VS CodeでSassをコンパイルする方法
SassはCSSよりコードの記述を短く済ませることができます。
しかし、コンパイルという処理によって、cssに変換する必要があります。
システムに詳しくない人にとって、Sassをコンパイルするための環境構築が挫折しやすいです。
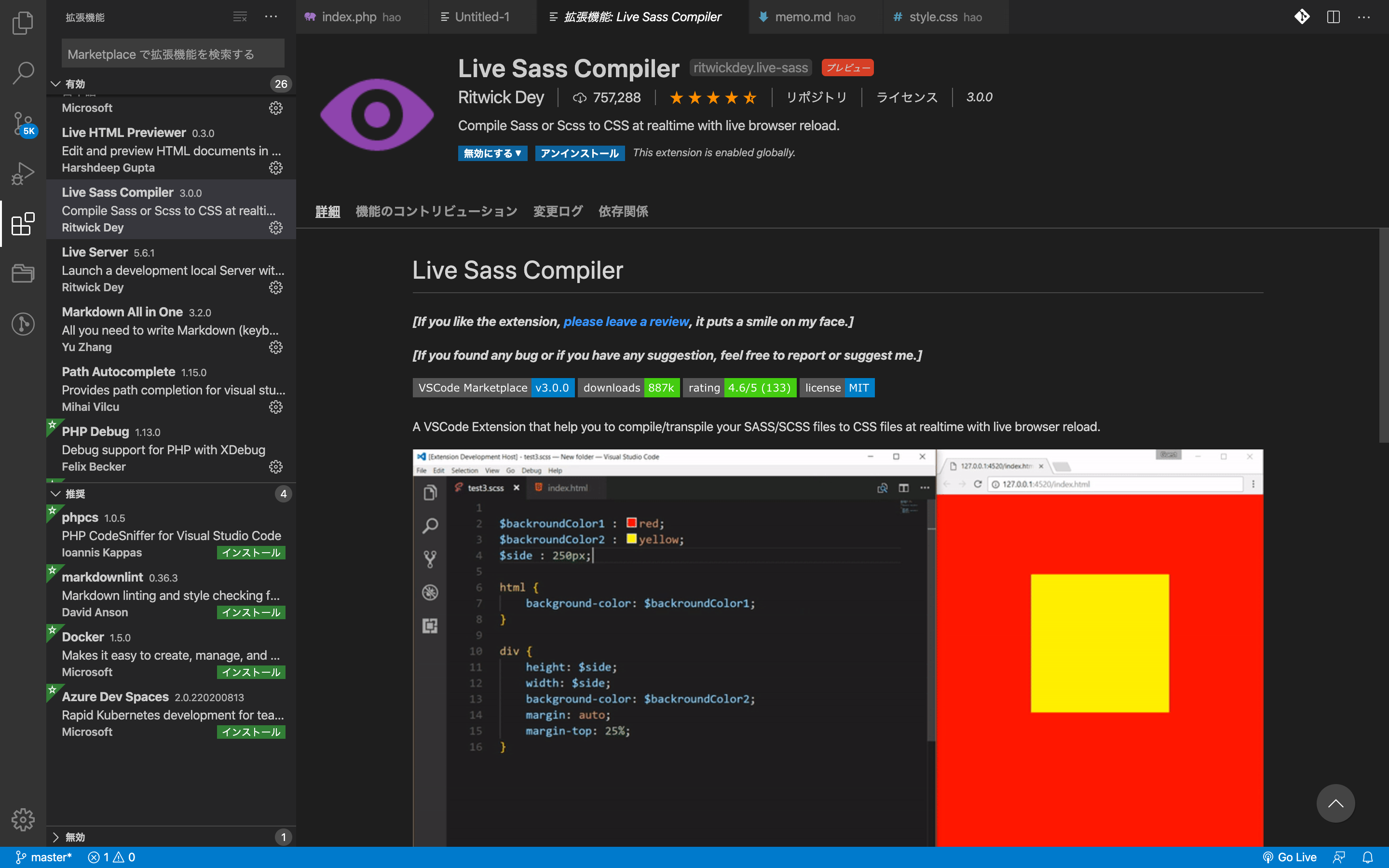
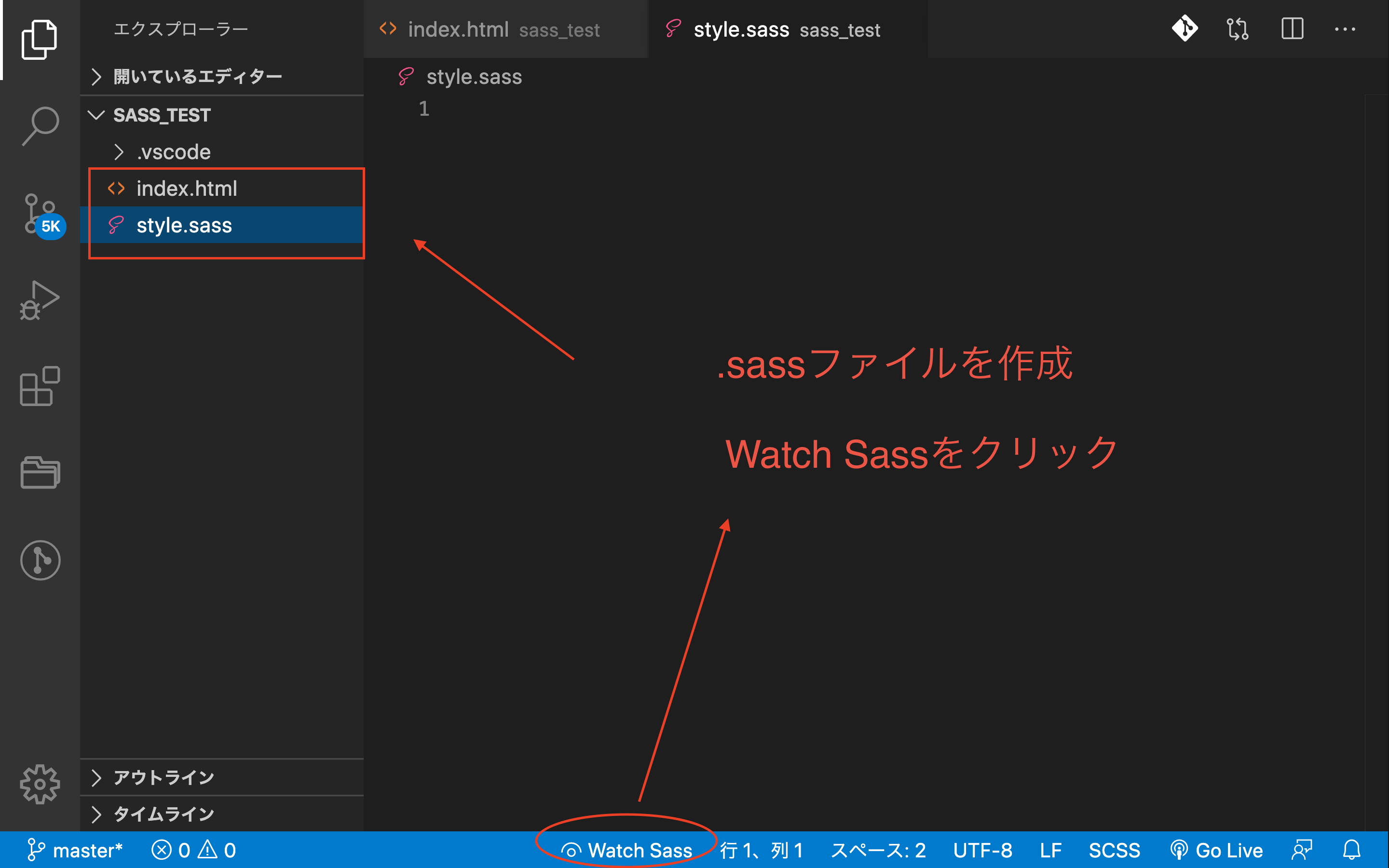
そこで、Visual Studio Codeであれば手軽に環境を作ることができます。
Sassの書き方を簡単に紹介
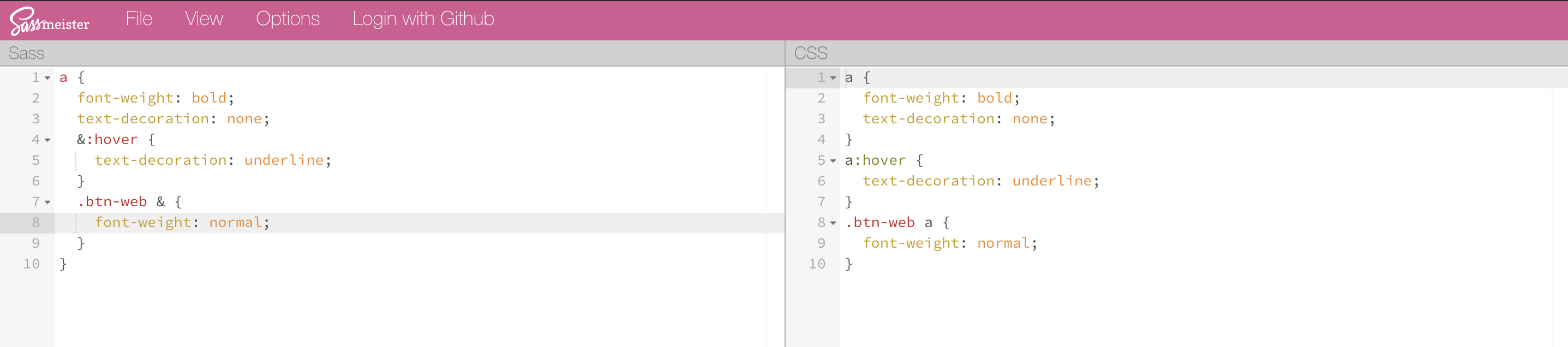
**SassMeister**はSass記法で書いたコードを即時CSSに変換するツールです。
左側がsass書けば、右側がcssに表示されます。
ネスト(入れ子)
Sassでは以下のように入れ子にしてスタイルを記述することができます。
構造が把握しやすくなリます。

Sass
.content {
h1 {
font-size: 20px;
background: #000;
color: #fff;
}
p {
font-size: 16px;
background: #fff;
color: #000;
}
}
CSS
.content h1 {
