1. アカウント作成
- CloudWatchの設定で請求の見える化
- CloudTrailの設定で、作業ログの見える化
2. ルートユーザーとIAMユーザーの作成
3. VPCの設定
- VPCでリージョンとアヴェイラビリティゾーン(AZ)を設定
- AZにサブネットを設定(パブリックIPアドレスとプライベートIPアドレスを設定)
- パブリックIPアドレスにWebサーバー、プライベートIPアドレスにMySQLやOSを後ほど設置する。
- パブリックIPアドレスにインターネットから接続できる様にインターネットゲートウェイの設定を行う。
- パブリックIPアドレスにルートテーブルの設定を行う。
5. EC2インスタンスを作成し、Apachやファイアーウォールを入れる
ssh接続
- ターミナルでssh接続をする。その際、秘密鍵は最初に一度だけ
chmod 600 ~/〇〇/himitsu_key.pemとし、権限を変更する
接続はssh -i /Users/yourname/〇〇/himitsu_key.pem ec2-user@EC2のパブリックIPv4アドレス
アパッチのインストール
-
sudo yum -y install httpdでApachをインストールhttpdがApachのこと -
sudo systemctl start httpd.serviceでアパッチ起動 -
sudo systemctl status httpd.serviceアパッチの起動確認
その他、ps -axuやps -axu | grep httpdでも確認可能 -
sudo systemctl enable httpd.serviceでサーバー起動時にアパッチも起動する様に設定 -
sudo systemctl is-enabled httpd.serviceサーバーの起動を確認
ファイアーウォール設定
上記でアパッチをインストールしてもこれだけではwebページへアクセス出来ない。それはアパッチをインストールしただけでは通信がファイアーウォールによって遮断される為。
その為、現状はEC2の「パブリック IPv4 アドレス」を開いても一向に開かれず、読み込み画面がぐるぐるするだけ。
これを解除するために、EC2インスタンスの該当「セキュリティグループ」を確認する。
インバウンドのルールにタイプSSH、ポート範囲22などと記載されている場合、ssh接続以外では接続できない。その為、httpアクセスが出来る様に設定を変える。
インバウンドのルールにHTTPを追加し、ソースの部分は「Anywhere-IPv4」にすると接続可能に。
6. Route53
- お名前.com等で独自ドメインを取得する
- Route53で取得したドメインを登録する。
- EC2インスタンスを作成し、ElasticIPを設定しておく
- 作成したEC2インスタンスのパブリックIPアドレスにssh接続する
-
dig hoge.com NS +short(hoge.comの部分は自分のドメイン)を実行する。
これによりそのドメインの現在のネームサーバーが確認できる。最初はお名前.comのネームになっている。
これをRoute53へ変更する為に一度お名前.comの管理画面へ戻り、ゾーンの場所を、AWS内へ変更する。
方法は
お名前.comの管理画面からネームサーバーの選択へ行き、デフォルトで「お名前.com」になっている所を「その他のサービス」へ変更し、Route53の自身の登録したドメインのホストゾーンを確認し、NSのタイプの4つの記述をお名前.comのその他のサービス内のネームサーバーに記述する(この設定が完了するまでに24~72時間かかる」 - Aレコードの作成 : Route53のホストゾーンで「レコードセットの作成」を選択し、作成を行う。作成する際にEC2のETCアドレスを指定する。
-
dig hoge.com NS +shortを再度実行し、お名前.comではなくAWSになっていればOK - 取得したドメインでURLを叩いて表示されればこれで完了
7. RDS設定
- プライベートサブネット作成(VPC)
- RDSの作成準備
- セキュリティグループの作成(EC2)
- DBサブネットグループの作成
- DBパラメータグループの作成
- DBオプショングループの作成
3.RDSの作成
- DBエンジン
- 本番環境
- DB詳細の指定
- [詳細設定]の設定
RDSを作成したらEC2のElasticIPアドレスを使用してssh接続をターミナルから行う。
sudo yum -y install mysqlを実行し、mysqlをインストールする。
RDSのデータベースから作成したDBのエンドポイントを確認する。
ターミナルに戻ってmysql -h <エンドポイント> -u root -pを実行し、RDSを作成した際のパスワードを入力するとmysqlにログイン出来る。
- -h : エンドポイントを指定している
- -u : ログインするユーザーを指定している(rootはマスターユーザーの事RDS作成時に自分でここは設定している)
- -p : これをする事でこの後にパスワード入力が求められる。これをしないと画面上にパスワードが表示される形でログインする事になる
- WordPressをインストールする
