Tauri でデスクトップアプリを作成する
概要
DevContainer 環境で Tauri デスクトップアプリの作成を行っていきます。今回は、開発コンテナを作成してデフォルトのアプリケーションの起動まで行うところまでです。方針としては、Cargo を使用して環境を構築していきます。
作成環境
- Windows 11
- Visual Studio Code(VSCode)
- Dev Containers(拡張機能)
- Docker DeskTop(バックグラウンドで起動させておく)
作業
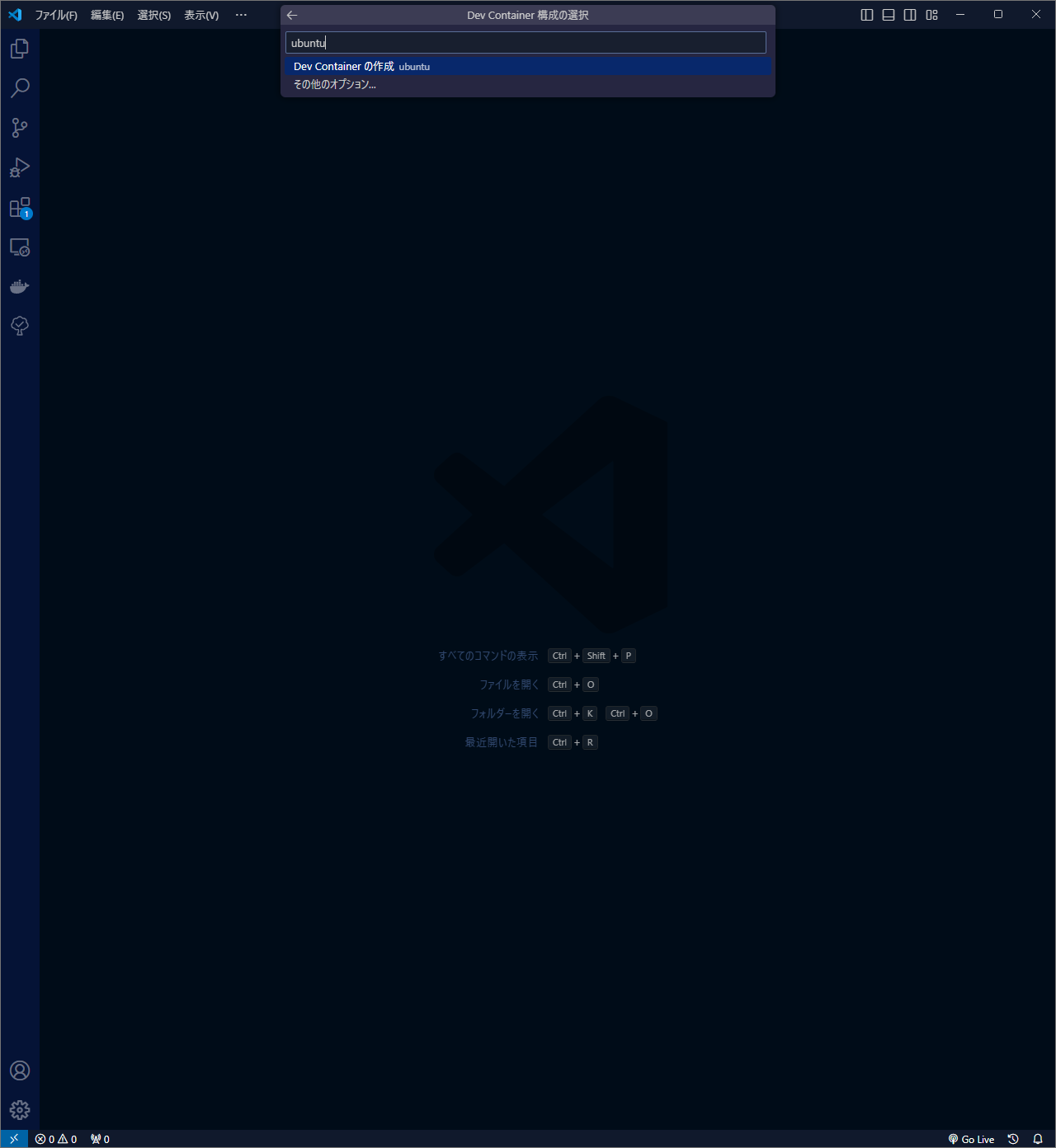
開発環境コンテナの作成
-
以下のオプションを選択。「OK」ボタンを押下。
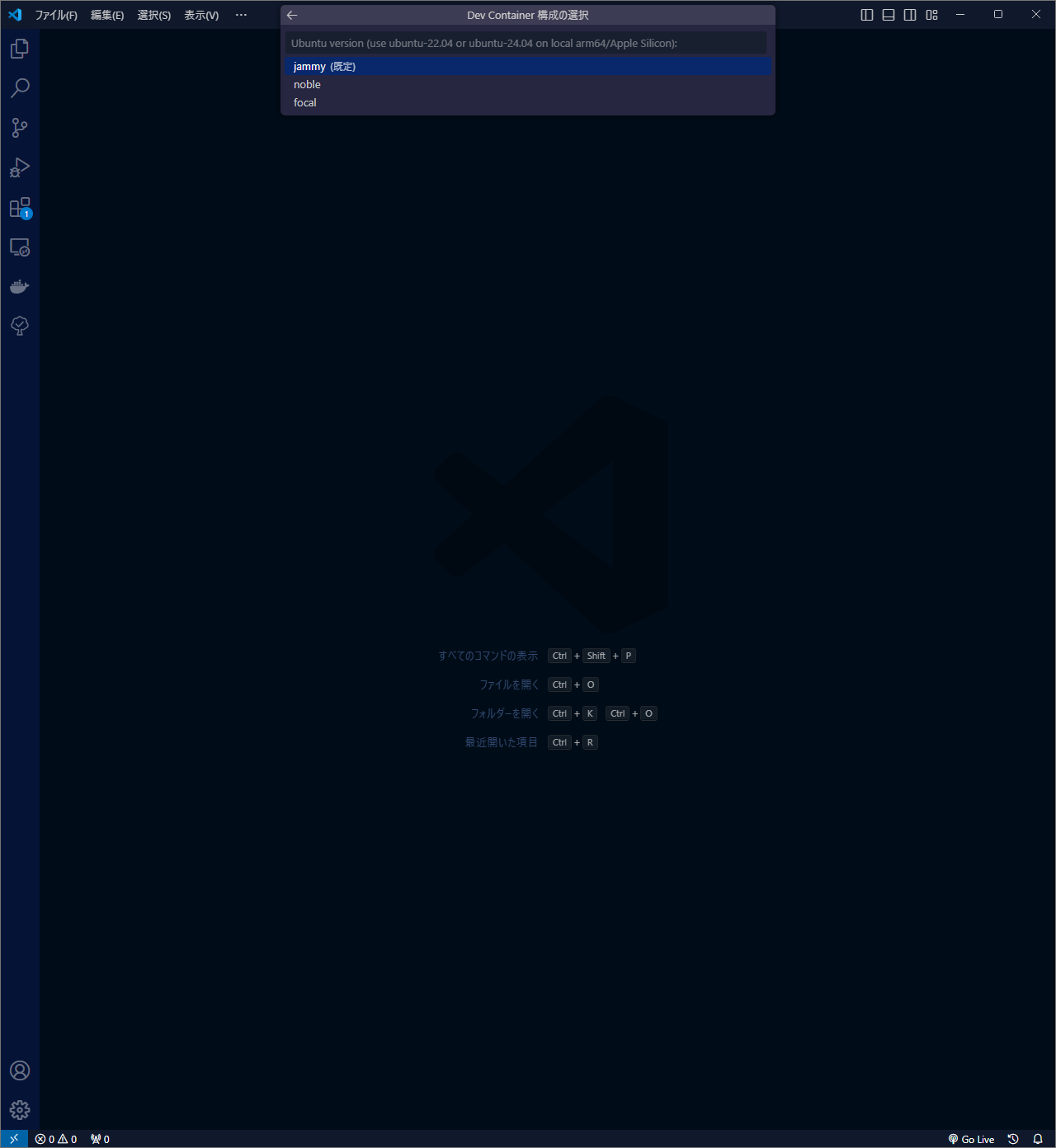
-
Node.js のバージョン等を訊かれるが、基本的に
(既定)がついているものを選択。 -
今回は、
Dockerfileを用いて、必要なパッケージを開発コンテナにインストールする。.devcontainer/devcontainer.jsonを以下のように書き換える。.devcontainer.json{ "name": "Ubuntu", // Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile - "image": "mcr.microsoft.com/devcontainers/base:jammy", + //"image": "mcr.microsoft.com/devcontainers/base:jammy", + "build": { + "dockerfile": "./Dockerfile" + }, "features": { "ghcr.io/devcontainers/features/node:1": { "nodeGypDependencies": true, "installYarnUsingApt": true, "version": "lts", "nvmVersion": "latest" }, "ghcr.io/devcontainers/features/rust:1": { "version": "latest", "profile": "minimal", "targets": "x86_64-unknown-redox,x86_64-unknown-uefi" } } } -
(公式ページ)[https://tauri.app/v1/guides/getting-started/prerequisites]を参考に
