前書き
対象読者
- GitHub issues / projects でタスク/プロジェクト管理をおこなっている
- GitHub 上の UI だけでは十分に issues / projects のヴィジュアライズが満足できない
- 以下の後編記事からやって来た人
自己紹介
- 株式会社きみよりで代表をしています 野口啓之 / Hiroyuki Noguchi / Hi-Noguchi です
- プロジェクト管理に GitHub issues / projects を使うのが好きです
what ?
PlanetScale
- MySQL 互換のサーバーレスなクラウドデータベース
- フリーでかなり使えるのがありがたい
trocco
- 日本のサービス!
- データのパイプラインツール
- 要は、あっちのサービス内にあるデータを、こっちのサービスへ移動させるために用いられる
Looker Studio
- 旧称 Google データポータル
- いわゆる BI ツール
- データソースを元にグラフ化したり集計したりすることができる
準備
PlanetScale
アカウント作成
-
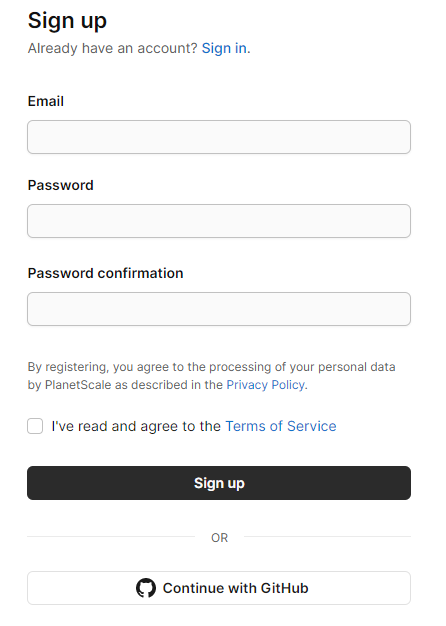
Get Startedからフォームに入力して作成
- その後、メール認証を経て完了
データベース作成
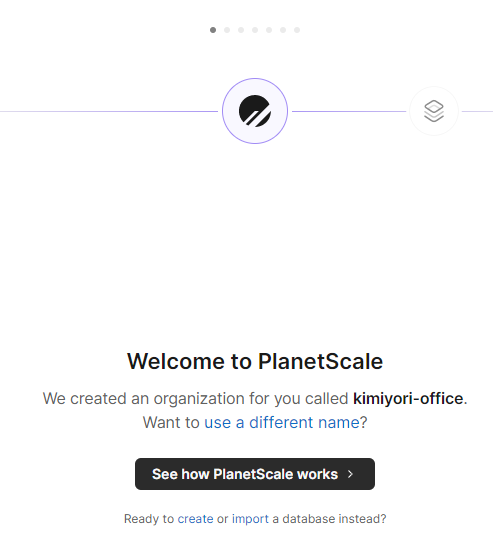
- 分かりづらいですが、下の方に
createという文字リンクがあるので、そこからデータベースを作成
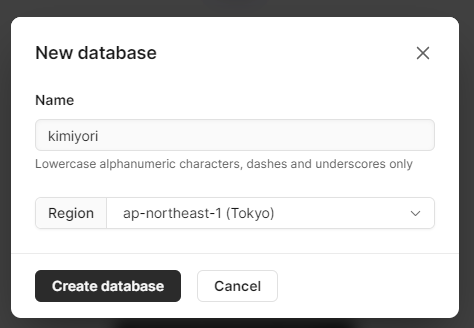
- DB 名とリージョンを選択して進めます
- しばらく初期設定中に……
-
Initializingの表示が消えたら準備完了。いったんここまで
trocco
アカウント作成
-
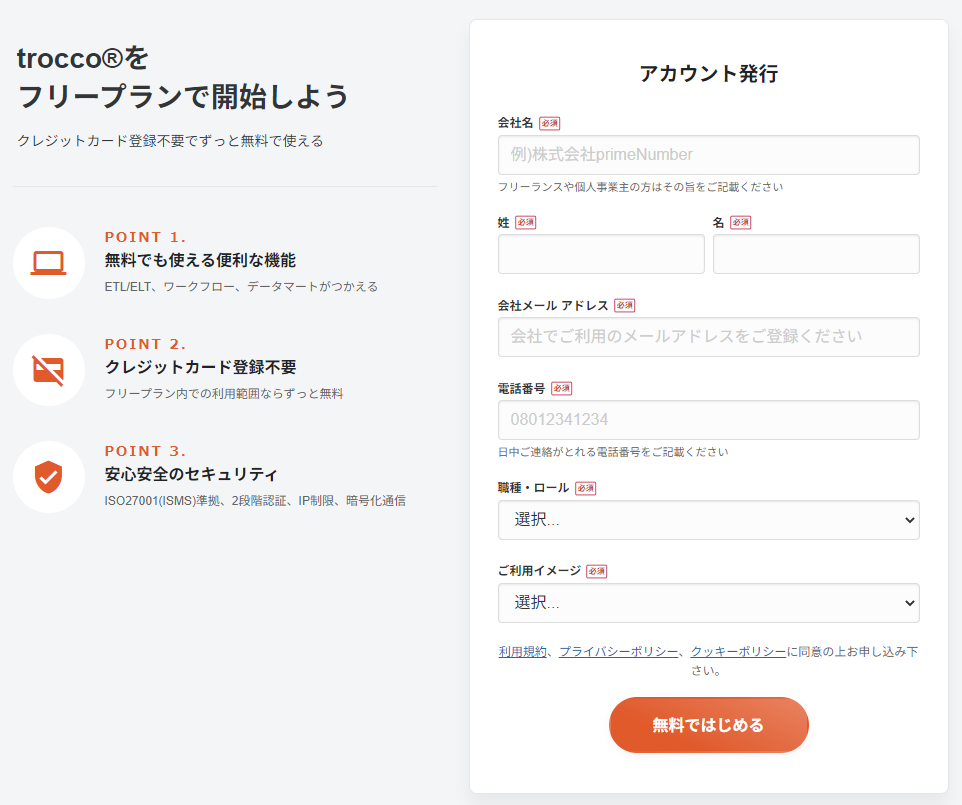
無料ではじめるボタンより進んでアカウント発行
- ただ、その場ですぐに使えるようにならないというのがネック……
