stationについて
WEBアプリの一元管理ができるツールです。
詳しくは、以下URLを参照ください。
追伸。そろそろおまえもstationでslackやWebアプリを一括管理をするように。 母より
困ったこと
- クラウドのサービスしかない。
- 利用したいのはオンプレミスのサービスがほとんど。
オンプレミス(社内)のサービスも追加する
調べたら、下記URLがありました。
英語でごにょごにょしているので、手順を載せていきます![]()
https://community.getstation.com/t/custom-url-support-support-any-web-app/363
手順
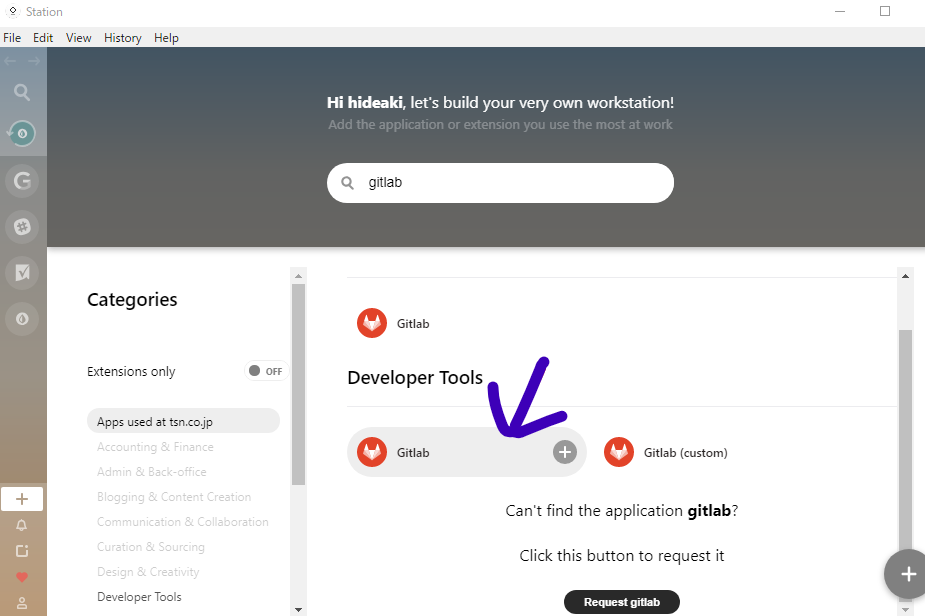
GitLab
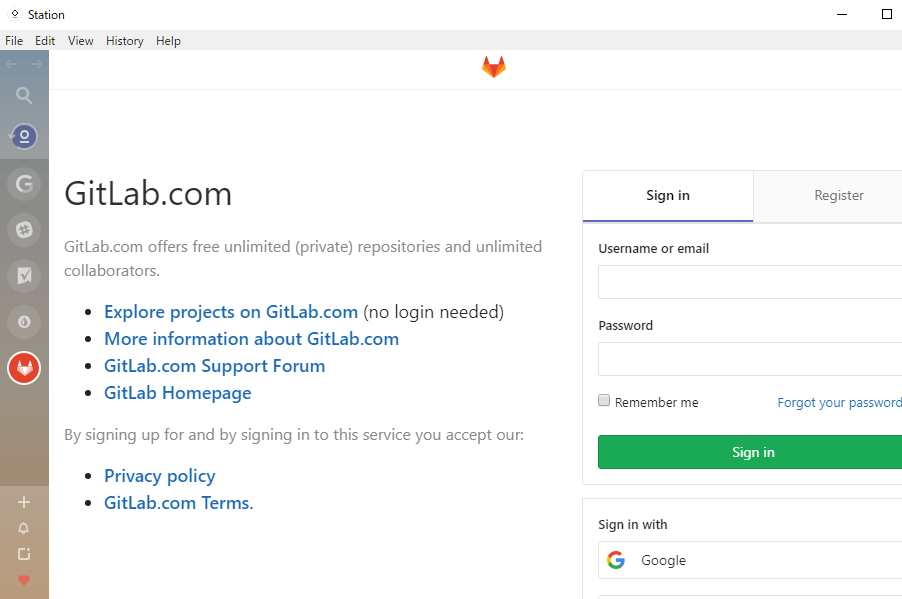
2.GitLab.comが開きます。
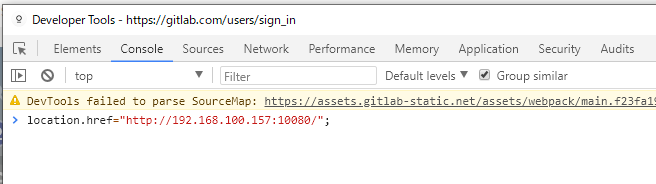
4.開発ツールの「Console」で以下のコマンドを打ちます。
