iOSアプリを運用していくにあたって、アプリの配布やサーバーサイドとの連携は必須となります。
その際にクライアント側でDevやStaging、Releaseなど環境を使い分けたいケースは必ず出てきます。
今回はXcode上でDev環境を作る一連の流れをまとめてみました。
複数の環境を追加したい場合もこの流れで同じことを繰り返していけば良いので、簡単です。
この記事ではConfigrationを変更することで、DEV環境を作ります。
他にもTargetsを増やす方法やxcconfigファイルを使用する方法もあるので、チェックしてみてください。
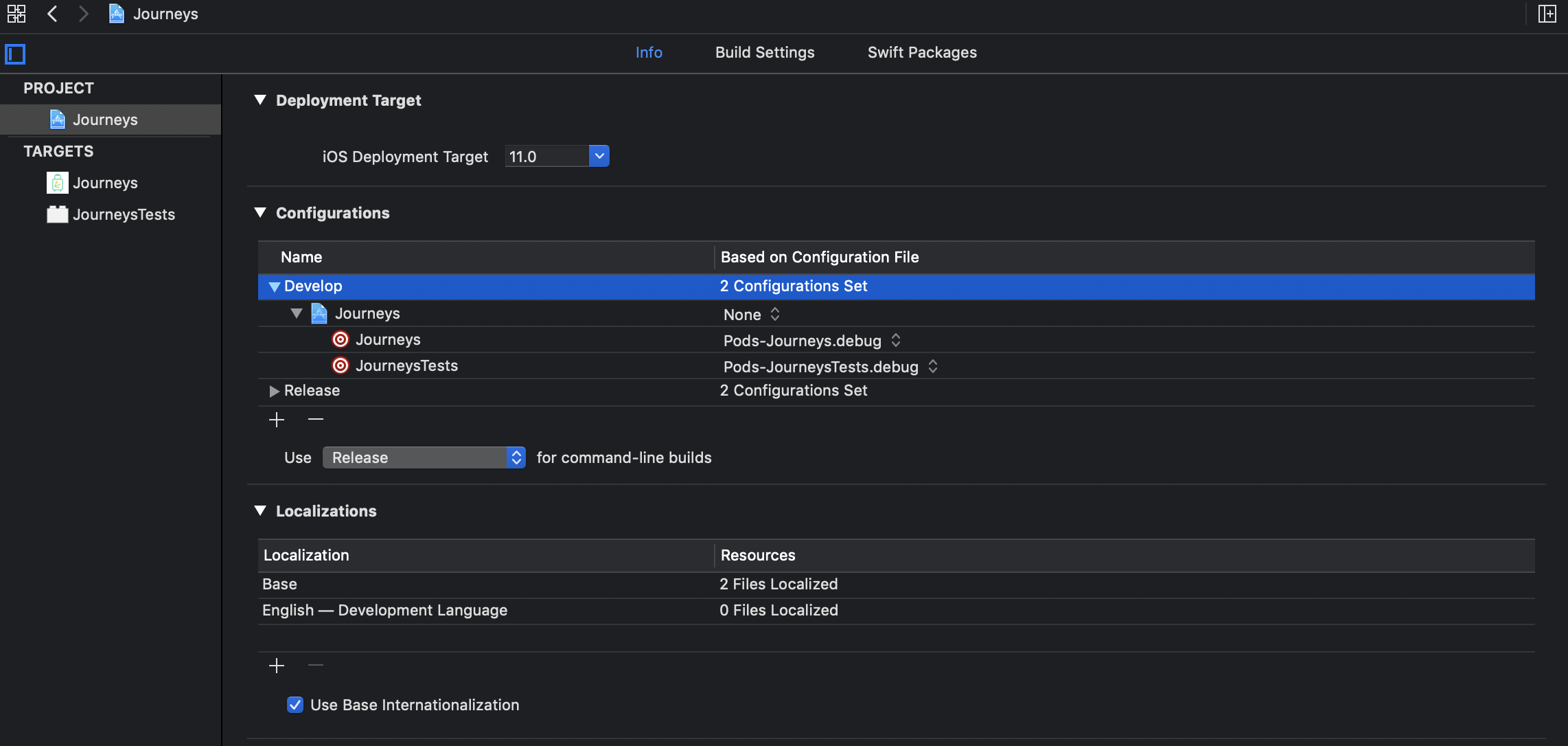
ProjectのConfigurationのNameをDebug -> Developに変更
単純にリネームです。
