この記事は私の印象です。Vue.jsに使うのいい方法を共有したいです。
最初から開発できる「コードを書くこと」までのtutorialです。
もし、他の方法・質問・ご意見があったら、是非下にコメントしてください。
と間違えた日本語がある場合は申し訳ございませんでした。
バックグラウンド
この記事は、vue.jsを使っている人が最初の経験のためです。
その人を手伝うのためにこの記事を書きます。
多分最初からVue.jsを使う、ドキュメンテーションを読むすることがちょっと難しいと思います。
ドキュメンテーションには全部の説明が入るですから、最初セットアップのステップがあまり理解できません。
どこから?何が必要か?どうやって?いつこのものが使うか? この質問が出てくると思います
最初使っている人は多分複雑と思います。
これは全部自分からの経験です。最初は使う時いろいろなものを理解できませんでした。
他のサイトから調べますした。ちょっと時間がかかりました。そして理解することができる前に、自分で2~3回ぐらいセットアップしました。
ちょっと大変と思った、だからこの記事を書きます。
と他の問題も見つけた、vue 2 nativeを使ってtutorialがあまり見つけられません。
必要なもの
- Node.js v8.11.0+ (NPM v5.6.0+)
- vue-cli v3.0.0+
プロジェクト作る
プロジェクトを開始する、vue-cliを使います。
vue-cliを使うプロジェクトに開始する二つ方法があります。
- ターミナルを使います
- ターミナルに書きます
vue create {project-name}
- ターミナルに書きます
- vueのGUIを使います
- ターミナルに書きます
vue ui
- ターミナルに書きます
この記事はvueのGUIはおすすめします、なぜなら、vueのGUIはグラフィックとかボタンーがあります。もっと簡単に理解と思います。
作るステップ
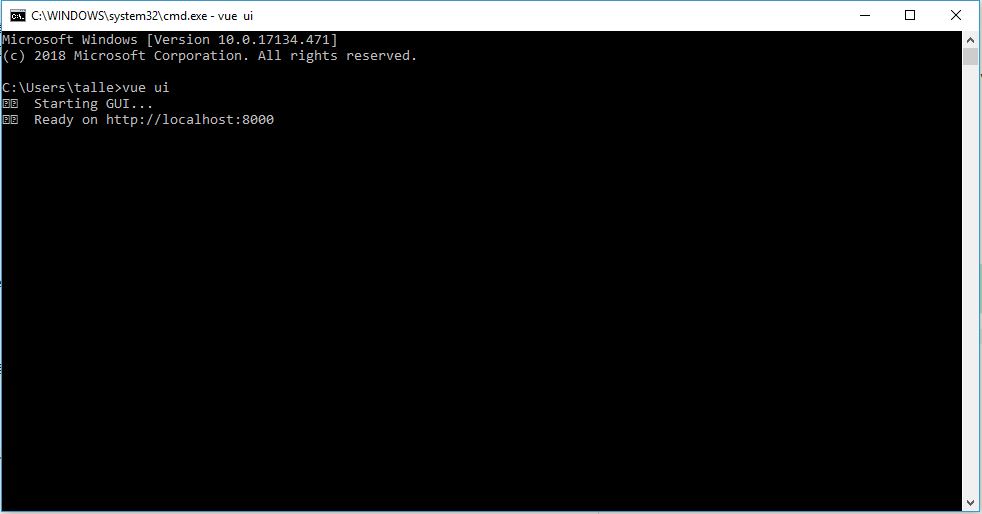
