はじめに
前書き
- 本記事は FileMaker Advent Calendar 2021 21 日目の記事です。
対象読者
- Claris FileMaker Pro 19 ユーザ
- FileMaker の WEB ビューアを用いて形態素解析をやってみたいという(奇特な)方
- FileMaker の WEB ビューアで手軽にリスト表示/リスト内ソート/リスト内検索などを実装したい方
前提
- 前編記事 FileMaker + kuromoji.js で形態素解析の序章 を読まれていること
検証環境
- Windows 10 Pro
- FileMaker Pro 19.4.1
- kuromoji.js 0.1.2
- Grid.js 5.0.2
- インターネット接続環境
Grid.js とは
- https://gridjs.io/
- オープンソースの JavaScript によるテーブル表現用ライブラリ
準備
Grid.js
- CDN で CSS と JS ファイルを読み込みます
- 前回書いた
g_for_webviewフィールドに、新たにGrid.jsを読むための記述を加えます。以下の通り
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/gridjs/dist/theme/mermaid.min.css" rel="stylesheet">
</head>
<body>
<div id="result"></div>
<script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script>
<script src="[[[kuromoji_js_path]]]"></script>
<script>
kuromoji.builder({ dicPath: "[[[kuromoji_dict_path]]]" }).build(function (err, tokenizer) {
var result = tokenizer.tokenize("[[[input]]]")
var result = JSON.stringify(result, null, 2)
})
</script>
</body>
</html>
- 以下の二行が追記されています。
<link href="https://cdn.jsdelivr.net/npm/gridjs/dist/theme/mermaid.min.css" rel="stylesheet">
<script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script>
- 逆に、以下の行を削除しています。
document.getElementById('result').innerHTML = result
FileMaker 側
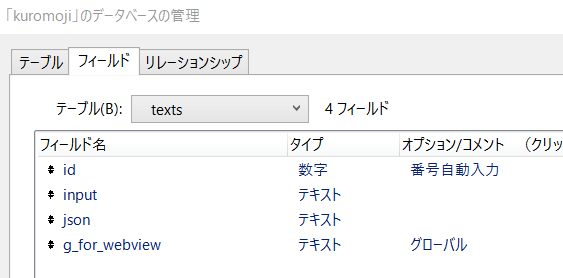
フィールド追加
- 利便性を兼ねて、形態素解析された JSON データをフィールドに待避させておきたいので、
jsonという安直なフィールドを作成しましょう
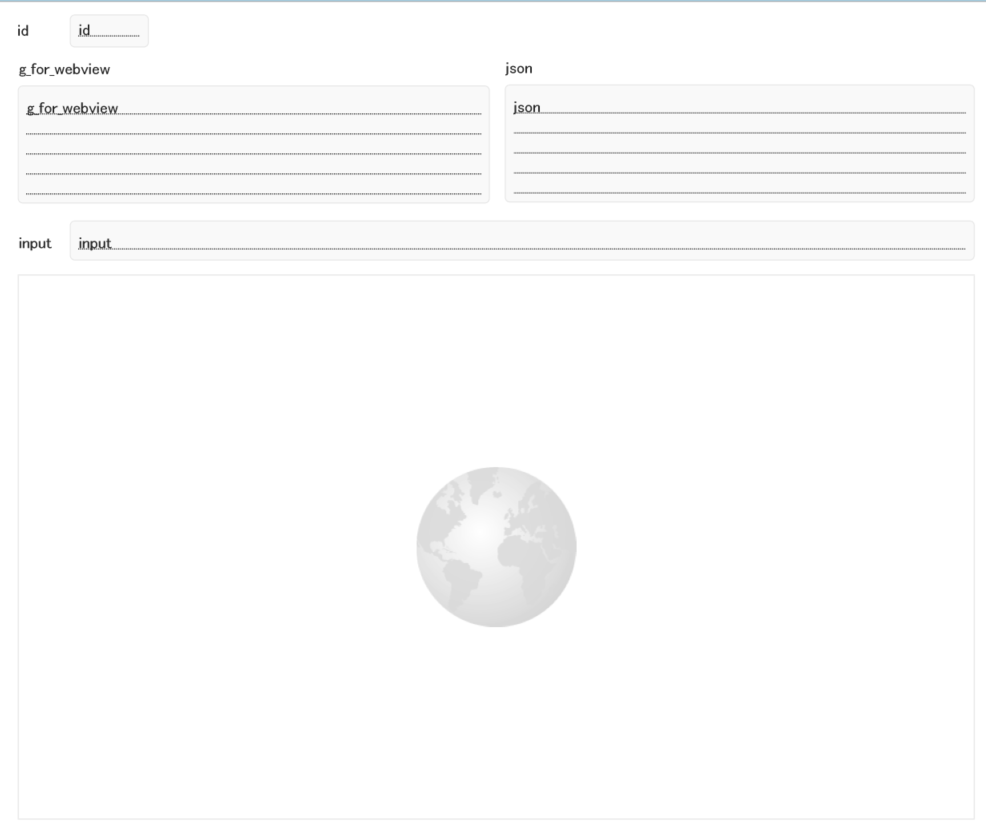
レイアウトの整理
