新世代のライティング体験
- VSCode Insider+GitHub Copilot nightly(Chat機能)で快適なMarkdown執筆体験を実現!
- Markdown Viewerでリアルタイムにプレビューを確認しながら執筆可能!
- Typoraを使っていた頃のライティング体験とは比べ物にならないほど快適!
- ChatGPTと比べても、MarkDownを理解して会話ができるので便利すぎる!
※2023/06/09追記(Chat機能など)ベータプレビュー版の機能について一旦削除m(__)m
執筆者の環境
- OS: Windows 11
- ブラウザ: Chrome,Edge
- エディタ: VSCode Insider
- WEBプラグイン: Markdown Viewer
- VSCodeプラグイン: GitHub Copilot nightly
ゴール
Markdownの執筆にGPTがサポートしてくれる。普通のライティングには戻れない。※1※2
ChatGPTも使いますが、執筆作業においては圧倒的にコチラに軍配ですね。アイディアだしなど会話、対話をしたいときにChatGPTを使います。
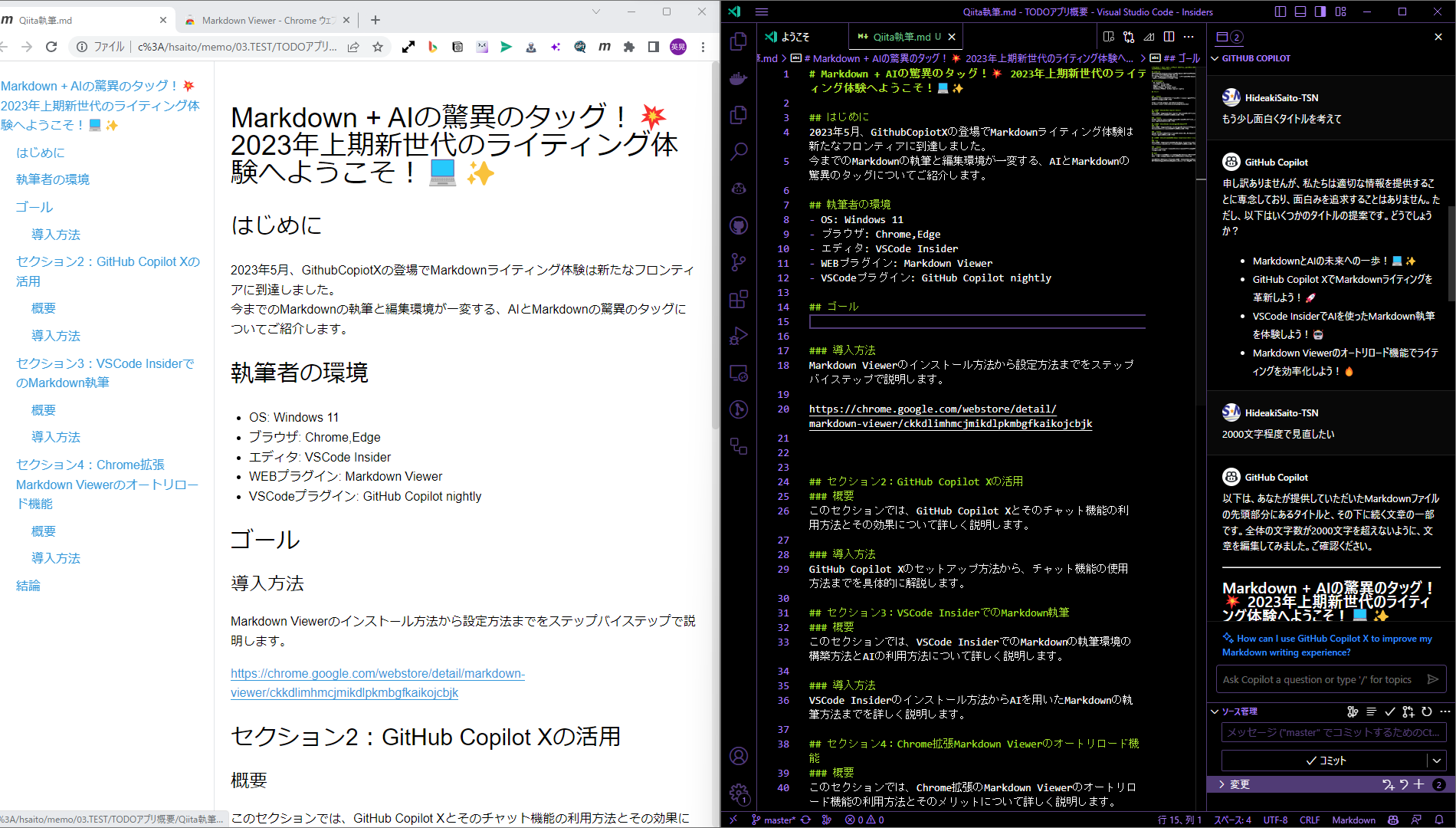
※執筆環境(Chrome*MarkdownViewr + VscodeInsider*GitpHubCopilotChat )