1. オープンGUI UI
最初はターミナルに「vue ui」書きます。GUIページへリダイレクトまで待っています。

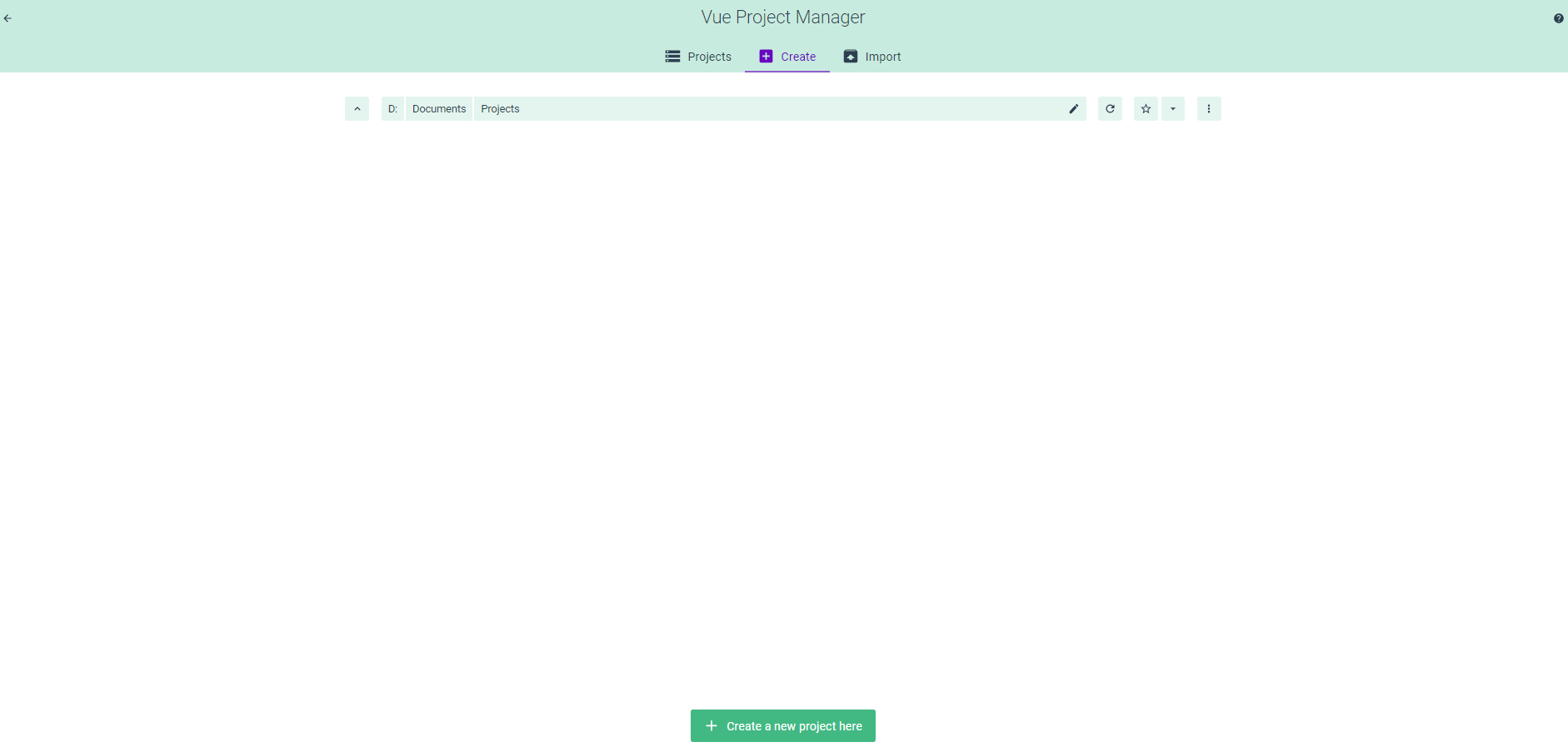
2. プロジェクト作る
GUIを使用してプロジェクトを作るには、プロジェクトマネージャのクリエートタブを移動します。そして、「Create a new project here」のボタンをクリックして次のページに移動します

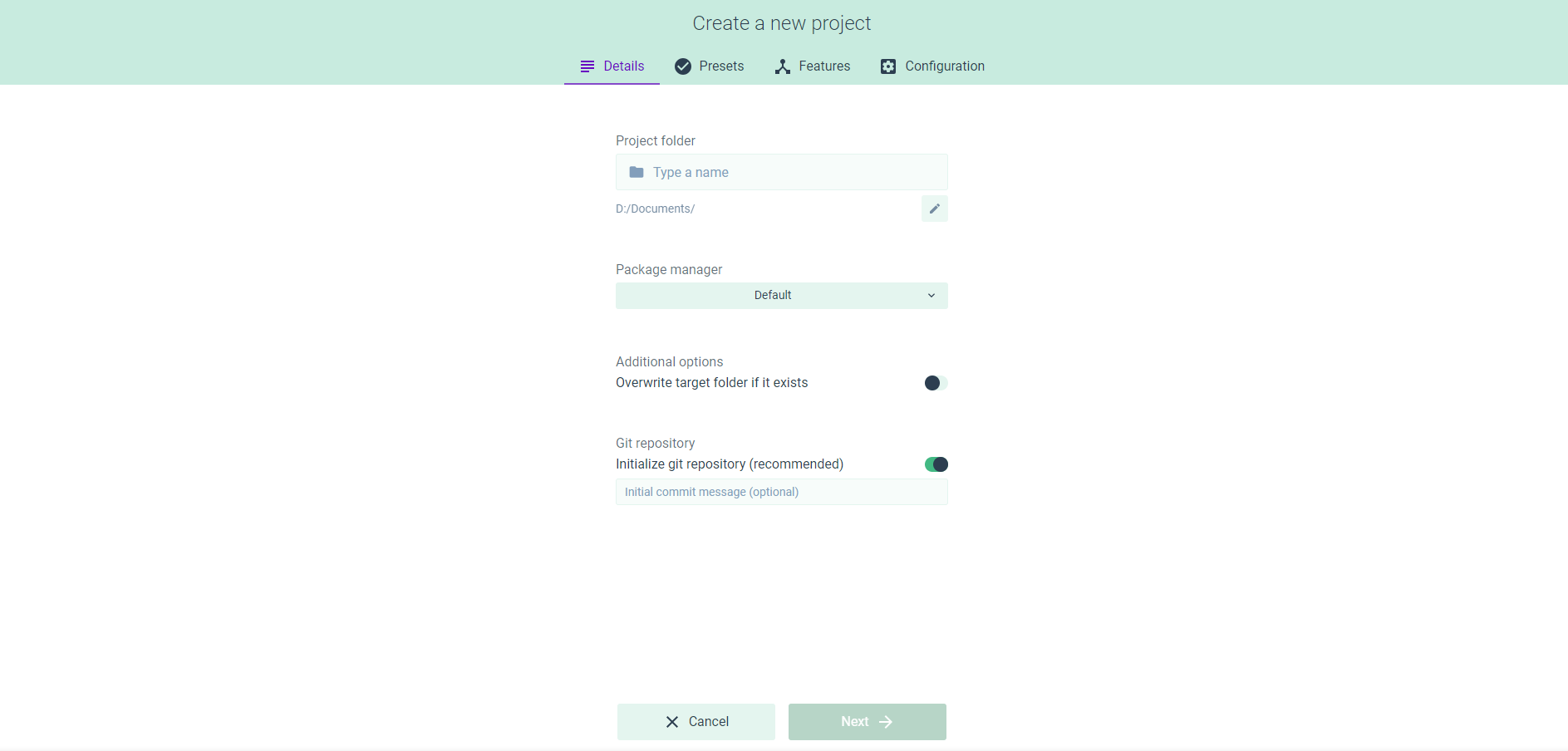
3. プロジェクト詳細
プロジェクトフォルダ名を入力します、パッケージマネージャを選びます。