- 私の場合、上記が表示されてから 10 分程度で発行されました。よかった
- パスワードを設定して初回ログイン完了
転送元と転送先の設定
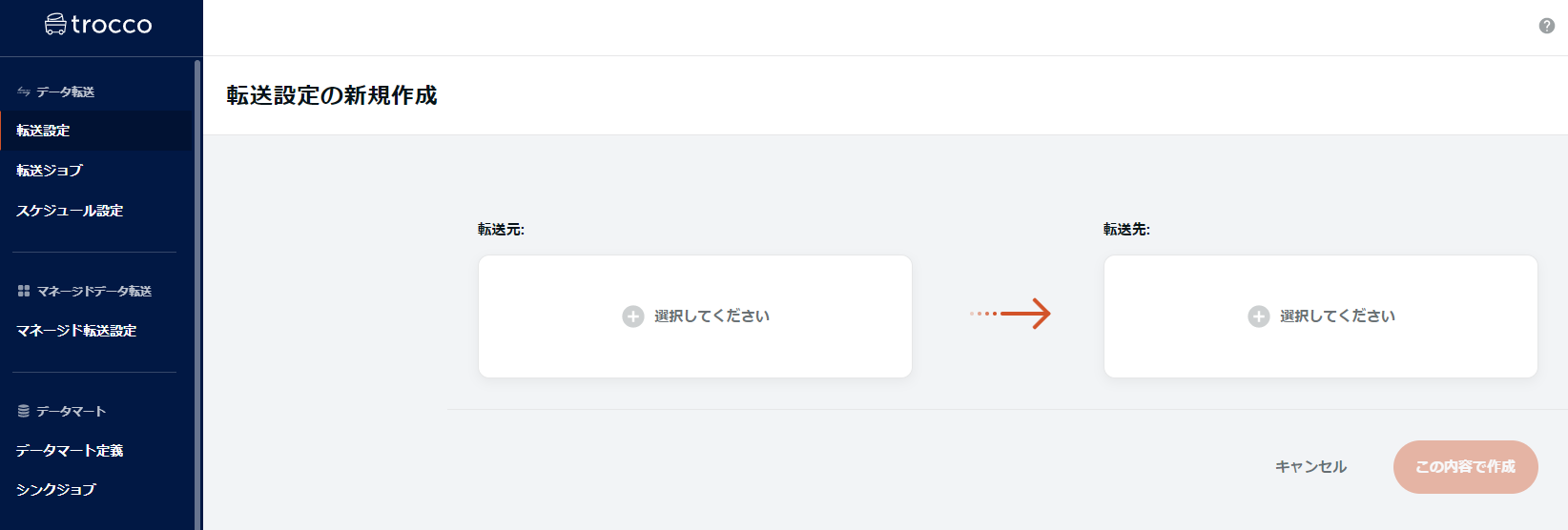
- メニューから
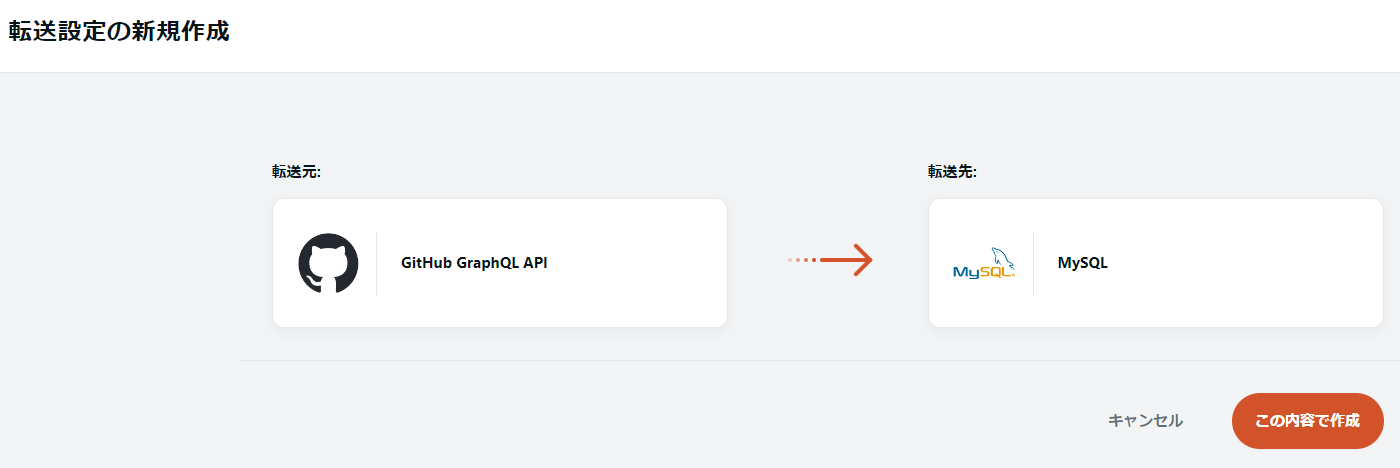
転送設定を選び、まずは転送先を選びます
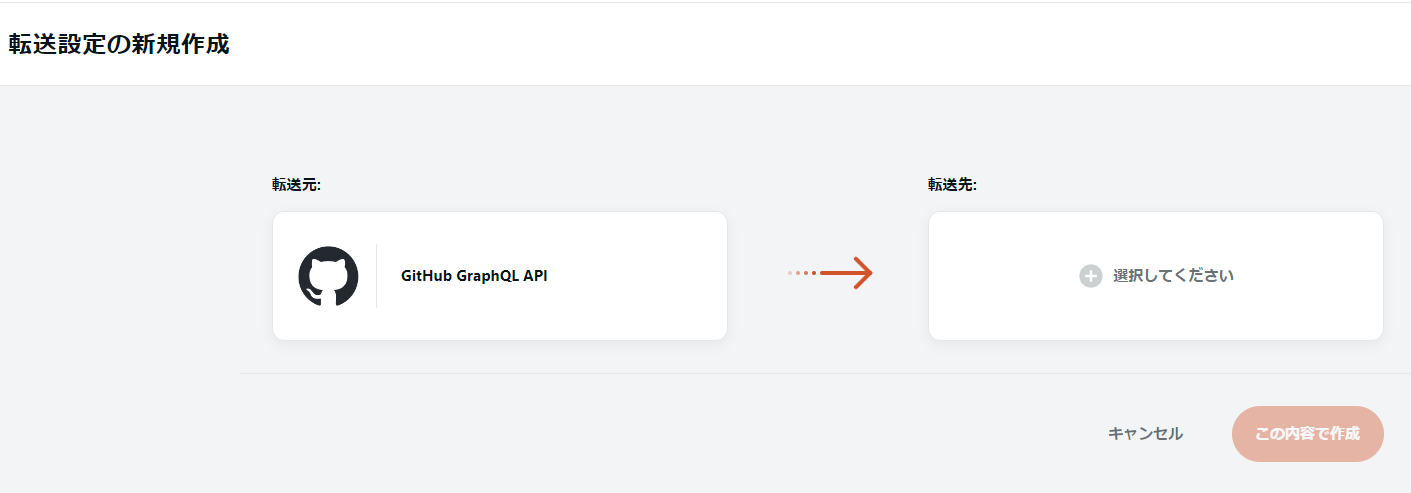
- たくさんの候補がある中から
GitHub GraphQL APIを選択
- 続いて転送先として
MySQLを選択
転送元 GitHub の詳細設定
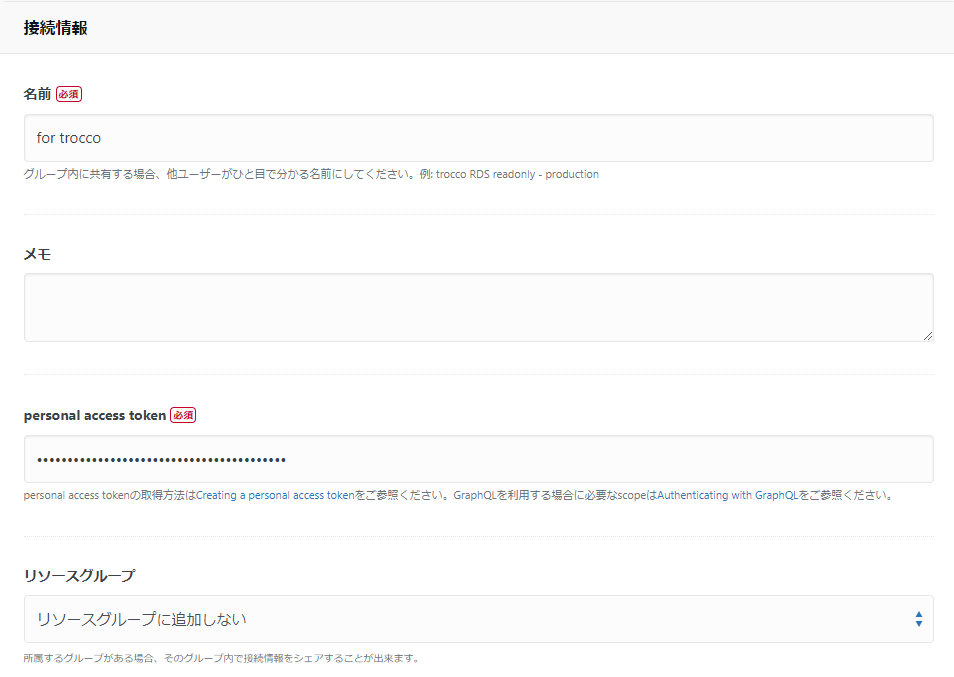
- この転送設定の名前を入力
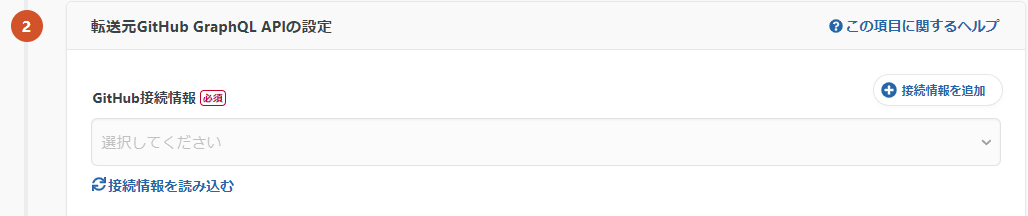
- GitHub 接続情報はまず右にある
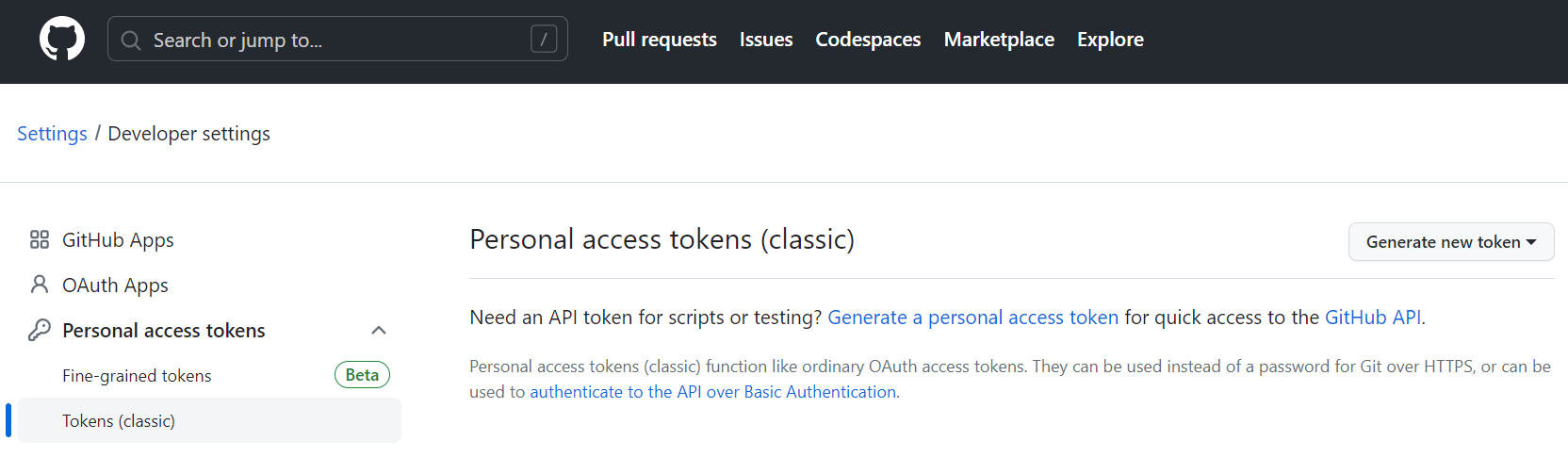
接続情報を追加からPersonal access tokenを登録- GitHub の
Personal access tokenは以下より発行できます
- GitHub の
- 追加した後で
接続情報を読み込むを押すと、プルダウンで追加したものが選べるようになります
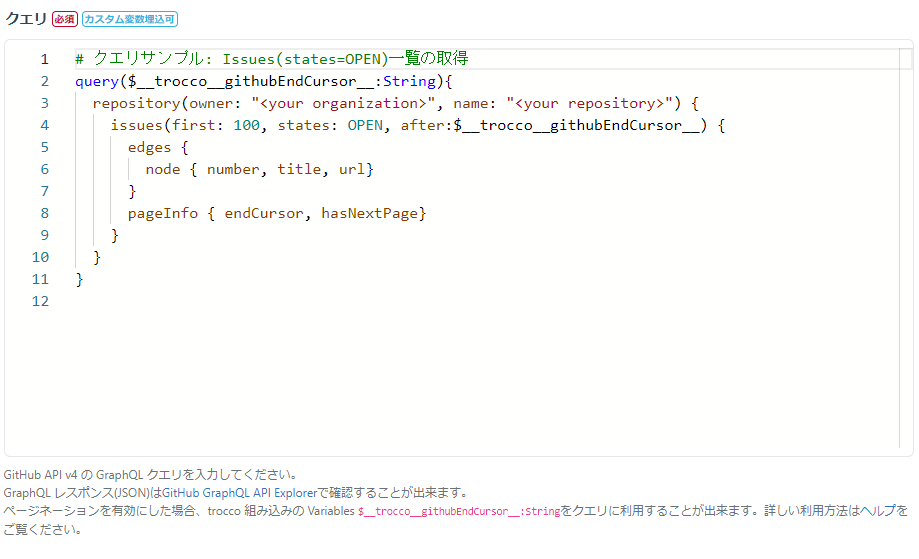
- デフォルトでは以下のようなクエリが書かれていて、そのままでも動いてくれるのですが……
- 以下のドキュメントページに、他の例も表記されています。いずれにせよ
organizationとrepositoryの値を書き換える必要はあります
- 今回は以下ドキュメントより
Repository配下の全Issues取得(ページネーション利用)クエリを拾ってきます
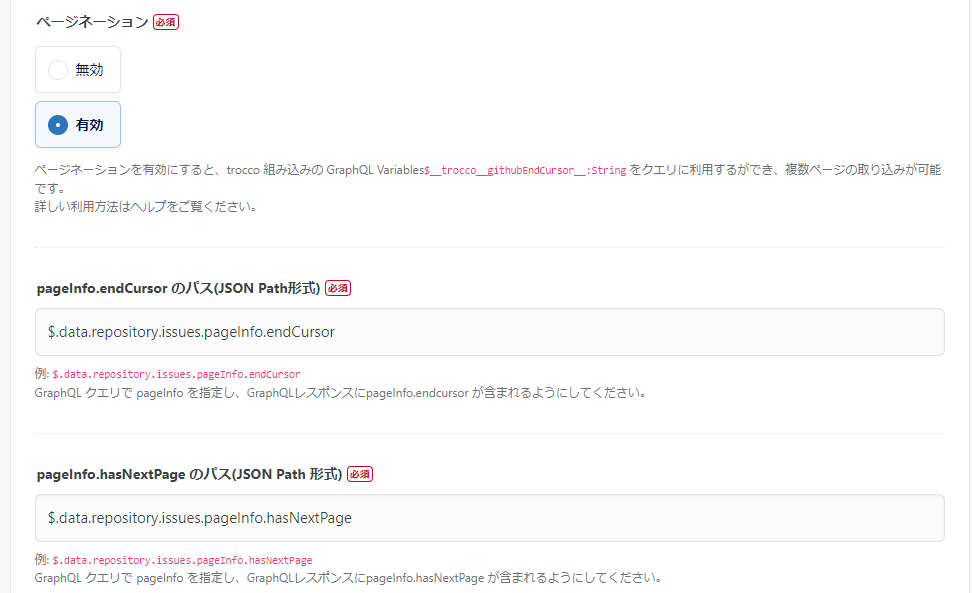
- 次からの
取り込み対象のパス(JSON Path形式)についても、上記から拾ってきた値を入れて進めましょう - ドキュメントでページネーション機能を使うとされているので、そこもドキュメントに記載のパスをそれぞれ拾ってきて埋めます
