この記事の概要
S3やCloudFrontを使って画像配信をしていきます。
WordPressから画像を投稿したらS3に画像が保存されるように設定していきます。
そして配信もS3からにします。
次にCloudFrontを使って画像配信を高速化します。
インフラの設計で大事なこと
- サービスを継続できるか
- システムの性能が良く将来的にも拡張しやすいか
- 運用と保守ができるか
- セキュリティがしっかりしているか
- 今現在のシステムは他のシステムに移行しやすいか
特に1と2が大事みたいです。
S3とは
データを管理、格納できる安く耐久性の高いAWSのクラウドストレージサービスです。
その中でも3つの概念が大事です。
-
バケット
オブジェクトの保存場所です。
2.オブジェクト
データ本体でS3に格納されるファイルです。
3.キー
オブジェクトの格納URLパスです。
この記事にも説明が載っています。
S3がよく使われるケース
ex)
・静的コンテンツの配信
・バッチ連携用のファイル(バッチとは定期的に実行するプログラムのこと)
・ログなどの出力先
・静的ウェブホスティング
保存場所をS3にする
画像の保存をS3にする理由はWebサーバーのストレージが一杯になることを防ぐためです。
そしてサーバーの台数が増やしやすくなり、コンテンツ配信サービスから配信することで
画像配信を高速化できます。
S3のバケット作成
AWS側の準備からしていきます。
S3のバケット作成をするためのAWS側の準備
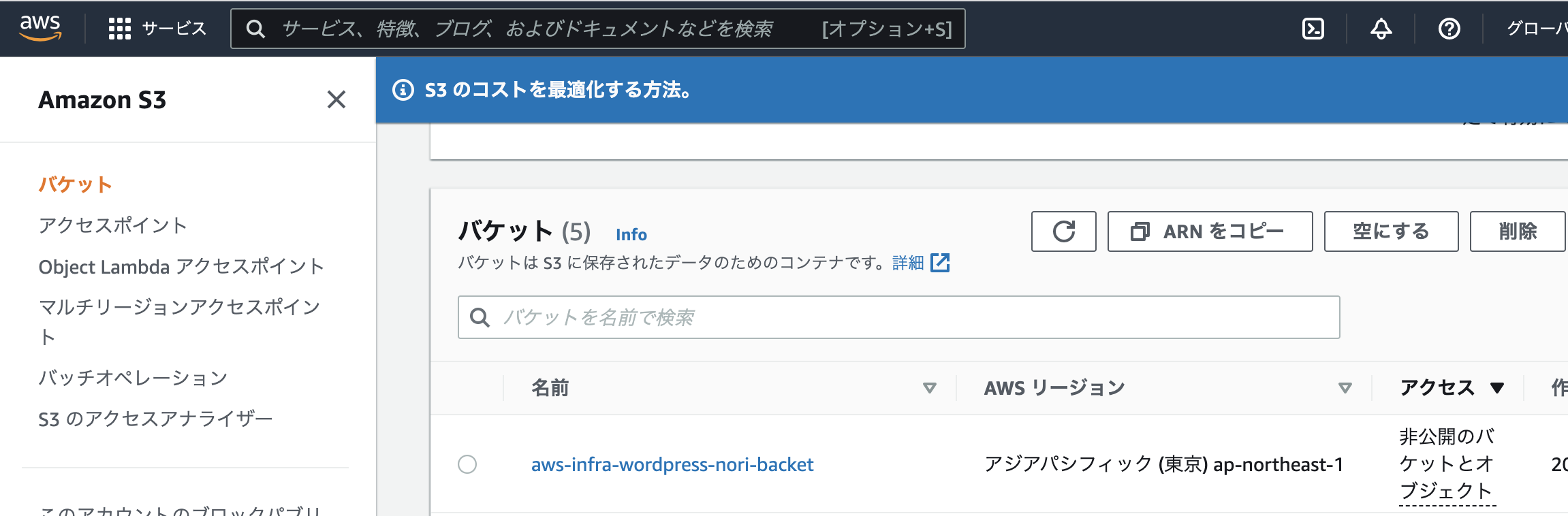
バケットを選択していただき、バケットを作成を選択します。