.devcontainer/Dockerfileを作成。DockerfileFROM mcr.microsoft.com/devcontainers/base:jammy ENV DISPLAY=:1 RUN sudo apt update RUN sudo apt install -y libwebkit2gtk-4.0-dev \ build-essential \ curl \ wget \ file \ libssl-dev \ libgtk-3-dev \ libayatana-appindicator3-dev \ librsvg2-dev # アプリで日本語出力する場合、fontをインストールする。(お好みで) RUN sudo apt install -yfonts-takao RUN curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh -s -- -y -
開発コンテナのリビルドが完了したら、ターミナルを立ち上げる(ショートカット Ctrl + Shift + @)。
-
立ち上げたターミナルに以下のコマンドを打ち込む
cargo install create-tauri-app --locked cargo create-tauri-app -
cargo create-tauri-app実行後、プロジェクト名を訊かれるので、好きなプロジェクト名を入れる。ここでは、test-appにする。vscode ➜ /workspaces/ubuntu $ cargo create-tauri-app ? Project name (tauri-app) › test-app -
アプリを識別するための文字を入力する。ここでは、
com.test-app.appにする。vscode ➜ /workspaces/ubuntu $ cargo create-tauri-app ✔ Project name · test-app ✔ Identifier · com.test-app.app -
フロントエンドで使用する言語を訊かれる。今回は、TypeScript を使いたいので、
TypeScript / JavaScript (pnpm, yarn, npm, bun)を選択。vscode ➜ /workspaces/ubuntu $ cargo create-tauri-app ✔ Project name · test-app ✔ Identifier · com.test-app.app ? Choose which language to use for your frontend › Rust ❯ TypeScript / JavaScript (pnpm, yarn, npm, bun) .NET -
パッケージマネージャーは
npmを使用。vscode ➜ /workspaces/ubuntu $ cargo create-tauri-app ✔ Project name · test-app ✔ Identifier · com.test-app.app ✔ Choose which language to use for your frontend · TypeScript / JavaScript - (pnpm, yarn, npm, bun) ? Choose your package manager › pnpm yarn ❯ npm bun -
