初めに
今回は、現在所属しているチーム開発に私がフロントエンド担当として参加するまでに行った勉強方法をQiitaの記事として残そうと思ったので書いて行こうかなと思います。
今回のフロントエンド開発として、typescriptの開発に入るまでの流れを記事に残していこうと思います。
プログラミング経験
私のプログラミングの経験としては、railsを半年くらい触ってからの状態からはじめました。レベルとしては、簡単なECサイトが実装できる程度になります。なので、特に才能があるわけでもできるわけでもありません。笑笑
今回主にtypescript開発に参加するまでの自分の勉強の道筋を示していくわけですが、私自身JavaScriptでrandom関数を使用したおみくじプログラム(超簡単)すらも全く分からず単位を落としそうになっていたくらいプログラミングが苦手だったので心配しなくて大丈夫です!
勉強していく順番(ざっくりと!)
- Html,css
- cssフレームワークを触ってみる!
- javascript学習(ES6)
- reactの学習
- figmaの学習(UI, UXデザインの学習)
- reactで何か簡単なものを作成してみる!(軽いポートフォリオ?)
- フロントエンドとバックエンドを分けて何か作ってみる。
- typescriptの学習
効率的な学習のコツ
効率的な学習のコツとしては、これは私の意見ですが、同じサイトを繰り返しで最低3回は復習をすることをお勧めします。
- 教科書、答え、詳しい人に聞きながらでもとりあえず実装をしてみる。
- 教科書だけをみて実装をしてみる(もしどうしても無理だったら答えを見る)
- エラーなどをもとに検索をしながら実装をする。
私が一番大事だなと感じているのは、3回目の工程になるかなと思います。
3回目まで復習をする理由としては、エラー文をしっかり読むようになるのと検索した記事を自分の場合だったらどのように書き換えれば良いのかという読み替える能力がかなりコードを書いていく上で重要だなと感じているからです!ぜひこの工程で勉強してみてください〜
具体的な進め方
HTML, CSS
まず一番最初はフロントの基礎である、HTML,CSSですね〜。
HTML,CSSは最初は仕組みを知ることが大事なのかなと思います。
一番最初の入門としては、やはりProgateに限ると思います。
Progateは、値段も安く教科書も初心者向けなので最初の理解としてはかなり助けになるかなと思います!
