はじめに
対象読者
- FileMaker Pro / ProAdvanced ( 以下 FMPA と略す ) ユーザー
- ペルソナ 5 好きな人
- 一発ネタ記事が嫌いじゃ無い人
要旨
ペルソナ 5 ザ・ロイヤルも発売されたことですし、記念に FMPA のレイアウトでステータス画面を再現してみよう、という一発ネタです。
以下の情報を持ったパーソナルデータを表示するためのレイアウトを用意しました。
- 氏名
- メールアドレス
- 電話番号
- 郵便番号
- 住所
FMPA というのはデータベースソフトウェアなのですが、こんなことまでやろうと思えばできちゃうんだぜ、ということが分かります。
本題
キャプチャ画像
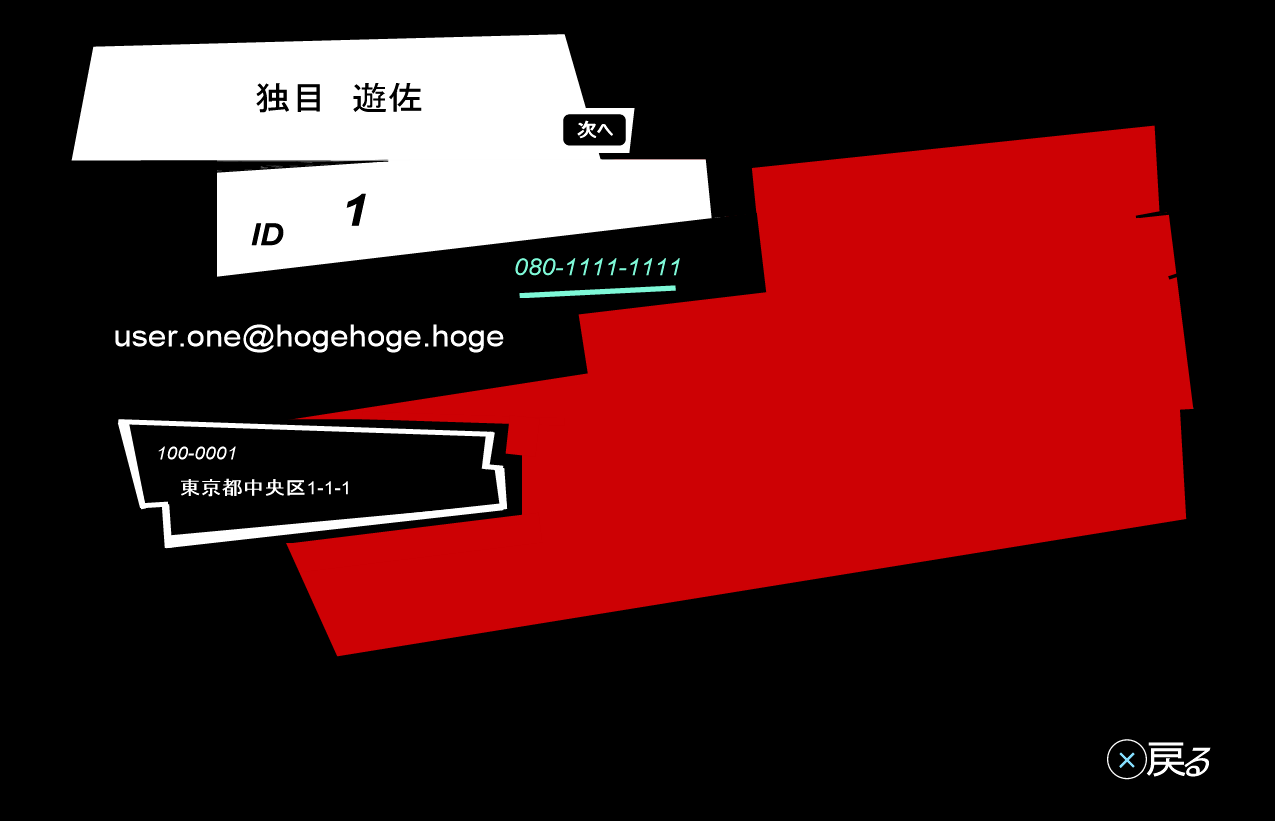