- 前回のままだと雑然としてしまうので、少し整理します。以下のような感じに
作成
スクリプト作成
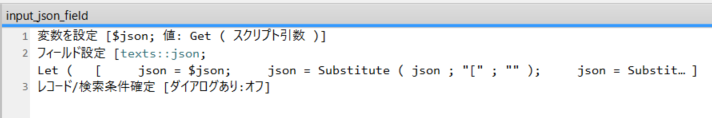
- まずは
jsonフィールドに kuromoji.js で生成されたデータを入力するためのスクリプトを作成します
- 計算式の中身は以下のような感じ
Let (
[
json = $json;
json = Substitute ( json ; "[" ; "" );
json = Substitute ( json ; "]" ; "" )
];
json
)
-
FileMaker.PerformScriptWithOptionから実行されるものになりますので、引数を受け取って、余計な[]を除去した上で、フィールドに値を格納するというだけの、単純なものです- ここで
[]を除去してあげないと Grid.js が正しくデータを食べてくれません😢
- ここで
FileMaker.PerformScriptWithOption の実行
-
kuromoji.builderの中で、実行させてあげましょう
<script>
kuromoji.builder({ dicPath: "[[[kuromoji_dict_path]]]" }).build(function (err, tokenizer) {
var result = tokenizer.tokenize("[[[input]]]")
var result = JSON.stringify(result, null, 2)
FileMaker.PerformScriptWithOption ('input_json_field', result, 0)
})
</script>
- 以下の一行を追加しています。
input_json_fieldというのが、先に作成していたスクリプト名ですね。resultは直前に定義されている変数です
FileMaker.PerformScriptWithOption ('input_json_field', result, 0)
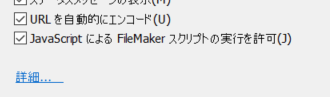
- WEB ビューアのオプションで
JavaScript による FileMaker スクリプトの実行を許可にチェックが入っていれば、これで問題なく動くはずです
- 動かしてみると
jsonフィールドの中に、以下のように値が格納されることが確認できるはずです
{
"word_id": 415760,
"word_type": "KNOWN",
"word_position": 1,
"surface_form": "すもも",
"pos": "名詞",
"pos_detail_1": "一般",
"pos_detail_2": "*",
"pos_detail_3": "*",
"conjugated_type": "*",
"conjugated_form": "*",
"basic_form": "すもも",
"reading": "スモモ",
"pronunciation": "スモモ"
},
{
"word_id": 93220,
"word_type": "KNOWN",
"word_position": 4,
"surface_form": "も",
