この話は、私がチェーン型大規模調剤薬局の一店舗で1人の店長としてはたらくなかで、1つのBIツールを足掛かりに、売上高を3年連続30%成長させ、その取り組みを全国に広げる際に培ったノウハウをシェアする物語です。
変革前夜 - アナログな現場で眠っていたデータの可能性
超高齢社会の波を受け、薬局業界は、薬価差益といわれる薬自体を販売することで得られる利益が大幅に削られています。そのような環境で、保険収入「以外」の収入を増やすモチベーションが非常に高まっています。
そんななか、目を付けたのは一般用医薬品や日用品、レンチンできる簡単な食材などの商品です。
足が不自由だったり、免許を返納している方は、一度によれる場所が少なかったり、自力で重いものを持つのが困難だったりもするので、薬局スタッフや(介護含む)タクシーの運転手さんの力を借りつつ購入した商品を家に運べることが非常に便利と感じてくださるようでした。
しかし、実際の薬局店舗に置く商品の選定は、現場薬局スタッフの感覚によって決められている。これが実情でした。興味関心の高いスタッフがいる店舗はまだしも、そうでない店舗はどこか「薬局なんだから薬を用意できていればいい」という雰囲気も漂っており、推進者として任命された私は頭を抱えていました。
なにか解決の糸口はないのか…悩みながら現状の活用できそうなリソースを洗い出したところ、1つよさそうなものが見つかりました。
POSレジのデータです。そのデータはシステムからCSV形式で出力できることまで判明しました。
一方で、このデータはあくまで「点」のデータ。特段集計されているわけでもなく、さらに近隣の店舗のデータが取得できるわけでもありません。本部から半年に一度、これらのデータを集計して送られてくることもありましたが、全く活用できませんでした。規模感もわからず、都市部と田舎での売り上げトレンドも見えず、「面」としては全く参考にならないゴミデータに成り下がっていたからです。
いうても薬局が明日つぶれるわけじゃない、
面倒だしあきらめてしまおう。
そう思うことは簡単です。
でも、せっかくデータがあるんだから活用してみよう。
データは好きじゃないか。自分になにができるのか、いい機会だから試してみよう。
そう考え、一目で売り上げトレンドが把握できるような、BIツールを作成することに決めました。
データ活用の第一歩、けしからんBIツールの作成
使えるソフトウェアの制約は、多くの日本企業と同様に私たちの職場でも厳しいものでした。
許可されているアプリケーションは限られており、データ分析ツールどころか、基本的なソフトウェアの導入すら容易ではありませんでした。
当初はExcelでの実装を検討しました。Excelは許可されていたので、確かにどの端末でも利用可能ではありましたが、マクロを活用しようとすると思わぬ壁に直面します。見た目がダサすぎる、動作が重い、ちょっとした操作ですぐに動作しなくなる...。
「これは現場には展開できない」
そう判断するまでにそれほど時間はかかりませんでした。
しかし、その制約の中にこそ、解決の糸口が隠れていました。インターネットアクセスには制限がありましたが、ブラウザの使用は許可されています。
「そうだ、HTMLとJavaScriptで作ればいいんだ」
この気づきは、このプロジェクトの転換点となりました。
中学生くらいのときに本当に簡単なHTMLでページを構築したことはあるものの、JavaScriptに触ったことはほぼありませんでした。しかし、調査を進めると、JavaScriptのグラフ作成ライブラリがいろいろ出てきていることを知りました。
特に、Chart.js は知名度もあり、データの持ち方もカンタンそうで見た目もカッコいいと感じたので、まずは作ってみることにしました。
storeLabel = ["A店", "B店", "C店"...];
priceList = [123, 223, 333...]