1.WPのデータベース作成- RDSインスタンスの中にWP用のDB作成
- 上記で作成したDBに紐づけてMySQLユーザー作成(現状はrootユーザー設定していないので追加設定する)
- WPの設定
DB作成
- ETアドレスにssh接続しroot権限でmysqlにログインする
mysql -h <ETアドレス> -u root -p - パスワードを入力しMySQLログイン
-
create database aws_and_infra default character set utf8 collate utf8_general_ci;
上記でDBを作成する。 -
default character setでデフォルトの文字コードutf8を設定している。
collateで文字列の照合順序(比較方法)を指定している。文字コードはutf8、言語は多言語を示すgeneral、文字列の比較方法は、大文字と小文字が区別されないciとしている。 -
create user 'aws_and_infra'@'%' identified by '<パスワード>';を実行
cereate userでユーザーを作成。@以降に指定した'%'は接続元のホストを指定しており、%にすると誰でもOKになる。identified byで接続時のパスワードを<パスワード>の部分に入れ、設定している。 -
grant all on <DB名>.* to '<ユーザー名>'@'%';
グラントコマンドでallを使用し全ての権限をユーザーに渡している - これだけではまだ権限の設定がMySQLに反映されないので
flush privileges;を実行する。 -
select user , host from mysql.user;を実行し、作成したユーザーが表示されるか確認する。 - 再度mysqlにログインする際にrootではなく作成したユーザー名とパスワードでログイン出来るか確認し、ログインできればOK
WPインストール
-
sudo amazon-linux-extras install -y php7.2でWPを動かす為に必要なライブラリをインストール -
sudo yum install -y php php-mbstringをPHP関係の必要なライブラリをさらにインストール -
cd ~でホームディレクトリへ移動 -
wget https://ja.wordpress.org/latest-ja.tar.gzで最新のワードプレスファイルをダウンロードする -
tar xzvf latest-ja.tar.gzでファイルを解凍して表示する -
cd wordpressでワードプレスディレクトリへ移動する -
sudo cp -r * /var/www/html/WPのプログラムをアパッチから見える様にする
cpはコピー。-r *は現在のディレクトリ以下全てのディレクトリとファイルを指定。/var/www/htmlはそのパスの直下を指定している。
つまり、これで指定した全てのディレクトリとファイルを/var/www/htmlの直下にコピーしている。 -
sudo chown apache:apache /var/www/html/ -RこれでWPのファイルの所有者を変更している。
chownファイルの所有者を変更。apache:apacheファイルの所有者と所有グループをアパッチに変更。/var/www/html -Rは/var/www/html以下のディレクトリ、ファイルの全てを対象にすると言う意味。
sudo systemctl status httpd.serviceアパッチの起動状態確認(緑色で「active(running)」なっていれば起動している)。
sudo systemctl restart httpd.serviceでアパッチを再起動させる。
再起動したことでアパッチがwPを参照できる様になる。
**これ以降、ETアドレス(Route53で設定したドメイン)にアクセスすると、ワードプレス画面が表示される。
WPの設定
データベース名 : ssh接続して作成したDB名
ユーザー名 : 〃 ユーザー名
パスワード : 〃 パスワード
データベースのホスト名 : RDSのコンソール画面の「データベース」の「接続とセキュリティ」内の「エンドポイント」
テーブル接頭辞 : そのまま(wp_)でOK
画像の保存場所をS3に設定し、CloudFrontで高速配信する
通常だとWPの画像はサーバー上に保存されてしまう。それだとサーバーの台数を増やす際にスケールアウトが難しくなる。
また、画像とサーバーを分けることでそれぞれにアクセスが分散され、負荷分散になる。
S3概要
- バケット
オブジェクトの保存場所。名前はグローバルで一意である必要がある - オブジェクト
データ本体。S3に格納されるファイルであり、URLが付与される。
バケット内のオブジェクト数は無制限に設定可能 - キー
オブジェクトの格納URLのパス
S3の使用例
- 静的コンテンツの配信
img画像をS3から配信できる - ログの出力先
S3にログを送ることができる - 静的webホスティング
HTMLとCSSだけのLP等はS3から公開することができる - バッチ連携用のファイルの置き場として使用
S3にCSVファイルなどを置いて、バッチでそのファイルを参照して処理を行える
S3バケットの作成