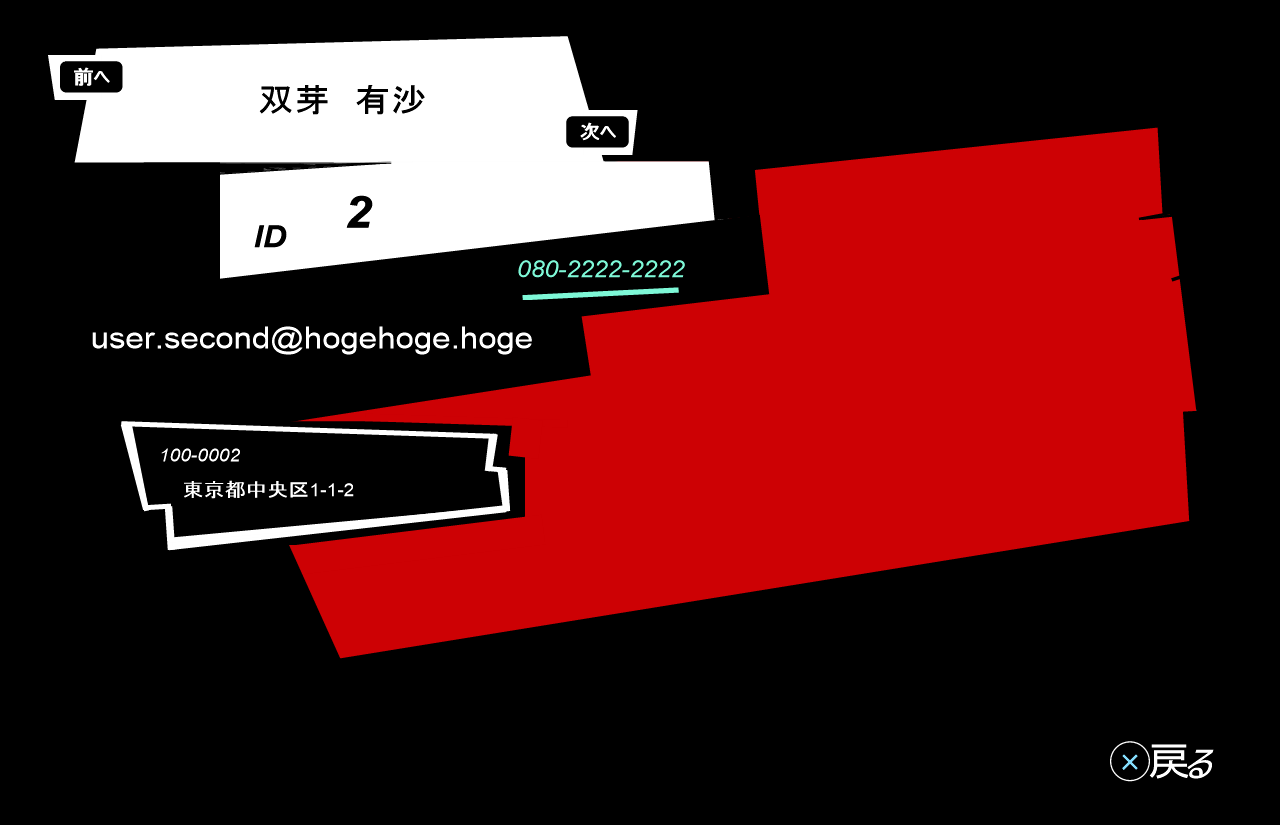
さて、さっさとキャプチャ画像を見ていただくのが良いですね。三人分用意しました。
補足説明
ほぼ不要と思いますが……
レイアウトの背景色を黒にして、四角形オブジェクトと線オブジェクトを変形/重ね合わせて表現している、というのが基本です。
フォントは Arial にしています。もっと凝ったフォントを選べば、もう少し雰囲気が近くなるはず。
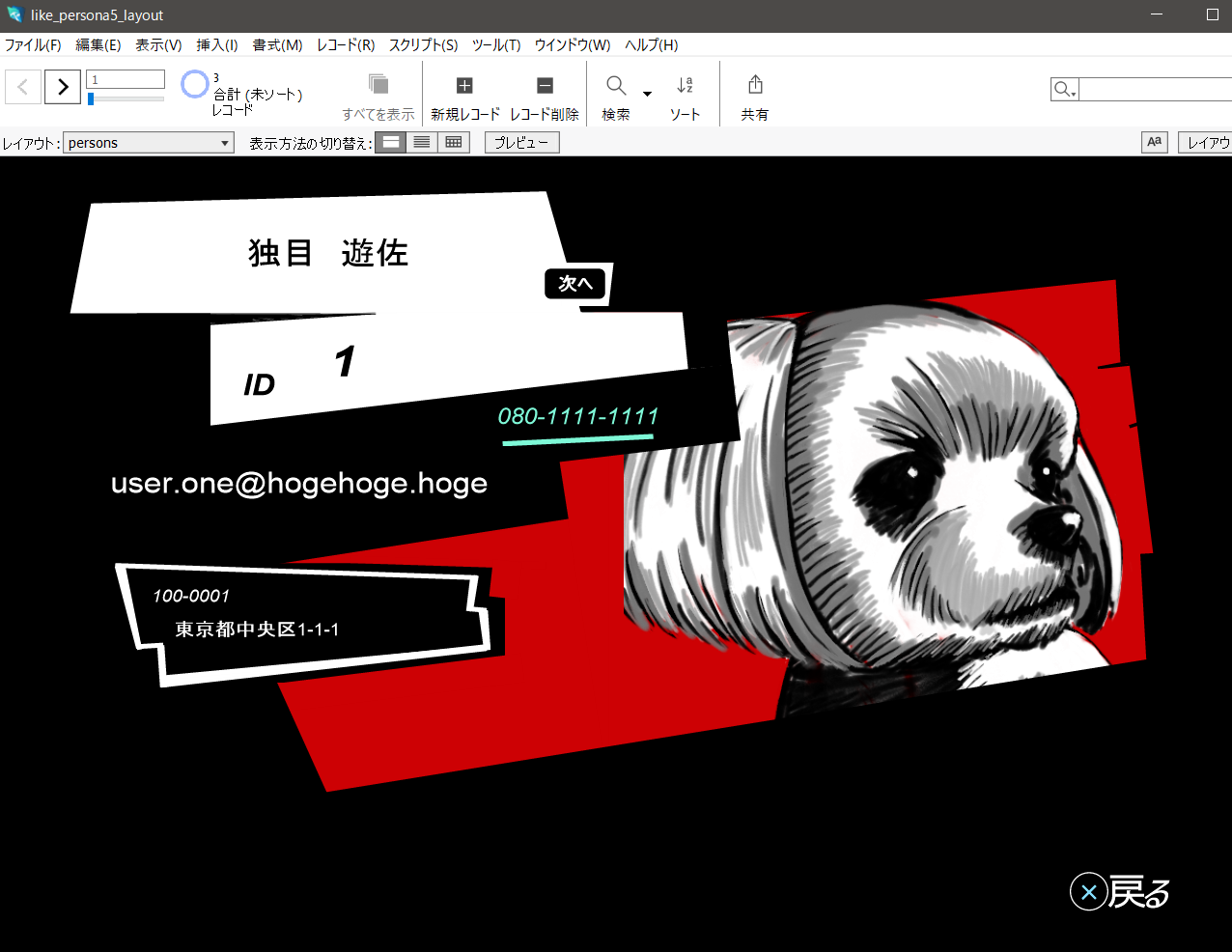
背景の赤い部分、オブジェクトフィールドになっていて、写真の挿入ができるようにもしてあります。
「前へ」「次へ」 ボタンの表示/非表示切り替えは、レイアウトのオブジェクトを隠す条件で処理しています。以下の条件が満たされる場合、非表示となります。
/* 前へ */