UI のテンプレートは、
Reactを使用。vscode ➜ /workspaces/ubuntu $ cargo create-tauri-app ✔ Project name · test-app ✔ Identifier · com.test-app.app ✔ Choose which language to use for your frontend · TypeScript / JavaScript - (pnpm, yarn, npm, bun) ✔ Choose your package manager · npm ? Choose your UI template › Vanilla Vue Svelte ❯ React (https://react.dev/) Solid Angular Preact -
TypeScript を使用するので、
TypeScriptを選択。vscode ➜ /workspaces/ubuntu $ cargo create-tauri-app ✔ Project name · test-app ✔ Identifier · com.test-app.app ✔ Choose which language to use for your frontend · TypeScript / JavaScript - (pnpm, yarn, npm, bun) ✔ Choose your package manager · npm ✔ Choose your UI template · React - (https://react.dev/) ? Choose your UI flavor › ❯ TypeScript JavaScript -
設定が完了し、起動するコマンド(下3行)を教えてくれるので、順にターミナルで実行する。
vscode ➜ /workspaces/ubuntu $ cargo create-tauri-app ✔ Project name · test-app ✔ Identifier · com.test-app.app ✔ Choose which language to use for your frontend · TypeScript / JavaScript - (pnpm, yarn, npm, bun) ✔ Choose your package manager · npm ✔ Choose your UI template · React - (https://react.dev/) ✔ Choose your UI flavor · TypeScript Template created! To get started run: cd test-app npm install npm run tauri dev