上記は「バケット」と「オブジェクト」に外からのアクセスを拒否する為のもの。
外からアクセスされたくないファイルを置く時はチェックをつけておく。
WPに画像を投稿する際の想定だと、Web上に公開して、自分以外の人が見れる様にする必要がある為、全てチェックを外す。

チェックを外すと上記がひょうじされる。
ここで言っている、「静的ウェブサイトのホスティング」がLPをS3で公開する事などをいう。
WPにS3への画像投稿用のプラグインをインストールする
- WPの管理画面で「WP Offload Media Lite for Amazon S3, DigitalOcean Spaces, and Google Cloud Storage」をインストールする。
- サーバーに「WP Offload Media Lite for Amazon S3, DigitalOcean Spaces, and Google Cloud Storage」を使用する為のライブラリが必要なので、インストールする。
- EC2インスタンスのパブリックIPv4アドレスを使用し、ssh接続した後
sudo yum install -y php-xmlを実行する。 - インストールを反映させる為にアパッチの再起動をする
sudo systemctl restart httpd.service
ここまで行うとWPの管理画面に「Offload Media Lite」が表示される

- 使用する為にwp-config.phpに
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'access-key-id' => '********************',
'secret-access-key' => '**************************************',
) ) );
上記を記述する様に記載がある為、ターミナルからwp-config.phpにアクセスする。
cd /var/www/html/ そしてnano wp-config.phpでナノエディタを立ち上げて編集する(vimを使用しても良い)。
上記コードを貼り付ける。
さらに
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'access-key-id' => '********************',
'secret-access-key' => '**************************************',
) ) );
上記の様にアクセスキーとシークレットアクセスキーの設定箇所がある。
ここで、上述でIAMユーザーでS3へアクセスする際のキーをここで入力し、アクセスできる様にする。
変更を保存して、WPの管理画面に戻り「Offload Media Lite」の画面をリロードすると、設定が反映され、次に進める画面になる。
provider: Amazon S3
bucket : 自分で設定したバケット
になっているか確認し、画面下の方に
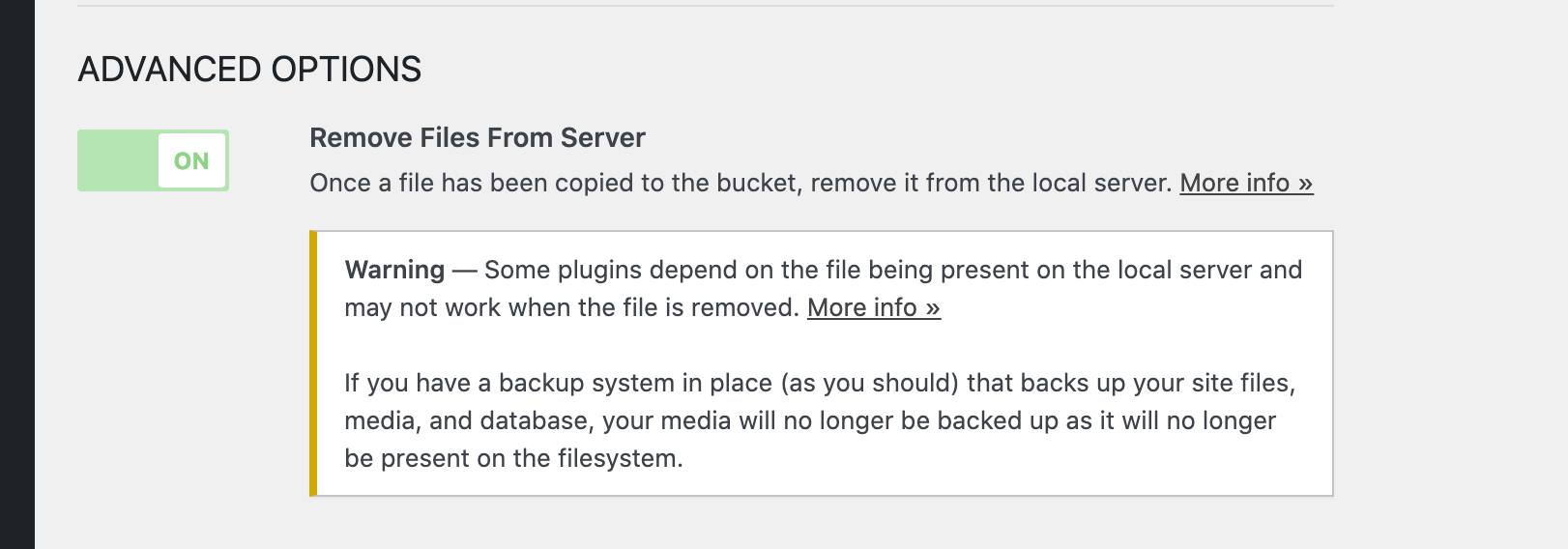
「Remove Files From Server」という項目がデフォルトでオフになっているので、ONにする。これをONにする事で、サーバーに画像やファイルが保存されなくなる。
ここまで設定すると、WPで画像を投稿した際、保存先がサーバーではなく、S3になる。
※上記ではS3へのアップロードは出来ない。2点追加設定が必要
その1

