はじめに
私は常時ダークモードにてブラウジングをしています。
最近ではダークモードに対応したWebサイトも多いのですが、それ故にライトモードでのWebサイトのデザインを拝見する際に、私はOSからその都度ダークモードの設定を解除していたため、煩わしさを感じていました。
ライトモードでのデザインが見たい! → OSの設定からライトモードへ切替 → 閲覧 → 再び元の設定に戻す
を繰り返さなければならず面倒でした。
しかしChromeのデベロッパーツールで簡単に切り替えが可能だということを知ったのでこちらにその手順を記載させていただきました。
手順は以下の通りです。
1.Chromeデベロッパーツール(検証)を開く
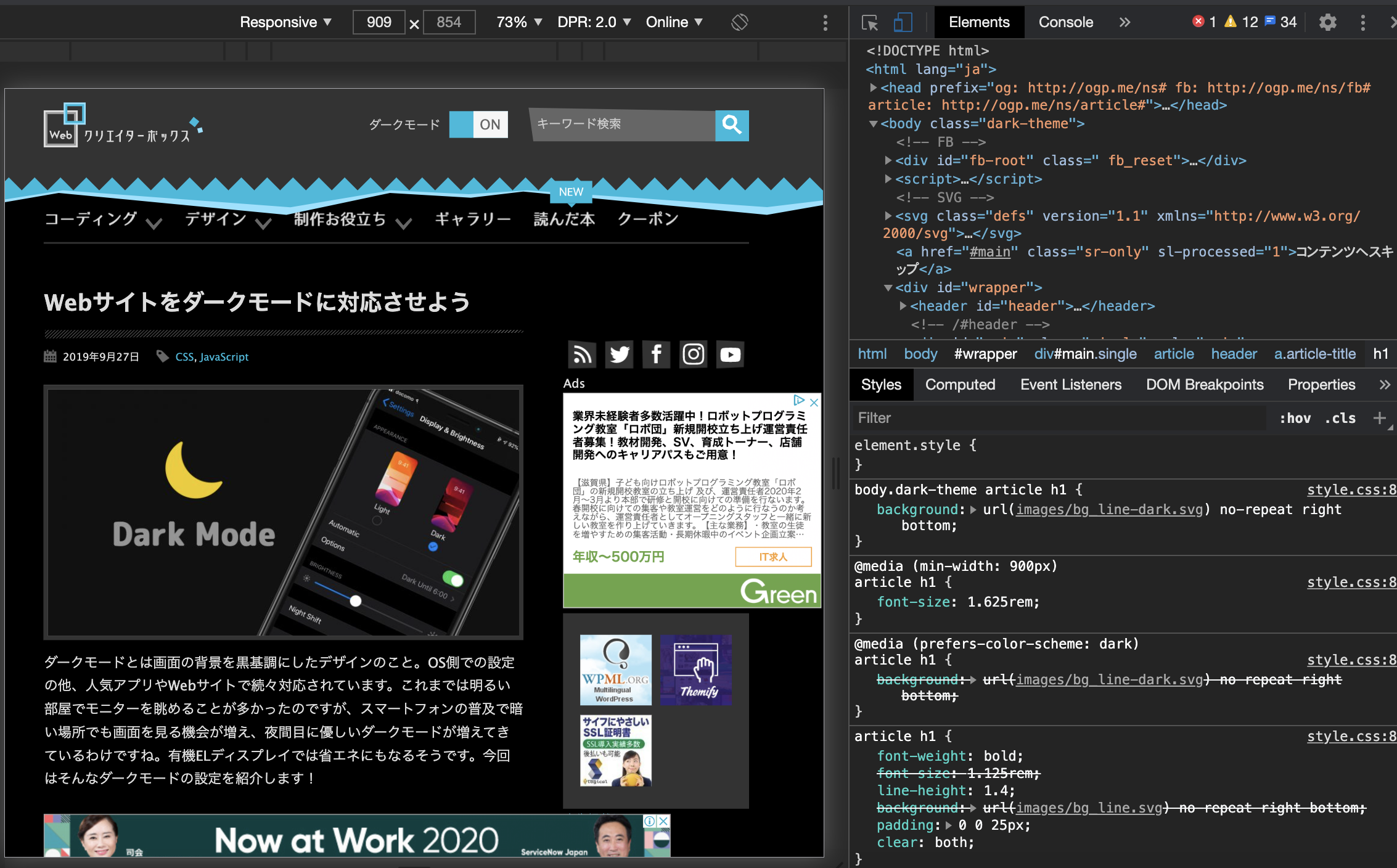
