はじめに
FlutterでiOS / Android両対応アプリを作成した時に、AppIconの作成に一番時間を取られたので作業ノウハウをまとめました。
どこに時間を取られたのか?
iOS
1024 x 1024 px1の画像を用意すれば良いです。
Android
Android 8から導入されたAdaptive Icon2によって、画像中央の直径66 dpのセーフゾーンを残して周囲が切り取られる場合があるので、予め構図を考えておかないと意図しないアイコン表示になってしまいます。

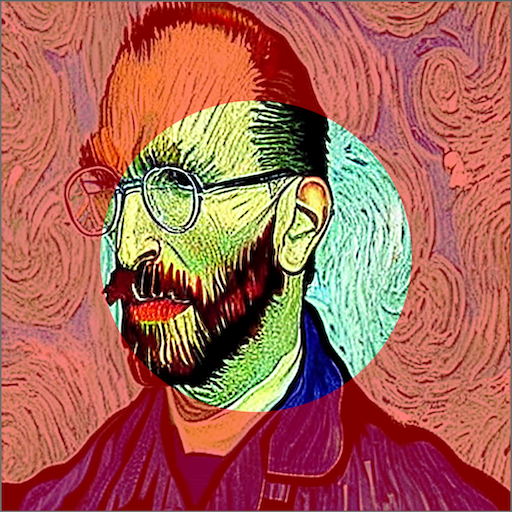
せっかくFlutterを使うんですから、AppIconもiOSとAndroidで1つにまとめたいですよね?![]()
作業手順
アイコン作成のツールはPhotoshopを使いました。
Step 1
1
1024 x 1024 pxの新規画像を作成します。
アートボード > アイコン 1024でもOKです。
2
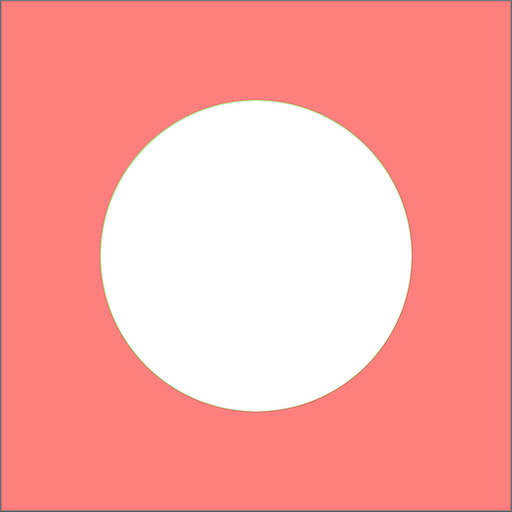
中央に直径626 pxのセーフゾーンを設定します。

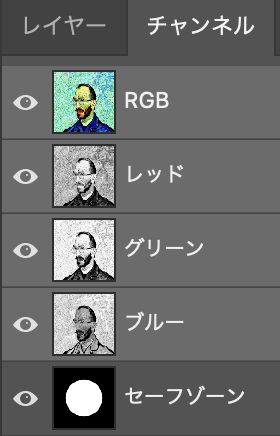
セーフゾーンの設定
セーフゾーンはチャンネルに追加しました。
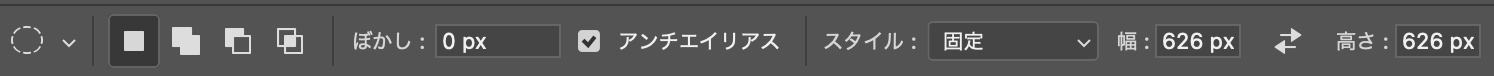
1
楕円形選択ツール > 固定 > 626 x 626 px

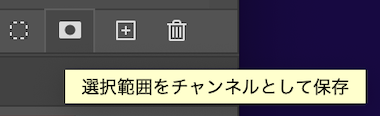
2
チャンネル > 選択範囲をチャンネルとして保存

↓

Step 2
Step 3
Step 4
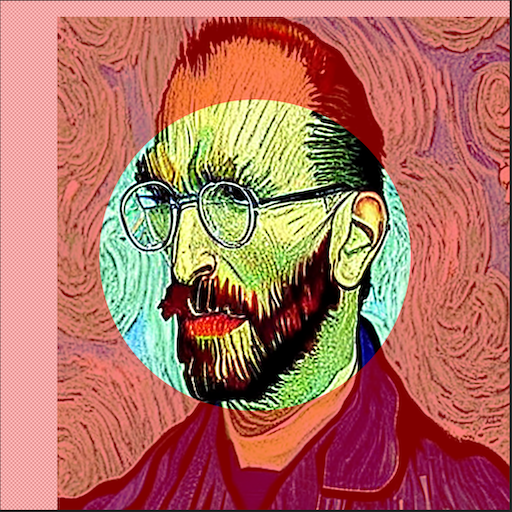
空白部分に描き足しをします。![]()
AIにお任せすれば、お絵描きのテクニックはそんなに必要ないです。![]()
 |
→ |  |
|---|
Step 5
Flutter (Android Studio)上の作業
前提条件
- flutter_launcher_icons がインストール済みであること。
設定
ディレクトリ構成
assets
└── images
└── 2588_1024.png # 作成したAppIcon
pubspec.yaml の設定
flutter_icons:
android: true
ios: true
image_path: 'assets/images/2588_1024.png' # iOS and less than Android 8
adaptive_icon_background: '#ffffff'
adaptive_icon_foreground: 'assets/images/2588_1024.png' # Android 8
アイコンの生成
Terminalで以下のコマンドを実行する。
> flutter pub run flutter_launcher_icons:main
・・・
✓ Successfully generated launcher icons ← これが表示されたら成功!
結果
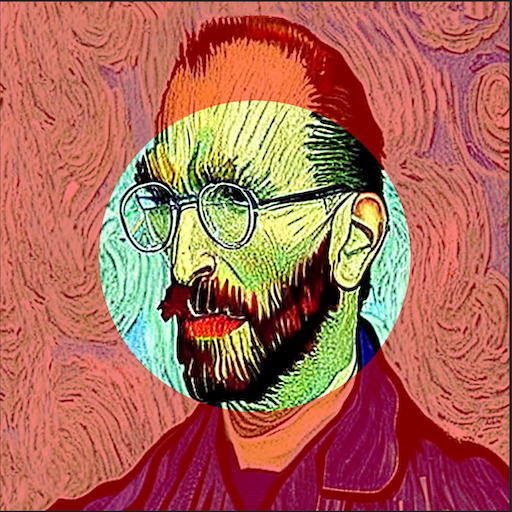
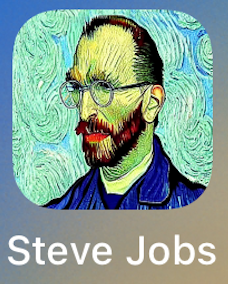
いい感じ ![]()
![]()
| iOS | Android |
|---|---|
 |
 |
iOSとAndroidで別々のAppIconを用意しなくても大丈夫になりました。
開発環境
- Adobe Photoshop 23.5.1
- Android Studio Dolphin | 2021.3.1 Patch 1
- Flutter 3.3.4
- flutter_launcher_icons 0.10.0