この記事は、【 可茂IT塾 Advent Calendar 2022 】の18日目の記事です。
Flutter のアプリ開発で実装したものを記事にしました。
誰かのお役に立てれば、幸いです。
文字列の中のURLを正規表現で検知して、URLの部分だけをリンクに変換、url_launcherでブラウザに飛ばす機能を実装しました。
使用するパッケージ
url_launcher を使いました。
URL を判別する正規表現
これはすでにいくつか記事があったので、それを参考にしました。
下記の RegExp を使用。
RegExp _urlReg = RegExp(
r'https?://([\w-]+\.)+[\w-]+(/[\w-./?%&=#]*)?',
);
正規表現にマッチした部分をリンクテキストに変換する
splitMapJoinを使って、正規表現にマッチしたものとそうでないもので処理を分けます。
Text Widget の extension にします。
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
extension TextEx on Text {
RichText urlToLink(
BuildContext context,
) {
final textSpans = <InlineSpan>[];
data!.splitMapJoin(
_urlReg,
onMatch: (Match match) {
final _match = match[0] ?? '';
textSpans.add(
TextSpan(
text: _match,
style: const TextStyle(
color: Colors.blue,
decoration: TextDecoration.underline,
),
recognizer: TapGestureRecognizer()
..onTap = () async => await launchUrl(
Uri.parse(_match),
),
),
);
return '';
},
onNonMatch: (String text) {
textSpans.add(
TextSpan(
text: text,
style: const TextStyle(
color: Colors.black,
),
),
);
return '';
},
);
return RichText(text: TextSpan(children: textSpans));
}
}
画面
Text Widget で表示した時
Text(exampleText)
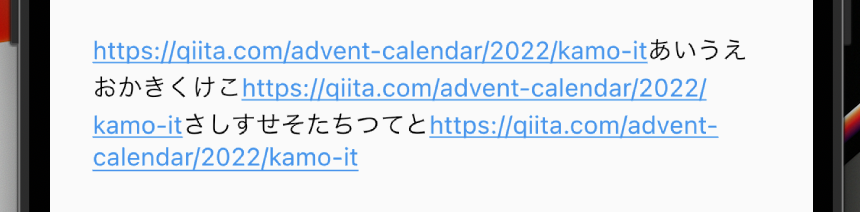
urlToLink で表示した時
Text(exampleText).urlToLink(context)
URL の部分だけ、TextStyle を変更して、リンクにすることができました。
最後に
参考サイトのやり方を Text Widget で使うときにこのような感じに落ち着きました。
このやり方自体は、正規表現を変更したり、プロパティを修正をすることで、他にも利用可能な場面がありそうだなと思います。
修正すると良いところだったり、間違っているところがありましたら、お手数ですが、ご連絡いただけると助かります。
参考