バケット名はご自身で決めてください。

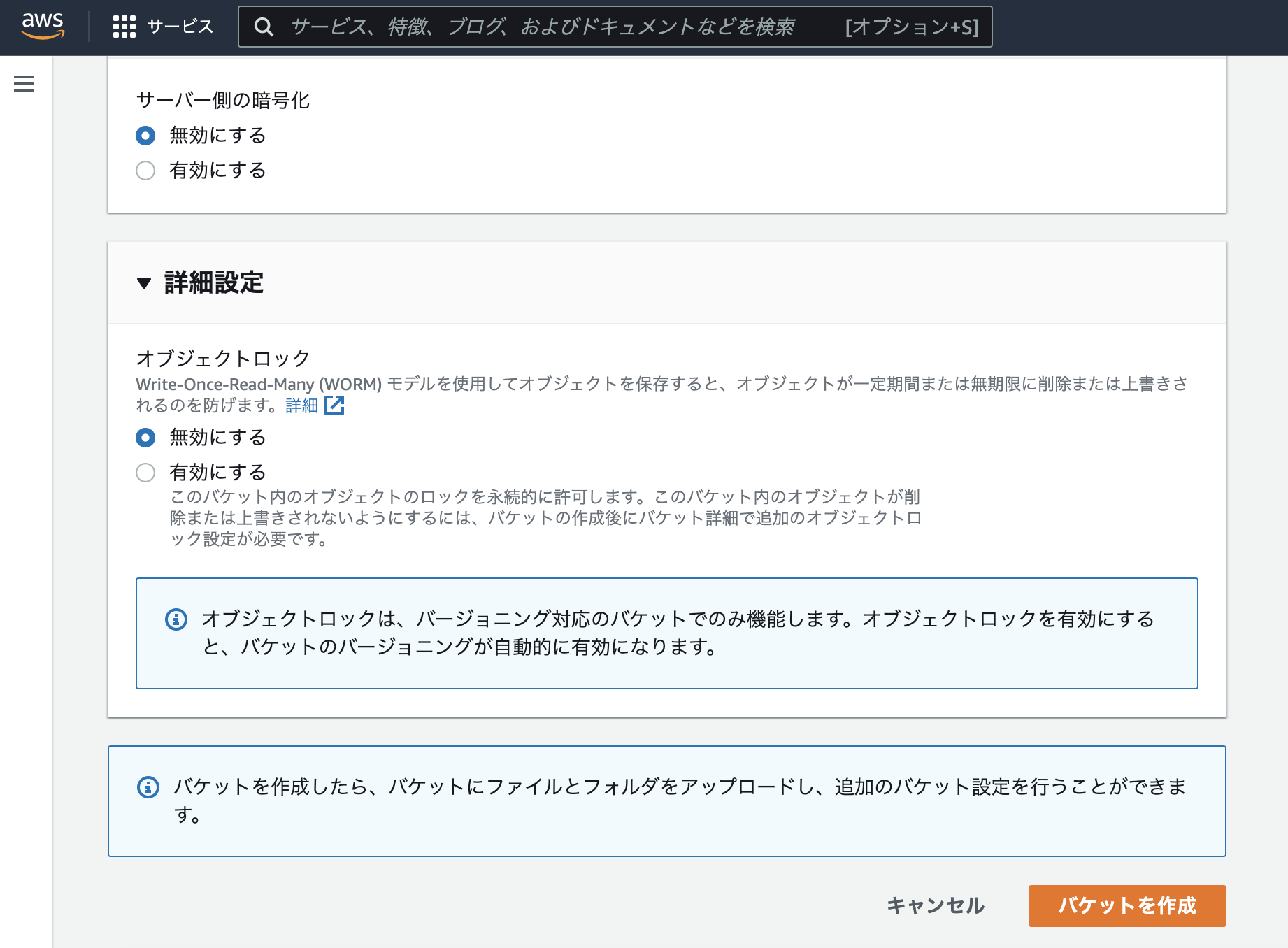
このパブリックアクセスが全部オンだとS3のバケットにWordPressからアクセスできなくなります。

全部確認が終わったらバケットを作成します。
オブジェクトが公開可能かチェックしてください。
非公開だとWordPressから画像をアップロードできなくなります。
S3の権限をもったIAMユーザー作成
IAMのダッシュボードに移動します。
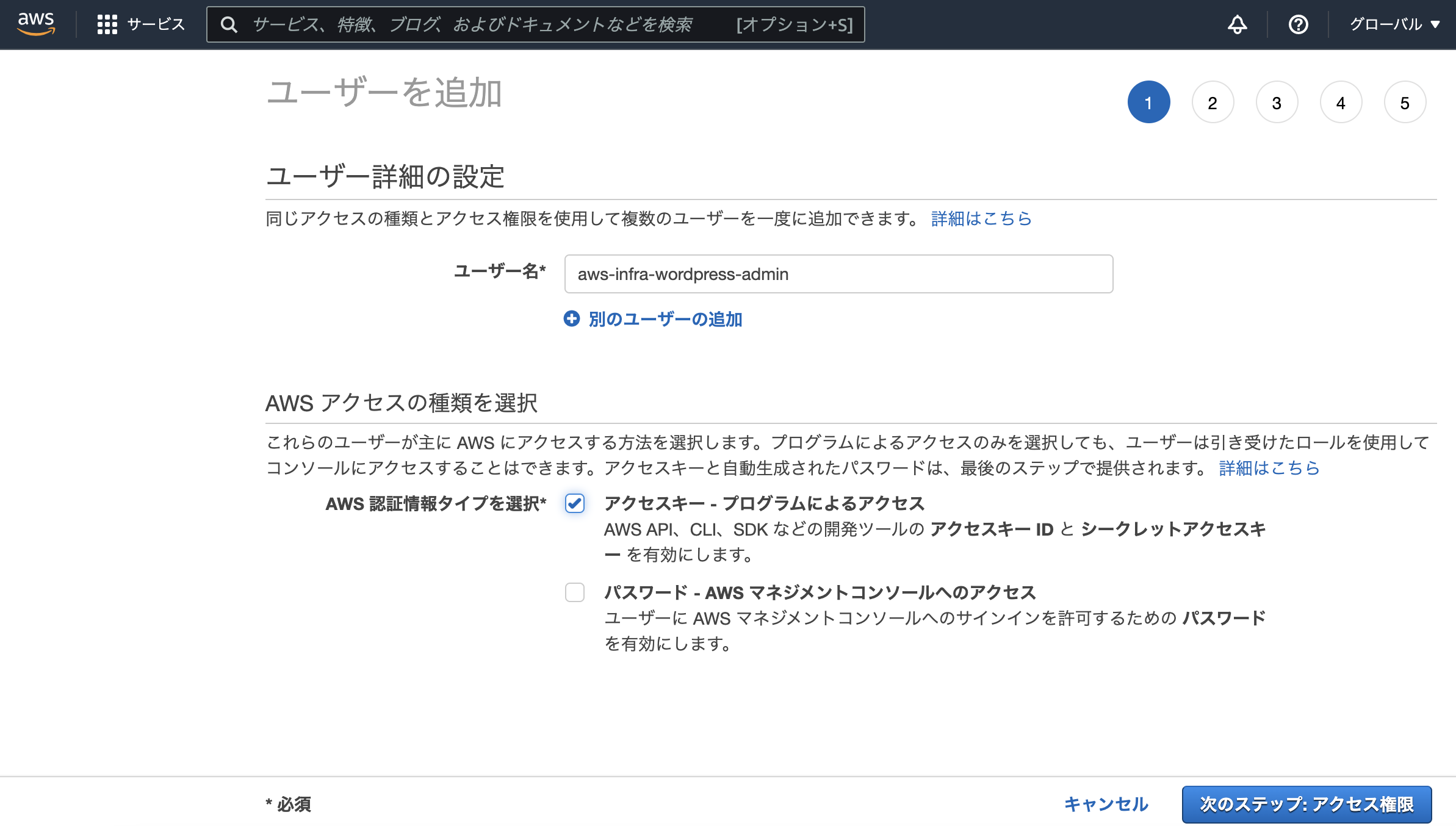
そしたらメニューのユーザーをクリックします。ユーザーの追加をクリックします。
既存のポリシーを直接アタッチを選択したらS3と検索してAmazonS3FullAccessを選択します。
そしたら次のステップをクリックします。

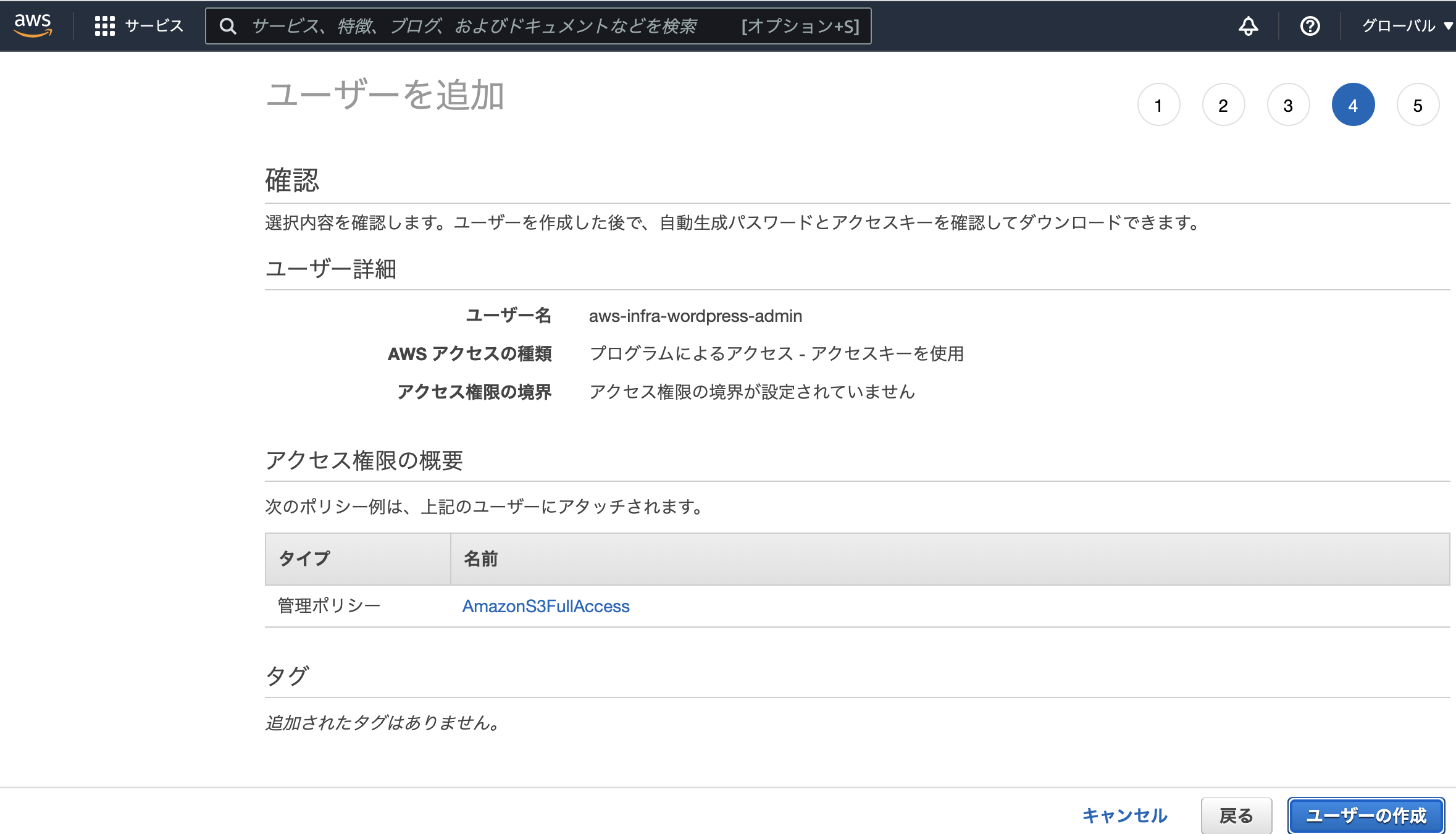
次のタグは何も設定する必要はないです。次のステップをクリックし、最後の確認画面に入ります。
最後の確認画面で確認をします。特に管理ポリシーがAmazonS3FullAccessになっているかを確認します。
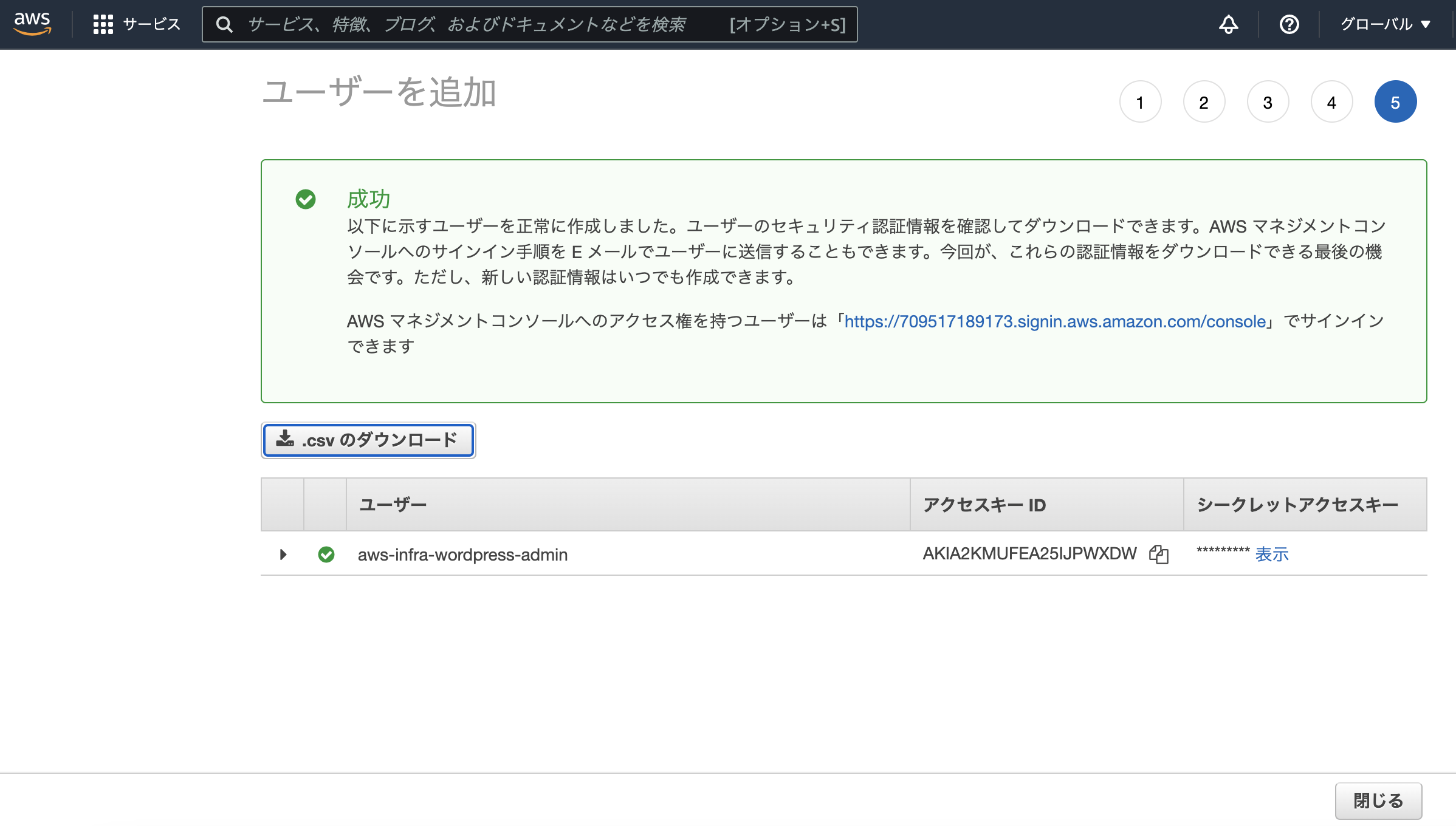
確認ができたらユーザーの作成をクリックします。

最後は.csvのダウンロードをしておきます。ダウンロードしたら閉じるを押します。
新しくできたユーザ-を選択して直接アタッチ済みになっているかチェックします。
WordPressの画像をS3にアップロード
WordPressの画像をS3にアップロードしていきます。
プラグインをインストール
