前回
-
Win10 homeにDocker Desktopをインストール -
Docker Composeを使ってNginx, node, PHP, MySQL, PhpMyAdminの構成を作成
今回の目標
- Laravelプロジェクトの作成
- 認証機能作成
- Vueに対応
- 最終的に作成されるディレクトリ
[myLaravel]
├── [docker]
│ ├── 省略
│ ....
│
└── [src]
├──[laravelプロジェクト]
│ ├── 省略
│ ....
│
├──[public_html] *シンボリックリンク
└── package-lock.json
Laravelプロジェクトの作成
前回の記事まで終わってる場合、Laravelがすでにインストールされてます。
Laravelプロジェクト作成コマンド実行
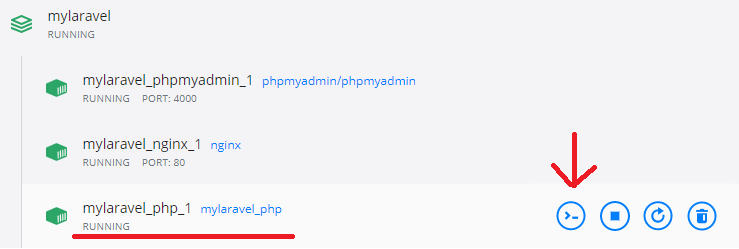
Docker DesktopからPHPコンテナのコンソール画面を開いてください。
Dockerは各コンテナで役割が分かれており、PHPコマンドに関連する機能(今回はComposer)を使う際はPHPコンテナから実行する必要があるようです。
コンソール画面を開きpwdを実行すると、docker-composer.ymlのphp: volumesで指定したディレクトリにいることが確認できます。
そのままその場でLaravelプロジェクトの作成コマンドを実行してください。
今回のサンプルではプロジェクト名はtest-projectで作成します。
# pwd
/var/www
#
# composer create-project --prefer-dist laravel/laravel test-project
これでLaravelプロジェクトが作成されました。
Laravelが実行されるには、ドキュメントルートがindex.phpの場所(publicフォルダ内)に合わせる必要があります。
[myLaravel]
└── [src]
└──[test-project]
├──[app]
├──中略...
└──[public] <- ココ!
└──index.php
public_htmlのシンボリックリンクを作る
今回、ドキュメントルートpublic_html固定です。作成したLaravelプロジェクトと同じディレクトリ上にあります。(Xserverがドキュメントルートの変更できなかったので;)
そこで、public_htmlディレクトリをシンボリックリンクとして作成します。
Docker Desktopよりnginxコンテナのコンソール画面を開いて、下記のコマンドを実行してください。
## シンボリックリンクを作成するディレクトリへ移動
# cd /var/www
#
## シンボリックリンクを作成
# ln -s ./test-project/public public_html
#
## 確認
# ls -l | grep public_html
# lrwxrwxrwx 1 root root [略] public_html -> ./test-project/public
完了したらnginxコンテナのブラウザアイコンから画面を開いてみてください。
(または http://localhost/)
以前は白い画面だったのが、それらしいエラー画面が表示されたと思います。
Laravelが動作するように設定等の修正
エラー解消のため、ログ出力ディレクトリ等の権限を修正する必要があります。
修正箇所は2か所です。
nginxコンテナのコンソールから権限を変更してください。Laravelの初期画面が表示されるはずです。
chmod -R 777 /var/www/test-project/bootstrap/cache
chmod -R 777 /var/www/test-project/storage
これでLaravelプロジェクトが表示されるはずです。
先ほどと同様にnginxコンテナからブラウザを開いてください。
これでLaravelの開発にとりかかる準備が整いました
vue・認証機能を追加
Laravelには認証機能を簡単に追加することが出来ます。
composerを使うので再びPHPコンテナのコンソールを開いて、下記コマンドを実行してください。
# composer require laravel/ui
ディレクトリをLaravelプロジェクト直下に移動して、artisanを使ってvueをインストールします。
また、-authを付けるとついでに認証機能も追加できます。
# cd /var/wwww/test-project
#
# php artisan ui vue --auth
実行するとインストールに成功した旨と、npm install等を実行するようメッセージが表示されます。
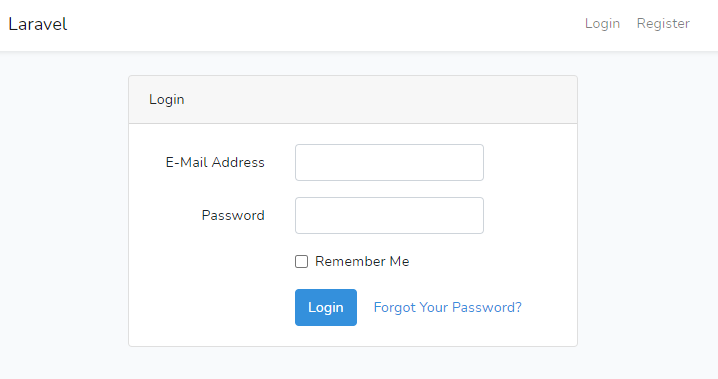
この時点での画面を確認すると、右上にログインとユーザー登録画面へのリンクが追加されています。
npm
npm install
ログイン画面を開くと、フォームはできてますがスタイル等は何もありません。