Chart.jsでは、データは単純に上記のような配列でもっておけば良いこともわかったため、データの更新時はそこだけ触る。それ以外の場所はUIを作る場所と決め、データ挿入箇所のみを変更すれば良いようにファイルを編集していきました。
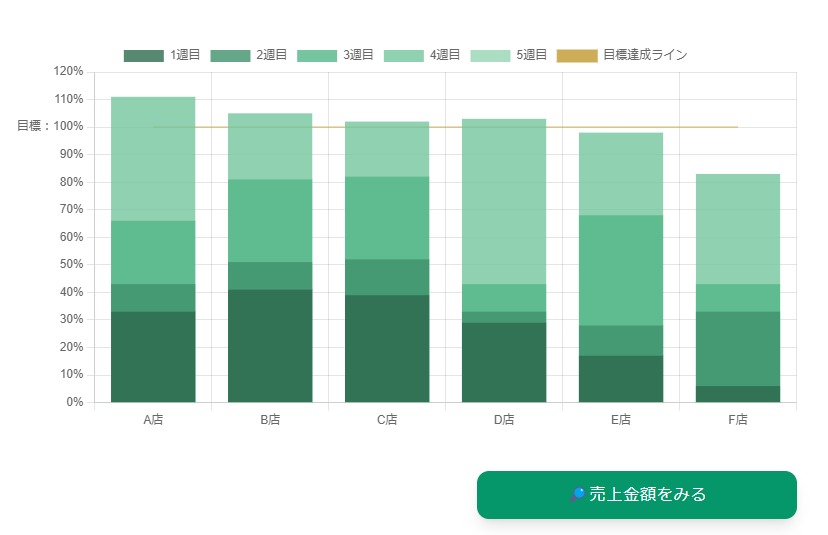
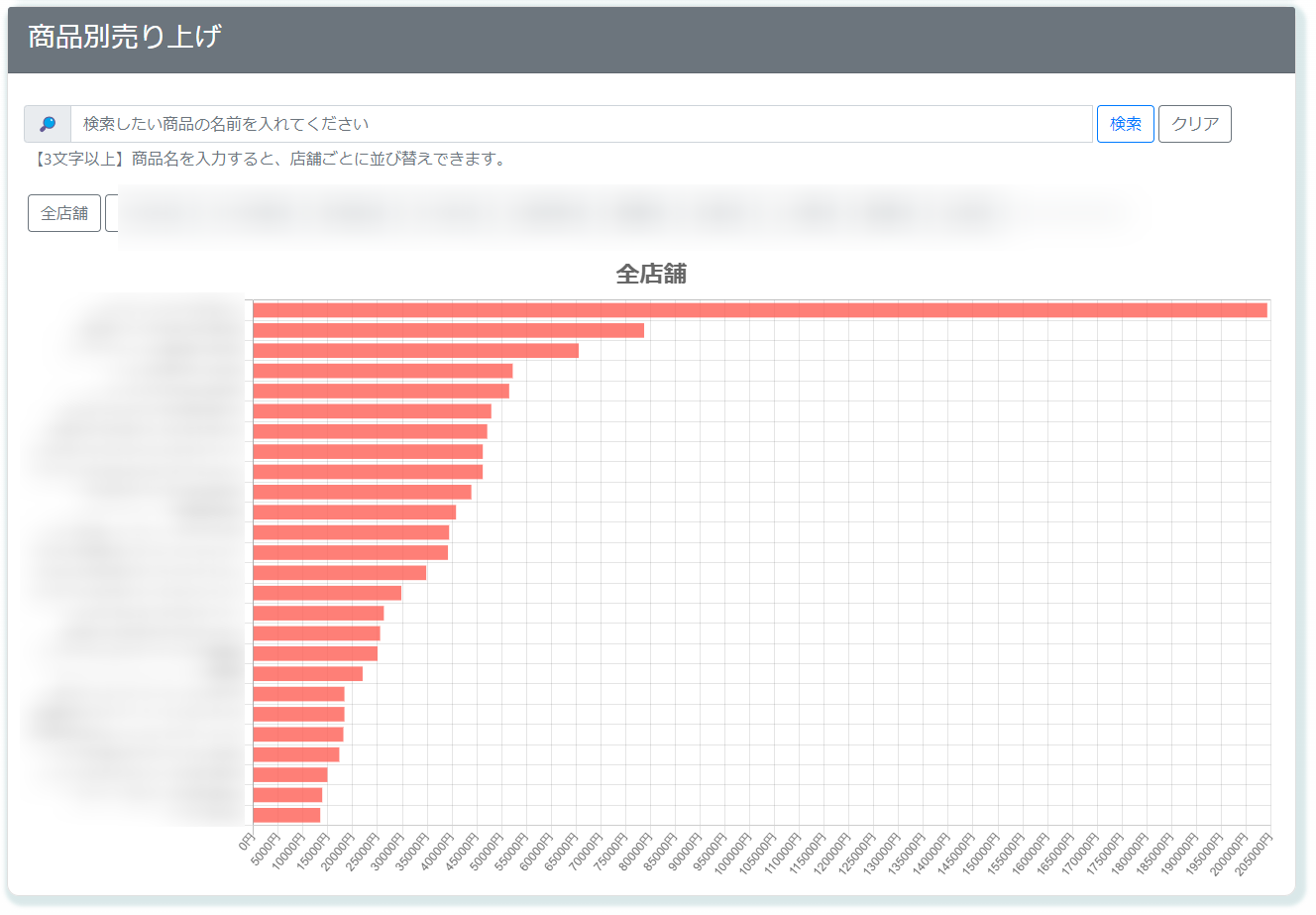
その結果、以下のように目標数値を週次で確認する棒グラフと、 商品別売り上げ集計画面(検索可) を用意することができました。
この2つを最初に表示することに決めた理由としては、ツールはあくまで現場スタッフが見るものとして作成しており、現場スタッフは必ずしもデータリテラシーが高くないことです。だれが見てもよくわかる指標を、だれが見てもわかる棒グラフで表現するのが良いと感じました。
イントラネットを通じて、各店舗のデータを「週次」で送信してもらうようにお願いし、その代わりにこのツールを1つのHTMLファイルとして協力してくれた店舗に送付するというサイクルを作りました。
週次集計は、前回からの変化がわかる最小単位でした。また、ルーティンワークの中に組み込みやすいため、習慣づけとしても非常に有効なものでした。
このサイクルの中で徐々に現場からの反応も得られるようになったことはとてもうれしい体験だったのを今でもよく覚えています。
- 「隣の店舗で売れている商品を導入したら、すぐに買ってもらえた」
- 「今まで何をしたらいいのかわからなかったけど、売り上げがいい店舗の真似をしたら目標達成できた」
- 「ぬるぬる動いて面白い」
最後のコメントはほとんどChart.js が面倒を見てくれた部分ですが、データビジュアライゼーションは見せ方がとても大事な要素です。
会社で見る他の資料よりリッチであることが、アテンションの向上につながり、ひいては売り上げアップにつながるという、事前の仮説が立証されたことは、私自身のモチベーションアップにもつながりました。
社内の他の集計は、遅延や回収率の低下が非常に問題だった一方で、このツールに関するデータの収集は非常に高い回収率とほぼ遅延なしでサイクルを回せました。これもツール自体がリッチな表示面を持っていることが重要な要素でした。
また、自分自身がとにかく積極的に、早く、確実にレスポンスするという徹底的な態度を示せたことも良かったように感じています。
属人化を防ぐ仕組みづくり
データの挿入は比較的簡単なものではありましたが、それでもHTMLファイルの中身をみて、ここをコピーして…といった作業は、初期段階では自分しかできない作業でした。そもそも、毎週そんな作業を続けることは地獄!
同期の店長仲間に話を振ったところ、そういったデータに強いスタッフがいる。ということで紹介してもらうことに成功しました。
最終的にそのスタッフが非常に優秀だったため協力してもらい、