ドメイン名でWordPressの画面に入ります。ドメイン名/wp-adminがURLです。
URLがわからない場合はこの記事の兄弟記事の⑥を参照してください。
WordPressを導入した時のユーザー名とパスワードを入力します。
すると下のような画面になると思います。

左側のプラグインを選択し、新規追加をクリックします。
そして検索からWP Offload Media Lite for Amazonを検索し、インストールします。
インストールが終わり有効化になったら有効化を押します。
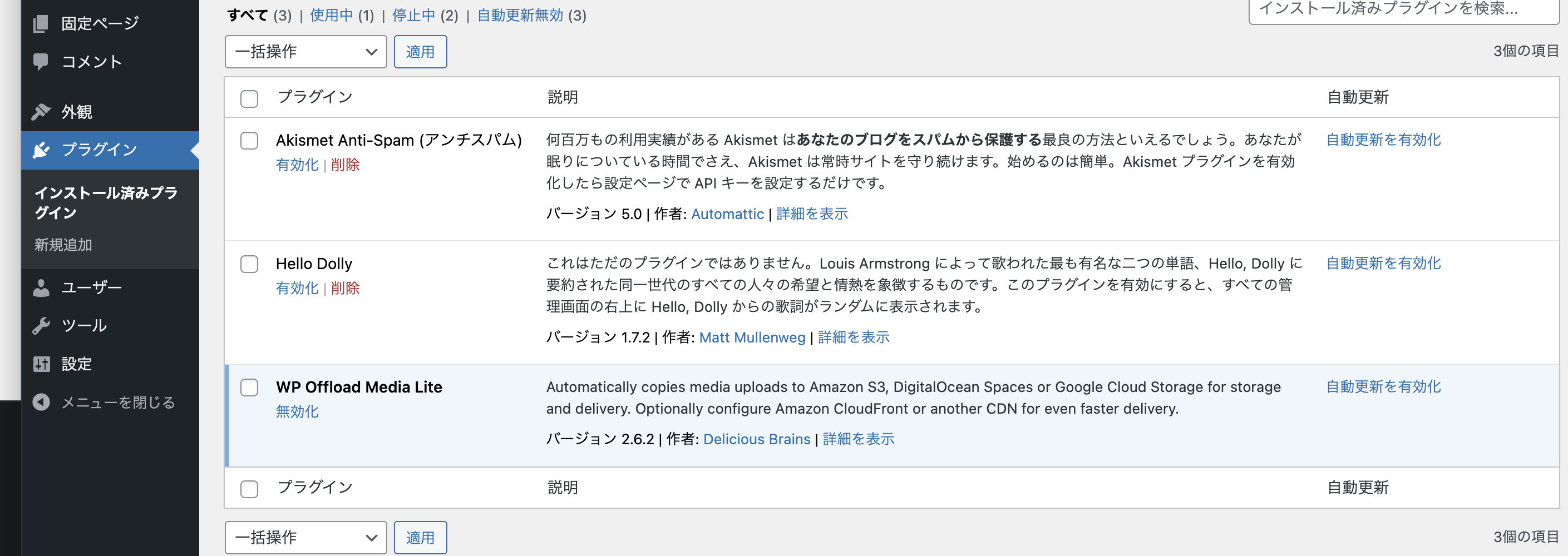
そしてプラグインのインストール済みプラグインの中でWP Offload Media Liteが
無効化になっていればokです。今動いている証拠です。
そしてWP Offload Media Liteを動かすために必要なライブラリーがあります。
そのために必要なサーバーをインストールします。
まずはEC2のパブリックIPアドレスを確認します。
そしてEC2からSSH接続していきます。
そして以下のphp-xmlをインストールします。
[ec2-user@ip-10-0-7-161 ~]$ sudo yum install -y php-xml
読み込んだプラグイン:extras_suggestions, langpacks, priorities, update-motd
amzn2-core | 3.7 kB 00:00
依存性の解決をしています
#省略
依存性関連をインストールしました:
libxslt.x86_64 0:1.1.28-6.amzn2
完了しました!