バケットの「アクセス許可」>「オブジェクト所有者」を選択し、上記画面にて「ACL有効」にすつひつようがある。
参考記事
その2
上記までの設定だと、ssh接続してインストールしたphp関係のデータが
php.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-cli.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-common.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-fpm.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-json.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-mbstring.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-mysqlnd.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-pdo.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
php-xml.x86_64 7.2.34-1.amzn2 @amzn2extra-php7.2
となっているが、S3への投稿にはphp-gd.x86_64 が必要の様子
参考記事
その為、ssh接続してsudo yum install php-gd.x86_64 を実行
その後sudo systemctl restart httpd.serviceでアパッチを再起動後、投稿がS3へされる様になった。
CloudFlont
- ディストリビューションとはクラウドフロントのルールのこと。最初にこれを設定する
初期の状態だと画像を配信するドメインがお名前.comで取得した独自ドメインではなく、CloudFlontのドメインになっている為、以下で変更していく(機能的にはこのままで問題はないので、独自ドメインに設定することは必須ではない。但しSEO的には画像とのドメインとサイトのドメインは同じ方が良い)。
独自ドメインを使用しない場合、ディストリビューションの設定をしただけで、画像はCloudFlontから配信される様になる。
CloudFlontの独自ドメインの設定とAMCでのSSL証明書取得
-
代替ドメイン名にCloudFlontから画像を配信したいドメインを設定する(自身の独自ドメイン(hoge.com)やそのサブドメイン(static.hoge.com)等を設定するとよい)。
-
「証明書をリクエスト」を選択すると別タブが起動しACM(AWS Certificate Manager)の設定画面が表示されるので、ここでSSL証明書を作成する。。

「完全修飾ドメイン名」にはサブドメイン(site.hoge.comやshop.hoge.comなど)をせっていしても平気な様に「*.」を頭につけている。
その後追加でhoge.comを指定している。 -
検証方法を選択
土面の所有権を検証する方法 : 今回リクエストしたお名前.comで取得したドメイン(hoge.com)を確かに所有していることの確認をする方法。
基本は独自ドメインを取っていればDNS検証でOK。
「りクエスト」を選択すると、次の画面で指定したドメインのステータスが「検証中」になる。これを承認させる為にさらに設定をする必要がある。

DNSの設定をRoute53でやっているので、「Route53でレコードを作成」から設定する。
レコードの作成が成功してもしばらくステータスが検証中になる。数分〜30分で発行済みになる。
参考記事
改てCloudFlontの設定を再開
CFのディストリビューションから先ほどの使用していたディストリビューションを選択する。
- 「全てのエッジロケーションの使用」
- 代替ドメイン名を自身の独自ドメイン or サブドメインと独自ドメインを指定
- カスタムSSL証明書は先ほど作成したものがセレクトボックスから選択できる
- その他の設定は基本そのまま
- これで「変更を保存」する
そうするとディストリビューション一覧の最終変更日のところが「デプロイ 」になる。
ディストリビューションドメイン名の項目に記載の〇〇.netがCFのドメイン名。今回これが代替ドメイン名に差し替えされるイメージ。
実際S3へ投稿した画像のパスが代替ドメイン名になるには後2つ設定事項がある。
- Route53に代替ドメイン名がディストリビューションドメイン名の別名(CNAME)である事を設定する。
- WPのOffload Media Lite に画像投稿をした際のドメイン名を代替ドメインになる様に設定する。それにより、画像投稿時のURLがディストリビューションドメイン名ではなく代替ドメインになる。
1. Route53の設定
- Route53のホストゾーンを開く
- hoge.comを選択
- レコードセットの作成を選択

