
Created By: 「説」ジェネレーター
あらすじ
最近、複数のコミュニティで目上のエンジニア様方と相談したり雑談したりしている中、
ひそかに気になっているコトがありました…。
( ´-` ).。o( JavaScriptの開発でdebuggerつかわないの…? )
経験が豊富で活躍してきたエンジニアの方々ほど、
debuggerを使わない(または知らない)傾向が見られる気がしました。
おそらく、これまでの経歴で他言語をメインにしてプログラミングを行ってきたために、
「柔軟にデバッグしたい」という欲求すら生まれなくなってしまったのではないか…?と感じました。
(他言語のデバッグはかなり面倒な印象があるため。)
自分は生粋のJavaScriptっ子なので、debuggerを使わないと効率がかなり落ちてしまいます。
この感覚を共有することで、お役に立てないかなと思い、記事を執筆することにしました。
↓少しばかり長い内容になるので、お忙しい方のために要約を用意しました↓
**3分で読める要約** [ click! ]

※ 実は、この記事は`debugger`に対する熱い思いをつらつら綴っただけの、ただのネタ記事です。 ※ この記事を読むことで、あなたの貴重な時間は確実に無駄になります。 ご承知いただいた上で読み進めていただきますよう、お願いいたします。
debuggerとは?
debugger;
ソースコードにdebuggerと書き込むことで、その箇所をブレークポイントにすることができる構文のことです。
ブレークポイント(英: breakpoint)は、ソフトウェア開発のデバッグ作業において実行中のプログラムを意図的に一時停止させる箇所である。
By Wikipedia
debuggerが使えない他のプログラミング言語でブレークポイントを設置したい場合、
プログラムを停止させたい行に対して、ポチポチとクリックしていくことでブレークポイントを設置する方法が一般的です。
この方法はJavaScriptでも利用可能で、debuggerを使った設置方法と区別する呼び名が存在しないため、
記事中では、上記の方法で設置したブレークポイントを「ポチポチポイント」と呼ばせていただきます。m(_ _)m
debuggerを使わない理由を聞いてみた
なぜdebuggerを使わないのか伺ったところ、いくつか理由を教えていただけましたので、
これに対して感じた意見を述べさせていただきます。
いくつかの意見を伺いましたが、やはり使い慣れていない方が多いようで、
有効活用できていないだけなんじゃないかな、と思う意見も多かったです。
JSは非同期処理の連続だから、ステップイン/オーバーによるデバッグは向かないのでは?
→ それはむしろ**「debuggerじゃないとダメな理由」**ですっ!!
ステップ方式でデバッグしづらいからこそ、ポチポチポイントではなく、
気軽に大量にばら撒けるdebuggerでのデバッグが必要なのです!
詳しくは、後の章で述べさせていただきます。
便利なデバッグ/テストツールがあるから
→ ツールを使う場合、導入作業の手間や、メンバーへのナレッジ共有の手間がかかります。
それに対して、ソースコードにdebuggerと打ち込むのは1秒で終わります。
さらに、debuggerはJavaScriptの標準機能なので、導入作業やナレッジ共有は不要です。
自分はdebuggerに不満を持ったことがないため、バニラJSでデバッグツールを使った経験がなく、
具体的な反論ができず恐縮ですが、
もしかしたらdebuggerさえあれば、必要なかったツールもあるのではないでしょうか…?