そしてApacheの再起動をします。
[ec2-user@ip-10-0-7-161 ~]$ sudo systemctl restart httpd.service #Apache再起動
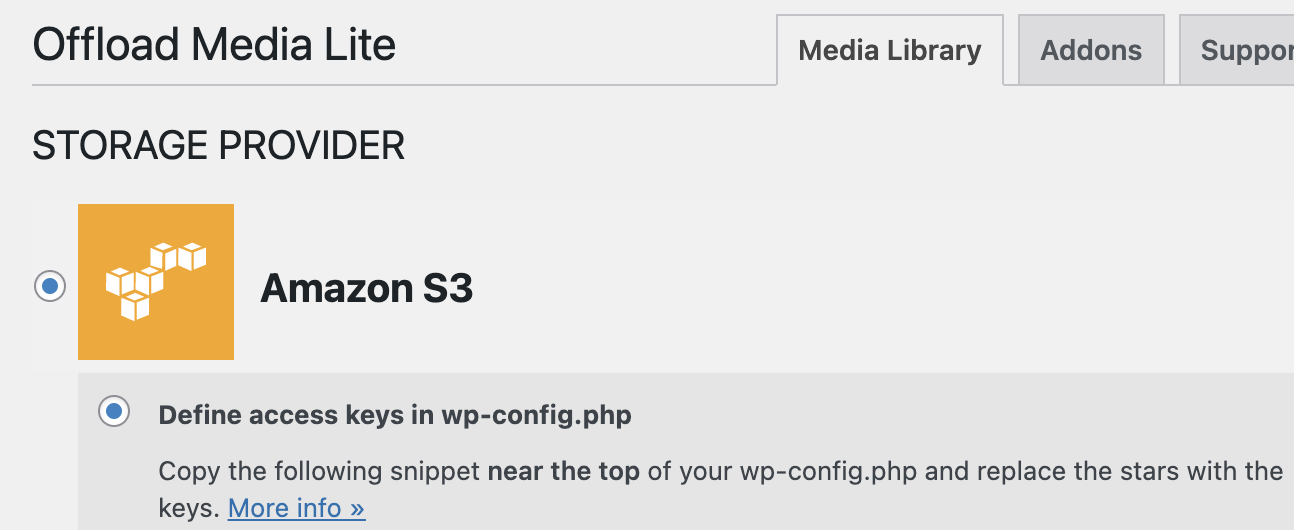
そしてWordPressの画面に戻ります。そして下の設定のOffload Media Liteをクリックします。
このような画面にいき、Define access keys in wp-config.phpにチェックが入っているかと思います。
これはWordPressの設定ファイルです。そして画像にはないのですが、
defineから始まるコードがあります。これをコピーします。
S3にアクセスするためのアクセスキーを入力してくれという意味です。

コピーしたらターミナルからwp-config.phpに記載していきます。
[ec2-user@ip-10-0-7-161 ~]$ cd wordpress/
[ec2-user@ip-10-0-7-161 wordpress]$ ls #wp-config.phpがある
##wp-config.phpがない場合は手動で変更するみたいです
そしてnanoエディタで編集します。
[ec2-user@ip-10-0-7-161 wordpress]$ nano wp-config.php
#省略
/** データベースのユーザー名 */
define( 'DB_USER', 'username_here' );
/** データベースのパスワード */
define( 'DB_PASSWORD', 'password_here' );
