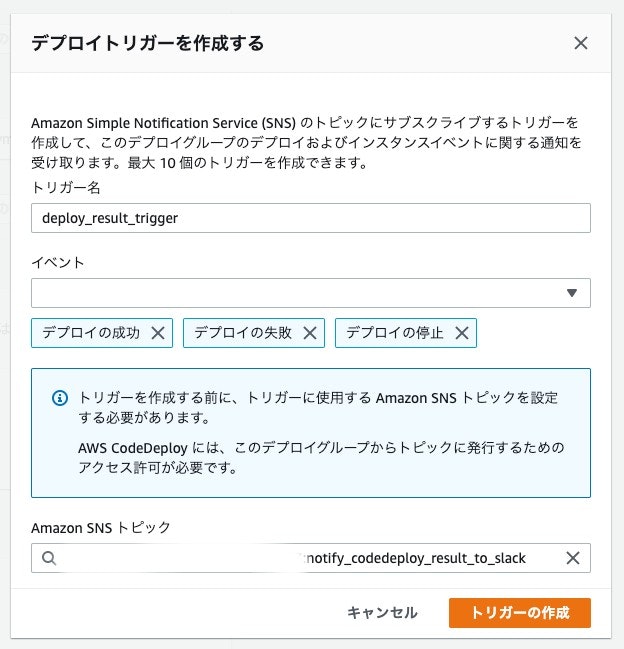
トリガー名を適当に設定し、イベントは__デプロイの成功__、デプロイの失敗、__デプロイの停止__を選択
その他にも通知したいイベントがあれば選択します。
トピックはLambdaのトリガーに設定したものと同じトピックを選択します。

以上で設定は終了です。
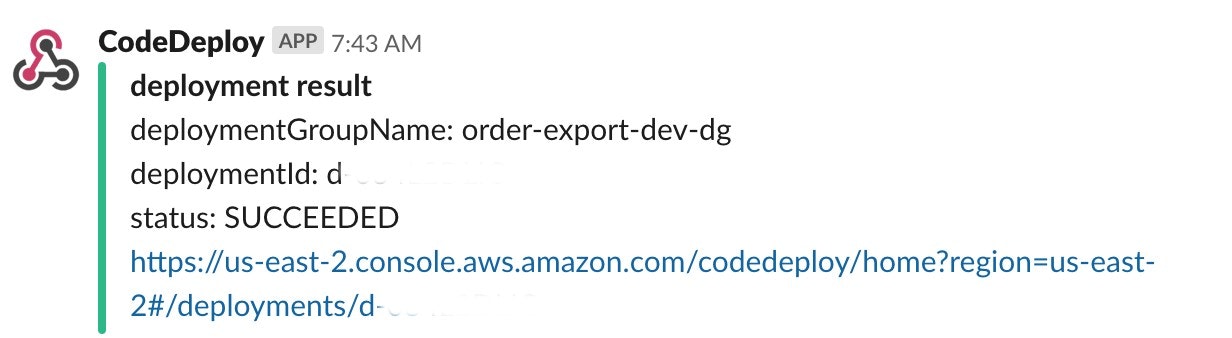
実際にCodeDeployを動かしてみます。

通知が来ました!
これで逐一確認する手間から逃れることができました。
明日は@y_shiraiさんです。