はじめに
-
DockerがWindows10 Homeにも対応したということでDockerでの環境構築を始めてみました。 -
DockerとVueは初めて触ります。Laravelのみ少し経験あり。 - Xserverにデプロイするつもりで構築。
- ドキュメントルートはプロジェクト直下の
public_html - 本来はWebサーバーは
Apacheだけど、慣れたいのでnginx使ってます。
- ドキュメントルートはプロジェクト直下の
改訂
- 2021/1/31
-
npm run devの実行に必要なnodeのバージョンが12.14以上となったため、nodeのimage修正。他微修正。
-
- 2021/2/24
- Dockerデスクトップインストール後の
WSL2インストールについて追加。
- Dockerデスクトップインストール後の
環境
- Windows 10 Home(20H2)
Dockerのインストールについて
-
インストール
- Docker Desktop for Windows
- インストールの詳細については割愛します。
-
発生したトラブル
-
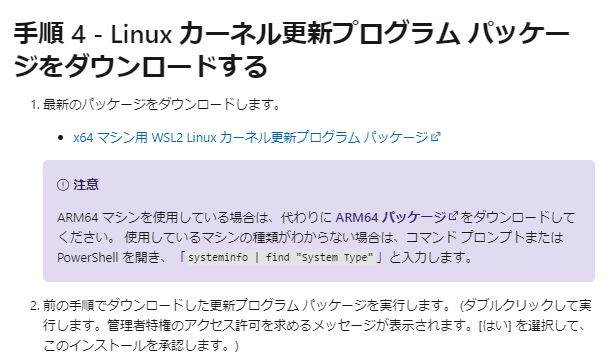
Win10にすんなりインストールして使えるとはいかず、バージョンアップをしました。 - Windowsアップデートがまだの場合、下記公式からダウンロード可能です。
- WSL2インストール
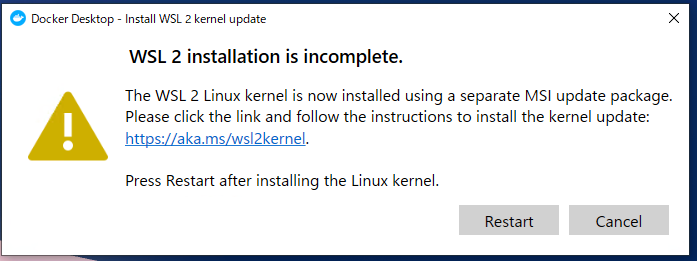
- Dockerデスクトップインストール後に下記のようなアラートが表示された場合は、指示に従って
Linuxカーネル更新を行ってください。
- Dockerデスクトップインストール後に下記のようなアラートが表示された場合は、指示に従って
-
-
最終的に生成されたバージョン
- Docker: 20.10.2
- Docker Compose: 1.27.4
Docker
- Docker単体でも使えるが
Docker Composeを使うのが便利なようです。 - docker-composeは
ymlファイルに複数のコンテナの定義を記述し、立ち上げができます。 - WEBサーバーやDB等の1つのファイルで管理でき、コンテナ間の連携もできる大変便利なツールです。
- 今回使う
Docker Desktopのインストール内容にDocker Composeも含まれています。
Docker Composeの準備
- 下記の
ymlを実行し、以下の環境が作られました。- php : 7.4.14
- nginx : 1.19.6
- MySql : 5.7.32
- PhpMyAdmin : 5.0.4
- npm :
6.12.17.4.3 - node :
12.13.115.7.0
- 任意のバージョンで構築したい場合はDockerhubで欲しいバージョンを探し、ymlファイル内の
imageの指定を変更してください。
version: '3'
services:
php:
build: ./docker/php
volumes:
- ./src:/var/www
nginx:
image: nginx
ports:
- 80:80
volumes:
- ./src:/var/www
- ./docker/nginx/default.conf:/etc/nginx/conf.d/default.conf
depends_on:
- php
tty: true
command: [nginx-debug, '-g', 'daemon off;']
db:
image: mysql:5.7
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: sample_project
MYSQL_USER: docker
MYSQL_PASSWORD: docker
TZ: 'Asia/Tokyo'
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
volumes:
- ./docker/db/data:/var/lib/mysql
- ./docker/db/my.cnf:/etc/mysql/conf.d/my.cnf
- ./docker/db/sql:/docker-entrypoint-initdb.d
ports:
- 3306:3306
phpmyadmin:
image: phpmyadmin/phpmyadmin
environment:
- PMA_ARBITRARY=1
- PMA_HOST=db
- PMA_USER=docker
- PMA_PASSWORD=docker
links:
- db
ports:
- 4000:80
volumes:
- ./docker/phpmyadmin/sessions:/sessions
node:
image: node:15.7-alpine
tty: true
volumes:
- ./src:/var/www
working_dir: /var/www
php -> Dockefileの準備
Dockerfileに各コンテナの詳細情報を定義します。
これはphp用のDockerfileで、今回個別に用意するのはこれだけです。
FROM php:7.4-fpm
COPY php.ini /usr/local/etc/php/
RUN apt-get update \