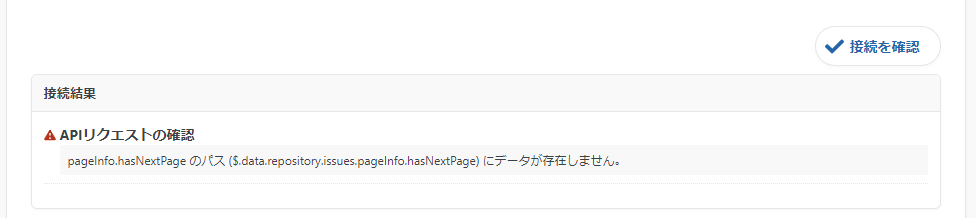
- ここで厄介なのが、
接続を確認ボタンを押した時の挙動です。以下のようなエラーが表示される場合がありますが、これは実際にページネーションを必要としない程度しか issues の件数が無い場合に表示されます
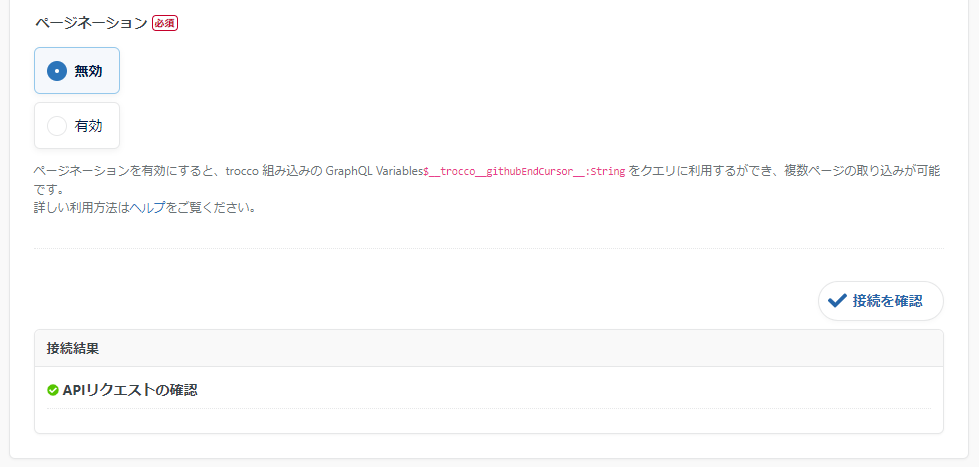
- このとき、ページネーションを
無効にすれば正常になります。ページネーションを有効にするのは、件数が増えた後にするのが無難でしょう
- また、もしここでページネーションを
無効にしても何らかのエラーが出る場合、GitHub 側の Personal access tokens で許可しているスコープの範囲が狭い可能性がありますので、そこを見直すとよいでしょう
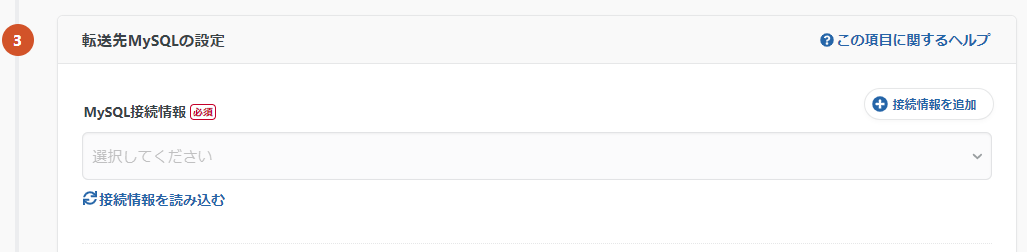
転送先 MySQL の詳細設定
- 続けて MySQL について、同じく右側にある
接続情報を追加ボタンより
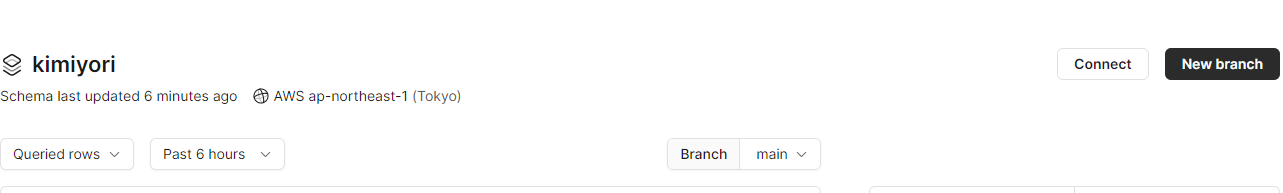
- さて PlanetScale への接続方法ですが PlanetScale 側の管理画面に移動し、画面右側にある
connectを押してモーダルを表示させます
- するとモーダル内で初回に
usernamepasswordが表示されるので、特にパスワードについては手元に控えておきます- パスワードは以後非表示になります。失念すると、リセットすることでしか対応できませんので要注意
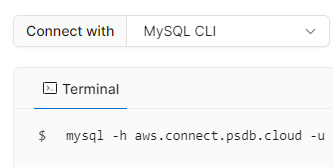
- あとは
Connetct withでMySQL CLIを選ぶと、その下に接続用のコマンドが表示されるので、そこから Fivetran へ登録するために必要な情報を取ってきます
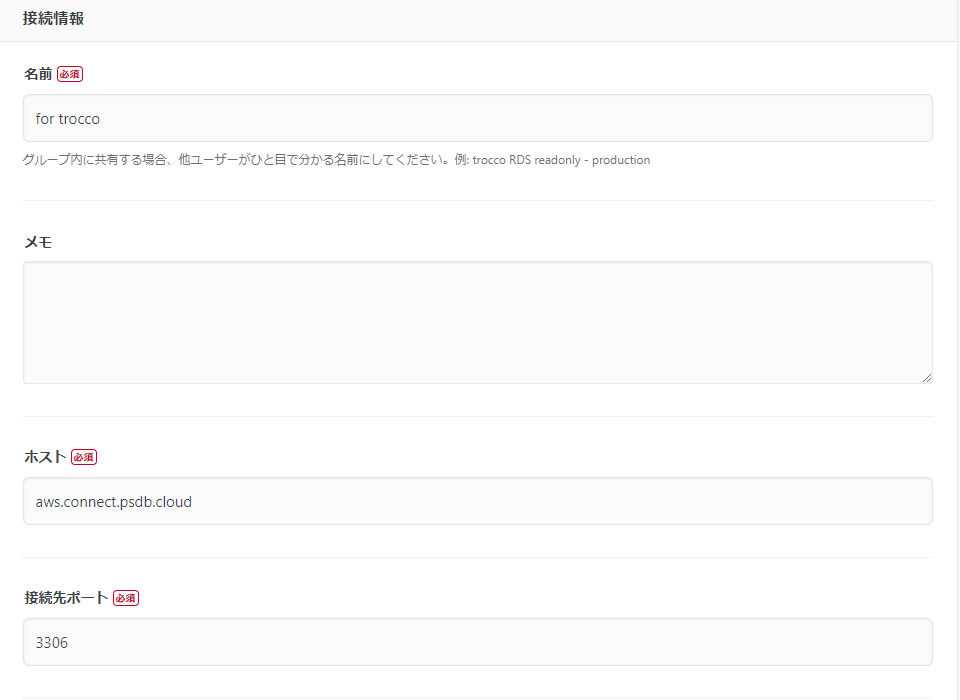