(あえて少し煽ることで、debuggerよりも便利なツールの情報が集まるという魂胆)
消し忘れたときに大変なことになるから
→ ポチポチポイントに比べたら、たしかにデメリットかもしれないですね。
ただし、テストコードを書くのと比べれば、エディタのファイル内検索機能や
一括置換機能をつかって総洗い出しができるので、むしろ対処がしやすい方かと思います。
消し忘れたときどうなるのか、検証してみました。
すると、ChromeDevToolsを閉じた状態ではdebuggerは実行されず、
処理が継続されるようです。
なので、デメリットとしてはChromeDevToolsを開いているユーザーに、
debuggerの位置がバレてしまうといったところでしょうか。
しかし、この仕様を逆手にとって、ChromeDevToolsを開いているユーザを
debuggerの無限ループにハメてしまう事もできるようです。
debuggerを使うメリット
ポチポチポイント方式でブレークポイントを設置するのは、とても面倒です。
例として、ChromeDevToolsを使ったやり方は下記のようになります。
- 検証ツールを開く。
- Sourcesタブを開く。
- 該当のjsファイルを選択する。
- ブレークポイントを設置したい箇所のコード行をクリックする。
この方法はさすがに面倒すぎるので、エディタの拡張機能などを使って、
コード上で直接ポチポチポイントする方法のほうがベターかとは思いますが、
それよりもdebuggerでブレークポイントを設置するほうが、よりお手軽に使えます!
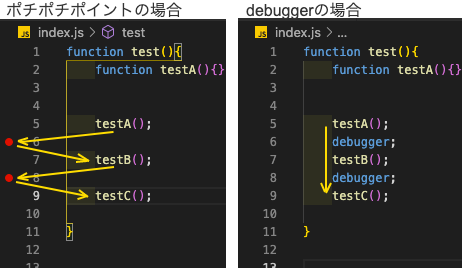
また、ポチポチポイントの場合、
設置する際に、視点が コード → 行 → コード → 行 ... とZ型のように流れていくので
思考が分散しやすいのもデメリットです。
debuggerの場合、視点はコードを書き込んでいるときと同じく上から下に流れていくだけなので、思考が分散しづらいです!

Created By: PIXLR
ポチポチポイント vs debugger
では***「オレの思考は分散しない!」***と思う人であれば、debuggerを使うメリットは無いのでしょうか?
否、そんなことはないと思います!
以下のような状況にはdebuggerが向いてます!
コードをコンパイルするとき
minifyやフレームワークなどを導入した場合、
実際に実行されるコードは1行に凝縮されていたり、難読化が施されているため
ポチポチポイントの設置ができない状況になります。
そのため、ブレークポイントを使うこと自体諦めていた方もいらっしゃるかと思います。
もったいない!
debuggerを使えば問題なくデバッグできますよ!
複数の箇所で停止したいとき
上の章でも触れましたが、JavaScriptは処理がアッチに行ったりコッチに行ったりしやすいので、
ステップ方式で進めていくようなデバッグ方法は面倒だと思います。
そのため、ステップ方式ではなく、処理を確認したい箇所すべてにブレークポイントを設置して、
停止 → テスト → 再開 → 停止 → テスト → 再開 → ... と繰り返していく方法のほうが実用的です。
そのような使い方をポチポチポイントで行う場合、
設置するときも除去するときも、狙った行までマウスを持っていって1つずつポチポチポチポチ…
…かなり煩わしくないですか??
debuggerにしておけば、該当箇所をファイル内検索して一括置換することで、いっきに削除できますよ!
ポチポチポイントを設置したことを忘れそうなとき
ポチポチポイントを設置したはいいものの、別の箇所の開発や修正が舞い込んできて、すっかりそのことを忘れていたアナタ。
久々にファイルを触ったら、すっかり忘れていたポチポチポイントが発動して処理が停止してしまった…
…イライラしませんか?(私はします!)
debuggerを使っていれば、ソースコードをざっと見ただけでもdebuggerが設置されていることに気づけますし、
ディレクトリ内を一括検索すれば、全てのdebuggerを発見できますので、
ブレークポイントの存在を忘れてしまう確率は、ぐんと下がるかと思います!