- 近隣店舗のCSVファイルを集める
- ボタンを押すとExcelのマクロで各店舗のCSVを集計する
- HTMLファイルに埋め込む
- 最終出力として週次集計データが埋め込まれたHTMLファイルを得る
というフローを完成させました。
HTMLファイルの構造として、以下のようになっていたため、データは単純にプレーンテキストとして出力してもらうようにしました。
Headなどツールのマークアップ部分
//---
const data = [
// データ部分を埋め込む
];
//---
Bodyなど他のマークアップ部分
記事の冒頭で書いたように、外部アクセスは制限されているので、自分でサーバーを立てて必要なデータを取得するようなスマートな方法はとれませんでした。けしからんですね。
しかし、このツールを利用することで、プログラムの知識が全くない担当者でも週次集計が可能になりました。
ゲーミフィケーションを意識したチームビルディング
データ分析の仕組みができても、それを現場に浸透させることは別の課題でした。
そこで注目したのは、ゲーミフィケーションの考え方です。単なる数字の羅列ではなく、スタッフが自然と参加したくなる仕組みづくりを目指しました。
能動的な参加を促す仕掛け
週次のデータ分析レポートには、「今週のMVP店舗」や「最も改善率の高かった商品」といったランキング要素を取り入れました。ただし、これは単純な売上の比較ではありません。前週比や利益率の改善度など、努力が可視化されやすい指標を採用することで、規模の小さな店舗でもMVPを目指せる設計としました。
社内のコミュニケーションツールはメール。ツールをスタッフ周知するのもメールだったため、上記の要素を盛り込み、なるべく当事者個人の取り組みを見つけて地道に褒めました。
今ならAIで様々なバリエーションを作れるのですが、取り組み当時はとにかくネタ探しに明け暮れ、その副作用として自分自身の販促に関するアンテナが高くなっていく、ポジティブなのかネガティブなのかなんとも言えない効用もありました!笑
成長の可視化と即時フィードバック
週次レポートでは、各店舗の「成長の軌跡」を視覚的に表現しました。前週比や前年比だけでなく、改善のために実施した施策とその効果を紐付けて表示することで、「どの取り組みが効果的だったのか」が一目で分かるようにしました。
また、データ更新から分析結果の共有までをなるべく早く完了させることで、現場のモチベーションを維持する工夫も行いました。「昨日までの取り組みの成果が、もう数字として見える」という即時性は、スタッフの改善意欲を高めることにつながりました。
達成可能な目標設定
社内の目標設定は、前年度の目標値に対して今年度X%として設定される仕組みだったため、去年頑張った店舗は今年は達成不可能とモチベーションが非常に下がってしまうケースが散見されました。