- また trocco の画面に戻ってきたら PlanetScale への接続情報を入力して進めます
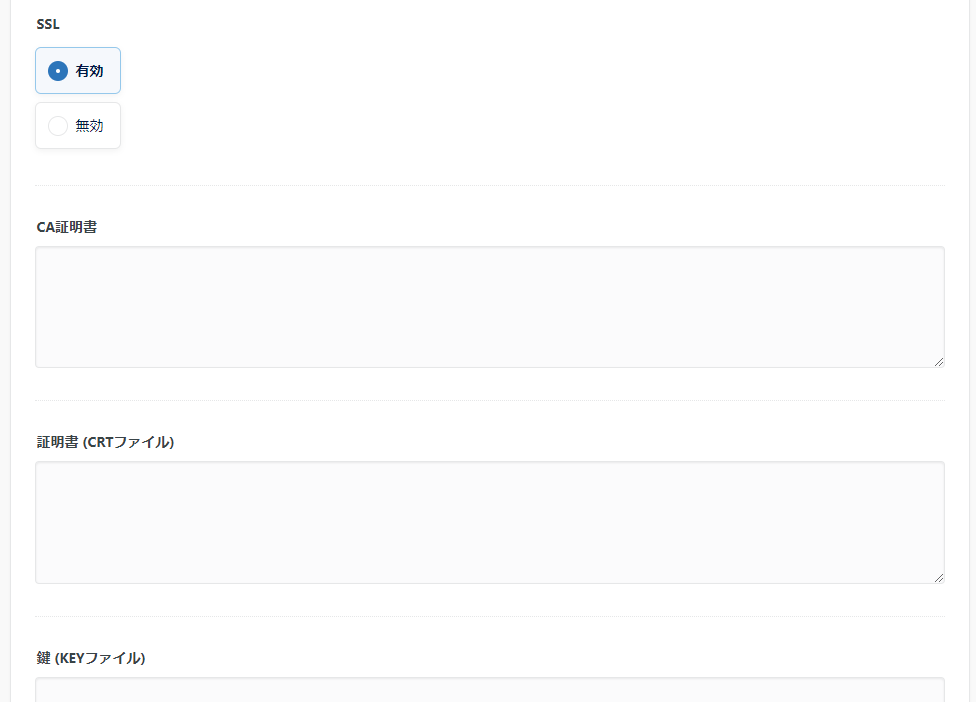
- SSL は
有効ですが鍵情報などは空欄のままで大丈夫です
*接続情報を読み込む を押した後、プルダウンで選べるようになっていればヨシです
- データベースが読み込めていれば接続できたということですね。テーブルは、存在しなければ勝手に作成してくれるということで
github_issuesなどとしておきます。転送モードは任意で。ここではUPSERTにしました
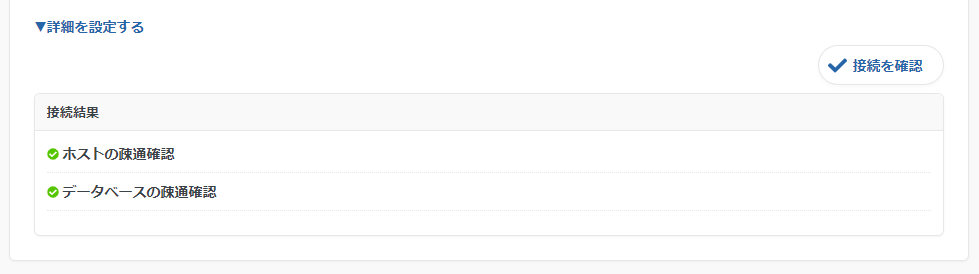
- 念のため右下の
接続を確認ボタンでチェック。問題なし
データプレビュー
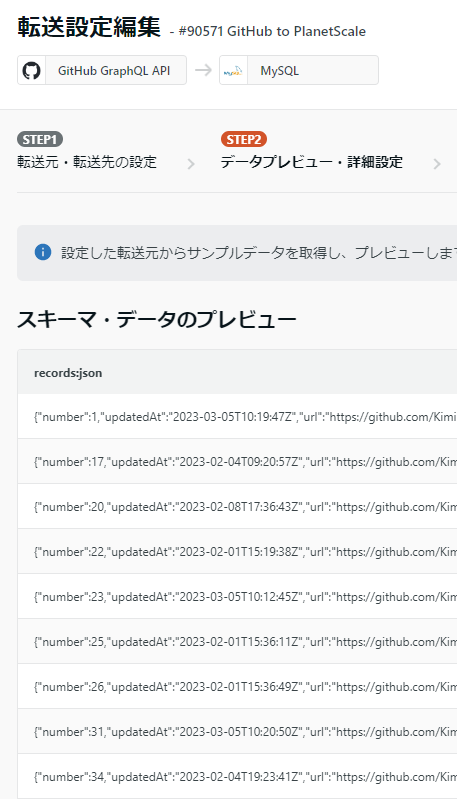
- 次へ進むと以下のようにプレビューが用意されようとするのでしばらく待つと……
- 以下のように表示されます
- ここで失敗する場合、何らかのエラーメッセージが表示されるので、そのメッセージに従って前の画面に戻って対応されるとよいでしょう
- 実際、私もエラーに遭遇したことがあるのですが Embulk のエラーメッセージが表示されていたので trocco は内部で Embulk 使ってるんだなーと知りました。実際に公式紹介記事もありました
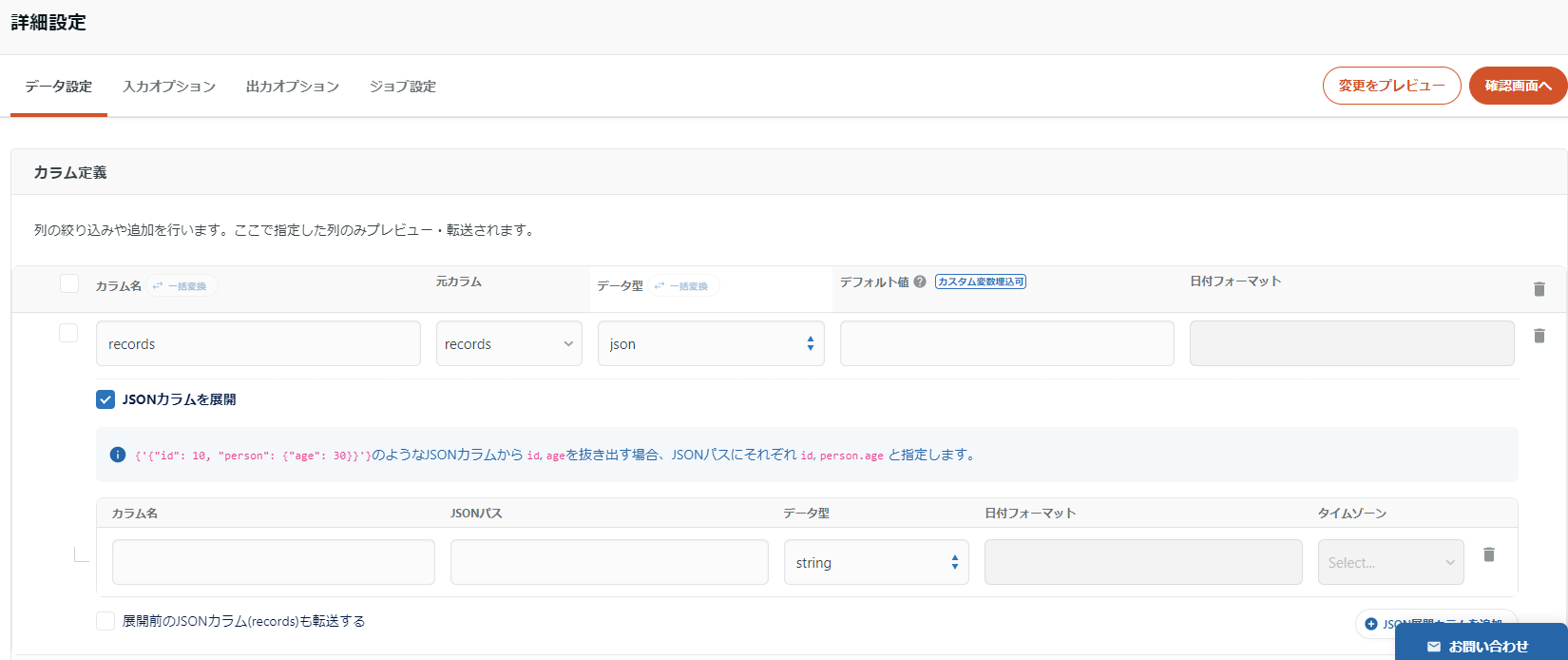
カラム定義
- 転送の際に json カラムを個々のカラムへと展開することも設定できるようです
GitHub GraphQL クエリの作り込み
- せっかくここまでできるなら、GitHub GraphQL API でもう少ししっかり取得する値を選定しておきたいですね。では、どのような値を取ってこられるのでしょうか。以下で一覧が確認できます
- さらにこれを、エクスプローラーで叩きながら探り当てるということもできます
- このあたりを参考にしつつ GraphQL のクエリを以下のように組んでみます。最初に取り込んだ後で現実的に日々回すのは