font-size: 20px;
background: #000;
color: #fff;
}
.content p {
font-size: 16px;
background: #fff;
color: #000;
}
親セレクタの参照 (&)
セレクタに**「&」**を使うとネストしている親セレクタを参照することができます。
以下のようにネストが深くなっても、親セレクタを参照できます。

Sass
a {
font-weight: bold;
text-decoration: none;
&:hover {
text-decoration: underline;
}
.btn-web & {
font-weight: normal;
}
}
CSS
a {
font-weight: bold;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
.btn-web a {
font-weight: normal;
}
変数($)が使える
変数は繰り返し使うカラーコードなどを定義すれば、何度でも簡単に利用できる機能です。

Sass
//変数の宣言
$white: #fff;
$black: #000;
# main {
color: $white;//変数の使用
background-color: $black;
a {
color: $white;
border-bottom: 4px solid $black;
}
}
CSS
# main {
color: #fff;
background-color: #000;
}
# main a {
color: #fff;
border-bottom: 4px solid #000;
}
ミックスイン @mixin
これは、よく使うスタイルをあらかじめ変数として定義しておいて、欲しいときに呼び出し、使い回す機能です。

Sass
@mixin square($w,$h){
width: $w;
height: $h;
}
.box1 {
@include square(200px,180px);
}
.box2 {
@include square(200px,200px);
}
.box3 {
@include square(100px,100px);
}
CSS
.box1 {
width: 200px;
height: 180px;
}
.box2 {
width: 200px;
height: 200px;
}
.box3 {
width: 100px;
height: 100px;
}
まとめ
Sassの便利な機能を使っていくと、
綺麗なコードも整理できるし、情報サイトの作業効率も上がると思います。
ぜひ、Vscodeで書いてみましょう。