- 模写コーディング
Progateの学習が終わったら、次にHTML,CSSの実践練習になります。具体的には、簡単な構成で描かれているHTMLのサイトのコピーを作成する練習がいいのかなと思います。私が実際に使用したサイトはもうなくなってしまったのですが、レベルとしてはこちらのサイトくらいのサイトを模写するのが練習になるかと思います!
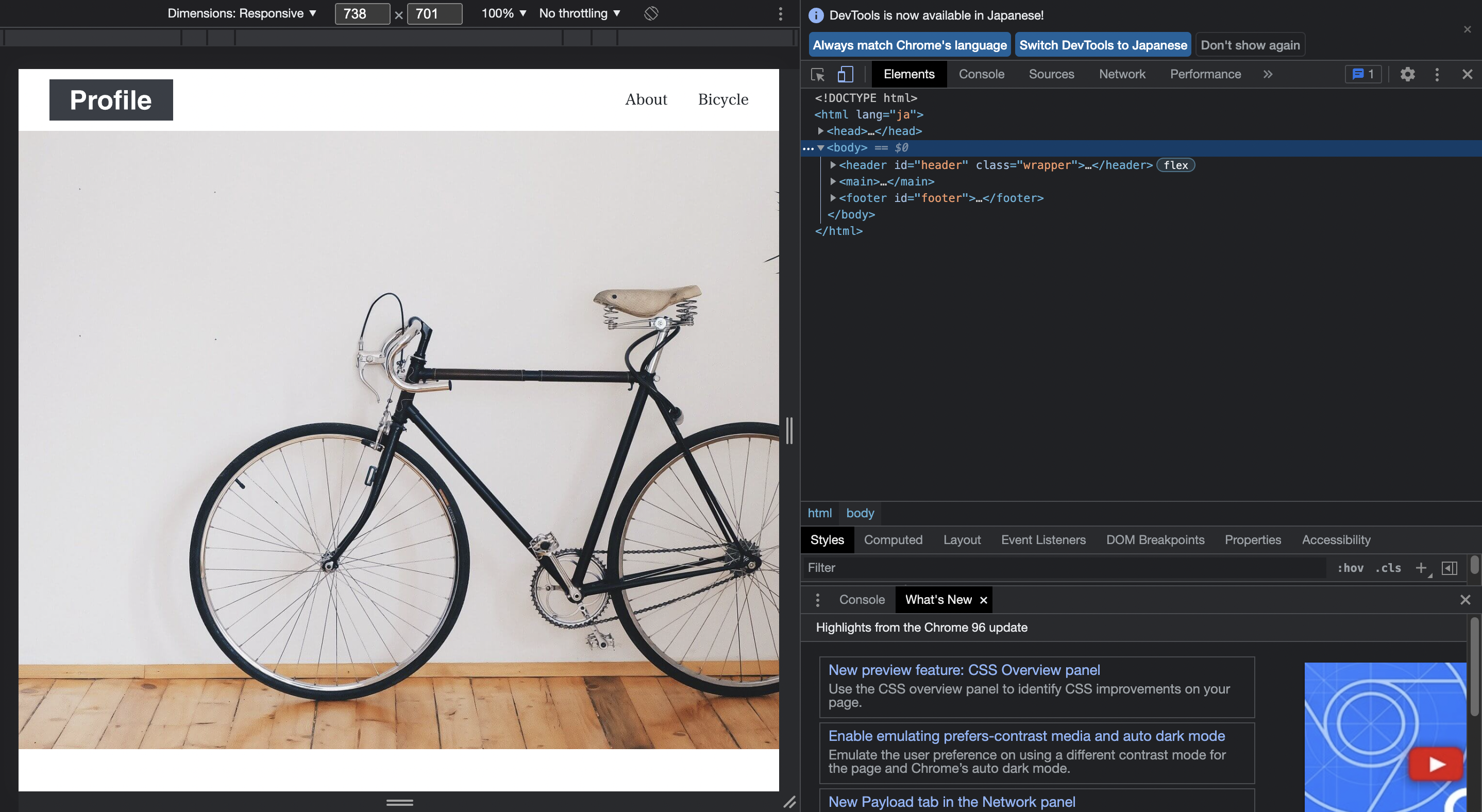
模写コーディングを学習していて、答えはどうするの?という疑問が生まれるかなと思いますが、そんな時は開発者ツールを使用しましょう!

この開発者ツールを開くには、サイトに移動してからサイトの上で右クリックをして検証というタブを開く、もしくはF12、command+option+Jのショートカットキーでも開くことができます。この開発者ツールのElementsという場所に実際のコードが乗っているのでこちらが答えになります。

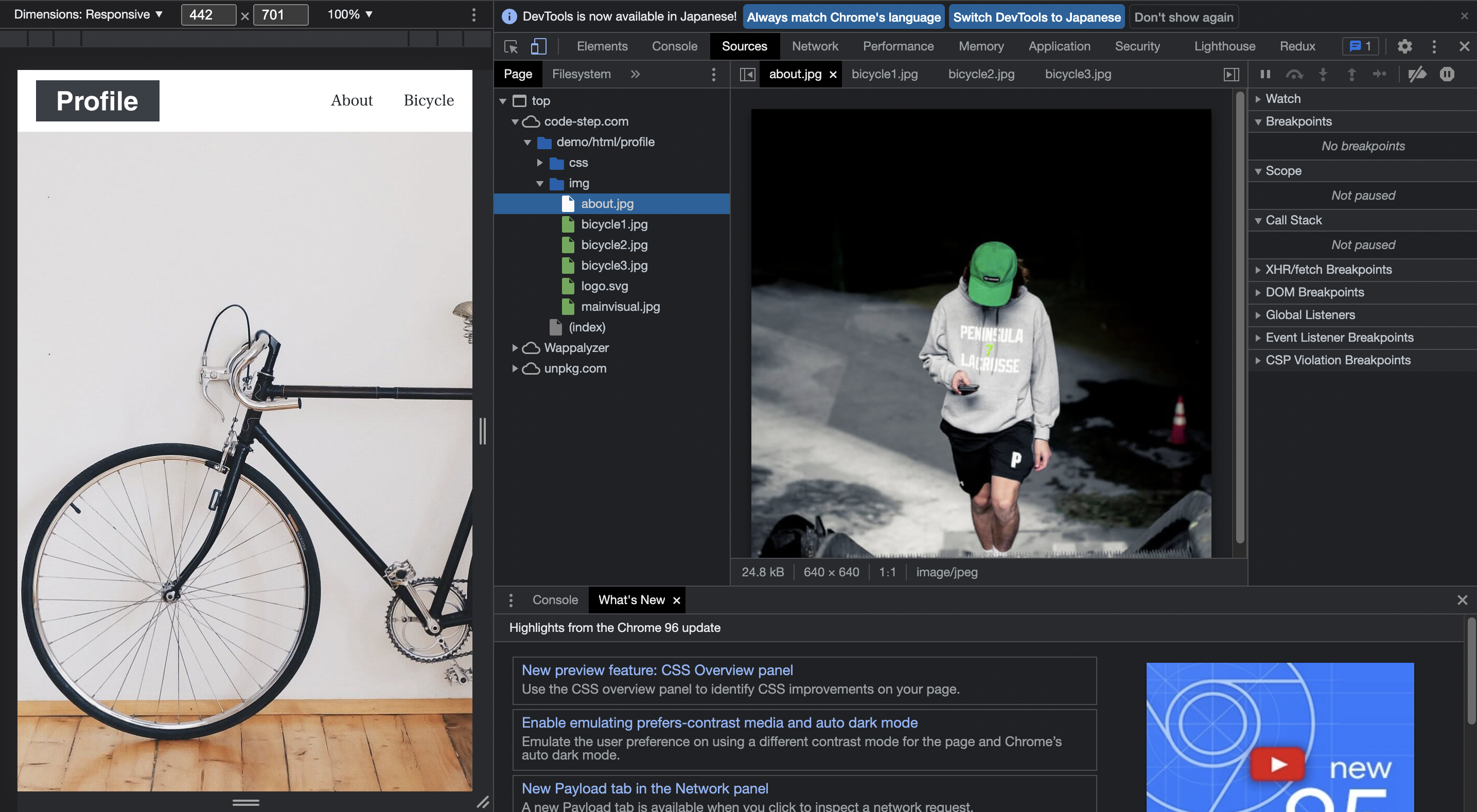
模写するサイトで使用されている画像の撮り方としては、Sourceというタブのページのaseetsのフォルダの中にサイトで使用されている画像が格納されているので、assetsで画像を開いて開いた画像の上で右クリックでsave image as...をクリックして保存を行いましょう!
css フレームワーク
bootstrapはかなり初心者向けのCssフレームワークになるかなと思います。素のCssだけで書いていた人からするともう目から鱗の状態なのではないかなと思います。最初からcssのフレームワーク使えばよかったのではないか?と思われる方もいらっしゃるかもしれませんが、私が最初からフレームワークを使用しなかった理由としては、cssのプロパティが何があるかわからない状態で使用しても効率が悪いと思ったからです。最初はCDNで1行読み込むだけで使えるようになっているところから始めるのがいいかなと思います!
bootstrapCheatsheetや公式リファレンスをみながらぜひ勉強してみてください。
サンプルコード↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>タイトル</title>
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