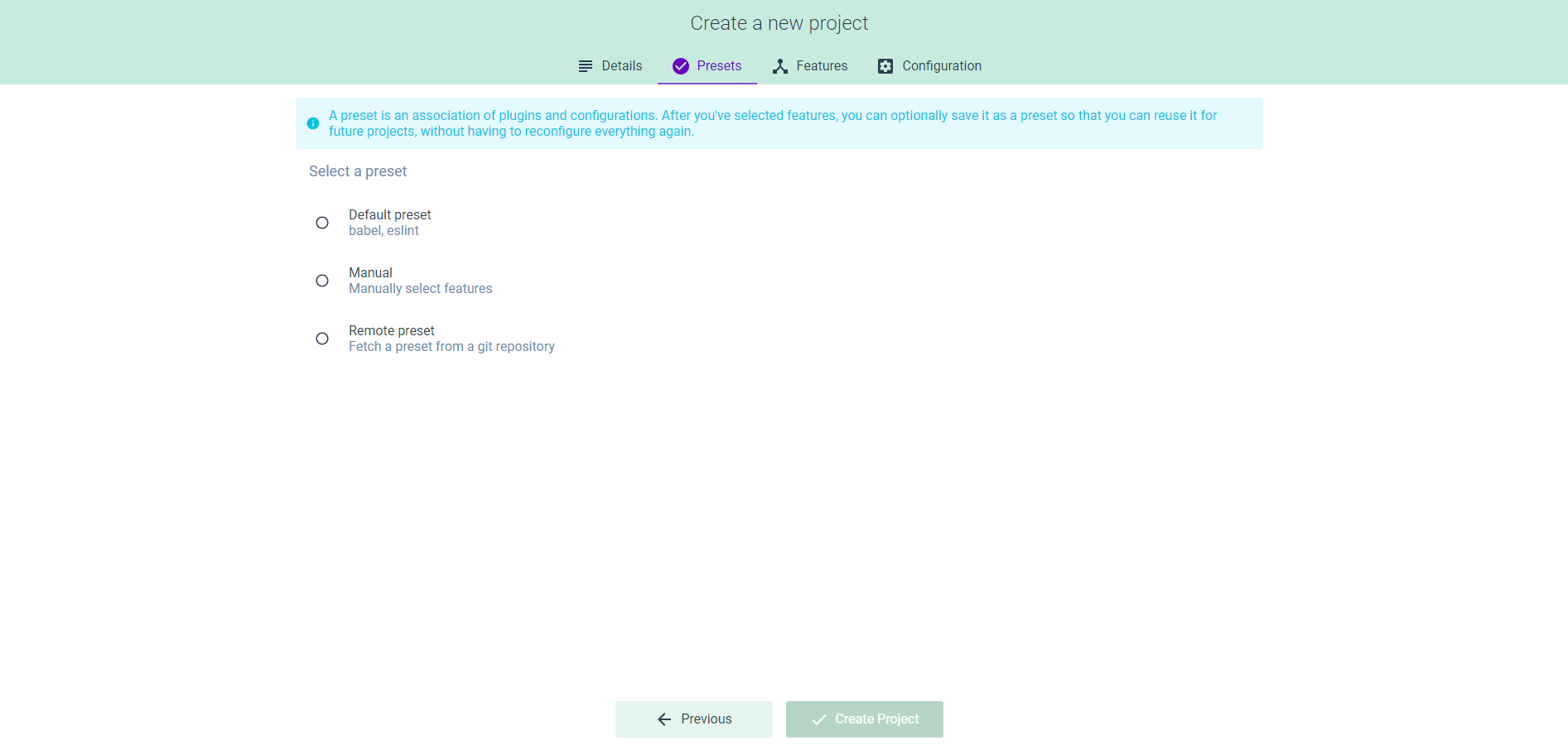
4. プロジェクトプリセット
「Default preset」とか「Manual」を選びます。もし、「Default preset」を選んだならすぐにプロジェクトが作りします。もし、「Manual」を選んだなら次のページに移動します。
※「Manual」をおすすめします

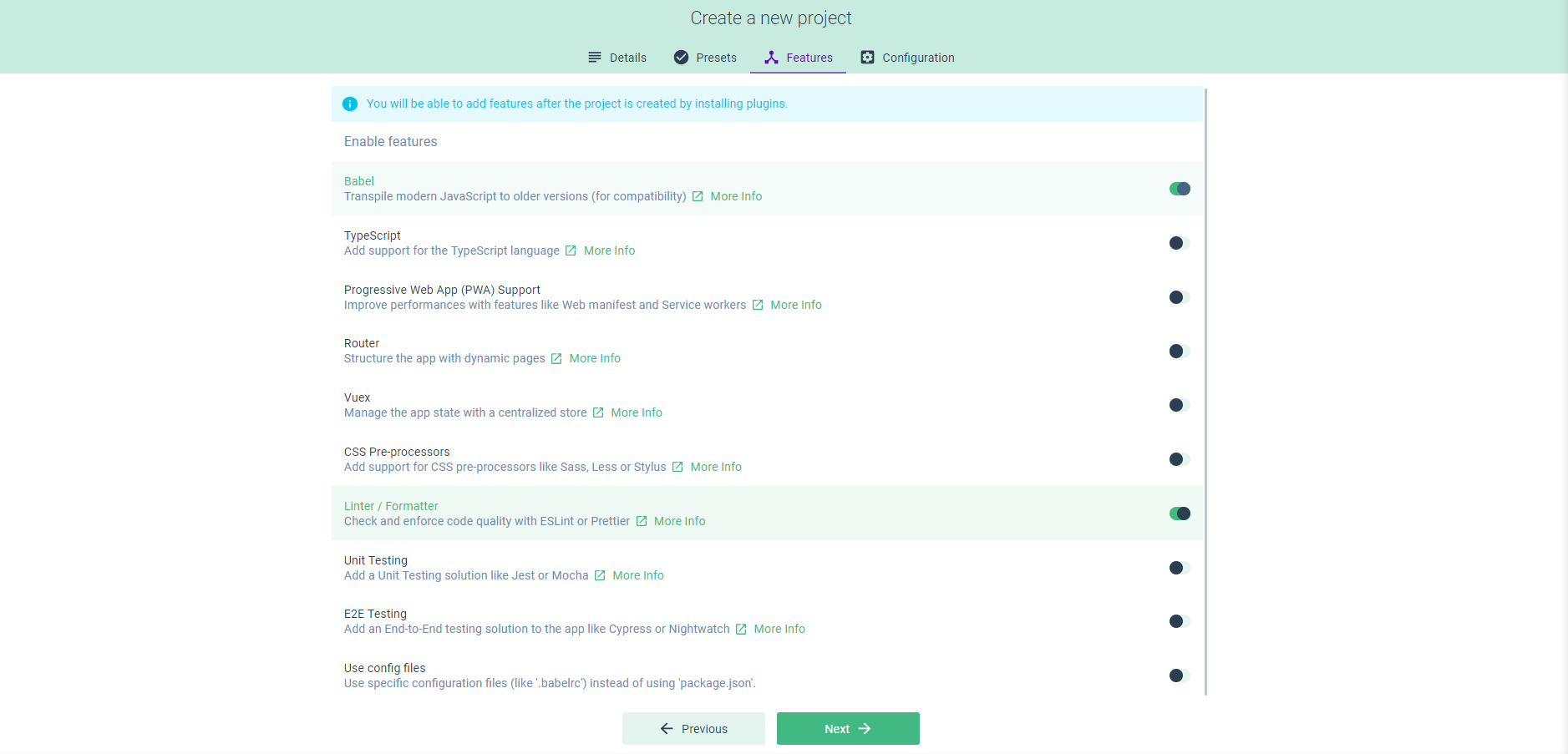
5. プロジェクトライブラリ
このページでは自分のプロジェクト設定のライブラリを選択できます。プロジェクト作ったあともこのページリストにないライブラリをインストールすることができます。