そこで、npmを使ってJSやCSSのコンパイルを実行します。
php artisan ui vue --authの実行後に表示されたメッセージ通りにやるだけです。
Docker Desktopのnodeコンテナからコンソール画面を開いて下記コマンドを実行してください。
## packeage.jsonがあるディレクトリまで移動
# cd /var/www/test-project
#
## nodeを使ってvueに必要なライブラリのパッケージをインストール
# npm install
npm installでのトラブル
npm installを実行するとこのようなエラーが出ました

原因調査
npm auditでエラーの詳細な内容を見ることが出来ます。

解決方法
大抵の問題はnpm audit fix --forceで解決するようです。
# npm audit fix --force
npm installに関する作業はここまでです。
npm run dev
インストールだけでは認証画面のスタイルは解決されません。
jsやcssのコンパイルが必要なので、残りのコマンドを実行します。
# npm run dev
コンパイルが成功した後、ログイン画面を開くとスタイルが適用されています。

vueに関係するコードを修正した場合、毎回コンパイルをする必要があるそうです。
変更があれば自動でコンパイルするよう監視することもできるようなので、適宜コマンドを実行してください。
npm run watch-poll
DBの準備
.envファイル修正
MySQLへの接続設定をするため、laravelプロジェクト直下の.envファイルを修正します。
*が付いてる箇所が修正した行となります。
DB_CONNECTION=mysql
DB_HOST=db *
DB_PORT=3306
DB_DATABASE=sample_project *
DB_USERNAME=root
DB_PASSWORD=root *
migration実行
DBの設定が終わったら認証に必要なテーブルを作成します。
Laravelにあらかじめ用意されているuserテーブルをmigration機能を使って準備します。
phpコンテナのコンソール画面を開いて、Laravelプロジェクト直下で php artisan migrateを実行してください。

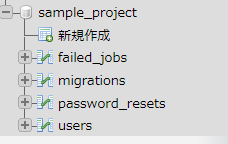
PhpMyAdminコンテナをブラウザで開いてDBの確認をしてください。(またはhttp://localhost:4000/)
下記のように4つのテーブルが追加されています。
確認
これでようやく認証機能が使えるようになったはずです。
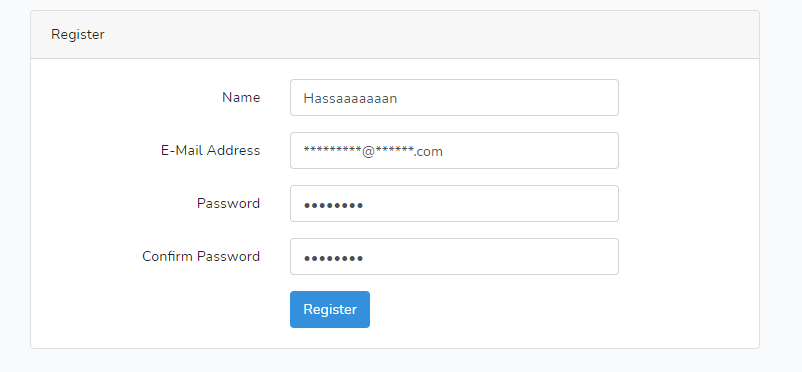
Laravelの会員登録画面から会員登録→ログインが可能なことを確認してください。
会員登録が完了し、ログイン状態となったことが確認できます。お疲れさまでした。

参考にさせていただいた記事
https://biz.addisteria.com/laravel8_vue_install/
https://qiita.com/ryosukes/items/24a556b9e634c183f93b