3つ以上環境使い分けたいケースでは、ここで追加をしてください。

Preprocessor Marcos(Project -> Build Setting)で、DEBUG=1 -> Develop=1に変更

- Preprocessor Marcosとは
- 環境ごとに条件分岐できるようにするためのXcodeの機能
- SwiftでPreprocessor Macrosを使う
Other Swift flagの設定
#if DEVELOP とかできるようにするために行う。
-D <flag名>の形式で設定する。
複数やる場合は、-D <flag名> -D <flag名>

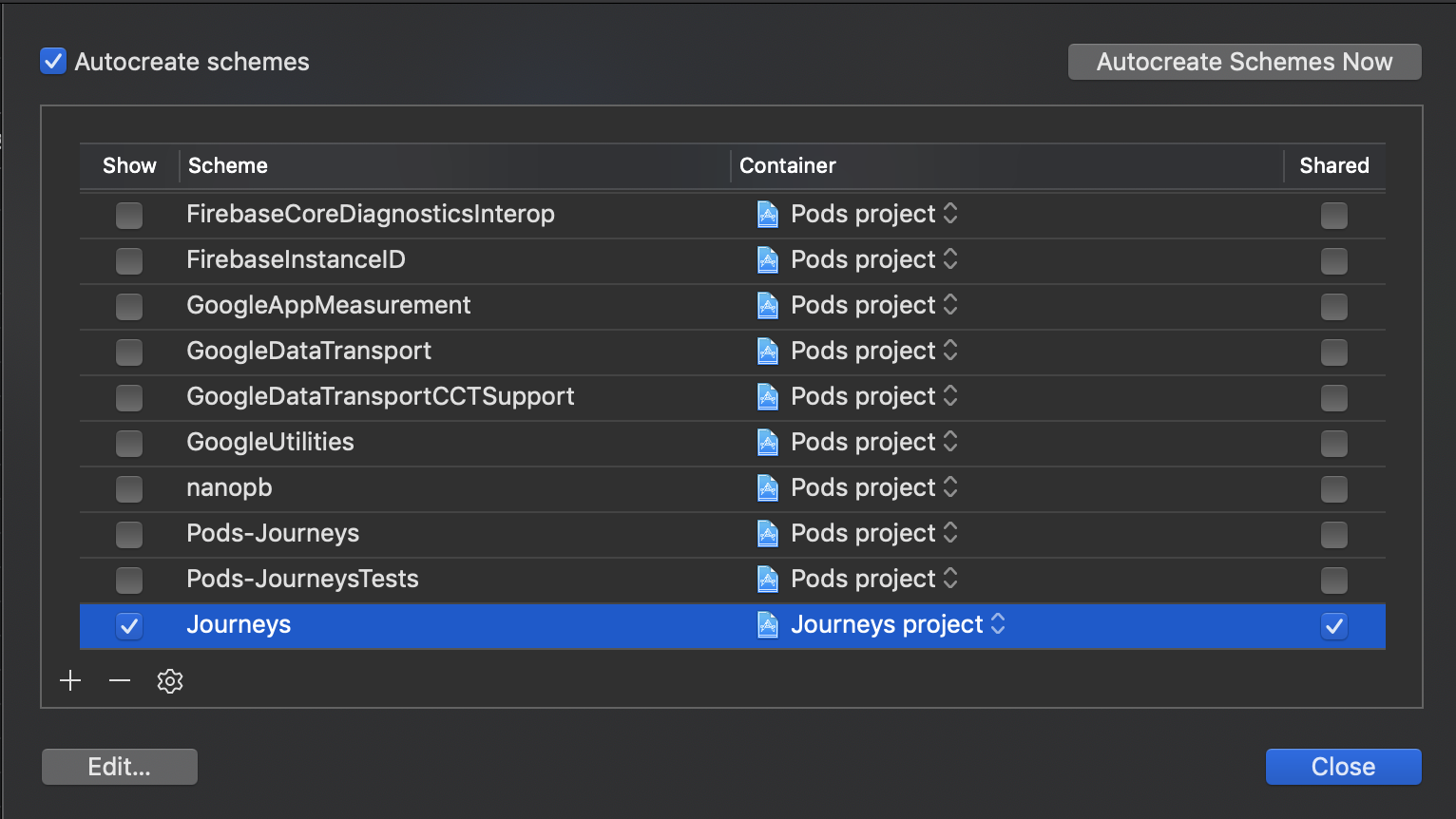
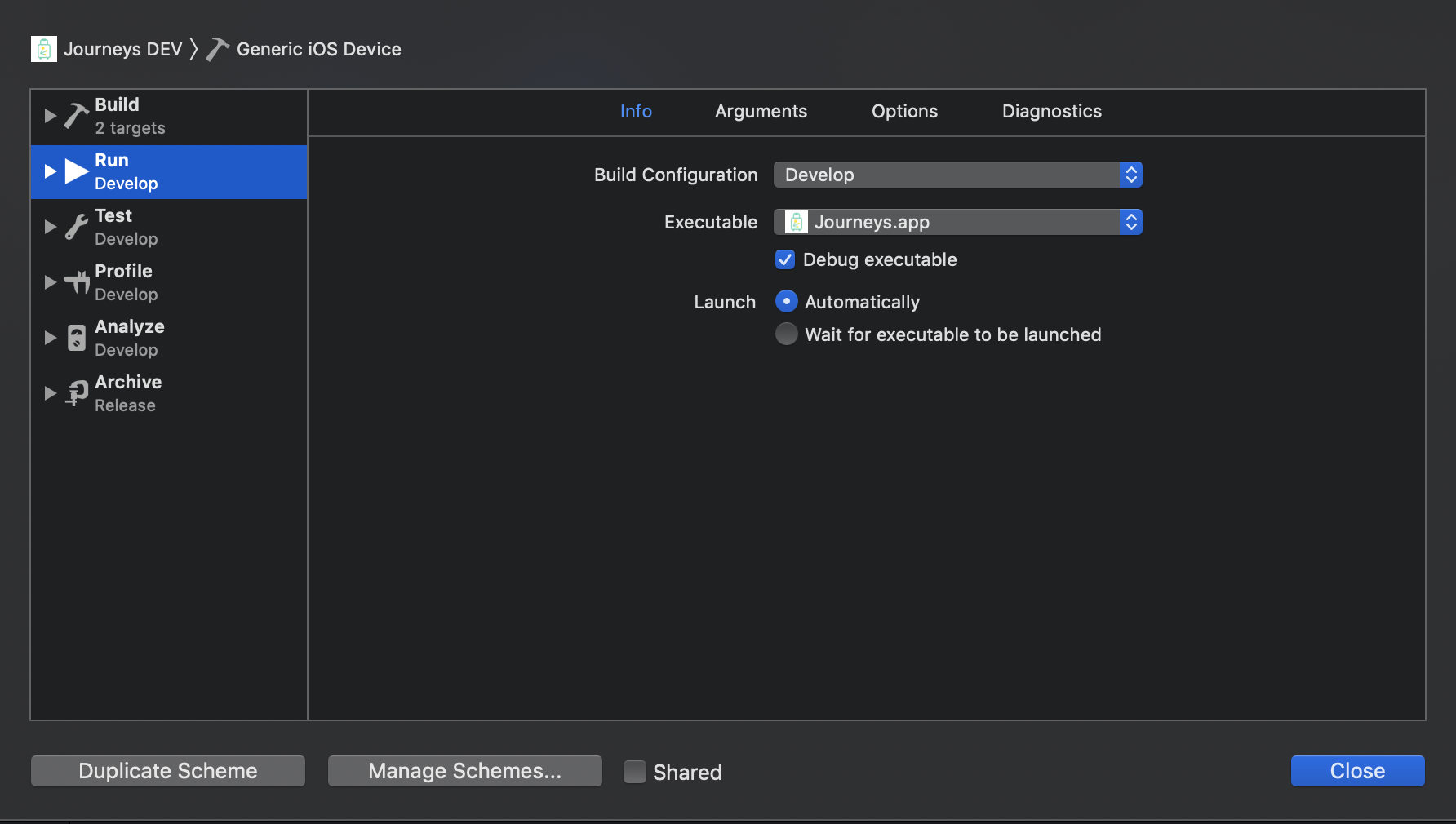
DEV sheme作成