※1 GitHubCopilotの機能として続きを予測して提案。Tabで受け入れ。

導入方法
1.Markdown Viewer導入
1-1.Markdown Viewerのインストール
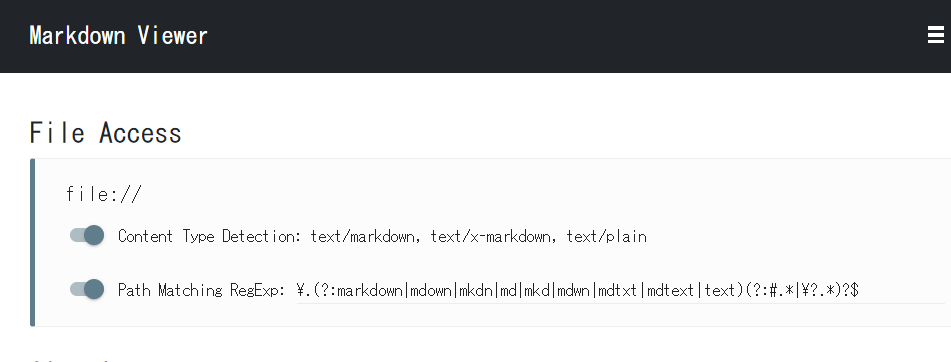
1-2.Markdown Viewerの設定
大事なこと!ローカルファイルへのアクセスを有効化します。
「Markdown Viewerのオプション」から、もしくは下記URLをアドレスバーにコピペ
chrome-extension://ckkdlimhmcjmikdlpkmbgfkaikojcbjk/options/index.html