"pos": "助詞",
"pos_detail_1": "係助詞",
"pos_detail_2": "*",
"pos_detail_3": "*",
"conjugated_type": "*",
"conjugated_form": "*",
"basic_form": "も",
"reading": "モ",
"pronunciation": "モ"
},
{
"word_id": 1614710,
"word_type": "KNOWN",
"word_position": 5,
"surface_form": "もも",
"pos": "名詞",
"pos_detail_1": "一般",
"pos_detail_2": "*",
"pos_detail_3": "*",
"conjugated_type": "*",
"conjugated_form": "*",
"basic_form": "もも",
"reading": "モモ",
"pronunciation": "モモ"
},
{
"word_id": 93220,
"word_type": "KNOWN",
"word_position": 7,
"surface_form": "も",
"pos": "助詞",
"pos_detail_1": "係助詞",
"pos_detail_2": "*",
"pos_detail_3": "*",
"conjugated_type": "*",
"conjugated_form": "*",
"basic_form": "も",
"reading": "モ",
"pronunciation": "モ"
},
{
"word_id": 1614710,
"word_type": "KNOWN",
"word_position": 8,
"surface_form": "もも",
"pos": "名詞",
"pos_detail_1": "一般",
"pos_detail_2": "*",
"pos_detail_3": "*",
"conjugated_type": "*",
"conjugated_form": "*",
"basic_form": "もも",
"reading": "モモ",
"pronunciation": "モモ"
},
{
"word_id": 93100,
"word_type": "KNOWN",
"word_position": 10,
"surface_form": "の",
"pos": "助詞",
"pos_detail_1": "連体化",
"pos_detail_2": "*",
"pos_detail_3": "*",
"conjugated_type": "*",
"conjugated_form": "*",
"basic_form": "の",
"reading": "ノ",
"pronunciation": "ノ"
},
{
"word_id": 62510,
"word_type": "KNOWN",
"word_position": 11,
"surface_form": "うち",
"pos": "名詞",
"pos_detail_1": "非自立",
"pos_detail_2": "副詞可能",
"pos_detail_3": "*",