sheme選択画面でDEV版が選べるようになります。
↓こんな感じ。

Manage schemeを選択。
Duplicate schemeをクリックして、既存のshemeを複製。

名前がcopy of <プロジェクト名>となっていると思うので、本番と見分けがつくように名前を設定。

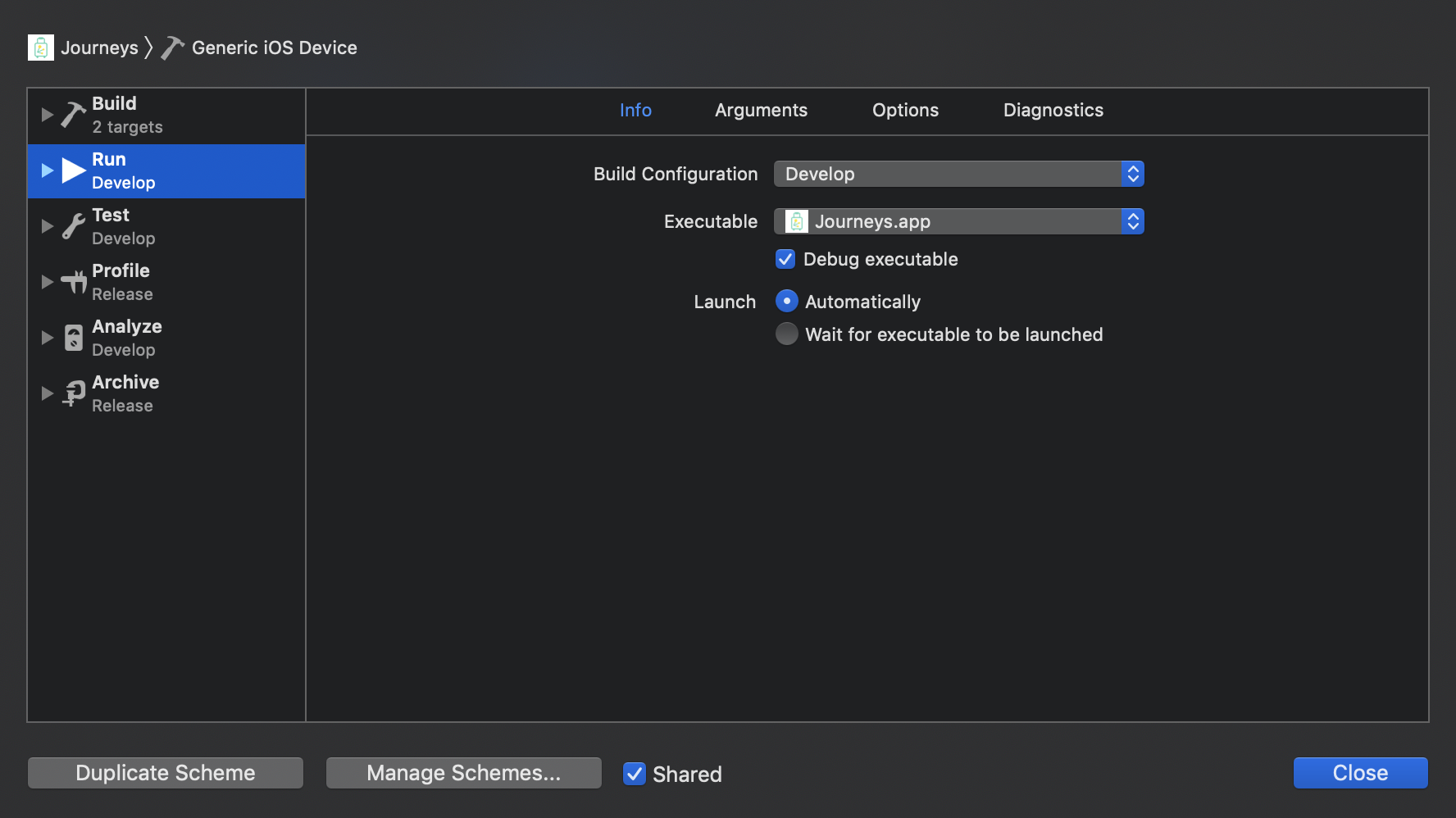
Run, Test, Profile, ArchiveのBuild configurationをチェックする。
今回はRun, ArchiveのときにDevelopを向いてるようにしました。

以上の作業で基本的なDEV環境作成はできていて、別々のアプリとして認識することが可能となりました。
次からは見た目もわかりやすくしていく作業です。
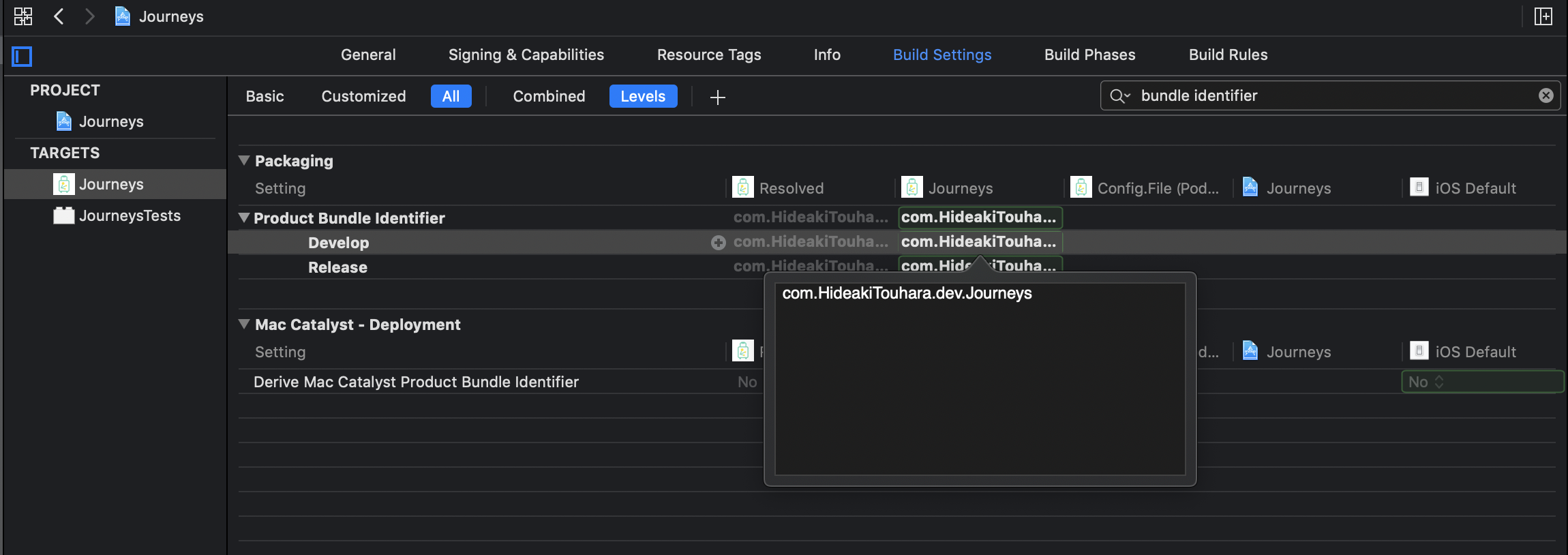