/** データベースのホスト名 */
define( 'DB_HOST', 'localhost' );
/** データベースのテーブルを作成する際のデータベースの文字セット */
define( 'DB_CHARSET', 'utf8' );
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define( 'DB_COLLATE', '' );
define( 'AS3CF_SETTINGS', serialize( array( #さっきコピーしたものを追記
'provider' => 'aws',
'access-key-id' => '', #''との間に追記 Access key IDのこと
'secret-access-key' => '', #''との間に追記 Secret access keyのこと
) ) );
⚫︎補足
追記するAccess key IDとSecret access keyは
WordPressからS3にアクセスするためのIAMを作った時のIAMユーザーの認証情報です。
その時に認証情報のCSVファイルをダウンロードしたものの中にあります。
そしてnanoエディタの中でわからない場合はctr+Gでヘルプで確認します。
終了は ctr+X ctr+Sが保存です。保存して終了します。
終わったらWordPressのOffload Media Liteに戻ってリロードします。
もし失敗するなら
下の画像みたいにAccess Key IDとSecret Access Keyを入れます。
そして再度リロードします。

引用 https://deliciousbrains.com/wp-offload-media/doc/amazon-s3-quick-start-guide/
この辺も参考にしました。
リロードすると下のサイトの下から2番目の画像みたいなOffload Media Lite みたいになればokです。
下のサイトも参考にしてください。
Browse existing bucketsで作成しているバケットを確認できます。
使いたいバケットを選択してSave Selected Bucketをクリックします。
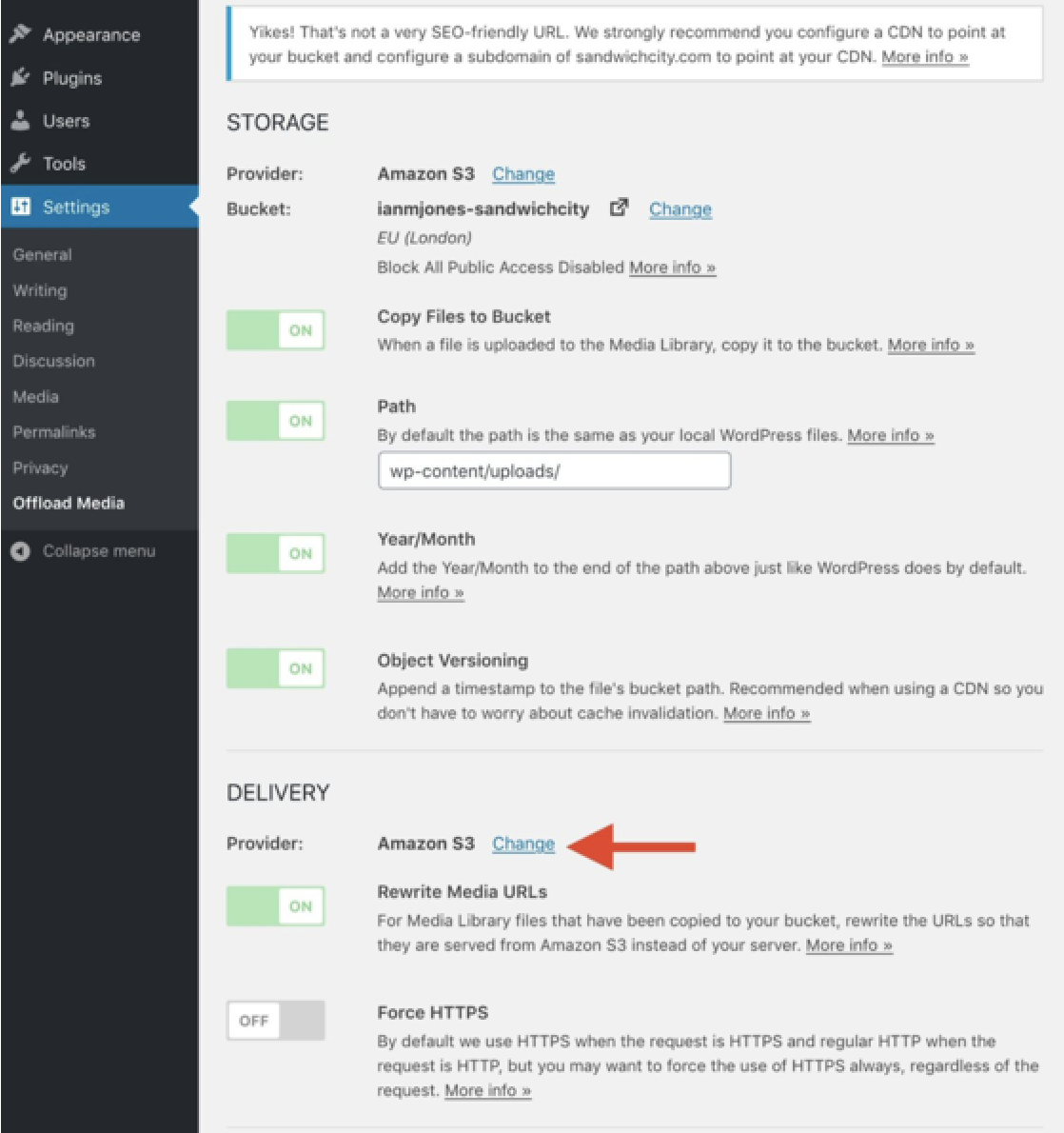
その後設定で確認します。Provider,バケットがあっているか確認します。
下にスクロールしてADVANCED OPTIONSの Remove Files From Serverをオンにします。
サーバーではなくS3に保存できるようにするためです。
save changesを押します。これで画像を投稿するとS3に保存されるようになります。
画像投稿ができずエラーが出る場合はこのサイトを参考にしてみてください。
画像が表示されない場合はこの記事を参考にしてみてください。
自分の場合はプラグインを無効化したら画像が表示されました。
コンソールに入ってS3の画面からもちゃんと保存されているか確認しましょう。
CloudFrontの高速化について
高速コンテンツを配信するCDNのサービスです。
高速でオリジンサーバーに負荷をかけずに配信できるのが特徴です。
CloudFrontのおかげで高速化され、S3の負荷が軽減されます。
CloudFrontの設定
これからやる作業は以下の手順です。
- 独自ドメインから配信
