Processingを書くためのappです。この記事のお題はこのappを入れれば解決なんですが、日頃Pythonista3を使っている身には書きにくかったので、別の方法を探しました。
必要なもの
次の条件を満たすコードエディタappが必要です。
- ファイル、ディレクトリ管理ができる
- HTMLのプレビューができる
私のお勧めはTextastic, LiquidLogicです。コンソールを見ることもできるためです。Pythonista3でもコンソール以外は実現可能なので、その方法も後述します。
1. ライブラリをダウンロード
p5.jsはJavaScriptライブラリとして実装されており、そのソースコードはダウンロード可能です。まずはそれをダウンロードします。
Safariでdownload | p5.js を開き"p5.js complete", "p5.js", "p5.min.js"のいずれかをダウンロードします。筆者は"p5.js complete"にしました。やることはそんなに変わらないはずなので、以降はこの選択をしたものとして書いていきます。
ダウンロードしたファイルはiCloud/ダウンロードにあります。解凍して、好きな所に移動させて下さい。
2. エディタの準備
お使いのエディタで先ほどダウンロードしたフォルダがあるディレクトリ(仮にrootという名前だとします)を開きます。念のため、現在のディレクトリ構成を確認しておきます。
root
|- p5
|- いろいろ
次に、root直下にindex.htmlとsketch.jsを作成します。ディレクトリ構成は以下のようになります。
root
|- p5
| |- いろいろ
|- index.html
|- sketch.js
各ファイルには以下の内容を記述します。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>p5.js</title>
<style>
body {
padding: 0;
margin: 0;
}
</style>
<script src="./p5/p5.js"></script>
<script src="./p5/p5.sound.min.js"></script>
<script src="./sketch.js"></script>
</head>
<body>
<main>
</main>
</body>
</html>
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
clear();
fill(255, 0, 0);
ellipse(100, 100, 100, 100);
}
index.htmlはp5/empty-example/index.htmlを参考にしました。ダウンロードしたものに応じて、以下の部分を変更してください。
<script src="./p5/p5.js"></script>
<script src="./p5/p5.sound.min.js"></script>
これで準備完了です。index.htmlをプレビューして赤い円が表示されたら成功です。
おまけ: Pythonista3でp5.js
前節のrootディレクトリにquicklook.pyを追加します。ディレクトリ構成を確認します。
root
|- p5
| |- いろいろ
|- index.html
|- sketch.js
|- quicklook.py
quicklook.pyには以下の内容を記述します。
import os
import ui
if __name__ == '__main__':
path = f'file://{os.getcwd()}/'
with open('index.html', 'r', encoding='utf-8') as f:
s = f.read()
html = s.replace('./', path)
v = ui.WebView()
v.load_html(html)
v.present('fullscreen')
rootがローカルかiCloudにある場合は上手くいくと思います。dropboxなど、他の場所にある場合は上手く行くか保証できません。大事なのはパスが正確に指定されることなので、上手くいかなかった場合はf'file://{os.getcwd()}'の部分を変更してください。quicklook.pyを実行して赤い円が表示されたら成功です。
追記: JSAnywhereを使う
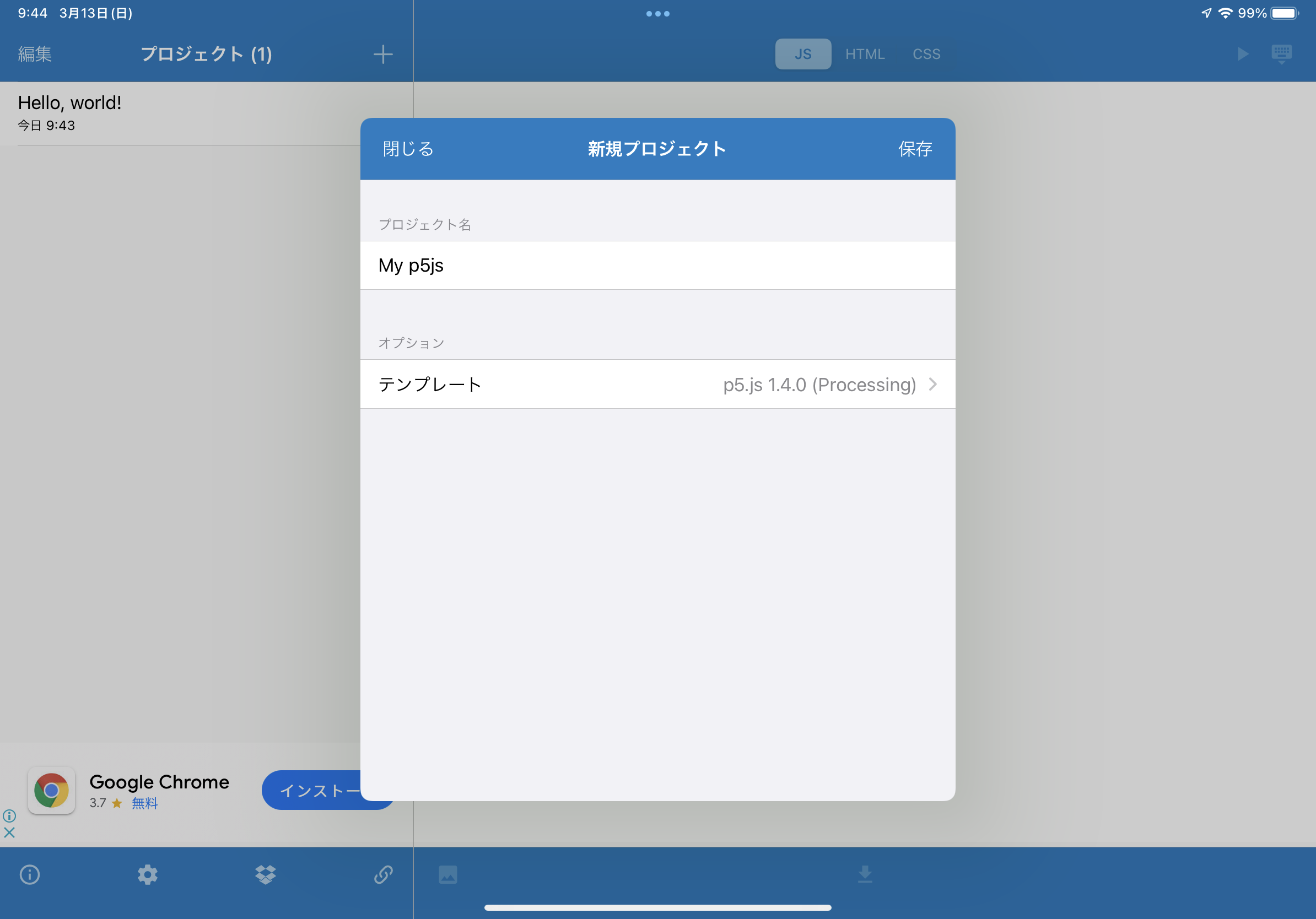
新規プロジェクトを作成する時にp5.js(Processing)をテンプレートに指定するとできます。
プロジェクトには最初からp5.scribble.jsが入っています。ささっとスケッチを書くだけならこれでも十分でしょう。