閲覧したいページ上でダブルタップや右クリック等で”検証”を開きます。

(表示中のページに"Webクリエイターボックス"をお借りしています。こちらのページではダークモード対応だけではなく切替バーなども実装されているようです。)
2.Renderingパネルを開く
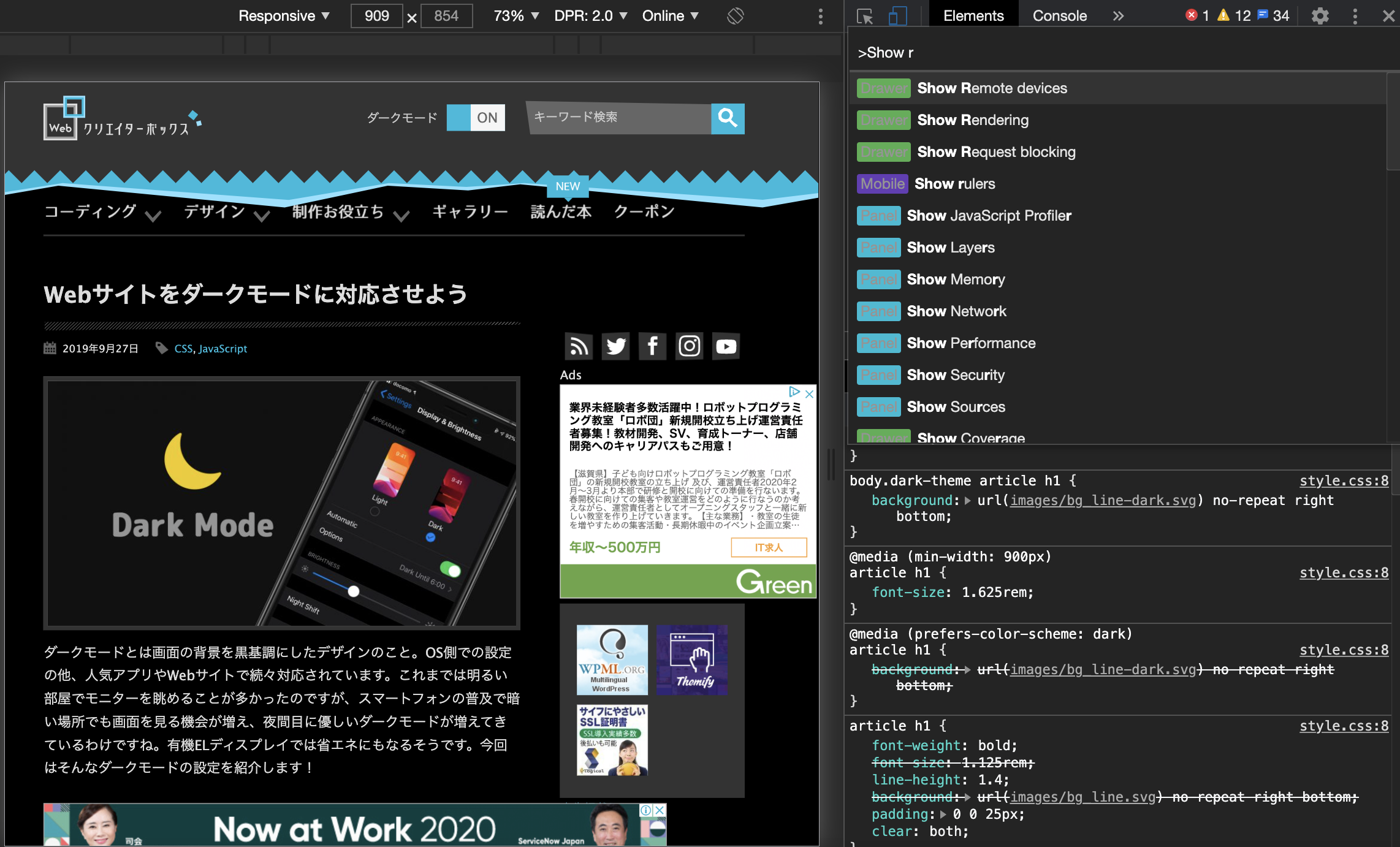
(1)Ctrl+Shift+P(macOSはcommand+shift+P)を押してツール内検索画面を開きます。
(2)"Show Rendering"を入力し、候補から選択します。
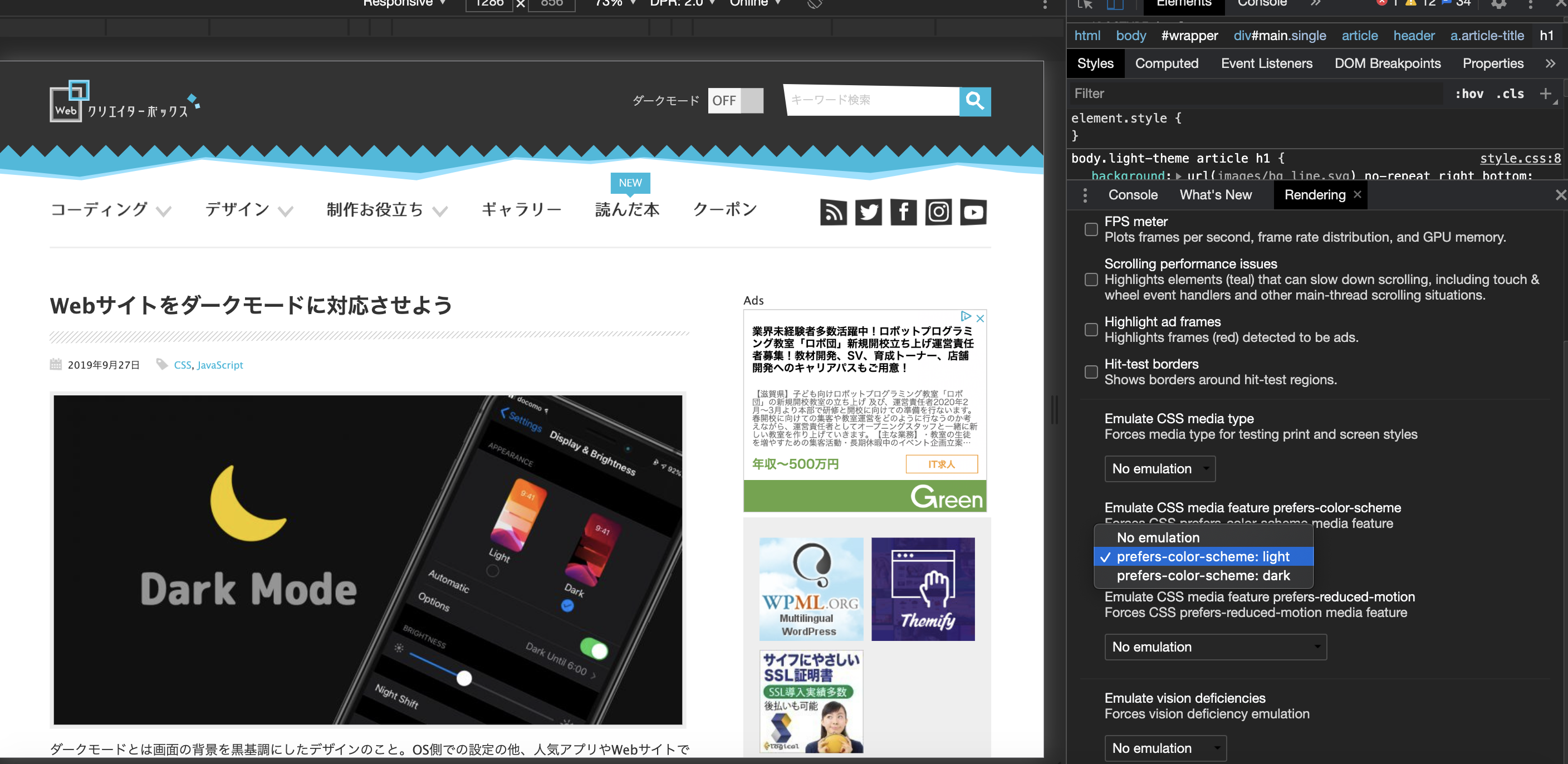
3.表示の切替をする
”Emulate CSS media feature prefers-color-scheme”からモードの切替を行い、ページを確認します。

さいごに
ダークモードは、視覚に過敏性を持つ人にとっては優しいデザインだと言われています。
私も明るいところが苦手でPCの輝度も可能な限り下げて作業していることが多いですが、ダークモードにしていると画面から受けるストレスや目の疲れなんかもいくらかは楽な気がします。
一般的に言われている、バッテリーの劣化を抑制する効果だとか睡眠の妨げになりにくいということについては詳しくないのですが、ダークモードに限らずみんながストレスなく閲覧できるデザインのWebサイト・サービスがこれからもっと増えればいいなと願っています。