まずはCloudFrontの画面に入ってください。
CloufFrontから配信
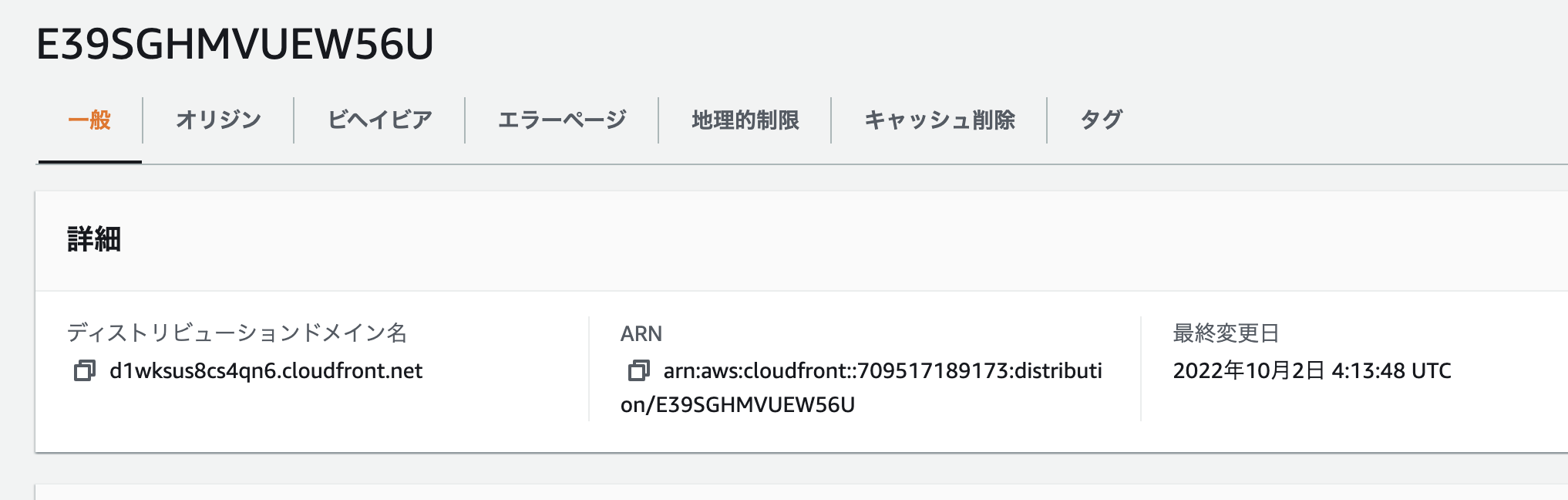
ディストリビューション作成していきます。
CloudFrontディストリビューション作成をクリックします。
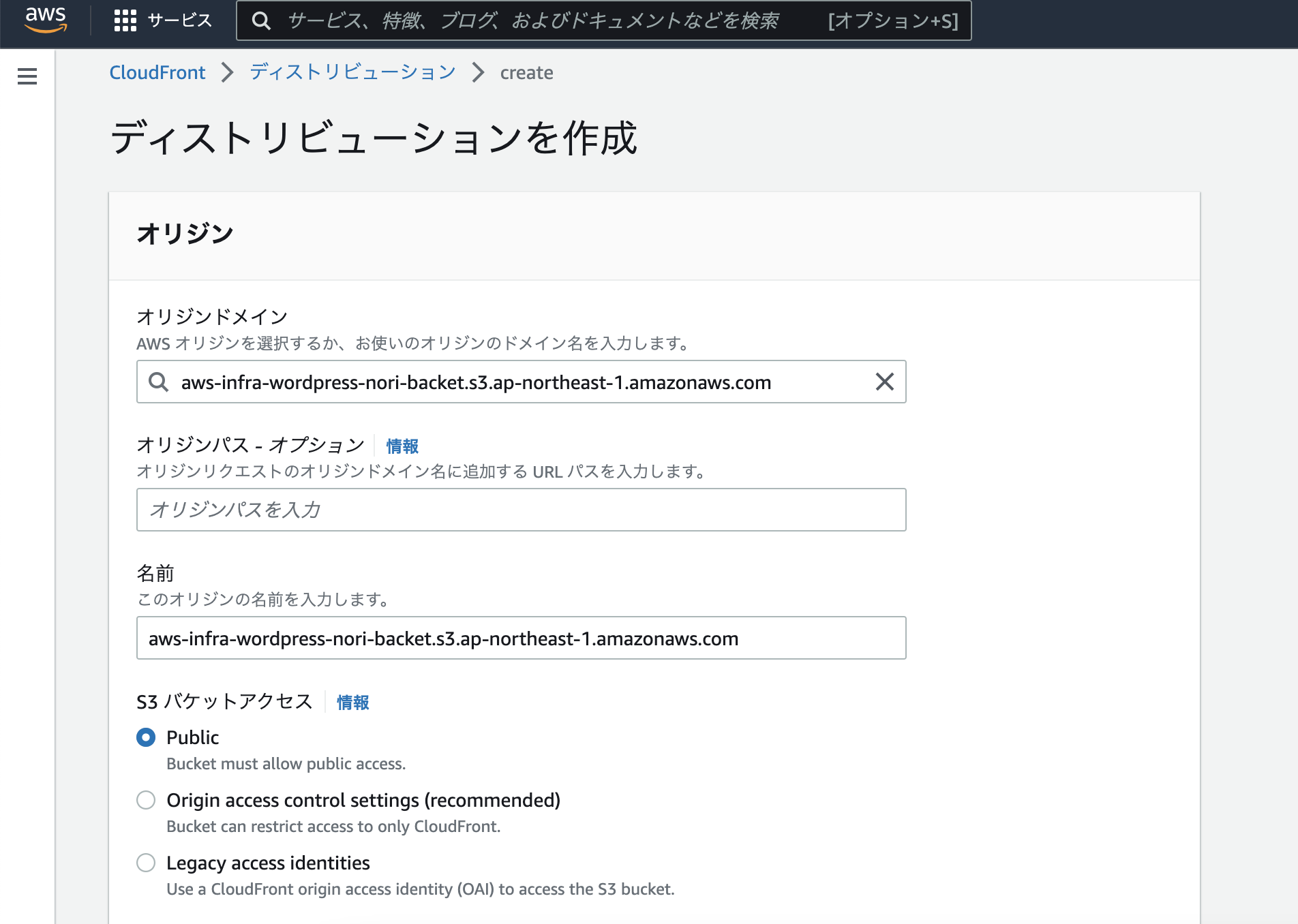
オリジンドメインはここではS3を指定します。
今回は他は特に設定せずにディストリビューションを作成をクリックします。
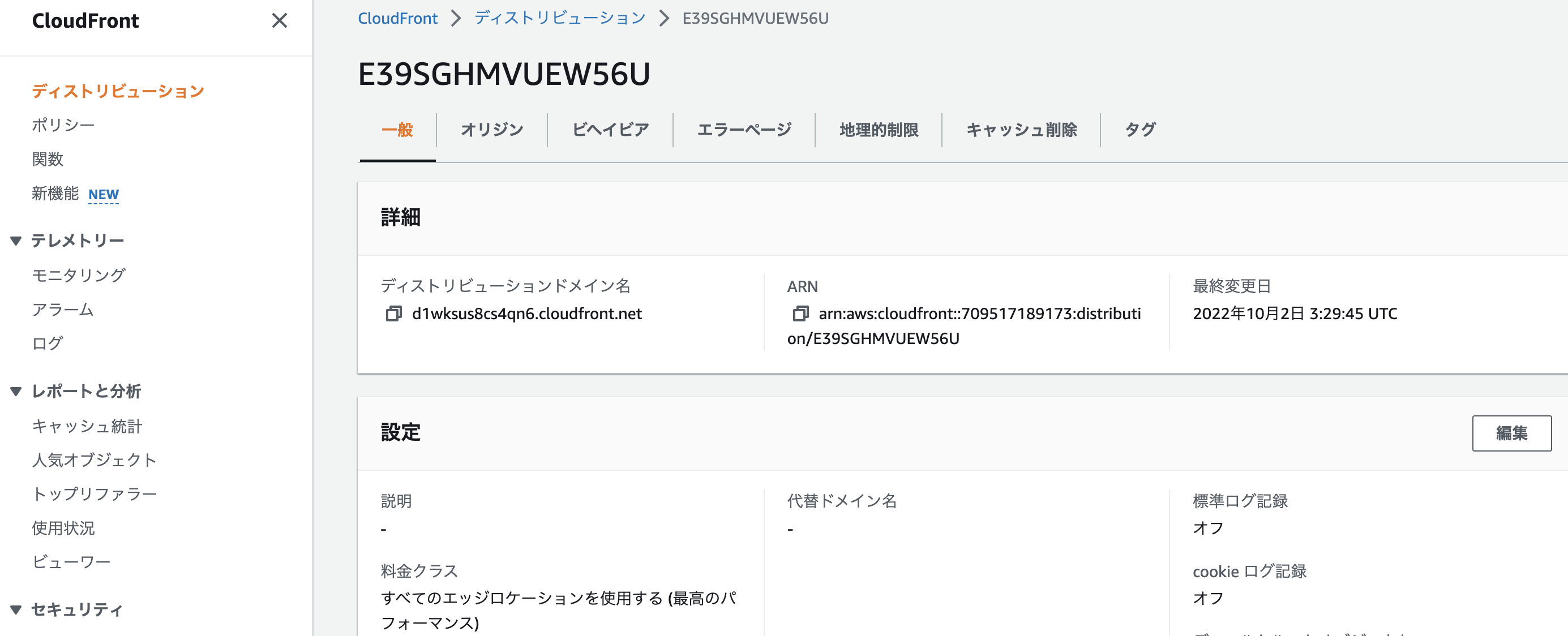
ディストリビューションに入ってから編集をクリックします。
代替ドメイン名 (CNAME)で配信されたいドメイン名を記載します。
ちなみにstaticはサブドメインのことです。
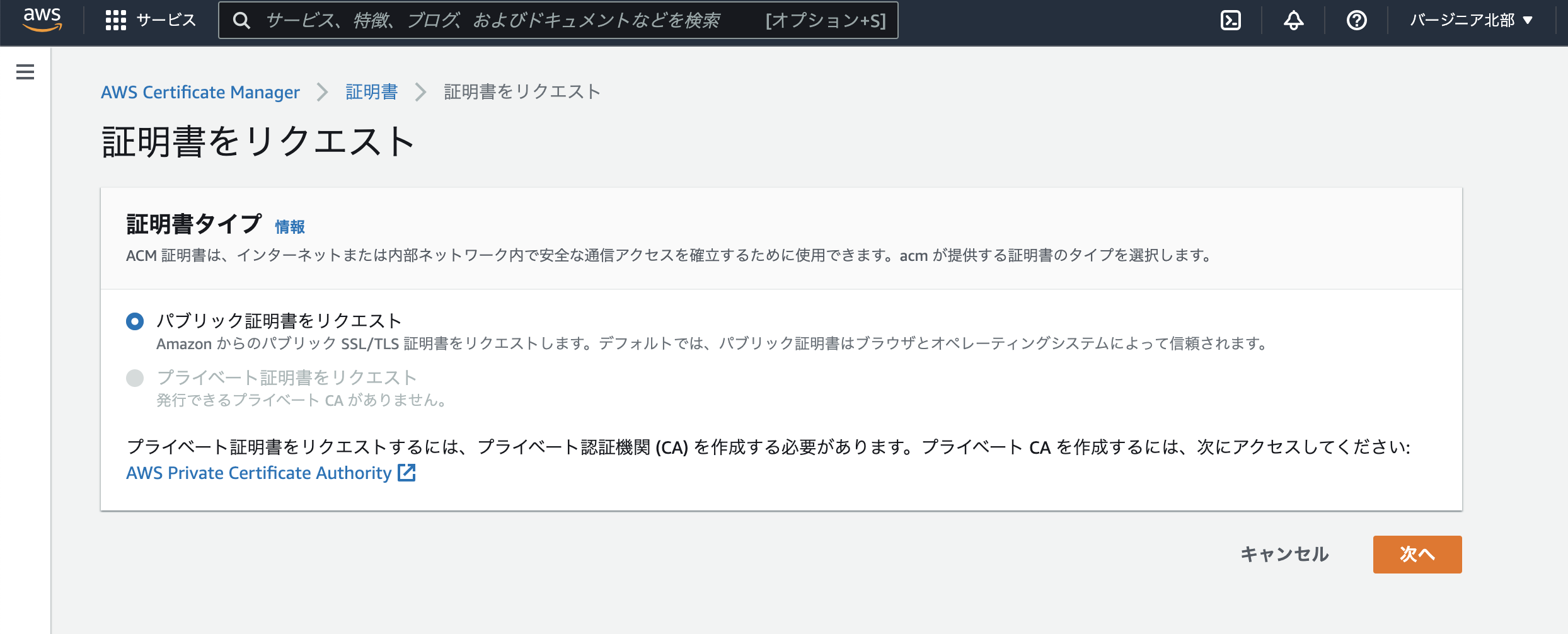
Certificate Manager でSSLサーバー証明書の発行
証明書をリクエストのボタンをクリックします。
*.は*.以下は何でも使えるということです。
この証明書に別の名前を追加は*.なしのドメイン名を記載します。
設定が終わったらリクエストをします。
Route53でレコードを作成します。
発行されたらCloudFrontの画面に戻ります。
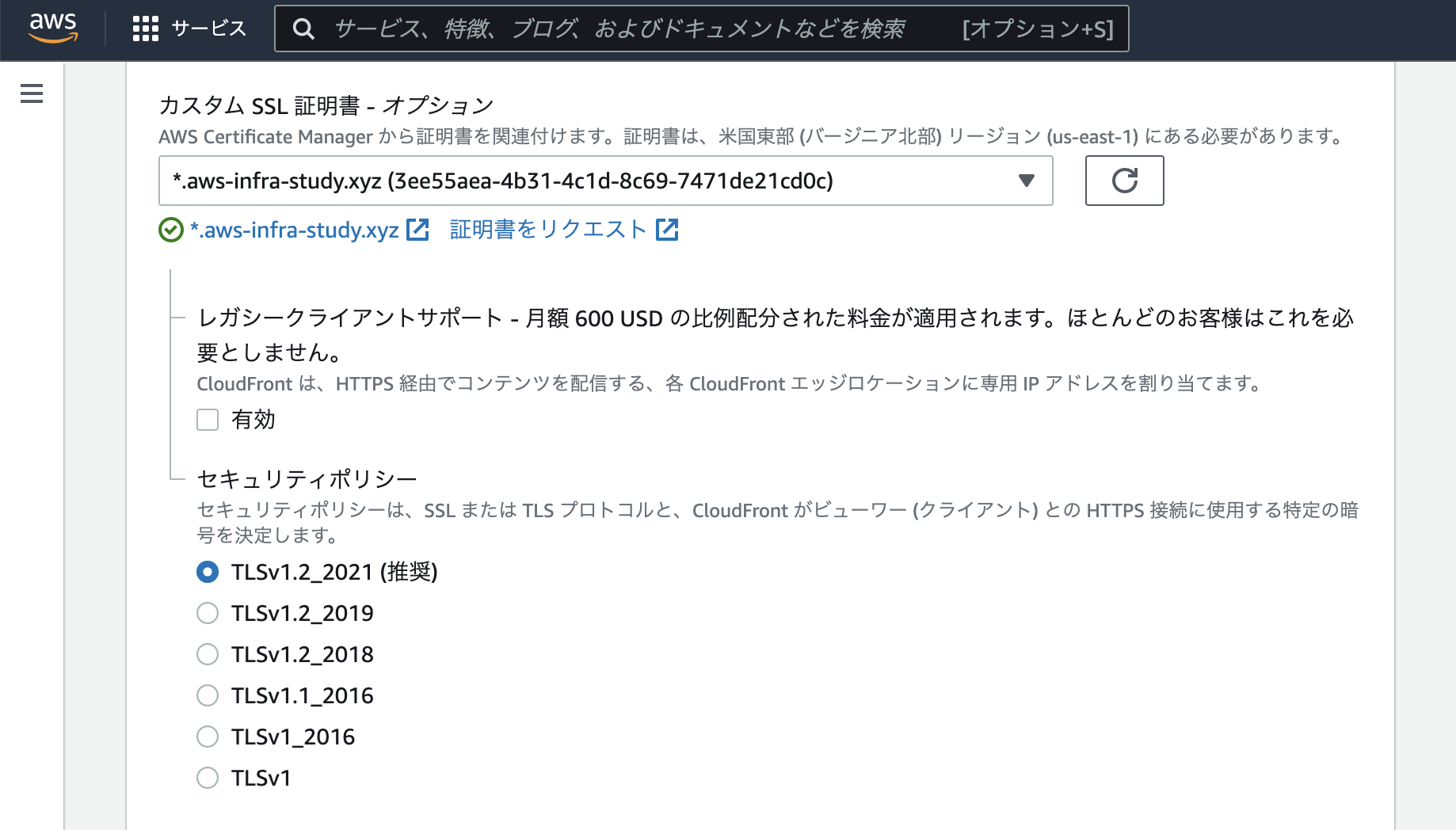
カスタム SSL 証明書 - オプションでACM証明書が使えるようになっているはずです。
証明書が発行済みになるのを待ちましょう。
発行されたらディストリビューションからIDをクリックして編集していきます。