location.href="社内GitLabのURL";
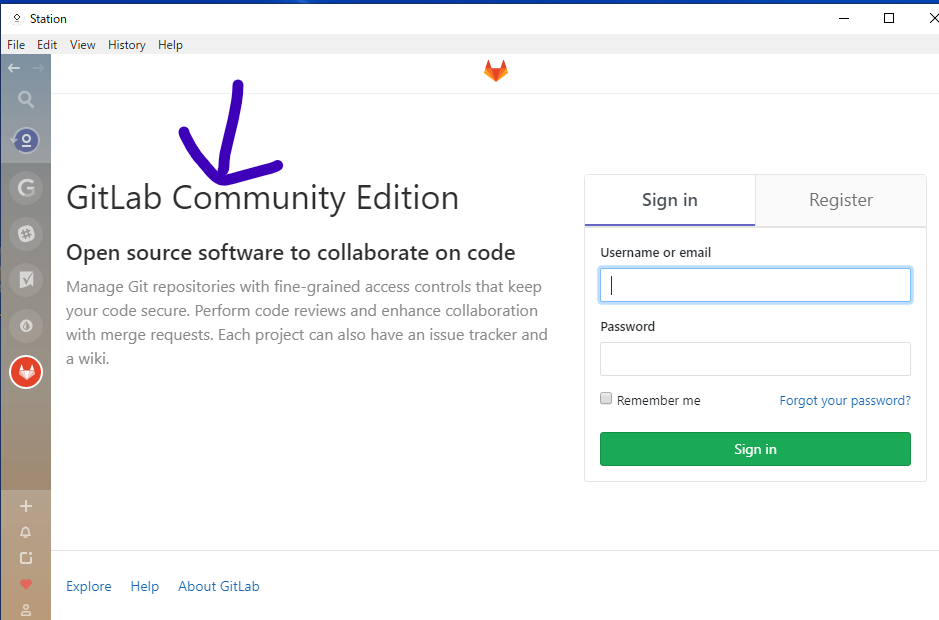
以上です。(再起動後も問題なく社内GitLabを見ています)
Mattermost
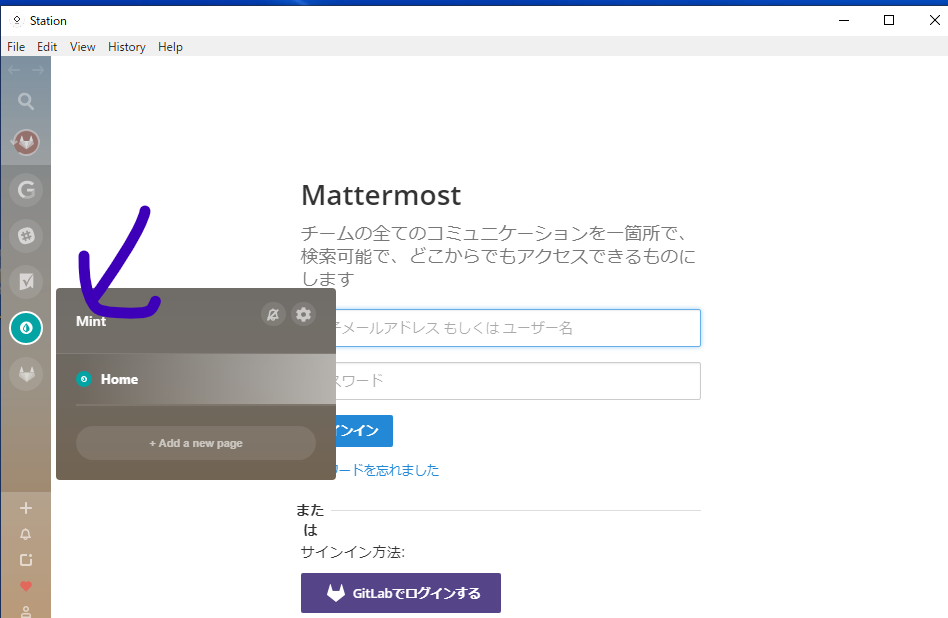
手順はほぼ、GitLabと同じですが、Mattermostがないんですよね。
「Mint」がアイコンが似ていて、頭文字が「M」なので利用しています。
Redmineやグループウェア等も同様にそれっぽいアプリを代用で利用して
location.href="社内アプリのURL"; で設定します。
まとめ・感想
PC起動時に業務で利用するアプリをクラウド、オンプレミス関係なくいっぺんに開いてくれるので、Chrome君がちゃんとWEBブラウザとしての役目を果たしてくれるようになって気持ちが軽くなりました。
ちょっと裏技っぽいですねw、Stationの質問サイトに記載してあった方法ですが、正規の使い方とは違うと思いますのでご留意ください。