Flutter を Netlify で公開する方法
[注] Netlify と Github 連携済みが前提です。
Netlify って何??って方や
Netlify と Github の連携の仕方が分からない方は以下のサイトをご参照ください。
why
僕の場合下の方法を試したのですが、なぜか deploy failed to compile になってしまいました(原因だけでも大丈夫ですので教えてほしいです。。。)
なので、 こちらの記事を参考にdeployしました。
0. buildする前に
netlify で公開したいフォルダのターミナルでflutter doctor
を実行してみる。
オールOKなら次のSTEPへ👍
1. build
Netlify で build してくれないならローカル環境で build してそれを渡す!下記のコードを実行すると
[フォルダ名]/build/web にファイルが生成される。 生成されたファイルを Netlify に deploy する。!
💪 Building with sound null safety 💪
がでればOK
2. .gitignore を修正
GitHub に build したファイルを push したいので[フォルダ名]/.gitignore ⇦ を編集する。
# Flutter/Dart/Pub related
・・・
/build/
上の状態だと git の up 対象から外れている。
# Flutter/Dart/Pub related
・・・
/build/*
!/build/web
after の状態で/build/webがgitの管理対象に新しく追加される。
3. いざDeploy
-
Netlifyへログイン
-
Add new site
-
Import an existing project from a Git repository
-
画面左下らへんの GitHub を選ぶ.
-
認証が終わったら自分の deploy したいレポジトリを選ぶ.
-
build setting画面にて、publish directory欄に
build/web
を入力。その他の項目は何も入力しなくておっけーです🙆♂️
4. まとめ
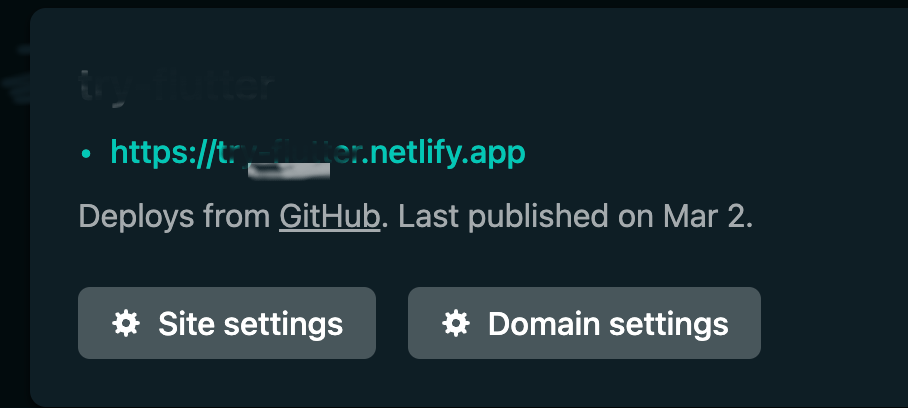
deploy できましたか?こんな感じで緑色のURLが画面に表示されていたら出来てます👍
お疲れ様でした^o^
5. 参照
6. この方法の残念な点
この方法は, 自動でbuildしてくれないため
netlify と更新したい時は
1. build
の flutter build
を実行して GitHub に push しなくてはならないです。
(少しめんどくさい(;o;))
7. おまけ(URL名変更)
ちなみにデフォルトのままだとよく分からないURL名になっていると思います。せっかくなら自分の好きなURL名にしたいですよね。
- URL名の下にある
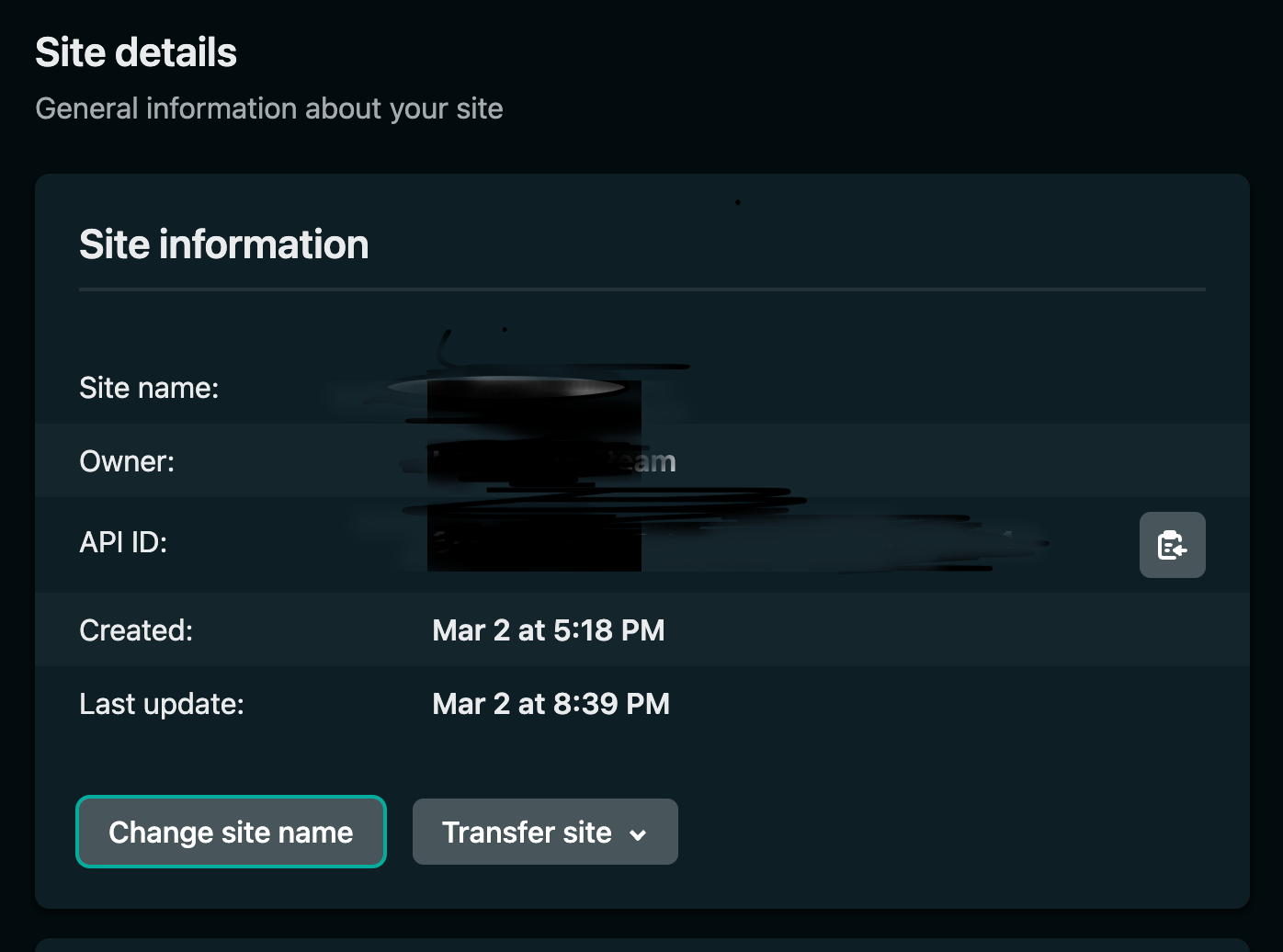
Site settingsを選択 - 少し下にスクロールすると
Change site nameを選択すると好きなURL名に変更できます👍
netlify 便利![]()