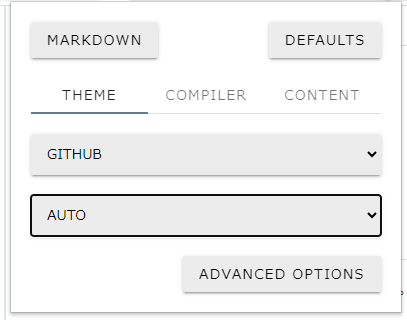
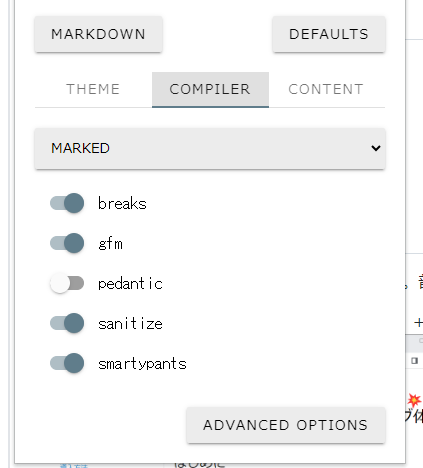
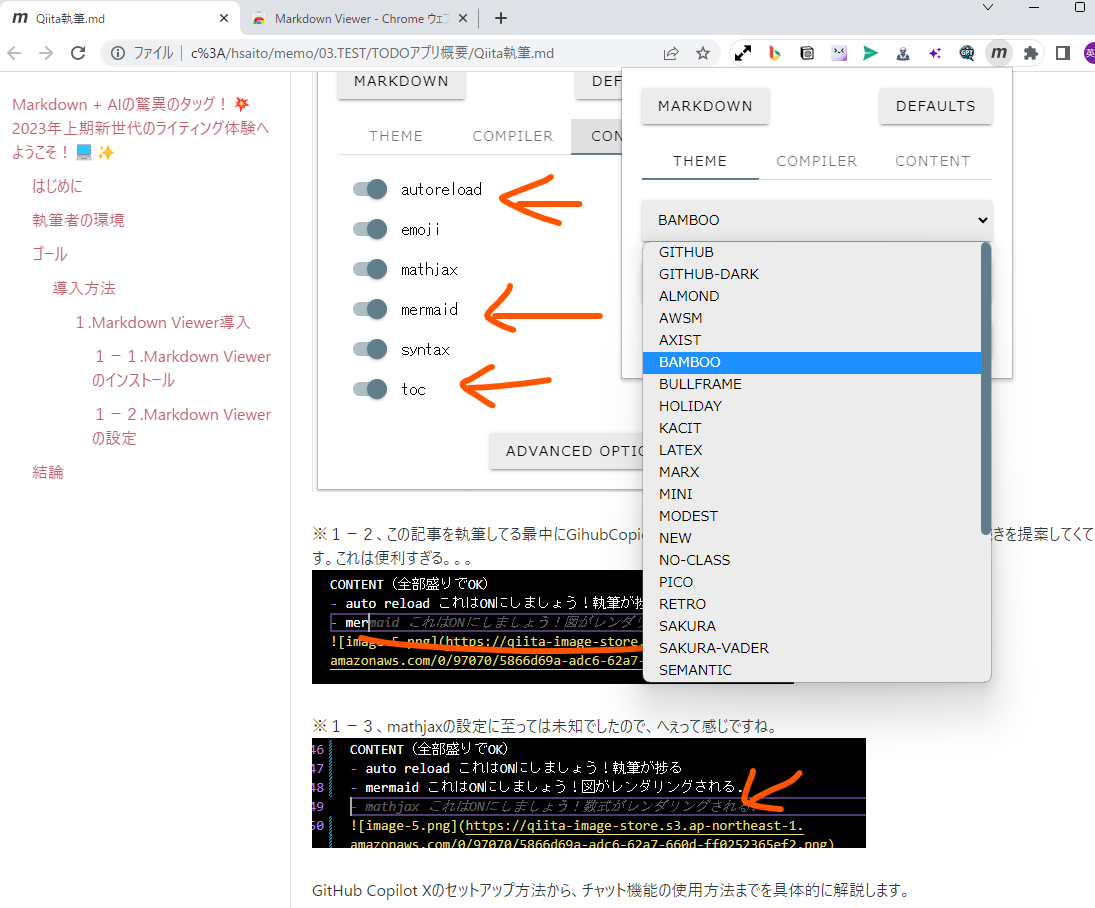
COMPILER(pedanticをOFF・・・詳しく分かりませんがコレがONになっているとMermaidの図がレンダリングされませんでした。)

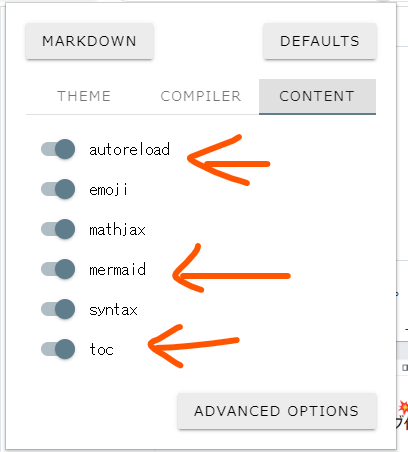
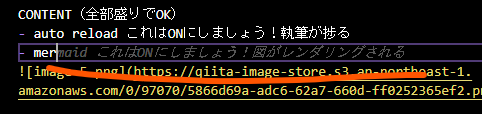
CONTENT(全部盛りでOK)
- auto reload これはONにしましょう!執筆が捗る
- mermaid これはONにしましょう!図がレンダリングされる.
- toc これはONにしましょう!目次が作成される.
※1-2、この記事を執筆してる最中にGihubCopiotが提案してくれた内容です。書き出しで想像どおりの続きを提案してくてます。これは便利すぎる。。。