もし、「Router」をチェックしたなら次「Configuration」のページに移動します。
※「Babel、Router、Vuex」をチェックにおすすめします

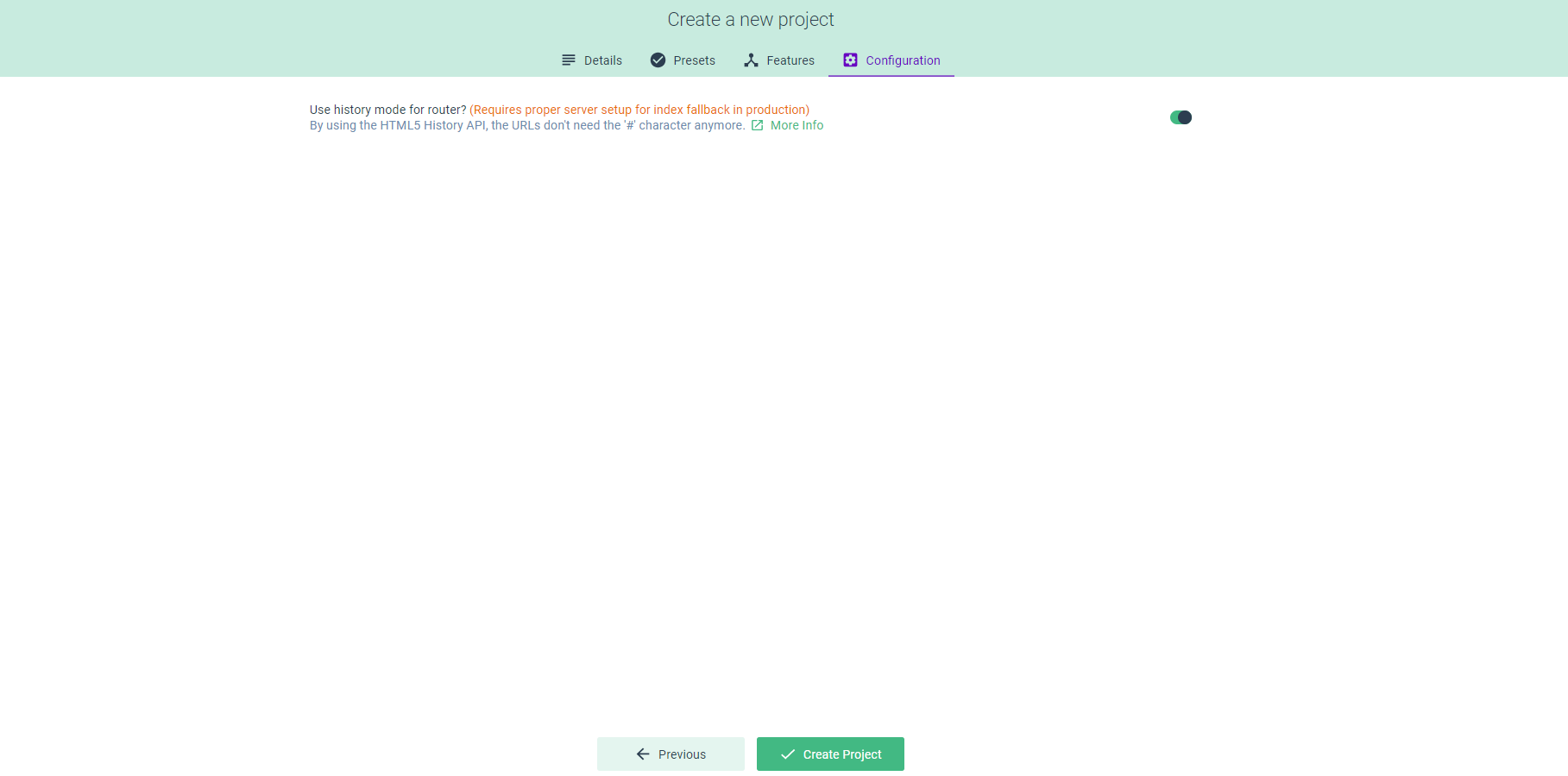
5.1. 「Router」のConfigurationページ
※Routerチェックしただけの画面
このオプションをチェックにおすすめします。でもチェックしなくても大丈夫です。プロジェクト作ったあともコードで変更ことができます。

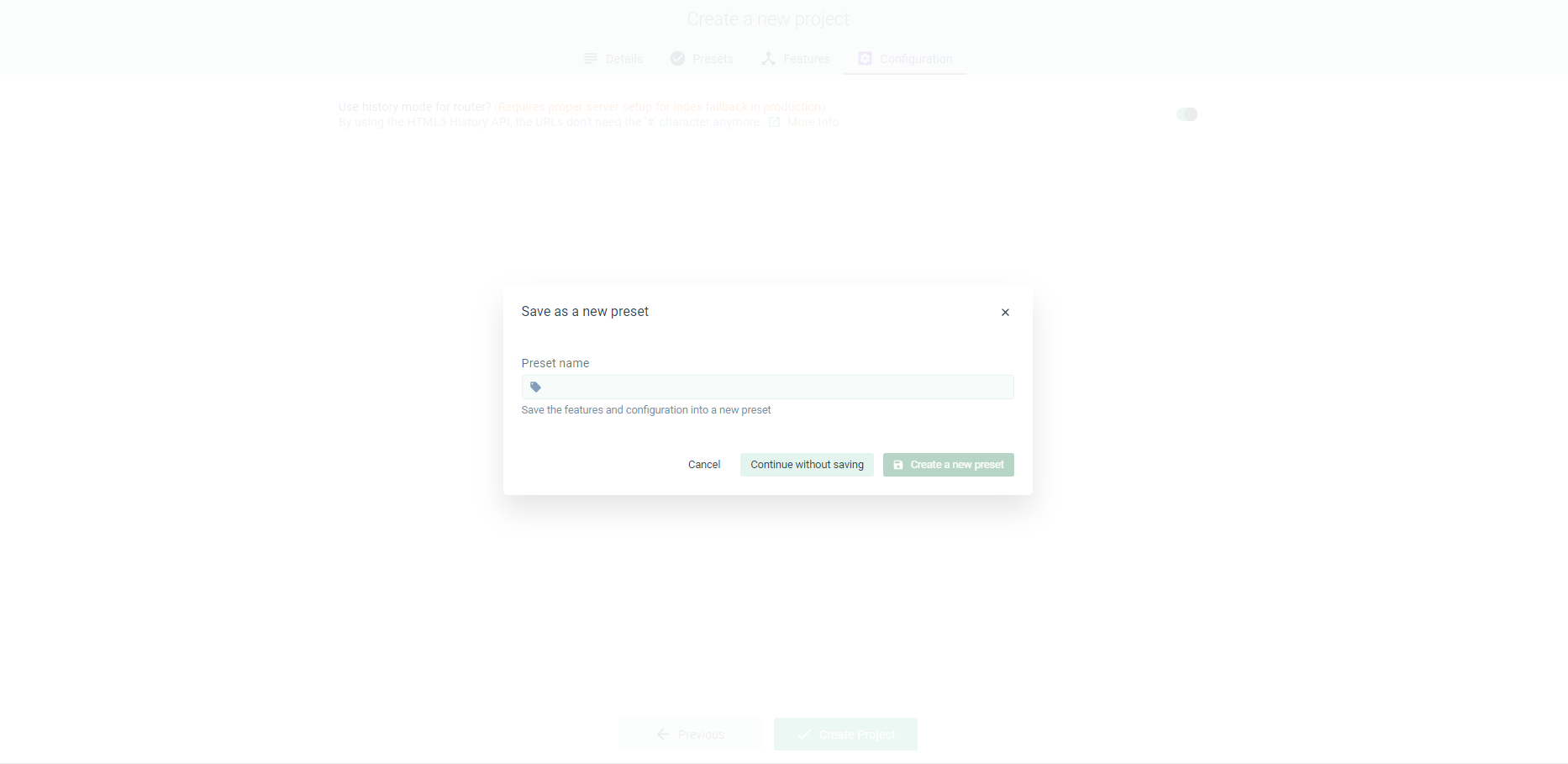