名前 : site.hoge.co.jpであれば「site」のみを記述。
タイプ : CNAME -正規名
値 : CFのディストリビューションドメイン名をコピーして貼り付ける
ルーティングポリシー : シンプル
2. WPの設定
参考
WP管理画面の設定から「Offload Media Lite」を開く

デフォルトでは「DELIVERY」がAmazon A3になっているので、changeを選択し、Cloud Frontにする。

するとCustom Domain(CNAME)が表示されるので、ここでRoute53で設定した代替ドメインのstatic.hoge.comを設定する。
これで設定は終了
※ 画像投稿後、「画像にalt属性が指定されていません」と出る時がある。サブドメインの設定が悪いのか、検証中。
AWS Certificate Manager
AWS Certificate Manager は、AWS のサービスとお客様の内部接続リソースで使用するパブリックとプライベートの Secure Sockets Layer/Transport Layer Security (SSL/TLS) 証明書のプロビジョニング、管理、デプロイを簡単にします。SSL/TLS 証明書は、ネットワーク通信を保護し、プライベートネットワークのリソースと同様にインターネットで Wウェブサイトのアイデンティティを確立するために使用されます。AWS Certificate Manager を使用すれば、SSL/TLS 証明書の購入、アップロード、更新という時間のかかるプロセスを手動で行う必要がなくなります。
AWS Certificate Manager なら、証明書をすばやくリクエストして、Elastic Load Balancing、Amazon CloudFront ディストリビューション、Amazon API Gateway の API など ACM に統合された AWS リソースでデプロイできます。また、 AWS Certificate Manager で証明書の更新もできます。また内部リソースのためのプライベート証明書を作成し、証明書ライフサイクルを集中的に管理することも可能になります。
ACM 統合サービスのために AWS Certificate Manager でプロビジョニングされたパブリック証明書やプライベート証明書は、無料です。お支払いいただくのは、アプリケーションを実行するために作成した AWS リソースの料金のみです。AWS Certificate Manager Private Certificate Authority (CA) を使用する場合は、プライベート CA のオペレーションとお客様の発行するプライベート証明書に対して、月額料金をお支払いいただきます。
ACMの料金
請求
Q: ACM 証明書の使用に対する課金と請求は、どのように行われますか?
AWS Certificate Manager でプロビジョンされたパブリック証明書とプライベート証明書で、Elastic Load Balancing、Amazon CloudFront、Amazon API Gateway サービスなどの ACM 統合サービスだけで使われるものは無料です。
お支払いいただくのは、アプリケーションを実行するために作成した AWS リソースの料金です。
AWS Certificate Manager プライベート認証機関は、従量制料金です。各 ACM プライベート CA のオペレーションについては、削除するまで月額料金がかかります。また、自身で作成または ACM からエクスポートしたプライベート証明書についても料金が発生します。これは、EC2 やオンプレミスサーバーの証明書、自身でプライベートキーを作成してプライベート CA から直接発行した証明書などが該当します。詳細と例については、料金表のページをご参照ください。
AWS Certificate Manager のよくある質問
AWS Certificate Manager の料金
参考記事
詰まったところ
ACMの証明書発行の時に、*.hoge.comとhoge.comを同時に設定する必要があり、その証明書発行が承認された後、CFでその証明書を選択。次にRoute53のホストゾーンでレコードセットの作成でCNAME: static.hoge.comをするという流れが正しいが。
上記を最初*.hoge.comを使用せず、hoge.comのみで証明書を発行。その証明書をCFに登録。Route53にもCNAMEをhoge.comのみで登録しようとしたらエラーになって登録できなかった。
基本
- パブリックサブネット : WordPressを設置しする場所でインターネットから閲覧できる場所
- プライベートサブネット : MySQLやOSを設置する場所でインターネットから閲覧できない場所