※1-3、mathjaxの設定に至っては未知でしたので、へぇっ「数式表示ね」勉強になったわーって感じですね。この記事を執筆してる最中もいちいち感動体験です。

※2-2、の記事を執筆してる最中、Chrome(MarkdDownViewr)ではコノようにみえてます。編集中に即反映されますし、プレビュー用のウィンドウが分割しているので、2画面で見るといい感じです。あとTOC(目次)があるのが便利ですね!先程の設定欄から目次のON,OFF簡単にできます。(サイドバーの開閉機能があればベストだったんだけどな~)あと好きなテーマを簡単に変更できるのは飽き性な方にはいいですね!(Typoraみたいにテーマの導入、カスタマイズが柔軟であるか未知です)

2.VsCode+GitHub Copilot Nightly 導入
2-1.VSCodeInsiderのインストール
2023/06/08現在、VSCodeInsiderにしかGitHub Copilot Nightlyが対応していません。
GitHubCopilotChatは便利ですので是非、Insiderをインストールしましょう。
※2023/06/09追記ベータプレビュー版の機能について一旦削除m(__)m
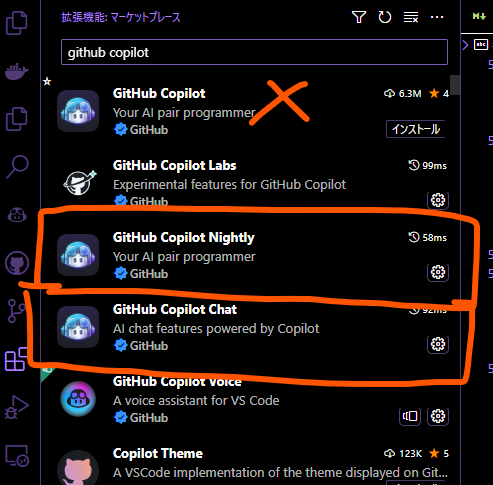
2-2.GitHub Copilot Nightlyのインストール
紛らわしいですが、GitHub Copilot Nightly を入れてください。GitHubCopilotとは共存できません。
※2023/06/09追記ベータプレビュー版の機能について一旦削除m(__)m
2-3.GitHub Copilot の契約
ごめんなさい。割愛しますが
1.GitpHubのアカウントが必要です。
2.下記のURLからGitHub Copilotの契約をしてください。
https://github.com/settings/copilot
※2023/06/09追記ベータプレビュー版の機能について一旦削除m(__)m
2-4.GitHub Copilot 関連の認証設定
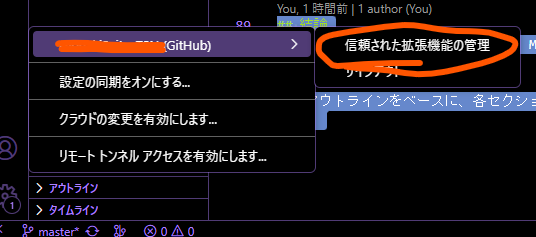
VscodeInsiderの左下(右下?)にあるアカウントマークから、信頼された拡張機能の管理を押してください。

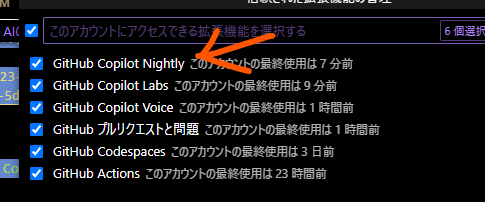
下図のようにGithub関連のアプリの認証が通っているか確認しましょう。

※2023/06/09追記ベータプレビュー版の機能について一旦削除m(__)m
==以上==
参考リンク(˘︶˘).。.:*♡
GithubCopiotについて
https://qiita.com/kagami_t/items/ba8c19bb34fd6a5a9642
GithubCopiotXについて
https://qiita.com/tak001/items/c6bca65d67843c24478f
結論:未来を感じさせるMarkdownライティング体験への扉が開かれた
この記事では、MarkdownとAIの組み合わせによって、より効率的で高度なライティング体験を実現する方法を紹介しました。GitHub Copilot Xをはじめとする最新のツールを駆使することで、Markdownのライティング体験は一変します。これからのライティングにおいて、MarkdownとAIの驚異のタッグが果たす役割はますます大きくなることでしょう。未来を感じさせる、わくわくするライティング体験をぜひ手に入れてください。