もちろん、本気で取り組めば達成可能かもしれませんが、年間目標をいきなり見せられても高く見えて当然。そこで期間を調整し、週次または月次で達成可能な目標値にブレイクダウンして提供しました。
部分的にでも達成できた目標があると、目に見えてそのスタッフのやる気は上がります。一方、年間目標だけを与えて、それが達成できなかったり、数年続けば学習性無力感として、「何をやっても無駄」と誰も幸せにならない未来が待っています。
「メダル」はバカげた制度かもしれませんが、個人的にはとても役に立ったと考えています。
これから挑戦するアナタへ。成功させるカギは…
最初の一年で、売り上げは前年度比30%アップしました。
前年度までは成長もほとんど見られないような領域だったため、非常に好成績だったと言えます。
当時の上長はとても協力的な方だったため、取り組み全体を広げるアプローチをしてくれました。ツールの作成に協力してくれたスタッフのおかげで、データの集計と展開の属人性もなくなっていたため、準備は万全でした。
各種会議に参加し、取り組みの概要をプレゼン。続々と利用者も増え、全国で展開されるようになりました。
私がリーダーシップを直接とった地域では、タイトル通り3年連続30%ずつ成長させることができましたが、そんなにうまくはいかない地域ももちろんありました。
そこから得た教訓として、やはりツールはあくまでツール。見栄のようなものだということを改めて学びました。見栄があると気を惹くので初速はある。でも、それを活かしてやりきらなければ何事も進まない。そう感じたのです。
ツールを展開するときに泥臭く力を入れていた部分がやっぱり重要です。たとえば、各店舗のスタッフが特に力を入れていたことはなんなんだっけ?と興味をもって掘り下げ、その部分をできるだけ直接褒める。さらに適切に週次レポートに反映して仲間を鼓舞する。当然、前のめりに鼓舞に乗ってくれたスタッフには感謝の気持ちを伝えましょう。これはツール導入後に売り上げを伸ばせなかった地域ではやはりできていなったように思います。
このけしからんBIツールとノウハウは、全国でおおむね良い結果を出しました。
しかしなによりも、人と本気で向き合う覚悟や、それを推し進める粘り強さは、どんな施策を進めるときも重要。そんな、言葉にするとあっけないことを改めて認識し、自分自身の成長を実感できたと言える、数少ない機会となりました。
おまけ
綺麗、スマート、カッコいい。
そういった手法でレガシーを変革できれば言うことなしですが、私がシェアできるのは覚悟をもって泥臭く進めることが功を成したという事例でした。世の中のスマートに進まない事例には、そんな覚悟が役に立つ...かもしれません。
・ ・ ・
ついこの間アドベントカレンダーを書いたばかりと思ったら、もう今年のカレンダーが!
Xはアクティブユーザーが減っているようですが、他のSNSを探す余裕もない!
ぜひXで友達になりましょう。