last: 20程度で十分でしょう
query($__trocco__githubEndCursor__:String){
repository(owner: "org name", name: "repo name") {
issues(last: 20, after:$__trocco__githubEndCursor__) {
edges {
node {
number
title
author {
login
}
assignees(first: 10) {
nodes {
login
}
}
labels(orderBy: { direction:ASC, field: NAME }, first: 10) {
nodes {
name
}
}
milestone {
title
dueOn
}
projectsV2(first:10) {
edges {
node {
title
}
}
}
repository {
owner {
login
}
name
}
state
url
createdAt
updatedAt
closedAt
}
}
pageInfo {
endCursor
hasNextPage
}
}
}
}
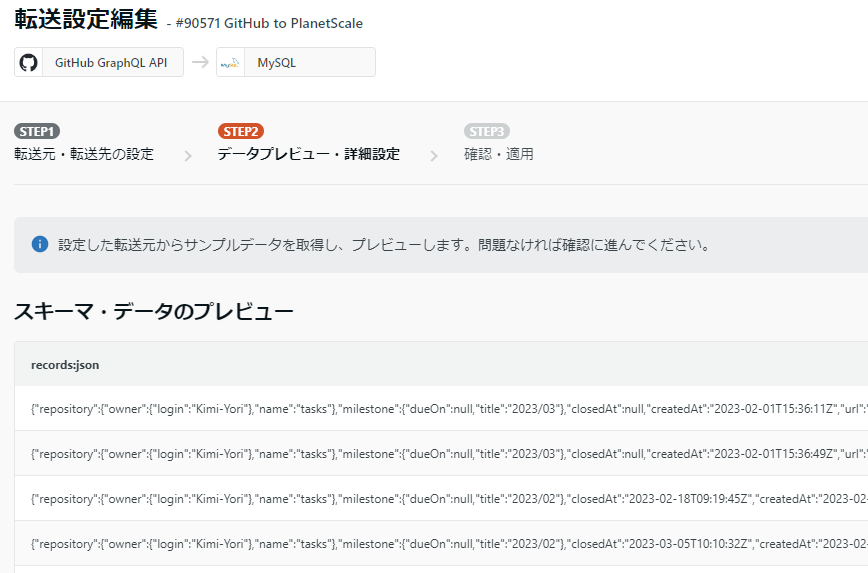
ふたたびのデータプレビュー
- 以下のような感じで、設定したものが取得できるようになりました
ふたたびのカラム定義
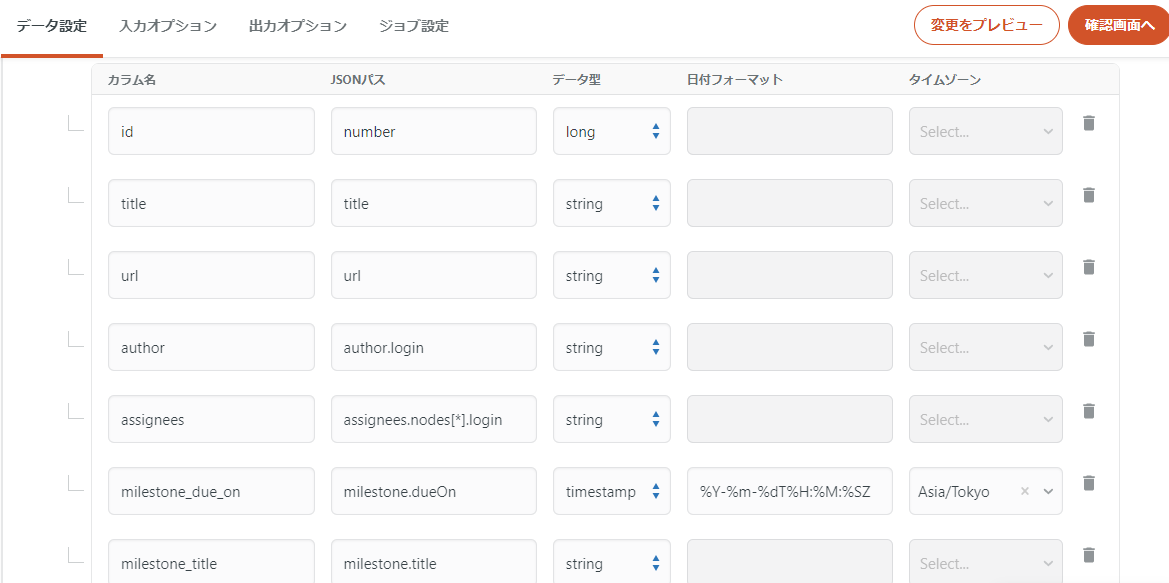
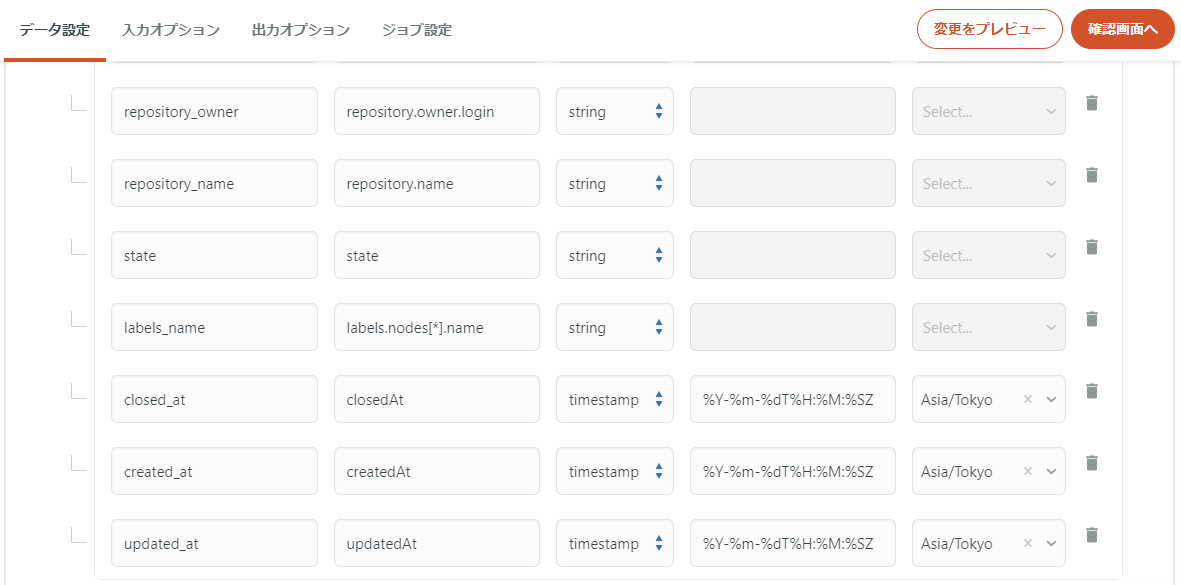
- ということで転送先の MySQL に格納されて欲しいカラム定義をしていきます。以下のように
-
日付フォーマットの要注意点として、デフォルトでは
%Y-%m-%d %H:%M:%Sが選択できるようになっているのですが、GitHub から渡されるのが%Y-%m-%dT%H:%M:%SZであるため、このようにします。タイムゾーンもAsia/Tokyoにするとよいでしょう -
