3月からTouchdesigner を触り始めて、2.5ヶ月が立ちました。
最初の1ヶ月の間にやったことはこちらのエントリーにまとめています。
TouchDesignerを始めて2週間でやったこと(追記:+2週間)
4月1日からは、#dailycodingchallenge というタグに参加しました。このタグはProcessingの日本コミュニティである @PCD_Tokyo さんが主催し、毎日50音の文字と単語がテーマとして出題され、小さな作品をアップするというものです。もともと、Processingユーザー向けなのだと思いますが、タグの説明に制作環境は問わないとあったので、自分はTouchDesigner で参加していました。(毎回ちょっと浮いていたかもしれない)
📅オンライン企画第一弾として、Processing Community Japan ではデイリーコーディングチャレンジを始めます📅
— PCD @ Tokyo (@PCD_Tokyo) March 30, 2020
4/1から5/14まで、毎日50音順のお題に沿ってみんなでコーディングをしてコミュニティを盛り上げましょう!Processing / p5.js に限らずどのツールも歓迎ですhttps://t.co/zFTOI6okkJ
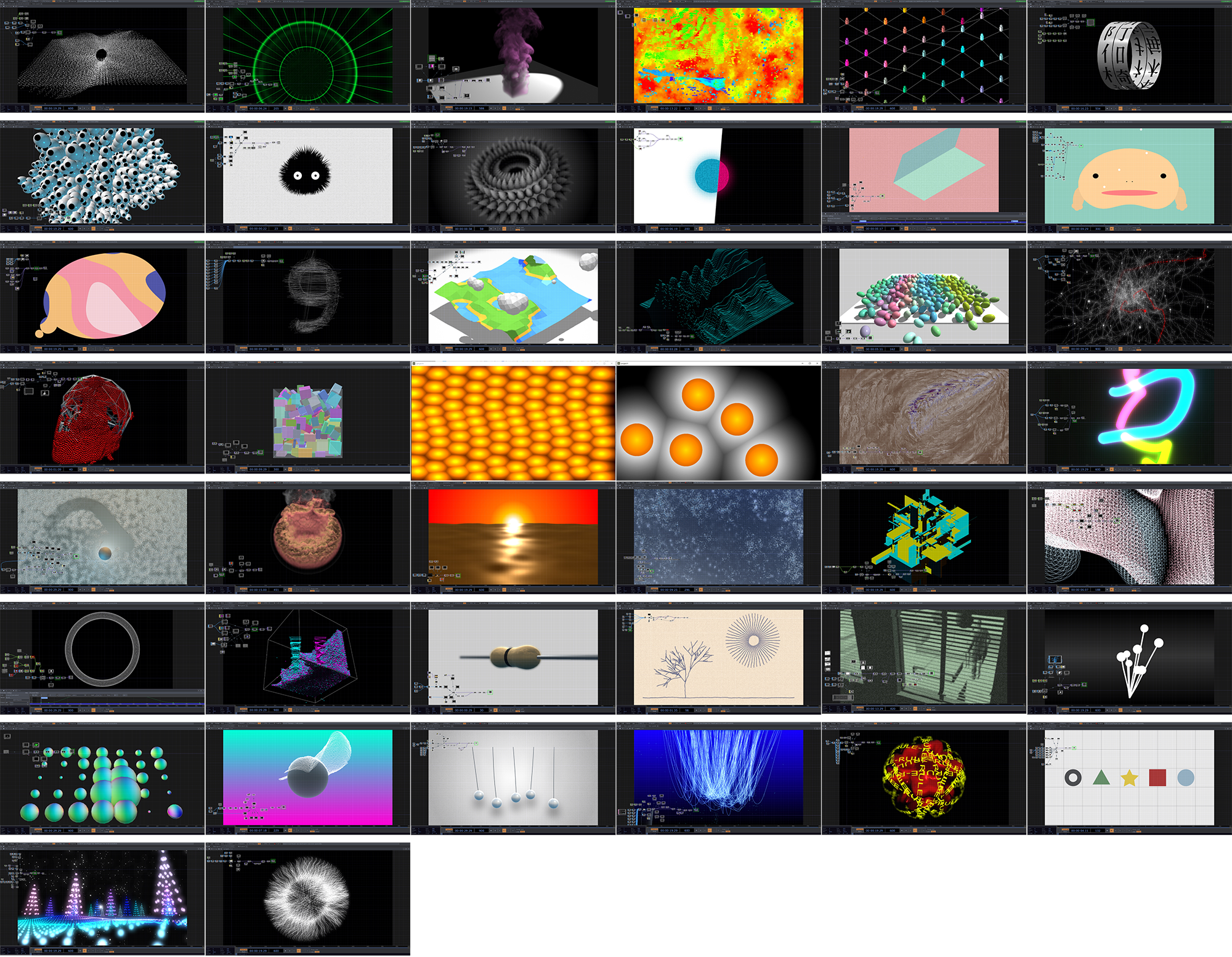
「あ」~「わ」まで44日間、継続して参加したので記念に印象に残った作品を紹介します。すべての作品はこちらのモーメント にあります。
「せ/全知全能」一番いいねが多かったのがこちら。神となって地形を変化することができるポピュラスというストラテジーゲームイメージです。ローポリ表現が気に入っています。Day14 せ/全知全能
— 平原 真 (@HR2) April 14, 2020
ポピュラスというシミューレーションゲームのイメージ。
GLSL MATで高さごとに色分け。#dailycodingchallenge
#touchdesigner pic.twitter.com/DjiAdMZynd
「か/漢字」ネタ勝負なので他の参加者とかぶらないように急いで作りました。Day6 か/漢字
— 平原 真 (@HR2) April 6, 2020
偏と旁のスロット#dailycodingchallenge #touchdesigner pic.twitter.com/1KgTErwViN
「れ/劣等生」単純に劣っている表現をするのが嫌で作った作品。メッセージと表現が、綺麗にまとまっていて好きです。Day42 れ/劣等生
— 平原 真 (@HR2) May 12, 2020
劣等生、視点変われば、みな個性
標語みたいに言ってみた。AnimationCOMPでカメラとグラフの動きをつける。#dailycodingchallenge #touchdesigner pic.twitter.com/qbxfYyrt2K
「こ/交互」ずっと見ていられるループアニメーション。Day10 こ/交互
— 平原 真 (@HR2) April 10, 2020
平面的なアニメーション2#dailycodingchallenge #touchdesigne pic.twitter.com/oP3JkfCwUS pic.twitter.com/ufyideasiA
「つ/辛い」Flex Solverを使い凝った作品。手がかかった割に、いいねがつかなかった。Day18 つ/つらい
— 平原 真 (@HR2) April 18, 2020
また気持ち悪いのができてしまった。Nvidia Flex COMP#dailycodingchallenge #touchdesigner pic.twitter.com/LwK4nhLgAM
まとめ
簡単なものであっても、毎日1点アウトプットするのは結構疲れました。でもタグに乗っかることで、他の参加者の作品も見られてモチベーションに繋がりました。毎日作っていると波があるのですが、調子の悪い日でも「そんな日もあるさ」と軽く流して次の日頑張る、という気持ちになりました。
アイデアを考える時は、テーマにこじつけられそうなものを前にやったチュートリアルから探して、アレンジしていました。後半になると、使ったことのない機能を取り入れて見れるようになりました。バネ(SpringSOP)、流体(FlexSolver)、物理演算(BulletSolver)など、似た表現が続いているのは実験期間です。
新しい開発環境を学ぶためには、まず、たくさんのチュートリアルをやり、それをアレンジして小さな作品をたくさん作る、という流れが有効だと思います。