変更を保存していきます。
続いてRoute53の画面に入ります。
そしてホストゾーンに入ります。aws-infra-study.xyzを開きます。
そしてレコードを作成していきます。
下の画像のように登録されました。
wordpressの画面に戻って設定に入っていきます。
Offload mediaに入ります。
順番としてはこんな感じです。
1.WordPressの設定からOffload Mediaを開く
2. Custom Domain (CNAME)をONにする
3. Custom Domain (CNAME)にCloudFrontのDomain Nameを入力する
4. save changesボタンを押して保存する
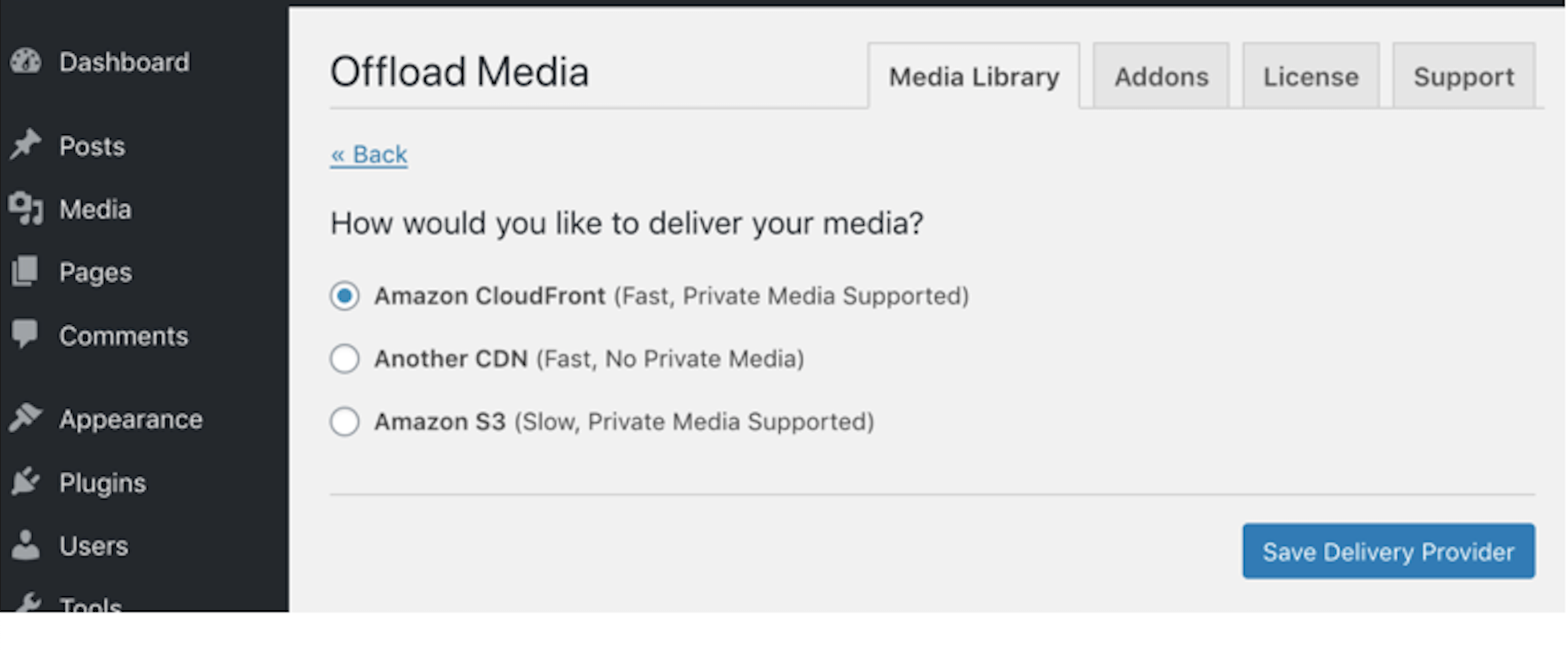
設定のDELIVERY、Provider,changesをクリックします。

次にAmazon CloudFrontを選択して、Saveボタンをクリックします。
Custom Domain(CNAME)にさっき決めた static.aws-infra-study.xyzを入力します。
入力したら保存してください。
DELIVERYの中にあるはずです。
保存したらwordpressに投稿した画像のアドレスをコピーしてブラウザにURLを貼ってください。
static.ws-infra-study.xyzで独自ドメインでcloudfrontから配信されていたらokです。
⚫︎注意
実際は自分のwordpressが動かなくなってしまったので、操作はできませんでした。
画像でお見せできないので少しわかるづらいと思いますが、ご了承ください。
資料