背景
最近社内プロジェクトのVue2からVue3へのmigration作業をやっております。既存のVue2バージョンのプロジェクトにて、Vuetifyのdata table componentを使っていますが、Vue3の場合、最新のVutify3 Beta(vue3 version)を本番環境で使うのはまだ厳しいそうです:
しかもdata table componentはまだリリースされていない。それで、Vuetify2のdata table componentのAPIとUIを参照して、vue3-easy-data-tableというcomponentを作りました。私と同じくVutify3のdata table componentのリリースを待っている方がいらっしゃいましたら、まずこのvue3-easy-data-tableを使ってみたらどうでしょうか?
Repository linkはこちらです:https://github.com/HC200ok/vue3-easy-data-table
Website
使い方
Install
npm install vue3-easy-data-table
// or
yarn add vue3-easy-data-table
Regist
import Vue3EasyDataTable from 'vue3-easy-data-table';
import 'vue3-easy-data-table/dist/style.css';
const app = createApp(App);
app.component('EasyDataTable', Vue3EasyDataTable);
Use
<template>
<EasyDataTable
:headers="headers"
:items="items"
/>
</template>
<script lang="ts">
import type { Header, Item } from "vue3-easy-data-table";
export default defineComponent({
setup() {
const headers: Header[] = [
{ text: "Name", value: "name" },
{ text: "Height (cm)", value: "height", sortable: true },
{ text: "Weight (kg)", value: "weight", sortable: true },
{ text: "Age", value: "age", sortable: true }
];
const items: Item[] = [
{ "name": "Curry", "height": 178, "weight": 77, "age": 20 },
{ "name": "James", "height": 180, "weight": 75, "age": 21 },
{ "name": "Jordan", "height": 181, "weight": 73, "age": 22 }
];
return {
headers,
items
};
},
});
</script>
機能
- Buttons pagination
- Dense
- Item slot
- Multiple selecting
- Single field sorting
- Searching
- Server side paginate and sort
- Theme color
Buttons pagination

Dense

Item slot

Multiple selecting

Single field sorting

Searching

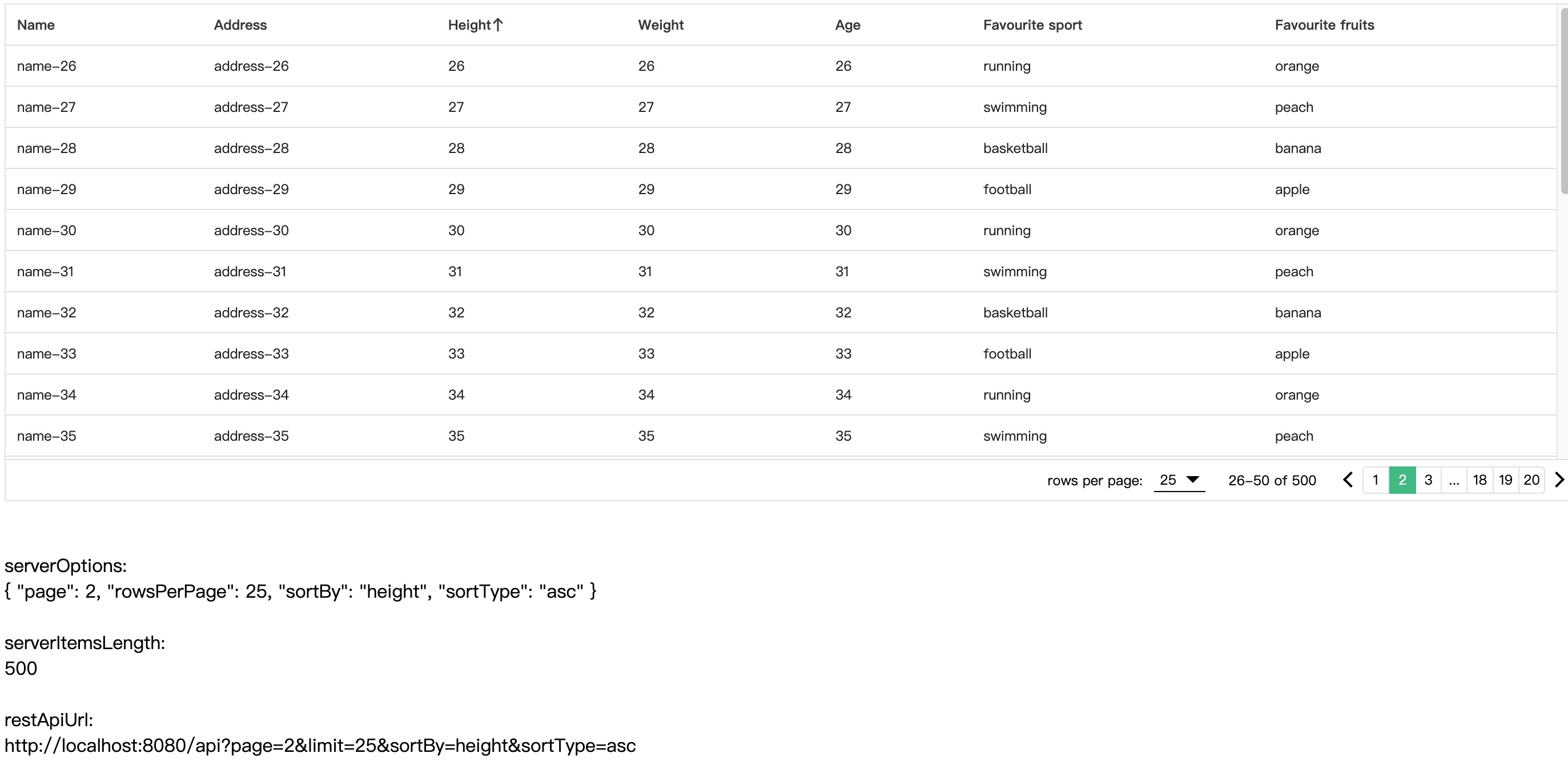
Server side paginate and sort

Theme color

Documentation
上記のように、簡単にキャプチャとpreview linkを貼りましたが、詳しくはこちらのdocumentationを参照してください:https://github.com/HC200ok/vue3-easy-data-table/blob/main/README.md
最後に
利用される途中で不具合があたり、上記以外の欲しい機能があたりする場合、issueの提出をお願いいたします、また、pull requestも大歓迎です。![]()