Product nameを変更
Targets -> Build Setting -> Product Nameから$(TARGET_NAME)DEVに変更。

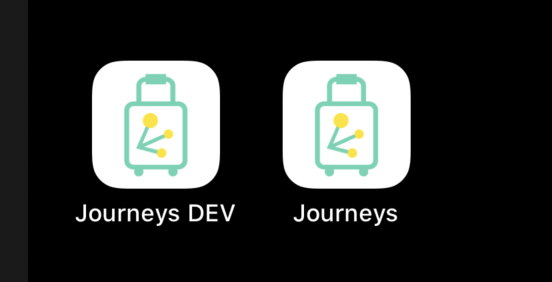
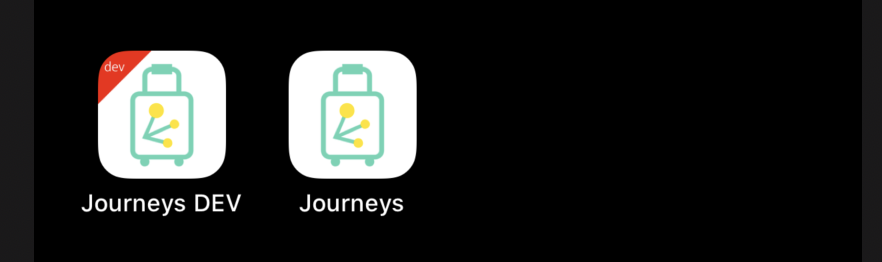
アプリのアイコンを変更
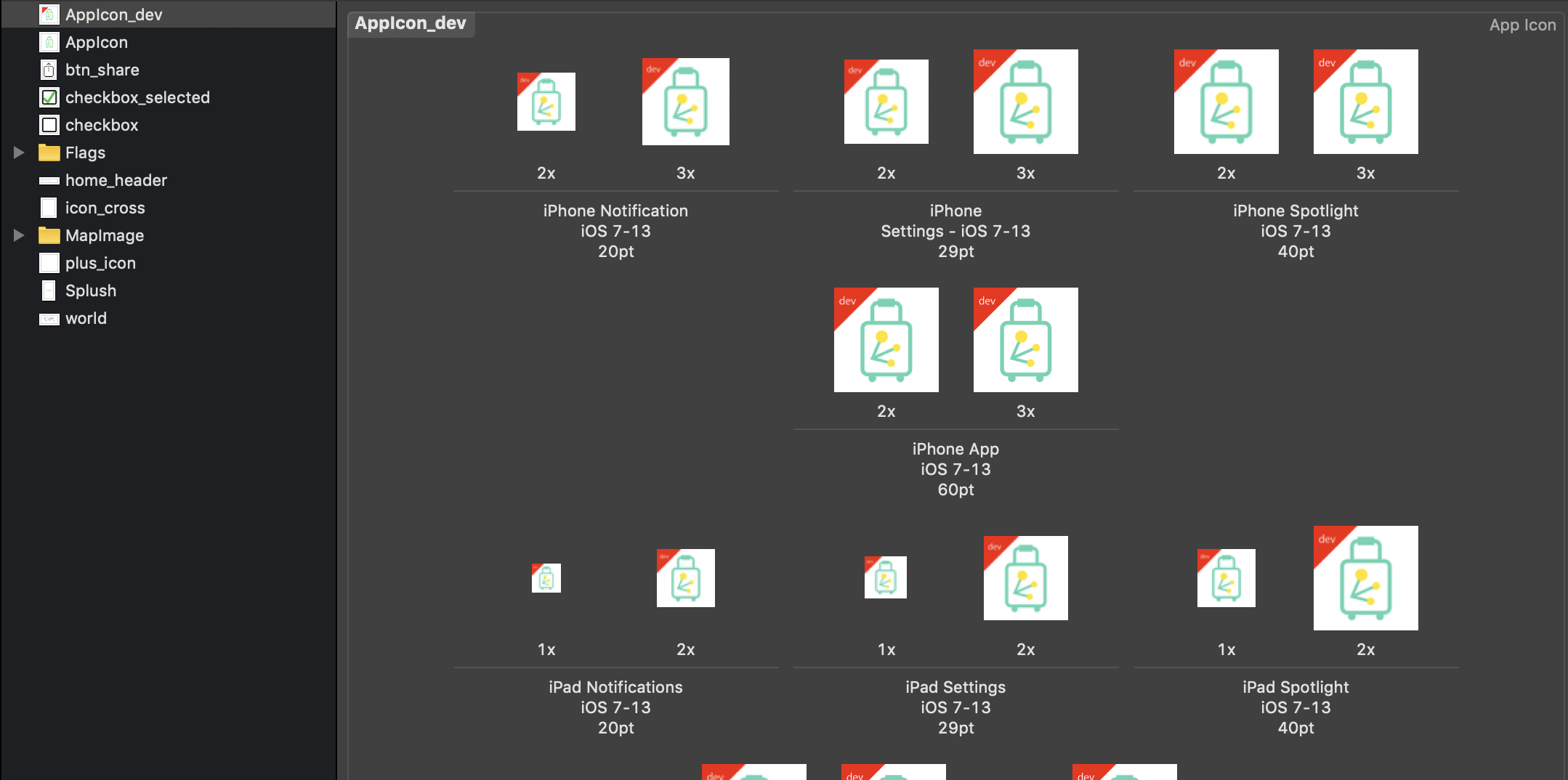
まずはDev用のAppIconを作成し、AppIcon_devと命名します。

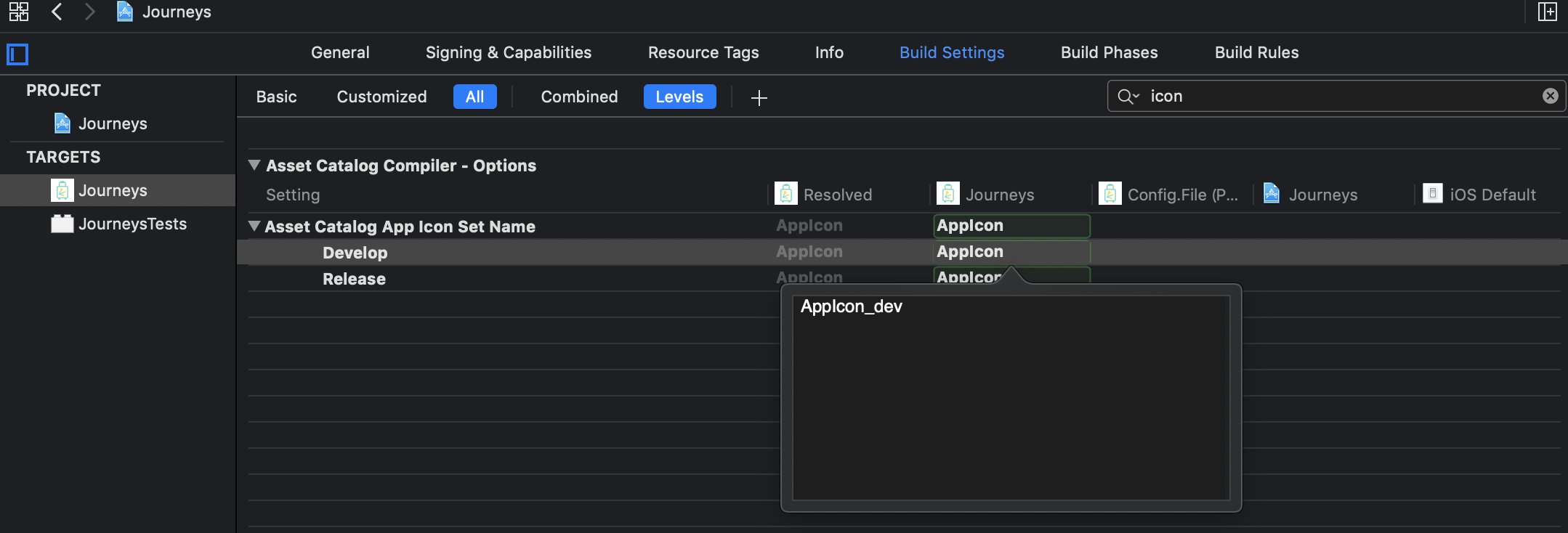
Targets -> Build Settings -> Asset Catalog App Icon Set Nameを開き、Developのところを、AppIcon_devとします。