"conjugated_type": "*",
"conjugated_form": "*",
"basic_form": "うち",
"reading": "ウチ",
"pronunciation": "ウチ"
}
WEB ビューア
- WEB ビューアの指定は以下のように
Let (
[
kuromoji_js_path = $$kuromoji_js_path;
kuromoji_dict_path = $$kuromoji_dict_path;
input = texts::input;
json = texts::json;
result = texts::g_for_webview;
result = Substitute ( result ; "[[[kuromoji_js_path]]]" ; kuromoji_js_path );
result = Substitute ( result ; "[[[kuromoji_dict_path]]]" ; kuromoji_dict_path );
result = Substitute ( result ; "[[[input]]]" ; input );
result = Substitute ( result ; "[[[json]]]" ; json )
];
result
)
- 以下の二行が追記されています
json = texts::json;
result = Substitute ( result ; "[[[json]]]" ; json )
g_for_webview
- 最後の仕上げとして Grid.js のレンダリングをしてあげます
new gridjs.Grid({
search: true,
data: [
[[[json]]]
],
sort: true,
fixedHeader: true,
pagination: {
enabled: true,
limit: 100,
summary: false
}
}).render(document.getElementById('result'))
- 上記を含んだ
g_for_webviewの完成形は以下の通りです(よくわからなければ、もう全コピペしてしまってください)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/gridjs/dist/theme/mermaid.min.css" rel="stylesheet">
</head>
<body>
<div id="result"></div>
<script src="https://unpkg.com/gridjs/dist/gridjs.umd.js"></script>
<script src="[[[kuromoji_js_path]]]"></script>
<script>
kuromoji.builder({ dicPath: "[[[kuromoji_dict_path]]]" }).build(function (err, tokenizer) {
var result = tokenizer.tokenize("[[[input]]]")
var result = JSON.stringify(result, null, 2)