6. 設定を保存する
このモダールはさっきえらんだの設定を保存する。将来同じの設定プロジェクトのためです。もし保存しないなら、「Continue without saving」のボタンをクリックします。そしてインストールするに待っています。終わったなら次のページを移動します。

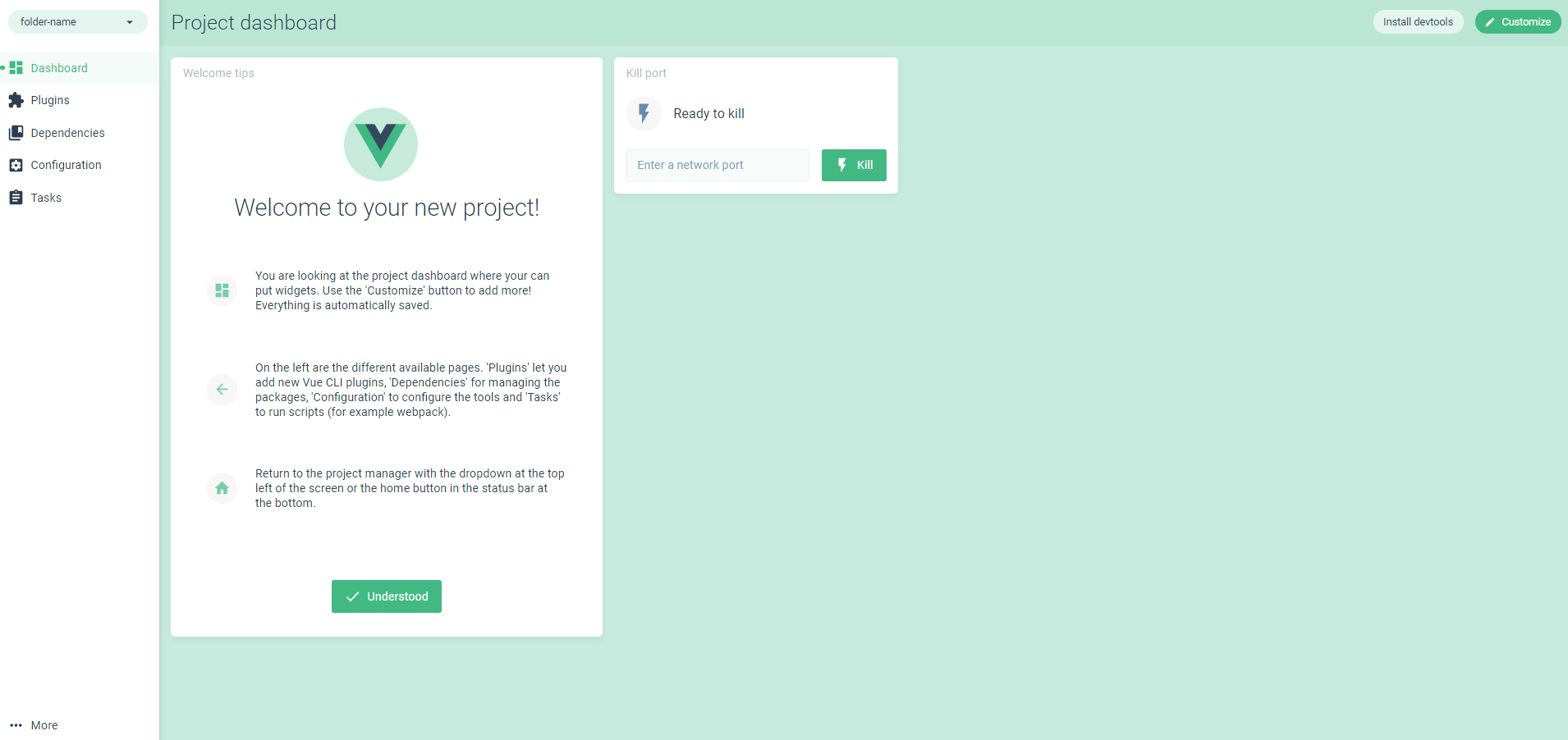
7. Vue UIのダッシュボード
このページではサイドバーの部分5つのメニューがあります。プロジェクトをランするには、「Tasks」のボタンをクリックします。そして次のページに移動します。