FirebaseのDev版作成
iOS開発において、分析や配布のためにFirebaseを使用しているケースは多々あると思います。
DEV環境を作った際にはFirebaseでもその対応をする必要があります。
まずはFirebase上で、DevとReleaseでそれぞれプロジェクトを作成します。
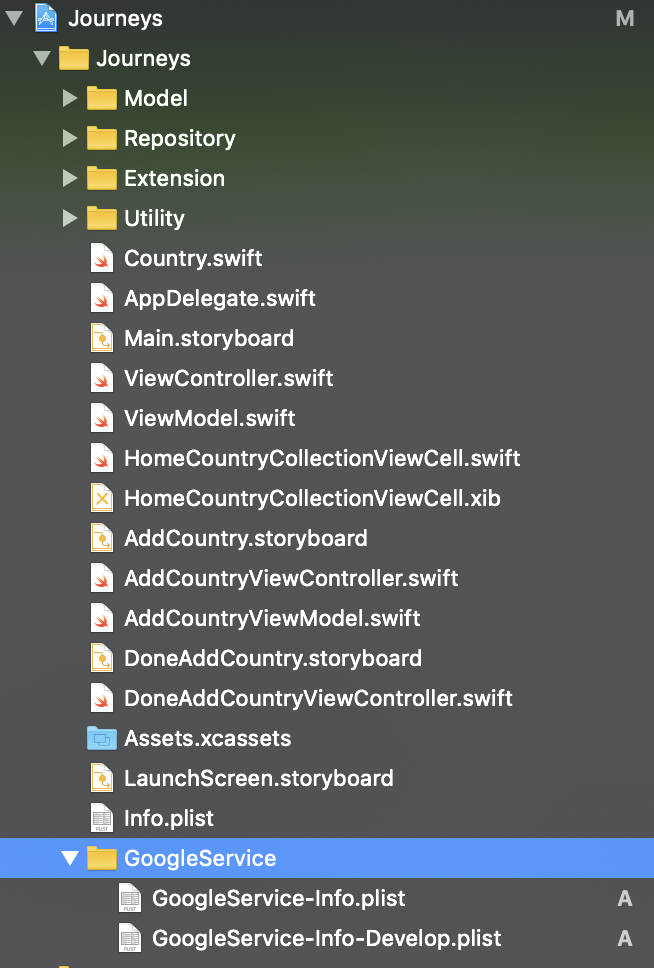
その際にどちらもGoogleService-info.plistファイルを保存しておきます。

Targets -> Build Phase -> 左上のプラスボタンから新規でRun Scriptを作成します。
CONFIGURATIONに応じて、参照するGoogleService-Inforファイルを切り替えて、BUILT_PRODUCTS_DIRディレクトリにコピペしています。