&& apt-get install -y zlib1g-dev mariadb-client vim libzip-dev \
&& docker-php-ext-install zip pdo_mysql
# && git curl cron unzip
# Composer install
RUN php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
RUN php composer-setup.php
RUN php -r "unlink('composer-setup.php');"
RUN mv composer.phar /usr/local/bin/composer
ENV COMPOSER_ALLOW_SUPERUSER 1
ENV COMPOSER_HOME /composer
ENV PATH $PATH:/composer/vendor/bin
WORKDIR /var/www
# laravelインストール
RUN composer global require "laravel/installer"
php -> php.iniの準備
[Date]
date.timezone = "Asia/Tokyo"
[mbstring]
mbstring.internal_encoding = "UTF-8"
mbstring.language = "Japanese"
nginx -> default.conf
server {
listen 80;
index index.php index.html;
root /var/www/public_html;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
ここまでのディレクトリ構成
適当な場所にプロジェクトフォルダを作り、下記のように配置してください。
※[]で囲ってる箇所はディレクトリです。
[myLaravel]
├── [docker]
│ ├── [nginx]
│ │ └── default.conf
│ └── [php]
│ ├── Dockerfile
│ └── php.ini
└── [src]
Docker Composeの実行
- コマンドプロンプト、または
Git Bash等を使ってプロジェクトフォルダへ移動してください。 - 下記コマンドを実行すると
Docker Composeの内容からコンテナが作成され、下記のように動作を確認できます。
~/myLaravel$ docker-compose up -d
Starting mylaravel_db_1 ... done
Starting mylaravel_node_1 ... done
Starting mylaravel_php_1 ... done
Starting mylaravel_phpmyadmin_1 ... done
Starting mylaravel_nginx_1 ... done
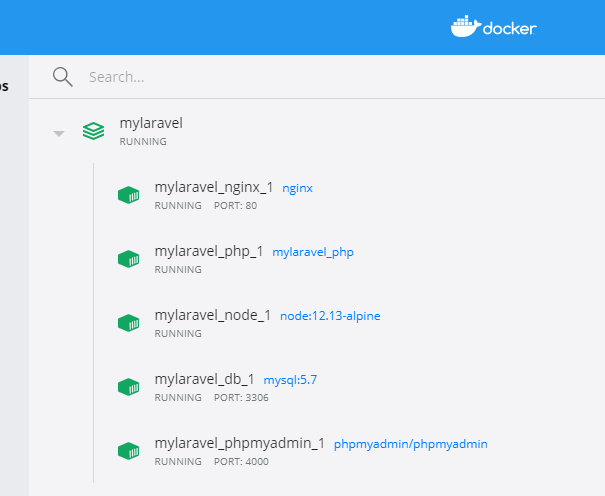
Docker Desktopを確認すると下記のように指定したプロジェクトと、コンテナが作成されていることが確認できます。

これで環境が整いました。
Docker Desktopからの操作
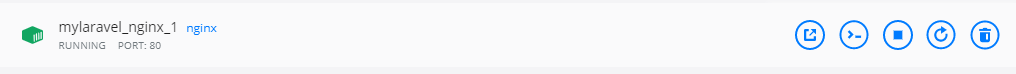
各コンテナにカーソルを合わせると、いくつかアイコンが表示されます。
左から
-
ブラウザを開く
- WebサーバーやPhpMyAdmin等ブラウザ上で確認できるものにだけ、アイコンが表示されます。
-
コンソール画面を開く
- コンソール上での操作を行います。
- 他の記事だとコマンド
docker-compose exec php bashを使ってるものが多いです。 - なぜか僕はこのコマンドでエラーになるので、デスクトップアプリ経由で使ってます。
-
docker-compose.ymlの各コンテナの設定にtty:trueがあればできるはずなんですが解決できなかったので、設定から外しています。
-
- PHPコマンドやnpmを使う時はそれぞれのコンソール上からしか実行できないので、やりたいことに合わせたコンソールを開く必要があります。ちょっとめんどくさい。
- コンテナの停止
- コンテナの再起動
- コンテナの削除
最終的にできた構成
db, phpmyadminディレクトリが作られました。中身は特に気にしなくていいので省略してます。
[myLaravel]
├── [docker]
│ ├── [db]
│ │ └── ...
│ ├── [nginx]
│ │ └── default.conf
│ ├── [php]
│ │ ├── Dockerfile
│ │ └── php.ini
│ └── [phpmyadmin]
│ └── [sessions]
└── [src]
次回
次回はLaravelとVueの環境構築を進めます。
https://qiita.com/Hassaaaaaaan/items/a07e8cd20b9b8d84c461
参考にさせていただいた記事
https://qiita.com/phper_sugiyama/items/654f7a9171ae5ccf3e83
https://qiita.com/rockinruuula1227/items/83f3f1406f339083ef3f