FileMaker.PerformScriptWithOption ('input_json_field', result, 0)
})
new gridjs.Grid({
search: true,
data: [
[[[json]]]
],
sort: true,
fixedHeader: true,
pagination: {
enabled: true,
limit: 100,
summary: false
}
}).render(document.getElementById('result'))
</script>
</body>
</html>
結果
とりあえず見た目
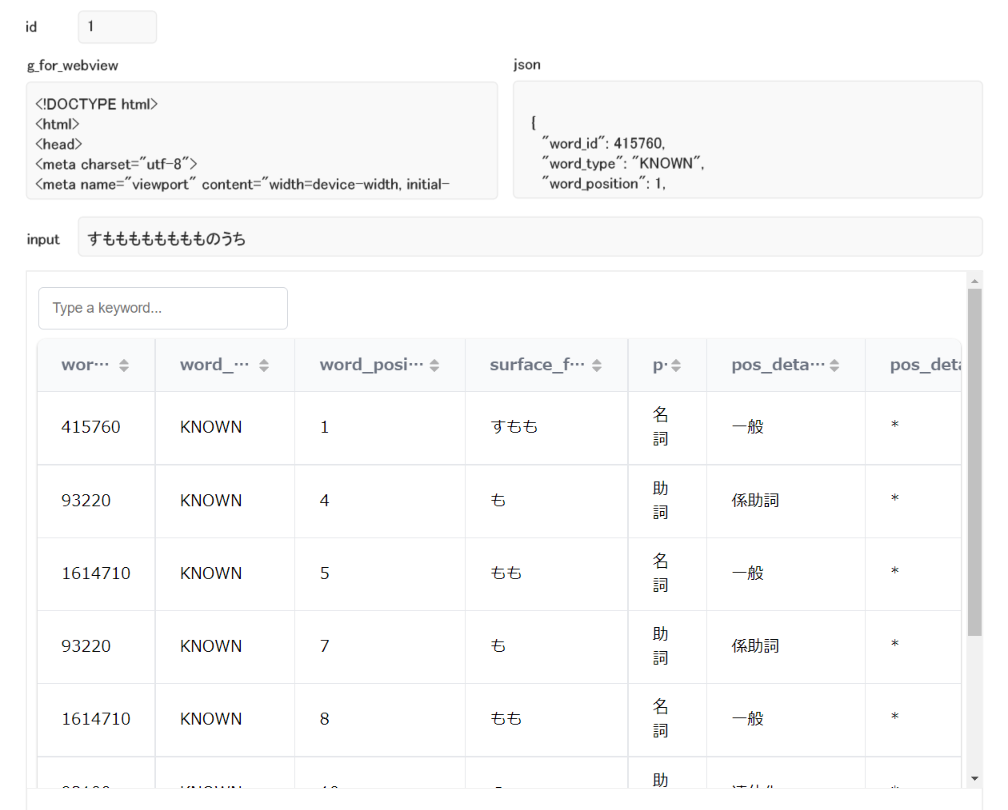
- 以下のような感じで出力されるようになります!
フィルタ
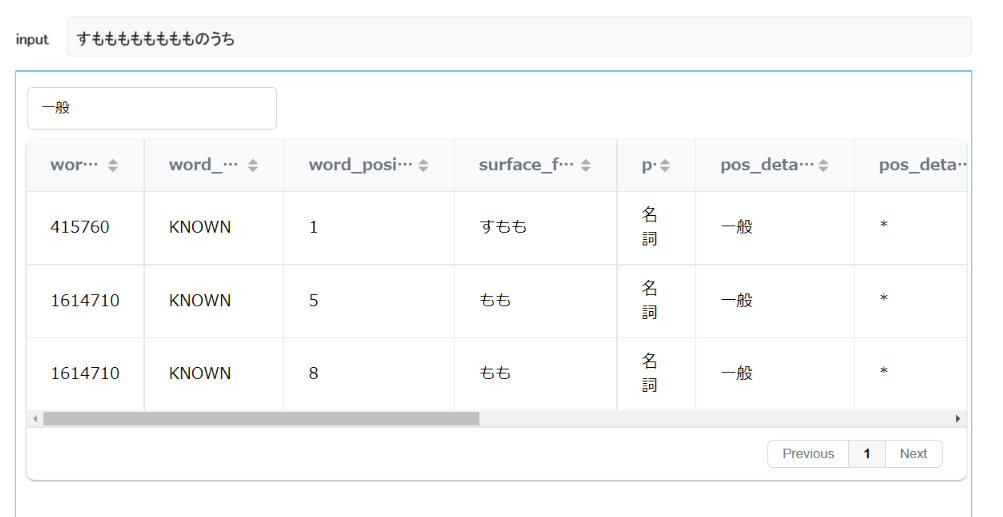
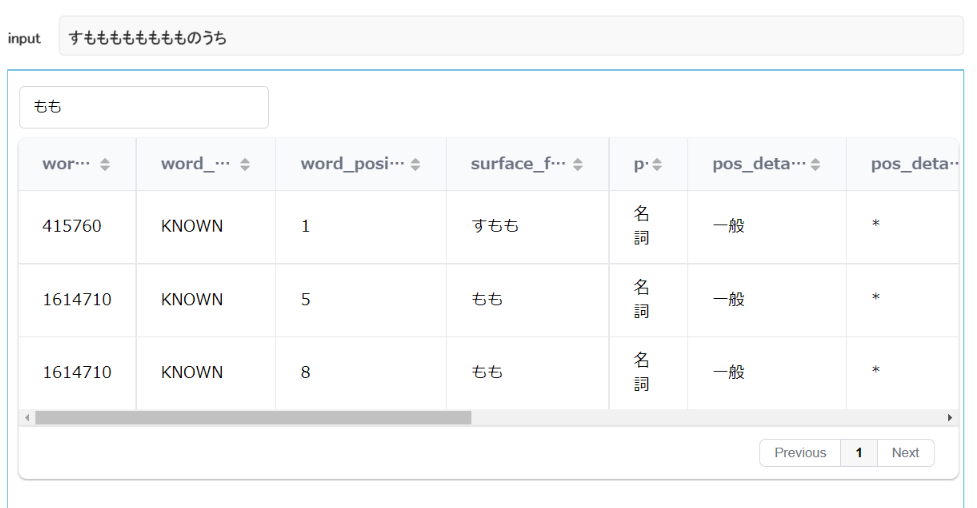
- 以下のように、左上に表示されているフィルタ欄に値を入力するとリアルタイムにフィルタリングされてくれます。数万行程度なら、かなり高速にフィルタリングされてくれます
- 部分一致で表示される
- 以下のように true / false でフィルタ欄の有無を制御できます。まあ、あって損はないでしょう
search: true,
- 対象列は全ての列になってますので、色々と弄りたい方は公式ドキュメントを参照
ページネーション
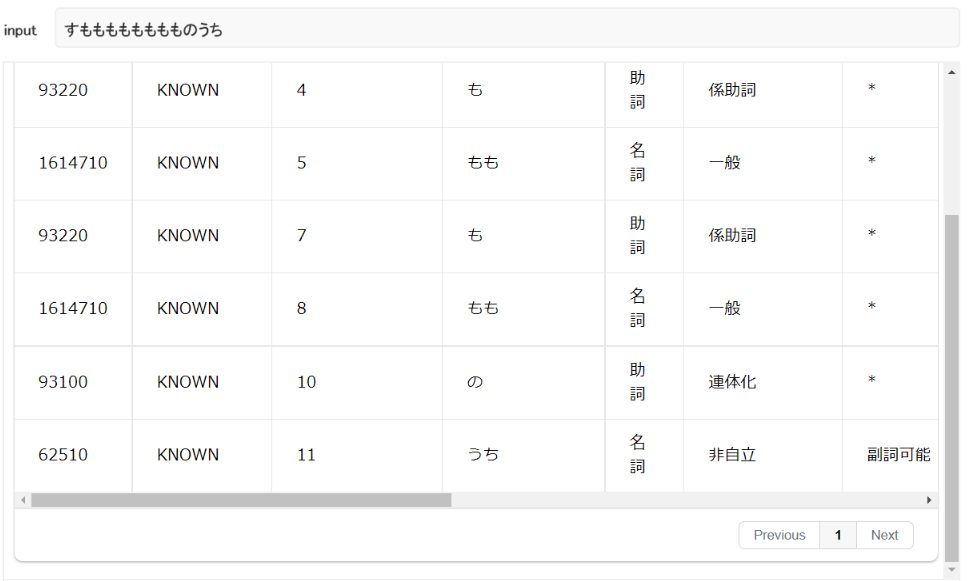
- 件数が多い場合のページネーションも可能です
- これについては Grid.js の以下の箇所を弄ることで色々と設定可能です
pagination: {
enabled: true,
limit: 100,
summary: false
}
ソート
- ヘッダ行のところにソート機能をつけるかどうか
- Grid.js の以下の箇所で true / false 設定できます
sort: true,
その他
- ドキュメントが決してわかりよいとは言えないような気がしますけれど、色々困ったら見てみると助かることになるかもしれません
おわりに
感想
- ね、簡単でしょう?
- 今回は、主には Grid.js が便利だよーという内容の記事になったかと思いますが、形態素解析もこうしてリスト表示化してあげると、何か便利かもしれません?
- ちょっと動的にソートやフィルタなどを兼ね備えたリスト表示をおこなおうとすると、色々と手間がかかってしまうところ、Grid.js を使うと簡単に表現することが可能ですので、今回のような形態素解析に限らずに、json データ + Grid.js は使ってみてください。軽量ですしメンテもされているので、オススメです!
- 形態素解析の次は構文解析になるわけですが、過去に kuromoji.js で構文解析をされている lacolaco さんの記事があるようでしたので、そちらが参考になると思われます(FileMaker でこれ以上は踏み込まずにおきます)
余談
- ちなみに WEB ビューアにレンダリングするための HTML をわざわざグローバルフィールド使って書いているのは、分かる人には分かると思いますが、エスケープ処理が面倒だし気持ち悪いからです