if [ "${CONFIGURATION}" == "Release" ]; then
cp "${PROJECT_DIR}/${PROJECT_NAME}/GoogleService/GoogleService-Info.plist" "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/GoogleService-Info.plist"
else
cp "${PROJECT_DIR}/${PROJECT_NAME}/GoogleService/GoogleService-Info-Develop.plist" "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/GoogleService-Info.plist"
fi

ハマったところ
アプリ起動後、画面を読み込む部分でクラッシュしました。
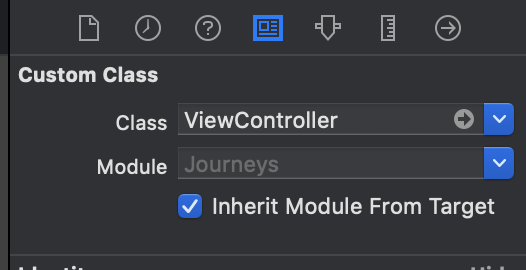
原因はDEV環境内で、Storyboard内のUIViewControllerのModuleが本番環境を向いていることでした。
Inherit Module From Targetにチェックをつけると、Moduleを指定しなくても、よしなにやってくれるので、クラッシュする場合は該当のVCのこの箇所をチェックすると良いです。
参考

error: Could not get GOOGLE_APP_ID in Google Services file from build environment
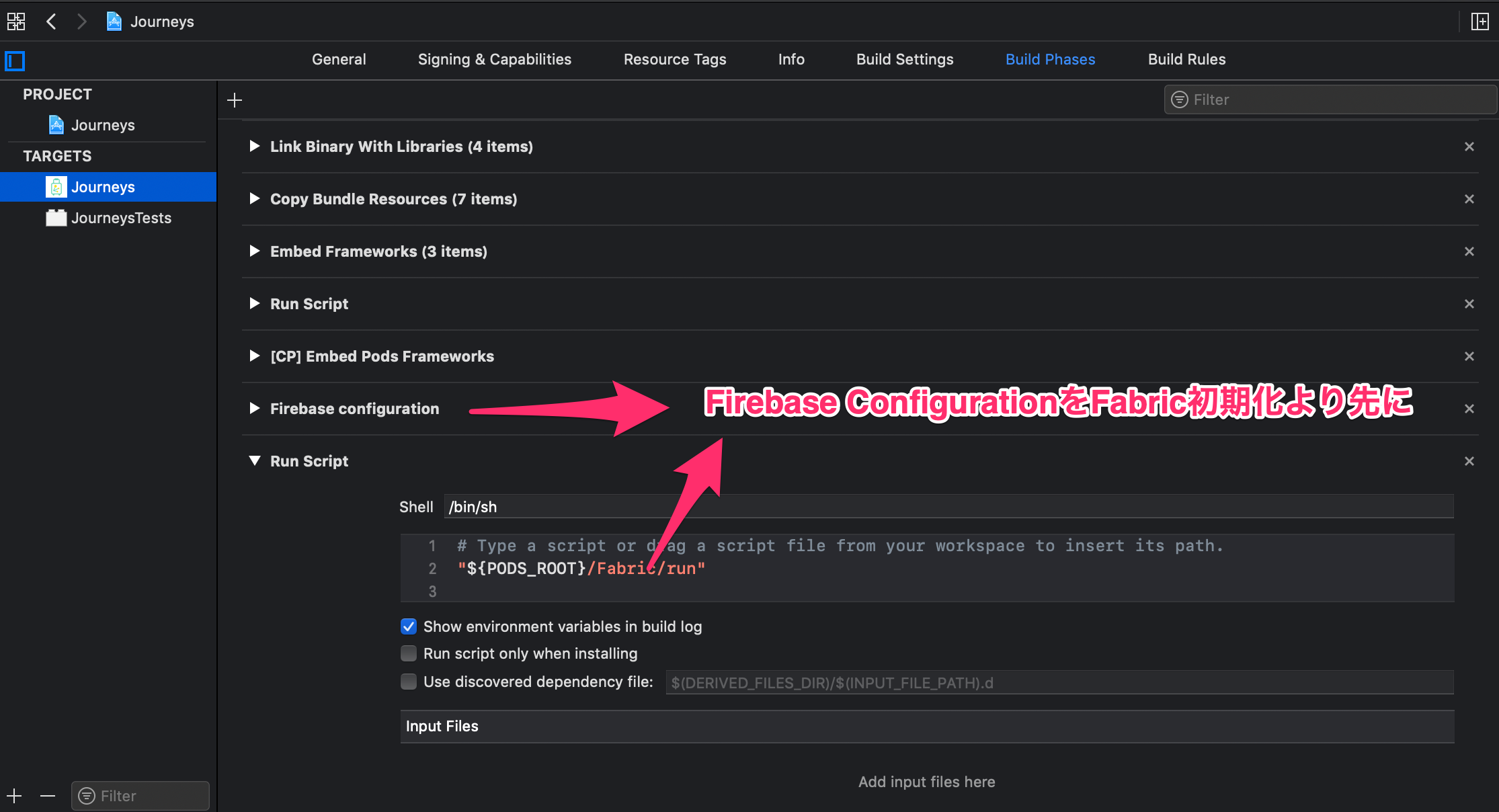
これはFabric初期化のタイミングでGoogleService-Info.plistが生成されていないのが原因です。
Fabric導入した際に、"${PODS_ROOT}/Fabric/run"をRun Scriptとして追加したと思いますが、Firebase ConfigurationのScriptはそれより前に実行されるようにしてください。

参考リンク
https://qiita.com/Todate/items/a2e6a26731c79bd23e02#%E3%82%A2%E3%83%97%E3%83%AA%E3%81%AE%E3%82%A2%E3%82%A4%E3%82%B3%E3%83%B3
https://qiita.com/KazaKago/items/aacf6eaec65b6d4244d0