以下のように最後まで設定を終えたら
変更をプレビューボタンを押します
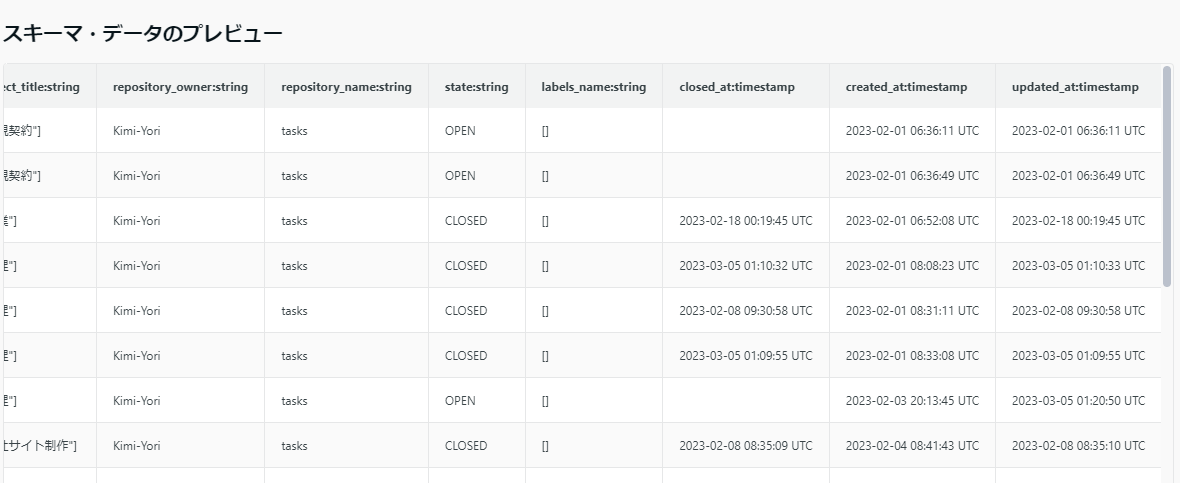
- すると先ほどは json 形式で読みづらかったプレビューのところが、おこなったカラム定義に基づいた表形式として表示されてくれます
- label のところが空なのは、何もラベルを貼っていないため……
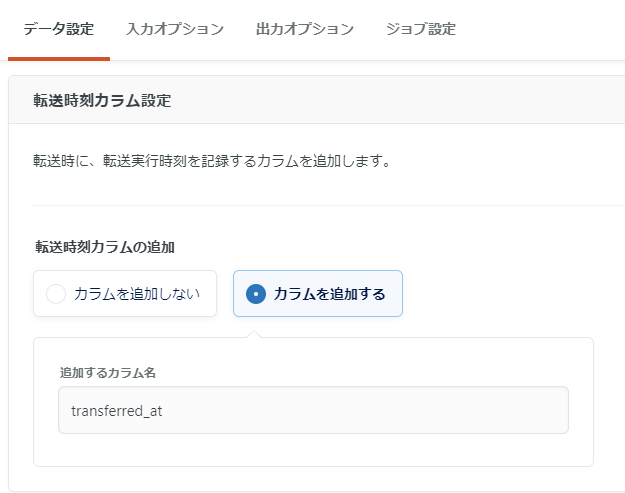
- 基本的にはこれだけで大丈夫ですが、他にも細かい転送設定ができます。たとえば転送日時を格納させるとか。設定する場合は以下のように
- あとは確認画面を経て保存して完了となります
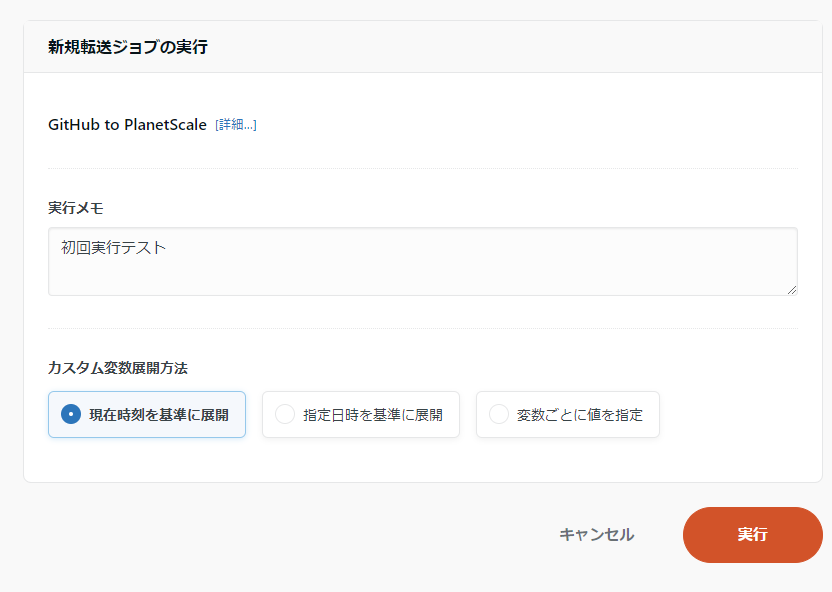
trocco 側で実行テスト
- それではこれがうまく動作するかテストしてみましょう
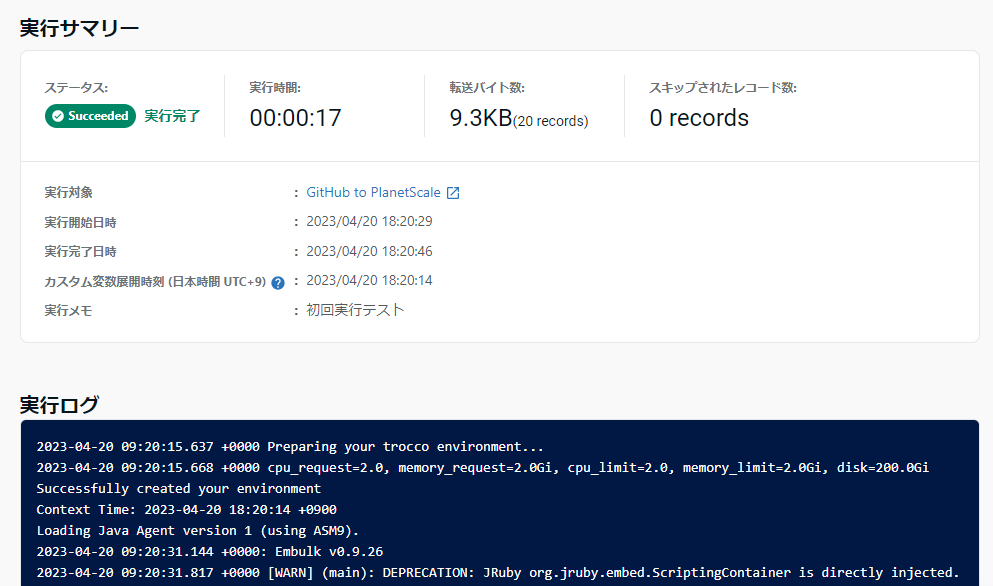
- 実行ログがリアルタイムに表示されるので、それをしばらく見守っていると、完了
PlanetScale 側で確認
- 本当にカラムが作成されてレコードが転送されたかどうか PlanetScale 側で確認してみます
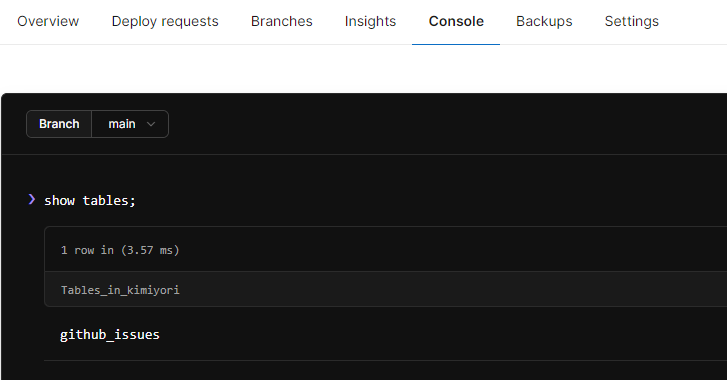
- console からまずは
show tables;でテーブルを見てみると、確かにテーブルが作成されているようです
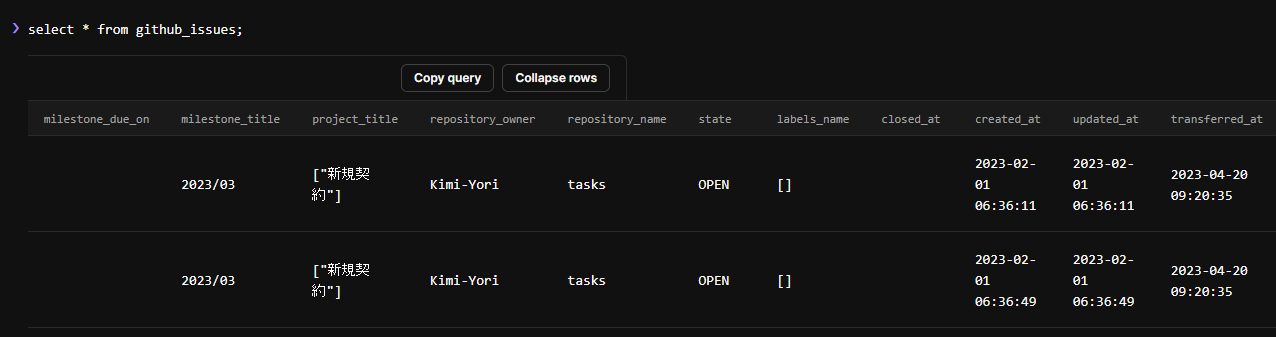
-
select * from github_issues;で中身を確認してみると、確かにレコードが格納されていますね。最後に追加した転送日時transferred_atもカラムとして存在しています- 時刻がズレてるのは PlanetScale 側の設定ですね……
- ということで、GitHub issues のデータが trocco を介して PlanetScale MySQL テーブルに入ってきました! あとはこれを Looker Studio で読むようにします!