/>
</head>
<body>
<div class="container">Hello!</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
余力があれば!!
bootstrapの上位互換のフレームワークになります。bootstrapと基本的には書き方は同じになりますが、指定できる値が細かくなるのでその分カスタマイズ性も高くなり難しくもなります。フロントエンド開発の現場でも最近取り入れられているので、学習しておいて損はないと思います。bootstrapはjavascriptの記述も入っているのに対して、tailwindCssは純粋なCssで書かれているので他のコードとの競合が起きにくいという利点があり、この利点が実際の現場でも取り入れられている理由の一つです。
- [material ui](material ui)
マテリアルUIはreact開発の王道Cssフレームワークになります。かなり多くの現場で昔から使われているものになりますので学習しておけば間違いのないcssフレームワークになるかなと思います。bootstrapとは若干使い方が変わってくるのでそこは注意かなと思います。
実行環境について
ここからは余談ですが、学習を行う際の実行環境についてお話をしたいと思います。
jsなどを走らせるためには、その言語を実行できる環境を用意する必要があります。
環境構築は、qiitaなどに環境構築の方法を検索するとたくさん出てきますが使っているパソコンごとにパスの通し方が違ったりコマンドがありませんよ〜ってエラーが出たりするので初心者にはかなりきついものがあるかなと思います。
私は自分のローカルに環境を構築して開発を進めておりましたが、環境構築だけで何日も取られてしまいかなり勿体無いことをしたな〜と反省をしました。笑
なのでここでは、環境構築をしなくても開発を進めることができるテキストエディターサイトを紹介したいと思います。
こちらはjavascriptの勉強に使えるかなと思います!(私は使ったことありません笑)
こちらはreactやtypescriptの勉強に使えるかなと思います!
後々に紹介するじゃけえさんの講義でもcodesandboxを使用しているのでおすすめです!
nodeのパッケージもコマンドを打たずともインストールができるので感覚的に使えるので最初の入りとしてはかなり良いのかなと思います!
