iOS12まではSuperviewに対してConstraintを設定しても、Safe Areaに対してConstraintを設定しても、下図のように矢印を含まない領域にViewControllerが表示されていました。

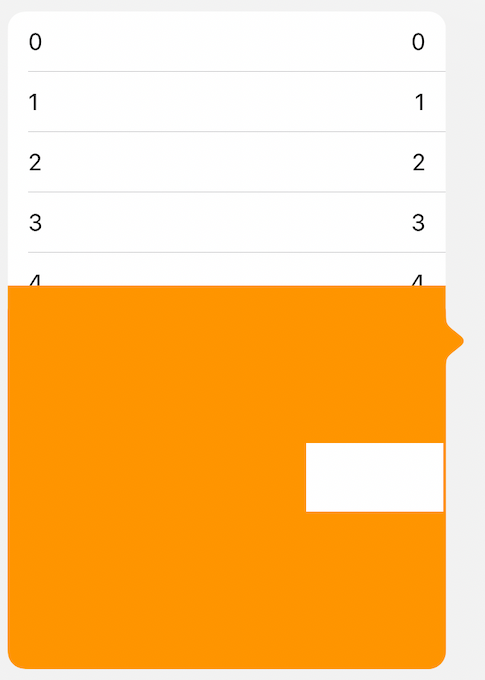
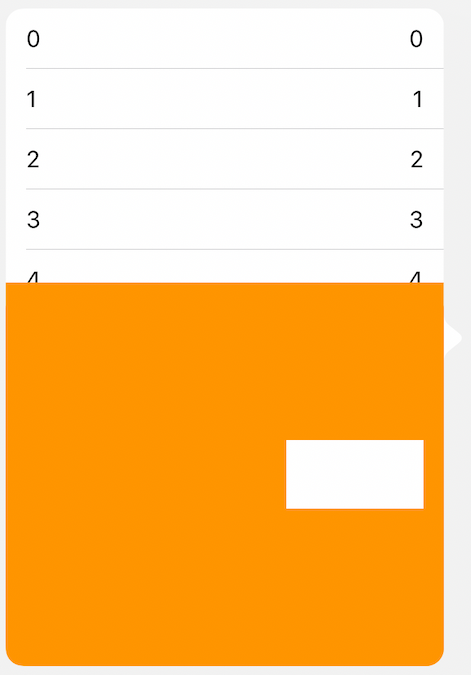
しかし、iOS13では、Superviewに対してConstraintを設定すると、
矢印を含む領域にまでViewControllerが表示されます。
右端からの距離でレイアウト設定していると右よりに見えてしまいます。
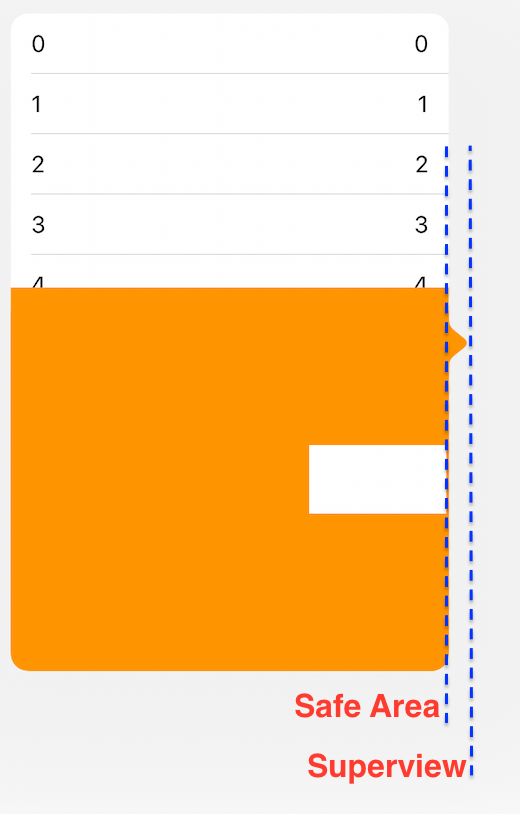
理由は下図のようにSuperviewが矢印を含む領域まで拡大されているからです。
従来のように矢印を含まない領域内に表示するためにはSafe Areaを使用する必要があります。
対策
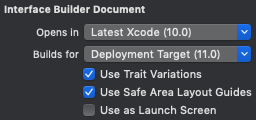
StoryboardでUse Safe Area Layout Guidesにチェックを付けます。
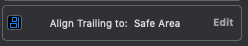
Superviewに対して設定しているConstraintを

iOS13 beta 8、Xcode11 beta 6を元に作成しています。
リリース版では変更される可能性があります。