Looker Studio
- ……が、こちらは以下の後編記事に回します!
後書き
雑感
- 本当は前後編に分けるつもりはなかったのですが、 trocco / Fivetran で苦戦して準備編に時間がかかりすぎましたので、分けます
後編へ
- いかきじへ続く……!
おまけ
前置き
- はじめは trocco でなく Fivetran で試そうとしてみたのですが、撃沈しました
- 撃沈した記録を、後世のために書き残しておきます
Fivetran とは
- データのパイプラインツール
- 要は、あっちのサービス内にあるデータを、こっちのサービスへ移動させるために用いられる
Fivetran
アカウント作成
-
Start freeというボタンからおこないます - Google アカウントを用いるか、フォームに従って入力を進めてアカウント作成
GitHub を利用
- はじめにデータソースを選ぶことになるので GitHub を選んで進めます
- GitHub との連携方法には
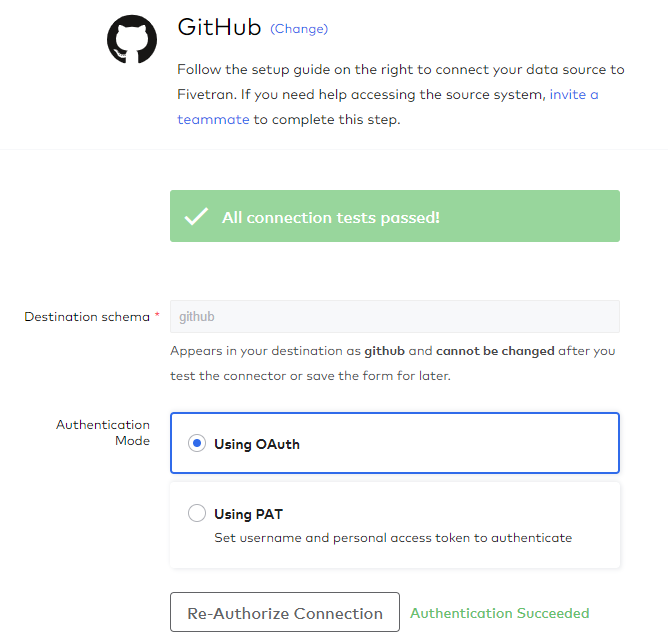
OAuthを選んでおくのが無難でしょう - GitHub 側の認証画面では Fivetran からのアクセスを受け付ける organization を選んで
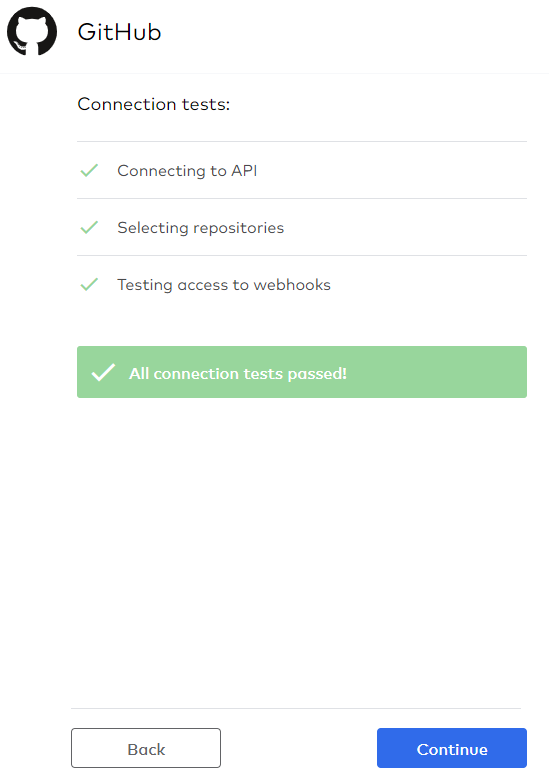
Grant - 認証に成功すると以下のような画面になります
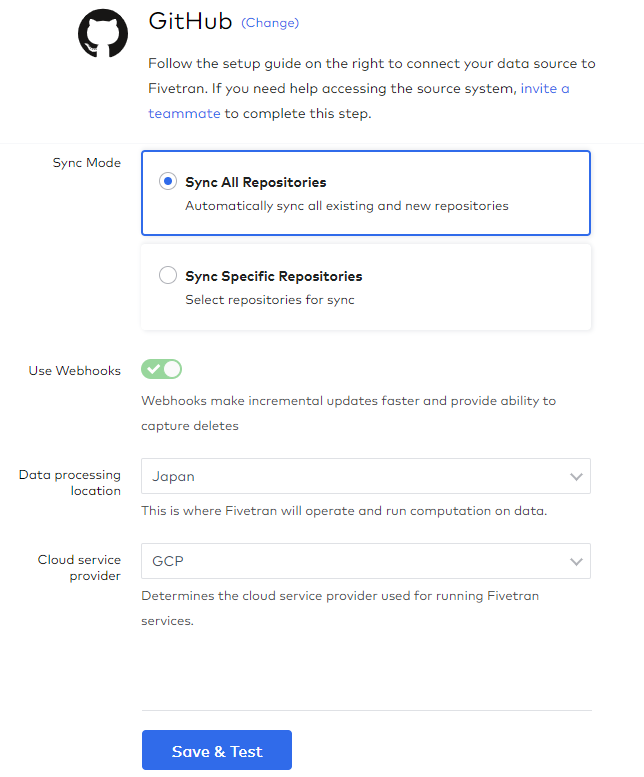
- 同期するリポジトリの範囲や
Webhookの利用、デプロイ先のロケーションとクラウドベンダーをどれにするかなどはお好みで- ここでのロケーション/クラウドベンダーは、自前の環境とは関係なく、クラウドサービスとしての Fivetran がどこにデプロイされるかを選ぶだけのもよう
- なので、連携させたいサービスのロケーションに近いところを選ぶとよいでしょう
- 普段は AWS 使っているけれどここでは GCP を選ぶ……みたいなことをしても、特に問題はない
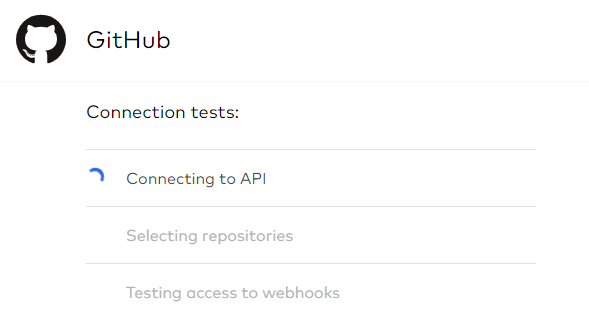
