【属性セレクタ】
特定の属性の名前 または 値に対して適用するセレクタ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>属性セレクタ</title>
</head>
<style>
<style>
p[id] { /* 指定した属性名を含むものすべて */
font-weight: bold;
}
p[class~="paragraph"] { /* 属性値の部分一致(指定された複数の属性値の中に含まれていればok) */
color: black;
}
p[class="paragraph"] { /* 属性値の完全一致 */
color: deepskyblue;
}
blockquote[lang|="ja"] { /* 属性値の一致(言語のサブコードを指定しない場合は、属性値の完全一致と同じ動作) */
font-size: 8px;
}
p[class^="foo"] { /* 属性値の先頭文字列の一致 */
background: red;
}
p[class$="foo"] { /* 属性値の末尾文字列の一致 */
background: red;
}
</style>
<body>
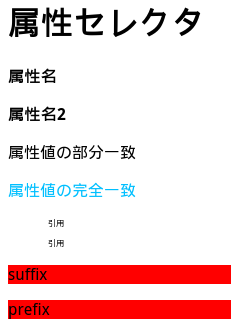
<h1>属性セレクタ</h1>
<!-- pタグで属性名が「id」 -->
<p id="paragraph">属性名</p>
<p id="paragraph2">属性名2</p>
<!-- pタグで属性値が「paragraph」を含むもの(部分一致) -->
<p class="paragraph paragraph2">属性値の部分一致</p>
<!-- pタグで属性値が「paragraph」だけものもの(完全一致) -->
<p class="paragraph">属性値の完全一致</p>
<!-- blockquoteタグで属性値「ja」と一致するもの -->
<blockquote lang="ja">
<p>引用</p>
</blockquote>
<blockquote lang="ja-osaka"><!-- ハイフンの後ろの言語のサブコードを含んでもok! -->
<p>引用</p>
</blockquote>
<!-- pタグで属性値「foo」と先頭が一致するもの -->
<p class="foo_suffix">suffix</p>
<!-- pタグで属性値「foo」と末尾が一致するもの-->
<p class="prefix_foo">prefix</p>
</body>
</html>