Exact ( Get ( レコード番号 ) ; 1 )
/* 次へ */
Exact ( Get ( レコード番号 ) ; Get ( 対象レコード数 ) )
開発環境は以下の通りです。
- Windows 10 Pro
- FileMaker Pro Advanced 18.0.1.122
二時間くらいかかったかな……アホですね。
疑念を晴らす
「本当に FMPA で作ったんですか……?」
「画像がないと印象がイマイチ……」
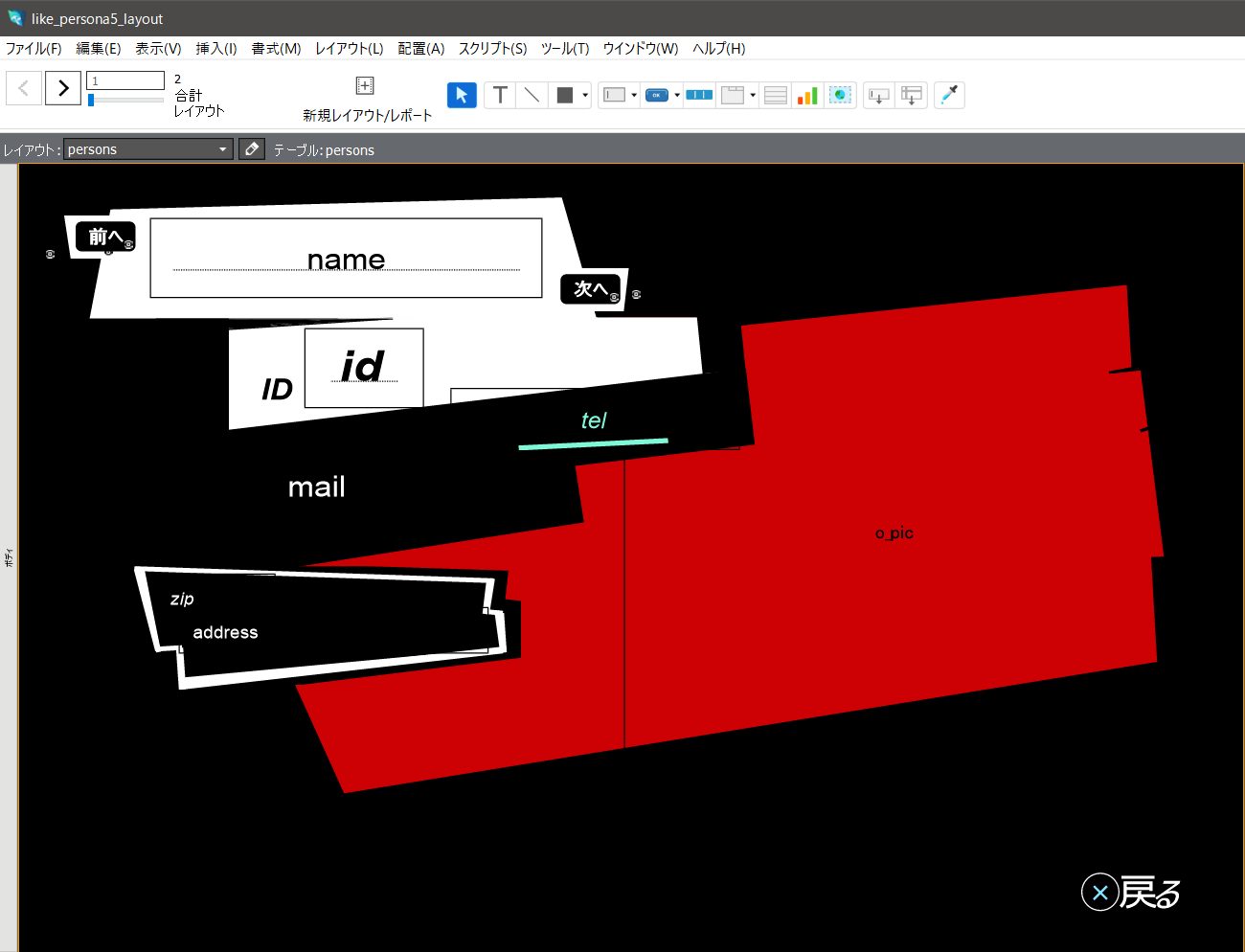
本当ですよ! 証拠の代わりにレイアウトモードのキャプチャ画像、それからオマケでオブジェクトフィールドに画像を入れたものも貼っておきます。
信じていただけましたでしょうか。
おわりに
淡々としたありきたりなレイアウトデザインで名簿つくっても、面白くも何ともないけれど、こうした工夫次第で業務が楽しくなったりするかもしれません?
今回の記事タイトルで「パーソナル情報編」と銘打ってはいますが、続編があるわけではありません。むしろ誰か他の人にやっていただきたい所存。その際は以下の Appendix をご参照ください。
Appendix
FMPA をお持ちの方へ。
fmp12 ファイル本体を GitHub へあげておきますので、よろしければどうぞ開いて見てやってください。
Mac だと崩れるかもしれません。未確認です。
なお、テーマは申し訳ない程度に別名保存していますが、設置されているオブジェクト一つ一つをテーマに反映させていたりはしませんので(そこまでの気力が無かった……)悪しからず。
もしそのあたりやってくださって改善版を仕上げられたら、プルリクください……!