- 先へ進むとしばし待ちになり……
- こんな感じで全部通過したらさらに先へ
PlanetScale へ接続
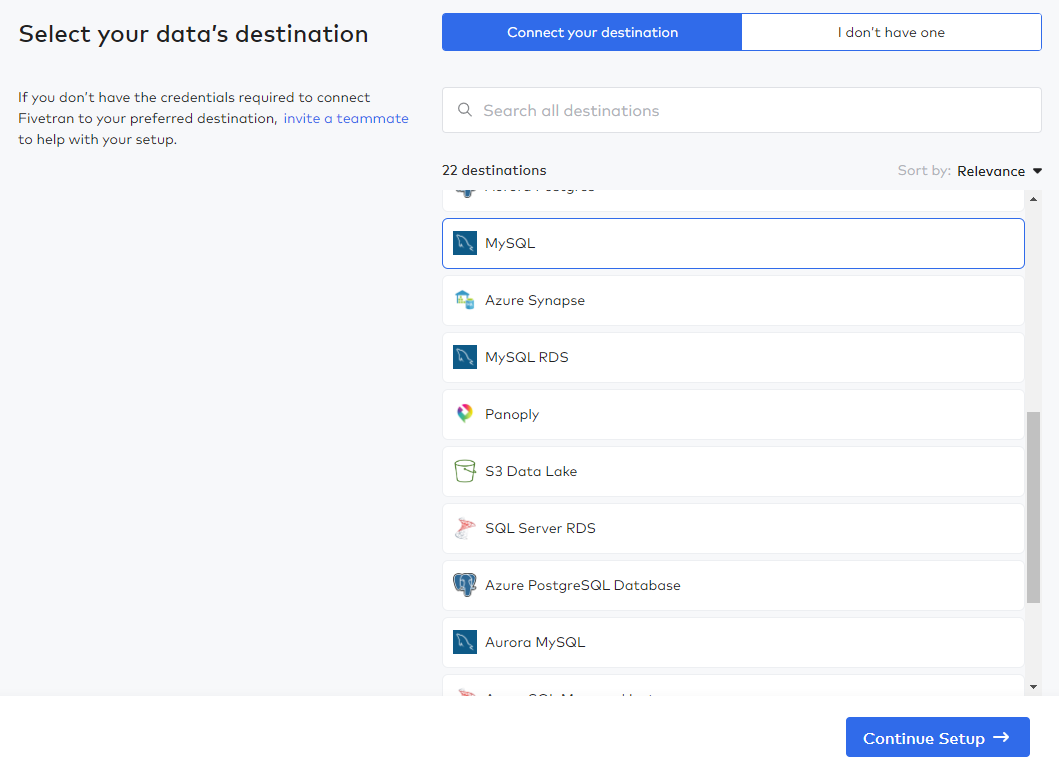
- データの転送先として
MySQLを選びます
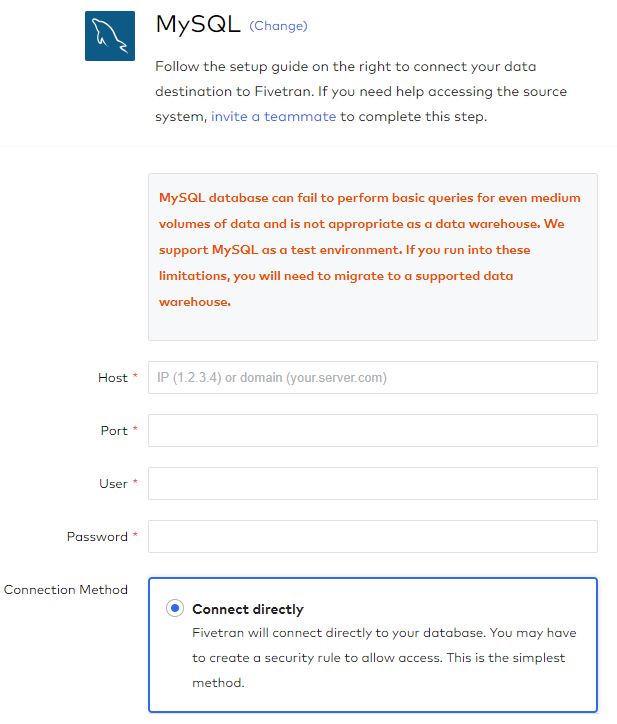
- 赤字で注意書きが出ていますね……
- DeepL さんによると、以下とのこと。それはそうですね、はい
MySQLデータベースは、中程度のデータ量でも基本的なクエリを実行できないことがあり、データウェアハウスとして適切ではありません。弊社では、MySQLをテスト環境としてサポートしています。これらの制限に遭遇した場合、サポートされているデータウェアハウスに移行する必要があります。
- さて PlanetScale への接続方法ですが PlanetScale 側の管理画面に移動し、画面右側にある
connectを押してモーダルを表示させます
- するとモーダル内で初回に
usernamepasswordが表示されるので、特にパスワードについては手元に控えておきます- パスワードは以後非表示になります。失念すると、リセットすることでしか対応できませんので要注意
- あとは
Connetct withでMySQL CLIを選ぶと、その下に接続用のコマンドが表示されるので、そこから Fivetran へ登録するために必要な情報を取ってきます
- また Fivetran の画面に戻ってきたら PlanetScale への接続情報を入力して進めます
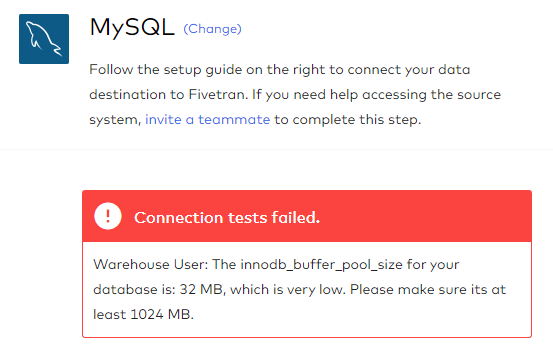
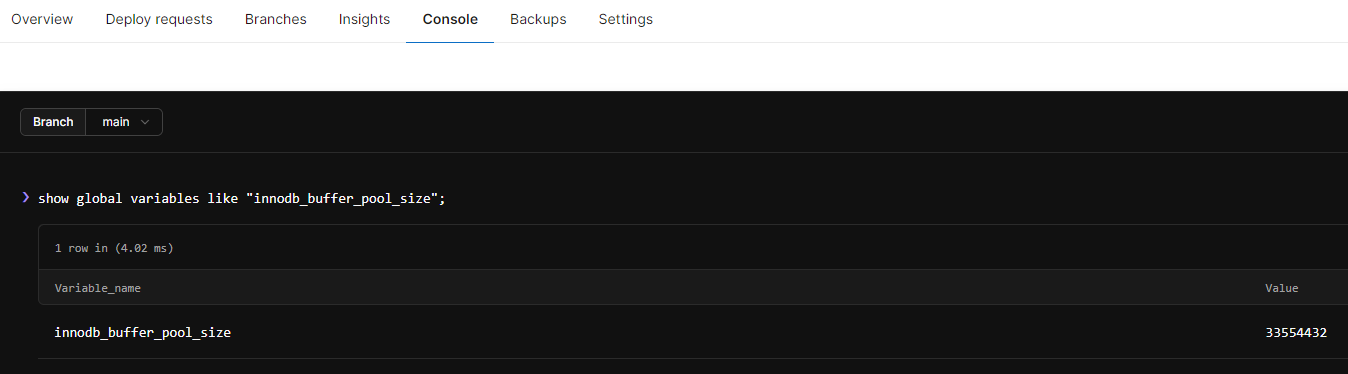
- ……怒られました。PlanetScale の
innodb_buffer_pool_sizeデフォルト値が小さいからダメとのこと
- PlanetScale 側で確認してみると、確かにその値
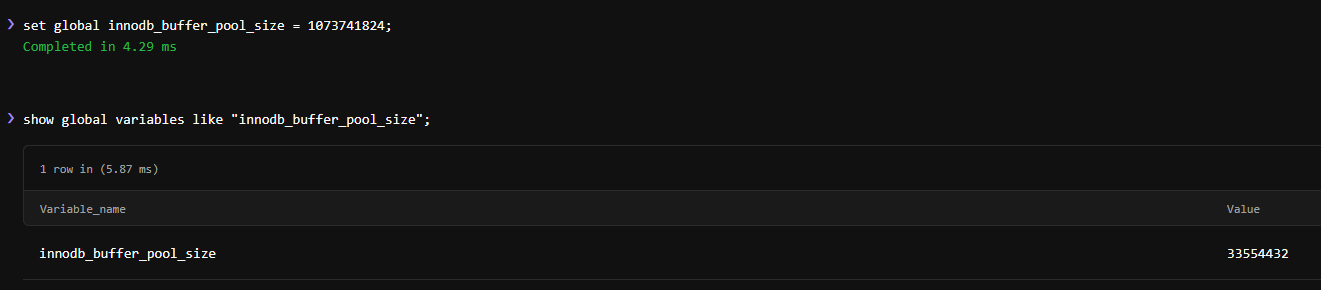
- 変更を試みるも……そもそも割り当ての総容量が低い free プランなのでダメだった……