もし他のライブラリをインストールしたいなら、「Dependencies」をクリックします。そしてDependenciesのページを移動します。

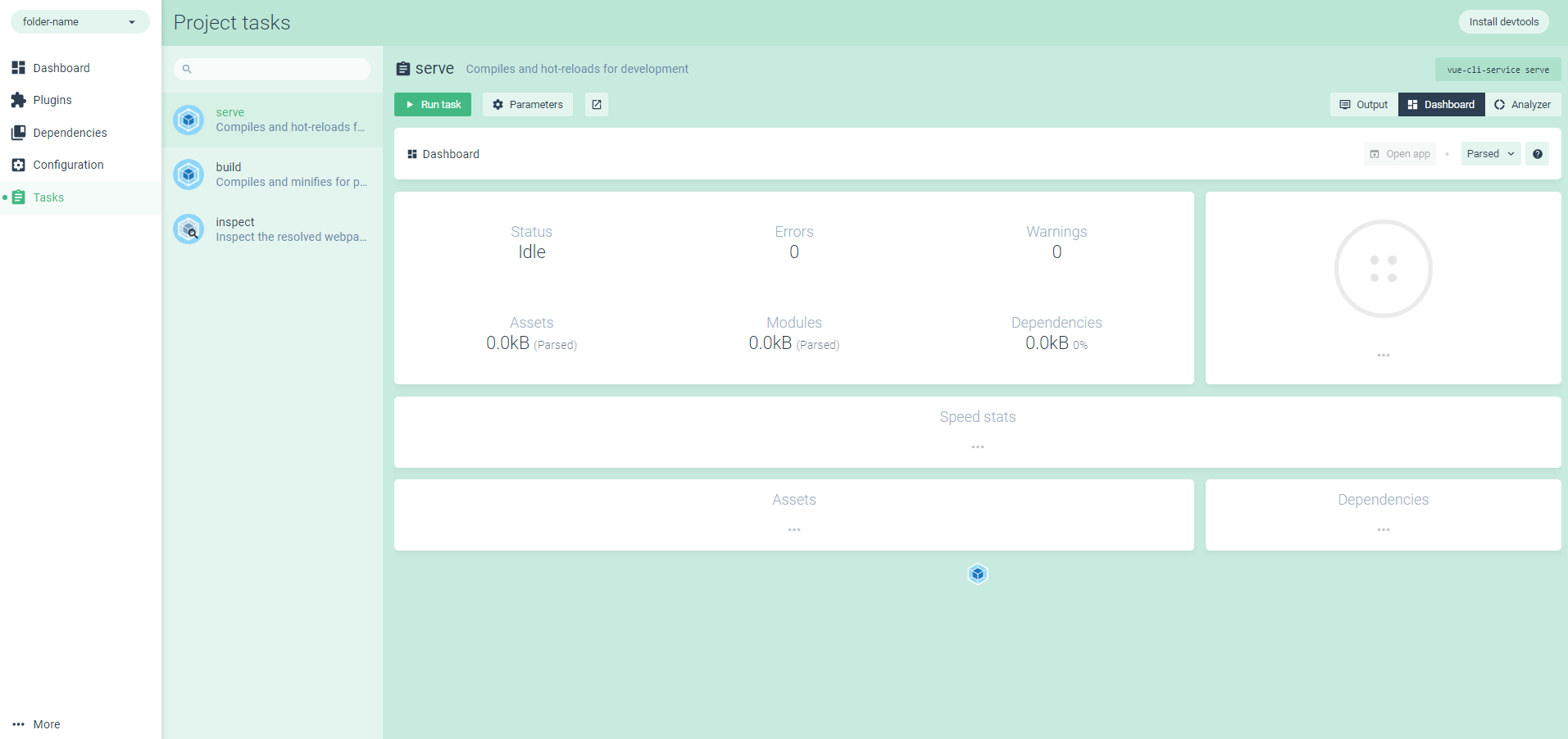
8. Vue UIのTasksダッシュボード
プロジェクトを開始する「Run task」のボタンをクリックします。buildingを待っています。buildingあとは「Open app」のボタンをクリックすることができます。

9. プロジェクトを開発することができます!
このページを見れば、すでにvueプロジェクトを設定は完成しました。開発することができます。コード書くことができます。