最後に紹介するのは、cloud9というamazonのawsが運営しているサービスになります。
cloud9が上記の二つと違うのは、ほとんど全ての言語に対応をしている点です。
cloud9では、プロジェクトの新規作成の際にコマンドを打つ必要があります。
しかし、コマンドを実行する環境はどのかたが使っても同じになっているのでqiitaや公式リファレンス記事をそのまま実行すれば間違いなく動くはずです。
react環境構築
typescript環境構築(若干難しい)
(https://docs.aws.amazon.com/ja_jp/cloud9/latest/user-guide/sample-typescript.html)
javascript学習(ES6)
こちらの学習もまずはprogateのjavascriptのコースを受講してみてください。コースとしては、ES6のjavascriptを受講することをお勧めします。
progateの受講が終了した後は、udemyのじゃけえさんの講義を受講することをお勧めします。しかし、この段階ではjavascriptまでしか学習をしていないのでjavascriptでTodoアプリを作成するところまで進めましょう。
react学習
こちらもreactの講座があるので、reactの講座を受講しましょう。
その後はjavascriptと同様、じゃけえさんの講義を最後まで受講することをお勧めします。この講座では、素のjavascriptで作ったtodoアプリと全く同じものをreactで作るという講座の内容になっているため、reactがなぜ便利なのかreactで書くとどのようなメリットがあるのかを感じられるためかなり勉強になります。
figmaの学習(UI, UXデザインの学習)
- サンプルサイトのトレース
figmaの学習方法としては、すでにあるサイトをfigma上でコピーしてみるのがかなり勉強になると思います。
- yutube
この辺の初学者向けfigmaの動画も参考になるかと思います!
udemyでの学習ではudemy講座この講座の評価が良かったので参考にするのもアリかと思います!
reactで何か簡単なものを作成してみる!(軽いポートフォリオ?)
ここまでできたら簡単なアプリをreactで作ってみましょう。
簡単なアプリの目安としては、Todoアプリに毛が生えたくらいのレベルのもので問題ないと思います。
私はこの段階では、自分が読んだ本の感想を投稿するアプリを作成しました。
フロントエンドとバックエンドを分けて何か作ってみる。
このセクションでは、今までは一つの言語だけで何かアプリを制作してきましたが、これまでのものはデータベースを接続していないので投稿を行っても一度リロードを行ってしまうと消えてしまう仕様になっておりました。そこでこの章では、実際にバックエンドのコードを追加してreactで作ったtodoのタスクが保存されるようにアップデートをしてみましょう!
フロントエンドとバックエンドを分けて作成する際に、バックエンドとして使用する言語は何を使用しても問題はないと思います!私が作成した時には、フロントエンドはreactでバックエンドの言語としては、pythonのフレームワークであるflaskを使用して作成いたしました。
今回フロントエンドとバックエンドを分ける理由としては、それぞれフロントエンドに強い言語とバックエンドに強い言語があり言語を分けて作成することがかなり多いので、その際にフロントエンドとバックエンドを接続するという作業が生まれます。その際に、使用するjson(データフォーマット)やproxy(代理サーバー)などの技術を知っている必要があるのでフロントとの接続を勉強することはかなり大事な勉強になるかなと思います!
reactとflaskを使用して作成する場合の参考にしたサイトとしては、この動画を参考に勉強しました。全部見ると長いと思うので、この動画の50分過ぎから視聴するのがいいかなと思います!
もう一つ全部を見たわけじゃないのですが、reactとrailsを使用して作成する場合はこちらの動画を参考にしてみるのもいいかと思います!
近年バックエンドの言語としてrailsを導入している企業も多いので、railsを使用してみるのもアリかもしれないです〜〜!
typescriptの学習
いよいよtypescriptにここで突入になります〜〜
typescriptはなんと言っても型の理解が重要になってくるのかなと思います。最初は型の理解から始めていくのがいいかなと思います!!
- udemy 超Typescript入門 完全パック
この講座は14時間とかなり長いのですが、typescriptの基礎的なものを全て解説してくれており最後には健康管理アプリをtypescriptで作成するハンズオンもあるのでかなり充実したコースになっているかと思います!
書籍の学習であれば、この本の評価が高かったので書籍で勉強する方が良いという方はこちらの本を購入して勉強してみるのもいいかもしれません。私は、本は昔から苦手なので動画で勉強しました。笑
最後に
ここまで長くなりましたが、この記事を読んでくださりありがとうございました!
私はこの記事の内容のことをおよそ3ヶ月かけて学習を進めていきました。
javascriptを触るのがほとんど初めてということもあり、かなり苦戦をしましたが昔に比べればかなり書けるようになった気がします!私の学習方法が、参考になりましたら幸いです!!!