おなじ箇所の加筆/削除を何度も繰り返すとき
この記事を書くまで私は、ChromeDevToolsでポチポチポイントを設置している状態で
タブが閉じられたりファイルが更新された場合、ポチポチポイントがどうなるのか知りませんでした。
確認してみたところ、タブが閉じられた後もポチポチポイントは残り続けました。
そして、ポチポチポイントの設置された行が削除された場合、ポチポチポイントは前の行に移動するようでした。
しかし、ポチポチポイントの前後どちらに加筆/削除したいかなんて、
コードを書いてる本人しか知りえないですよね?
debuggerであれば、ブレークポイントの前に処理を追加するか、後に処理を追加するか、
きちんと意識しながらコードを修正できるので、ストレスが軽減しますよ!
console.log() vs debugger
さて、ポチポチポイントの設置よりもdebuggerのほうが使いやすいことについては、
しつこく言及させていただきました。
しかし、実はdebuggerの真のライバルは、ポチポチポイントではなかったのでした…
前の章ではあえて書きませんでしたが、
**「console.log()で出力すればいい」**という意見がかなり多かったのです!!
しかし…いやいやいやいや…
console.log()だけでは絶対に不十分です!
例としてカンタンに思いつくケースを挙げてみました。
変数(プロパティ)がうまく出力できないとき
console.log()で出力した変数が想定した値とまったく違ったり、そもそもnot definedだったことなどありませんか?
そんなとき、debuggerで止めてさえいれば、本当に出力したかった値はどこにいったのか、
探すのもカンタンだったのではないでしょうか?
ChromeDevToolsでJavaScriptを実行する場合、
console.log()と入力しなくても、変数名を叩くだけで値を出力してくれますし、
存在するプロパティ名であれば、予測変換してくれますので、デバッグの体感速度は数倍にも跳ね上がります!!
何度もconsole.log()しそうな予感がするならば、
最初からdebuggerで止めてしまった方が、絶対に早いのです!
何度も試行錯誤したいとき
確かにconsole.log()でも、狙ったスコープ内で、狙ったタイミングの変数の値を確認できます。
しかし、状況に応じて複数の変数の値を確認したい場合や、複数の関数の実行結果を確かめたい場合はどうでしょうか?
console.log()で値を確認してみて、他にも確認したいことがでてきたら、
コードを修正して、画面を更新して、試して、
コードを修正して、画面を更新して、試して… 延々と繰り返すのは効率が悪くないですか?
debuggerで止めてしまえば、コードの修正をしなくても、期待した結果を得られるまでいくらでもコードをいじり倒すことが出来ます。
この快適さを知ってしまえば、ただconsoleに出力するだけのデバッグなんて、二度とできない身体になりますよ!(嘘)
まとめ
いかがですか?
debuggerを知らなかったアナタも、debuggerを食わず嫌いしていたアナタも、
すっかりdebuggerに興味が湧いてきたのではないでしょうか?
みなさんも、私と一緒にdebuggerを使いこなす一流の**デバッガラー(debuggerer)**を目指しましょう!
また、ポチポチポイントの良さを知ってるポチー・ポッターの皆様の意見もどしどしお待ちしてます!
※ この記事は、debuggerに対する熱い思いをつらつら長く綴っているだけのただのネタ記事でした。
※ 読者の皆様の貴重な時間をこのような記事で消費させてしまったことを、謹んでお詫び申し上げます。
\\\\ M e r r y C h r i s t m a s ! // 
補足情報
ChromeDevToolsのデバッグ機能について
ChromeDevToolsにもdebuggerと同じくらい便利なデバッグ機能がたくさんあります。
申し訳程度に挙げてみますので、ご存知なかった方はぜひ調べてみてください!
- エラーが出たときだけ処理を停止する Pause on exception 機能
- DOMに変更が加えられたときだけ処理を停止する Break on 機能
- 特定の値をリアルタイムに監視する Create live expression 機能
Vue.jsでdebuggerを使う方法
Vue CLIで環境構築した際、debuggerがデフォルトで使用禁止になるようです。
設定を解除する方法を最近みつけたので、関連記事として共有させていただきます。
Vue CLIでdebuggerを使えるようにする方法